5月,夏,初夏。一个不起眼的日子,起眼的是一家公司,一款产品,它叫Adobe,它叫Spark。没有人知道Adobe究竟有没有发布过多终端产品,真正意义的多终端产品,它俨然动手了,就在一周之前,干脆利落,不带一丝迟疑。

5月,夏,初夏。一个不起眼的日子,起眼的是一家公司,一款产品,它叫Adobe,它叫Spark。没有人知道Adobe究竟有没有发布过多终端产品,真正意义的多终端产品,它俨然动手了,就在一周之前,干脆利落,不带一丝迟疑。
世人尽知Adobe之名,源于其客户端软件之研发,尤长于Photoshop,显于Flash、After Effects… 后来诸类产品悉数归于大全-Creative Suite,当今设计类软件以它为尊,所向无敌。即便后来的Creative Cloud,也只是产品运营方式的改变、数据层面的云服务化,并没有脱离传统客户端软件的实质范畴,谈不上多终端产品。
而随着云服务、HTML5、CSS3等越来越高端的移动开发技术的成熟与广泛应用,以及浏览器体验与性能的迅猛发展,Web产品与传统客户端产品的使用体验差距正在迅速缩小。也许在移动互联网的年代,整合云服务以浏览器为客户端宿主的Web应用结合APP客户端的多终端产品才是未来。风吹花动,花动花落,如此背景下,Adobe探索自家传统软件产品Web化、多终端化,以及研发新的多终端产品形式也在情理之中。而看似突然的Spark,兴许只是这个过程中的一小步。这个世界上很多事情就是这样的,你来了,我也来了,不管它该不该来,终究都已经来了!
Spark究竟是什么?

Spark也许是Adobe真正意义上的第一款多终端产品。
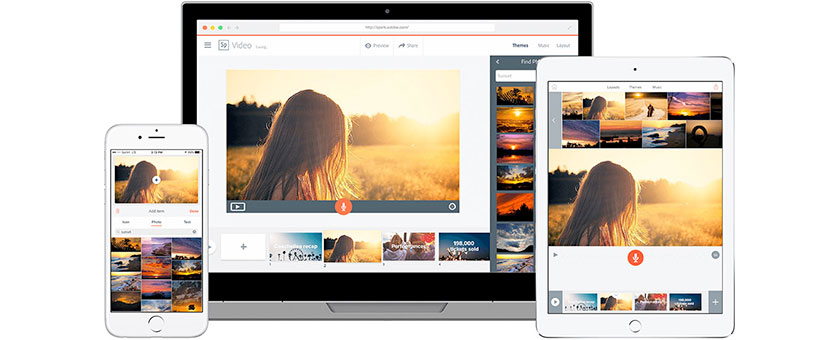
它包括三部分功能:Post(海报制作)、Page(页面制作)以及Video(视频制作),三者之间其实是相互独立的,在PC端可以通过统一的Web应用入口spark.adobe.com访问使用,每部分功能对应一个独立的可视化编辑器,但各自又有单独的IOS APP客户端。看上去更像是一个可视化媒体内容创作的套装,哪天说不定会增加其他的独立功能,例如Slide(幻灯片)。
更多关于Spark的介绍,可以查看官方落地页(移动端扫描二维码,PC端点击二维码)。
鉴于Spark的IOS客户端目前只有Spark Page能够在国内下载使用,我们这次试用围绕它的Web应用(spark.adobe.com)进行,另依据大数据统计的文章篇幅长度建议,本次试用仅针对其中的一个功能-Spark Post。
Spark的社交迎合
迎合了用户一种或多种生活或工作习惯的产品才是好滴产品,大多数产品深谙此道。
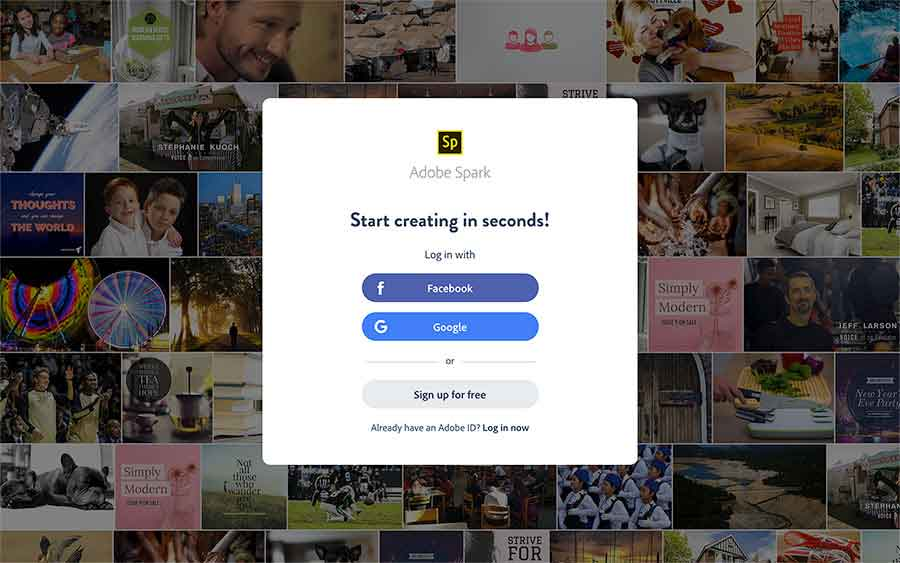
Spark自然也不例外,看看它首页的Slogan:『分分钟将你的想法变成极具冲击力的社交图形、网页故事和动态映像』(Turn your ideas into impactful social graphics, web stories and animated videos—in minutes.)。老外的网络社交习惯离不开facebook和google,Sparks的登录界面在刻意引导用户使用Facebook或Google第三方账号登录,弱化自身的账号体系,其实就是要安利用户:小姐呀,快来用我呀,我制作的漂漂的图片、网页、视频可以一键分享给你Facebook里的好友,视频还可以保存到google家的youtube哟!。
可惜的是,Facebook和Google对于国内用户来说,在凛冬之城墙的另一边。而我们的社交习惯是微信朋友圈,是不是约等于『Spark在国内火不起』了呢。
没有FQ经验的童鞋仍可以注册adobe账号来试用Spark。

