最近自己写了一个Chrome浏览器扩展/插件(github repo),并将其发布到了谷歌官方商店(chrome web store),该插件为github上的仓库提供travis-ci运行状态和运行时间的 图表,你可以直观地了解到哪些仓库(自己或者别人的)开通了travis-ci的build,还可以看到特定repo近十次build的 时间和状态变化,鼠标置于具体build上,还可查看具体build时间和message,点击还可以进入特定的travis-ci build页面。
背景
前段时间开始用travis-ci来自动化运行一个简单的功能测试,感觉travis-ci简洁易用的界面还是比较适合CI入门,但是用起来发现几点不是特别方便之处:
- 每次都需要到travis-ci的页面才能知道build最新的状态
- 想看前几次的build状态,还要点击”build history”到对应的页面查看,并且近几次的build信息个人感觉并不直观。
- 又一次更改CDN之后,build(跑测试)的时间变化反而增长了,如果不盯着“build history”页面上的build time,很难直接知道构建时间的变化。
- 我会经常访问github,但不是每次提交都上travis看状态,或者坐等failed邮件发到我的邮箱。
所以就萌发了做一个chrome插件的想法,我期望这个chrome插件可以做到以下几件事情:
- 在github上显示开通travis-ci服务的repo(仓库)当前的状态,不管是自己的还是别人的repo。
- 在每个repo内显示最近10次的build的状态变化。
- 在每个repo内显示最近10次的build的时间变化。
- 当我想查看具体build的具体信息时,能够点击进入对应的travis-ci页面。
经过两三天零碎时间的摸索,借鉴别人的插件思路,便整出来了这个:Github Travis Stat,并将其发布在chrome的官方商店,欢迎大家免费使用哈。
基本简介
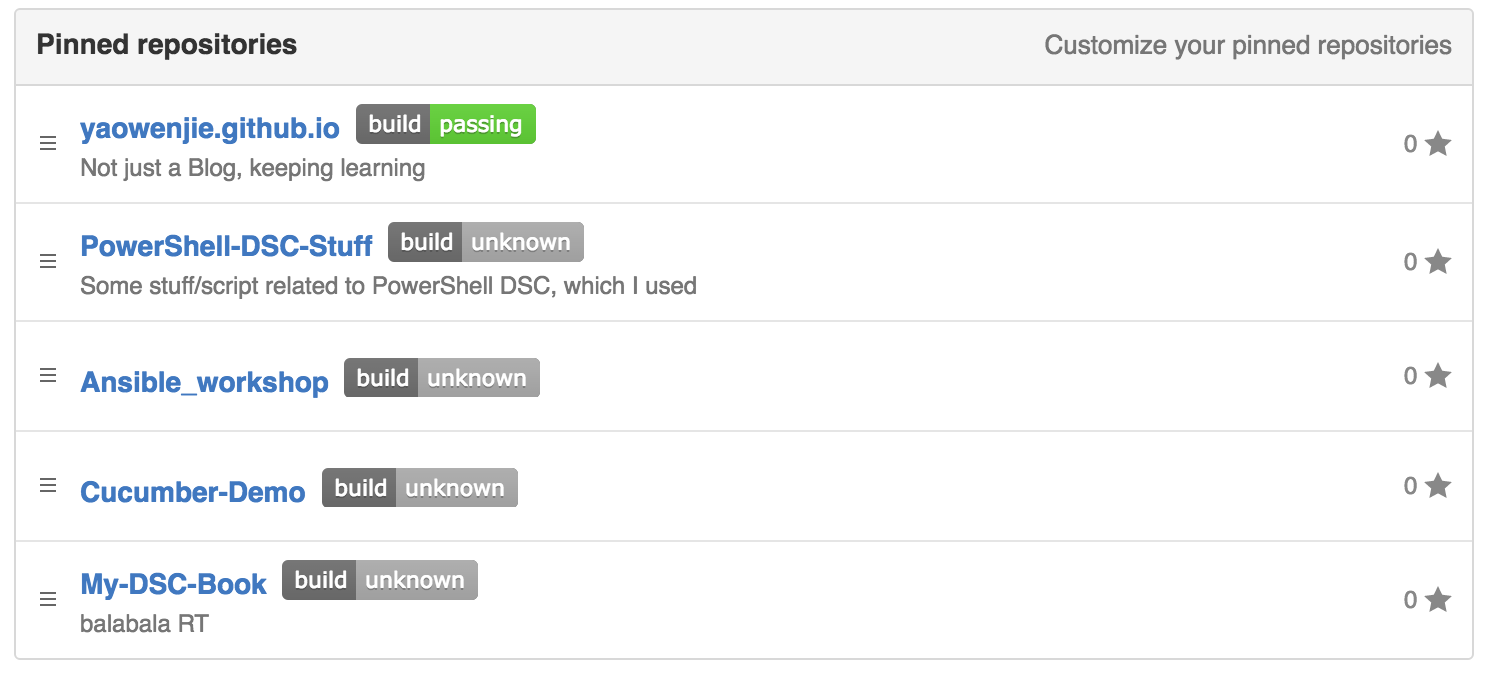
该插件为github上的仓库提供travis-ci运行状态和运行时间的 图表,你可以看到特定repo近十次build的 时间和状态变化,鼠标置于具体build上,还可查看具体build时间和message,点击还可以进入特定的travis-ci build页面。如下图所示:
查看图片还可以直观地了解到哪些仓库(自己或者别人的)开通了travis-ci的build,以及它们的最新状态,点击build按钮还可以进入对应的travis页面:

安装
安装该插件,你可以直接点击该链接,或者访问chrome web store,并搜索“github travis stat”关键字,然后添加你的chrome浏览器即可。
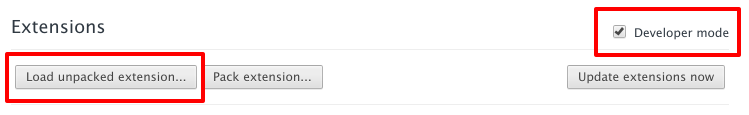
如果你无法访问chrome web store,请下载github repo最新的release版本,解压后,在Chrome浏览器开发者模式下手动添加该插件(如下图所示)。

最后
- 欢迎大家star/fork该github repo,接受有益的Pull Request。
- 欢迎在github issue提出你的问题和建议。