关键字:Cocoa、Mac app、NSWindow
CurrencyX window 的特点:
- 无 title bar
- full size content
- 只有纵向可以拉伸
- 毛玻璃效果
无 title bar
期望效果

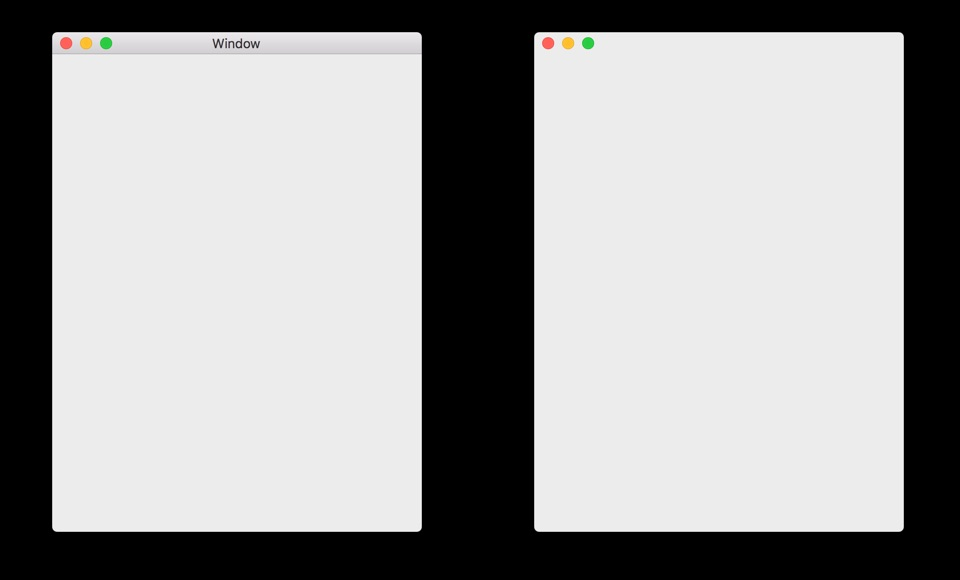
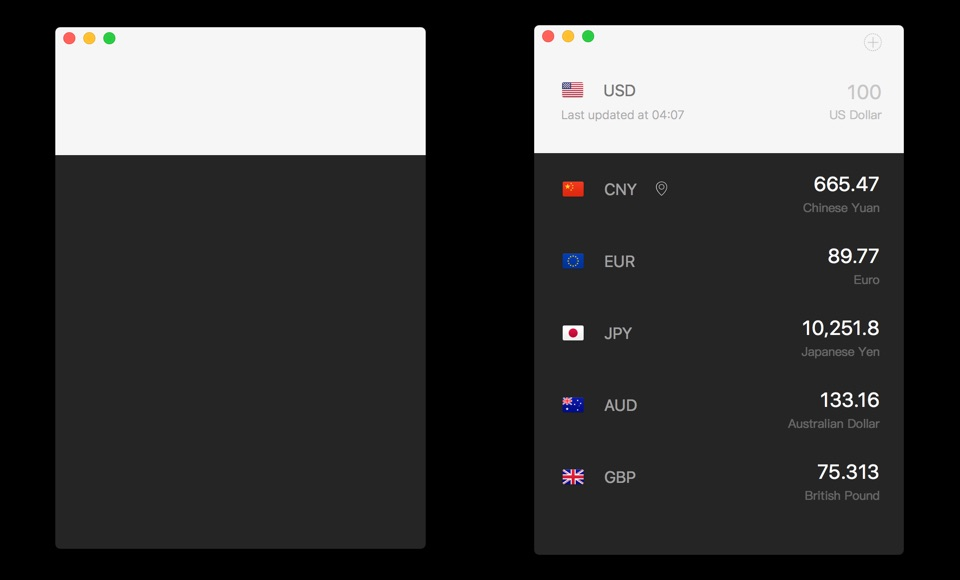
Storyboard 里可以设置 window 的 appearance,其中有一个选项是 Title Bar,如果你反选了 Title Bar,效果是下面这样的。