Post - 傻瓜式海报制作
Spark Post让我想到2、3年前Bucket Labs出的一款海报制作APP - Phoster,其实核心功能差不多:基于既定的模板,组合拖放更换背景图、文字,再配合各种样式调整,最后生成美美的海报图片。Post是否强大关键要看它的模板是否好用,元素零件的组合配置是否足够灵活智能。国内也有很多具有类似功能的产品,只是不叫『Post』罢了,美图秀秀、Pitu等等。
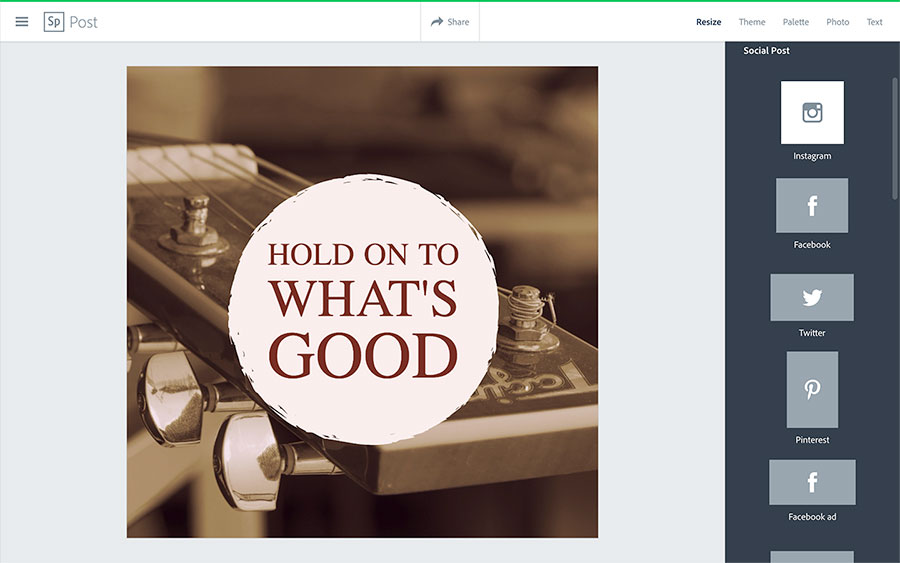
Web版的Spark Post操作界面如下面的图示,非常简洁大气上档次,操作栏集中在头部和右侧,和PS的设计基本一致。交互傻瓜式的人性化,所以灰常容易上手,第一次用完后不直接奇经八脉全部打通进阶炉火纯青阶段的童鞋都可以自我怀疑一下天赋加点是否恰当,符文是否带错,点燃换成疾跑再试一次吧。
浸淫设计图形制作软件研发多年的Adobe,其Spark海报制作功能当然不会仅落于『界面简洁大气上档次,交互傻瓜人性化』而已。Spark Post的5大核心编辑功能兼具实用和新意。
Resize - 社交平台优先的尺寸选择器
可以快速制作适用于第三方社交平台的海报图片,instagram(默认)、facebook、twitter、pinterest。。。应用尽有。如果它开源,我倒愿意卖鹅厂一个人情把微信的900x500以及200x200两个公众号图片尺寸加进去。

