快速生成占位图片器
如果你的工作是网站设计或前端开发,那么可能会需要用来填充版型、预览效果的范例图片和文字,文字可以使用假字假文产生器来建立,图片部分则必须寻找占位图片等服务,什么是占位图片(Placeholders)呢?简单来说,占位图就是能依照你需要的长度、宽度来快速产生符合尺寸的特定图片,填充目前仍空白的开发环境,为图片占位符。
Placemat 是最近在网络上发现的全新占位图片服务,它的网站标语非常简短「Pretty Nice Placeholders(漂亮的占位图片)」。Placemat 为你的开发工作提供了漂亮占用图,主要有三大图片类型,包括人物、地点和事物,透过网址来调整变更,可直接插入图片链结,用以产生特定大小和主题的测试图,同时图片上会显示这个区域的尺寸,协助用户辨识,相当方便实用。
STEP 1
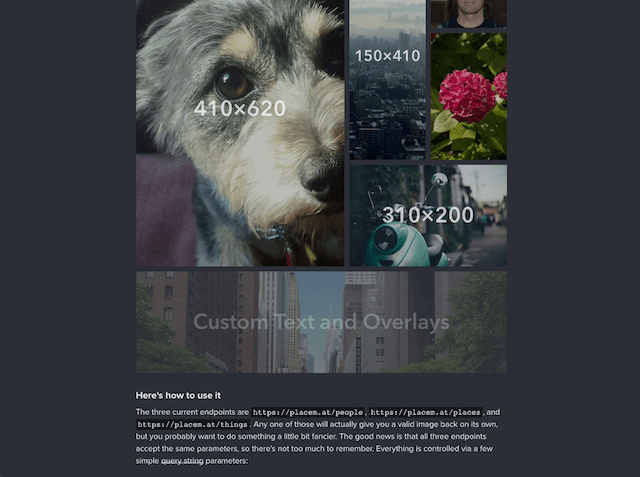
开启 Placemat 网站后,可以在网站上方看到一些 Placemat 产生的占位图片范例,它产生的效果大致看起来就像这些图片,能够自由调整要产生的图片尺寸,以及设定中间显示的文字或覆盖颜色(Overlays)。

STEP 2
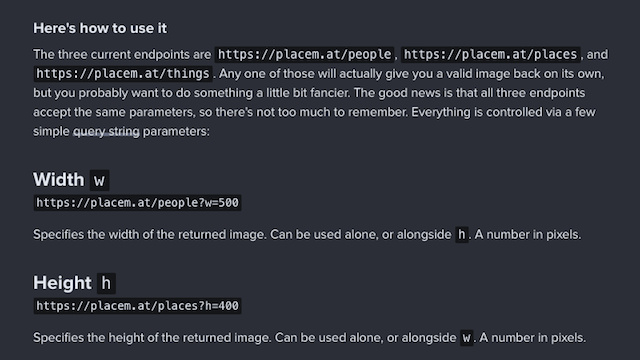
下方的「Here’s how to use it」针对 Placemat 产生占位图片链结提供详细使用说明,最简单的用法就是使用以下三个网址:
https://placem.at/people
https://placem.at/places
https://placem.at/things
将它当作图片链结使用,每次打开都会有不一样的图案。在后面加上 ?w= 设定宽度、?h= 设定高度,例如我要产生一张 640×480 关于「人物」的占位图片,可以把链结改成:
https://placem.at/people?w=640&h=480
不同参数使用 & 符号来链接。

另外,还有每次强制随机图片、自定义图片文字、文字颜色和覆盖颜色等参数,详细说明可以直接前往 Placemat 网站浏览,在这里就不多做阐述。
值得一试的三个理由:
- 图片来源为 Unsplash 图库,经由 Imgix 处理后产生
- 可自定义任何图片大小、随机图片、自定义文字和颜色以及覆盖效果
- 支持 HTTPS,可在 SSL 网站上测试使用
官方网站:placem.at/