可以看到,右侧的 window 没有了默认的圆角,左上角的 traffic lights 也不见了,这个时候窗口也无法拖动,所以不是我们想要的效果
NoTitleBarWindowController
我们继承 NSWindowController 就能轻松搞定。
import Cocoa
class NoTitleBarWindowController: NSWindowController {
override func windowDidLoad() {
super.windowDidLoad()
if let window = self.window {
window.titleVisibility = .Hidden
window.titlebarAppearsTransparent = true
}
}
}
在 storyboard 中把 window controller 的 class 改为 NoTitleBarWindowController 就好。里面做了两件小事:
- 隐藏 title
- 把 title bar 设成透明的
Full Size Content
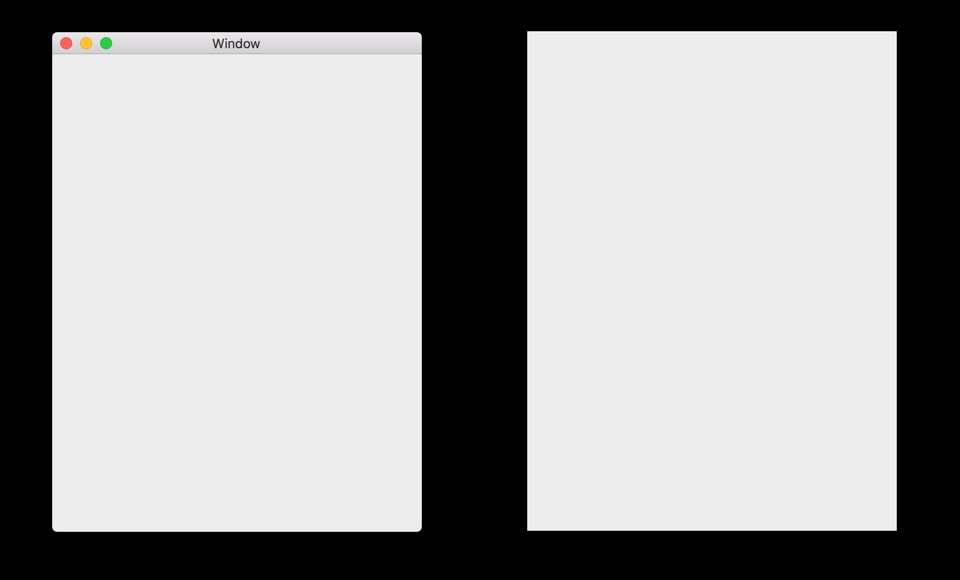
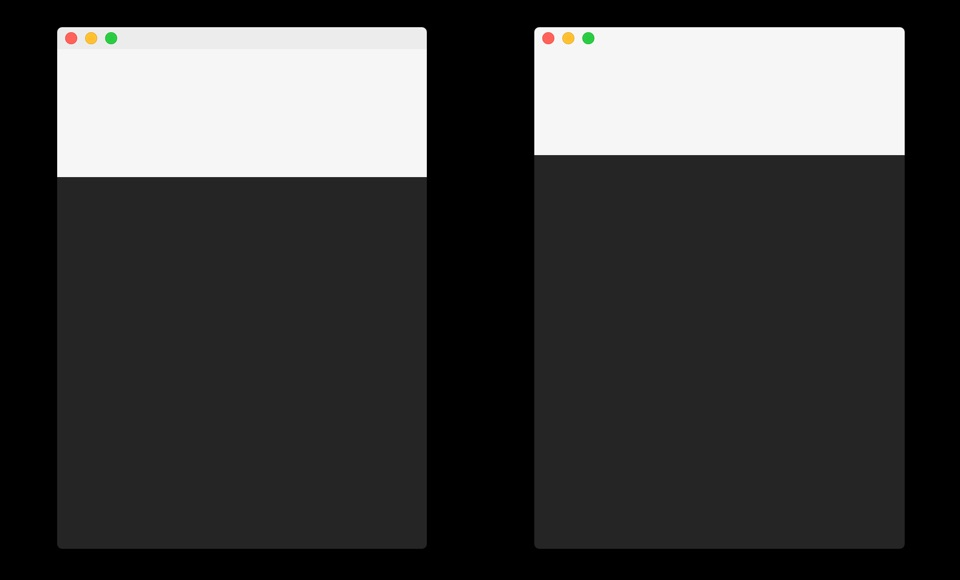
full size content 很简单,只要在 storyboard 勾选 Full Size Content View 就好了,勾选前后效果如下图。