Theme - 实用的模板
模板的功能和同类软件的模板功能差不多,傻瓜实用,特别适合没有设计基础的童鞋,这里就不多提了。
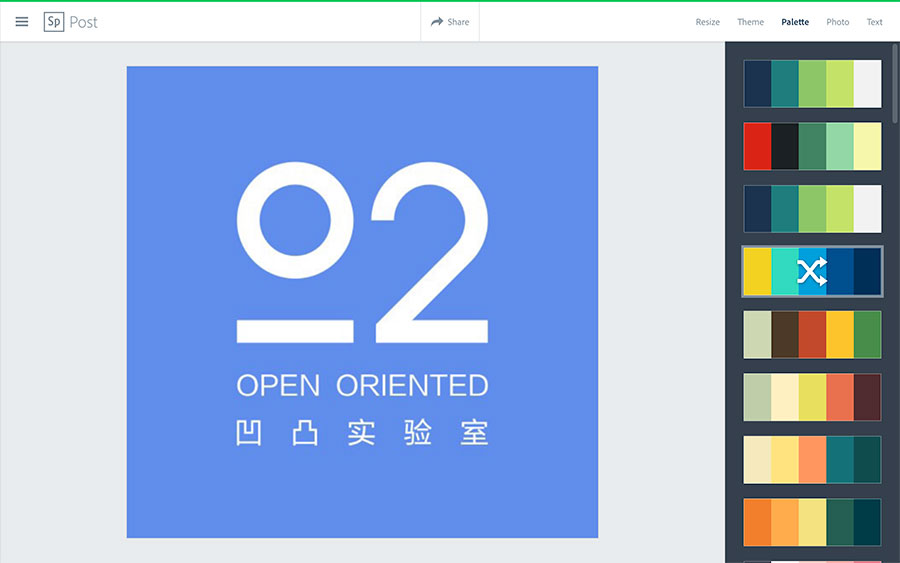
Palette - 专业的配色方案
Spark Post的色板功能算是同类软件中的首创。也许因为我还算年轻貌美经验眼光不够粗大,至今在美图、批图等国产软件里面还没有碰到过。利用模板,只给用户解决了基本的元素构图需求,对于缺乏设计审美基础的人来说,元素间的颜色搭配也是一大难题,而Spark Post恰好迎难而解之!