只有纵向可以拉伸
CurrencyX 是限制窗口宽度,但是允许用户拉伸高度,这样可以看到更多的汇率,我们通过限制 window 的 max 和 min content size 的 width 一样来实现。这样只有鼠标放在 window 上下边缘才会出现调整 size 的标志。
在 storyboard 里设置 window 的三个 content size
Content Size
Width: 370 Height: 500
Max Content Size
Width: 370 Height: 9999
Min Content Size
Width: 370 Height: 200
毛玻璃效果
毛玻璃效果和 iOS 上类似,拖一个 NSVisualEffectView 到 Window Controller 包含的 View Controller 的 View 里就好,不多赘述。
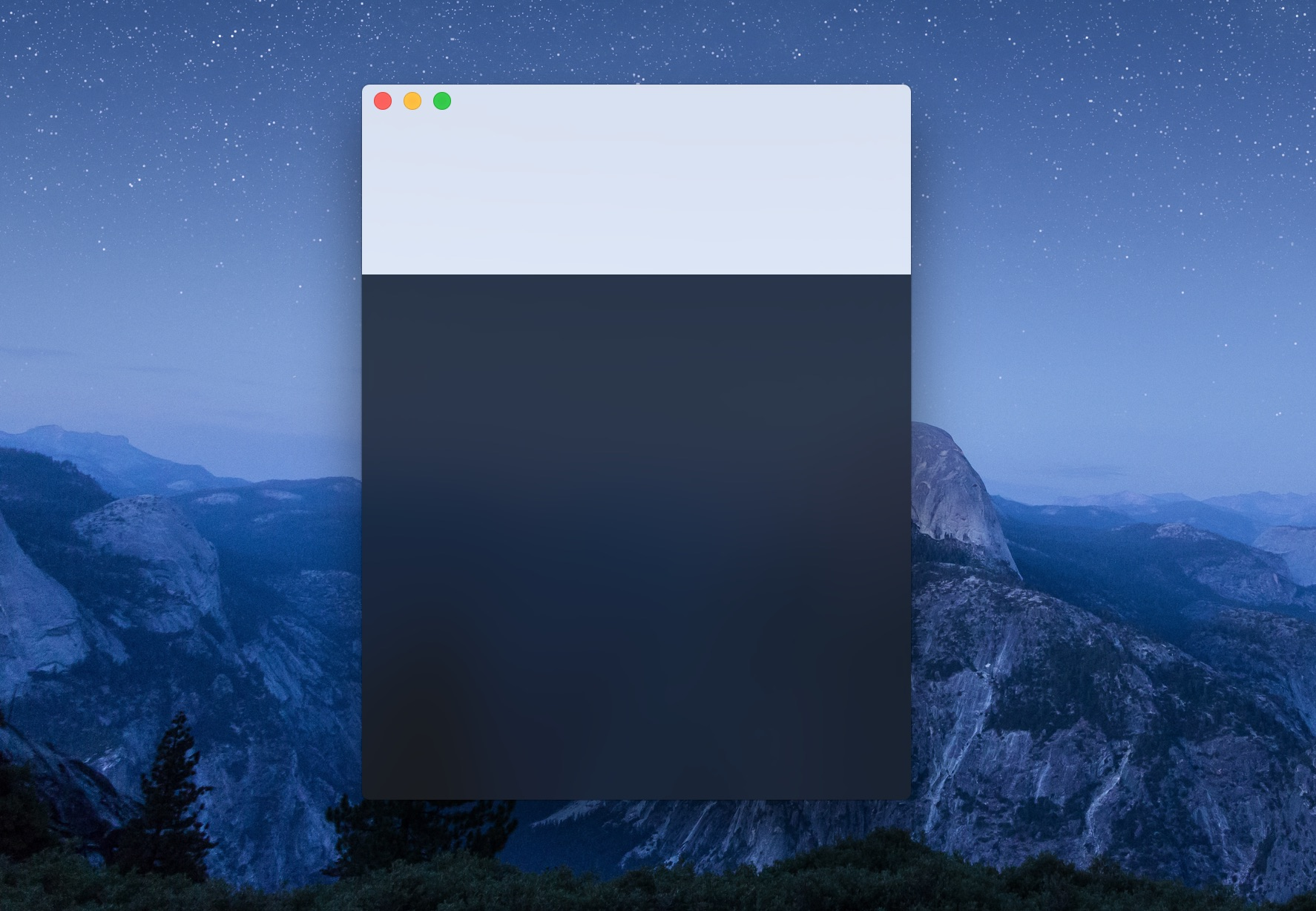
最终效果

和 CurrencyX 对比

完整代码
SeedLabIO/CurrencyXLikeWindow · GitHub
广告
CurrencyX 是我们开发的 Mac 上小而美的汇率 app,售价¥6,如果你觉得文章有用,可以买一个支持我们,前往 App Store