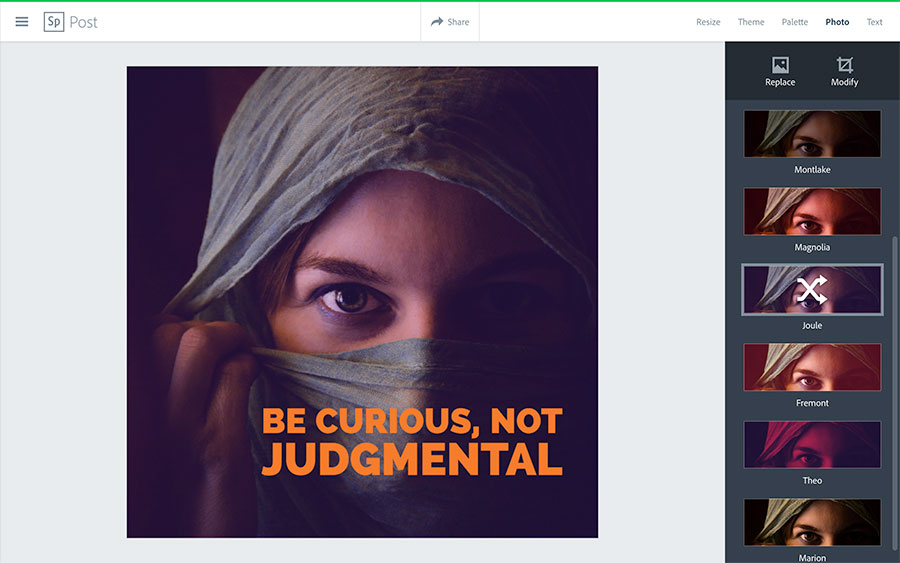
Photo - 8个精选滤镜
Post只提供了8个滤镜效果,少但是减少用户犹豫抉择的时间,个人感觉比Instagram的滤镜有特点,大部分滤镜效果偏向浓郁的大海报感觉。

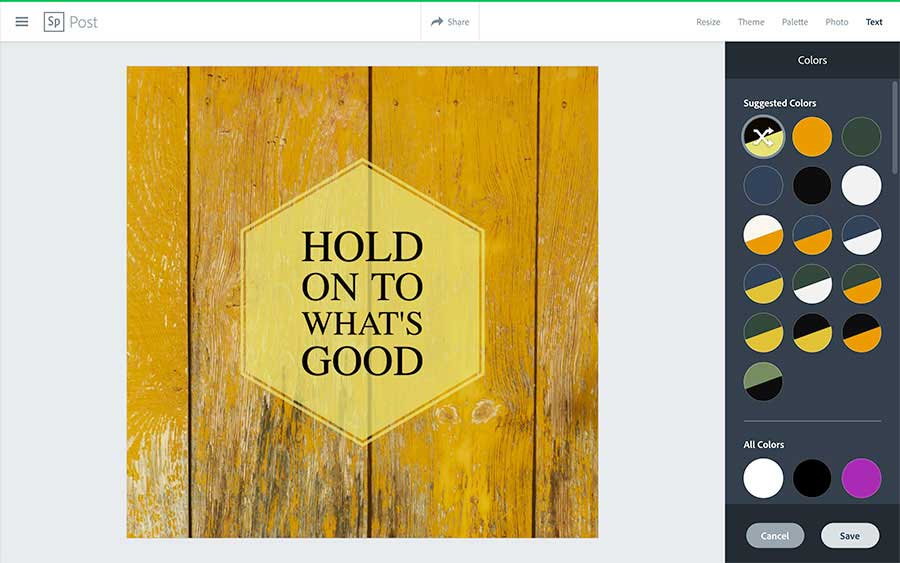
Text - 字体颜色智能推荐
Post能根据背景图色板智能推荐文字的配色。这个功能已经完爆许多同类应用了吧~

总的来说,Post的使用体验感觉灰常顺畅良好,简单的英文海报制作基本上可以不用找视觉设计师了哎。遗憾的是目前不支持自定义中文字体,也没有打通微信、手Q等社交渠道,本大大猜测国内同行应该很快会有对应的中文高仿版出现了吧。
有一个问题留给大家讨论,如果你是产品经理,Post该如何加入怎样的盈利手段?欢迎留言YY。
Spark的技术扒
出于好奇和学习的态度,最后顺手瞄了下Spark站点涉及的一些技术点,不局限于前端。
原型设计 - Marvel
这个只是猜测的,在源码中有看到Marvel ui,也许Spark站点使用Marvel做的原型设计。这个我要试用了Marvel之后才能下定论。
Webfont - Typekit
用了Adobe Typekit的服务。
Material Design
不少地方应用了Google的Material设计风格。
资源构建-Webpack
Web worker
worker-color.js
SVG
好多图标都直接用的SVG。
今天的Spark试用手记就此为止,我是『凹凸实验室/阿尔法突击队/LV主唱大人』。请期待我们Alpha下一期的互联网新品试用手记。