之前每当我看到有链接指向今年网页设计趋势的时候,我都激动地打开却失望而归。因为那些都不是今年最新的趋势,或根本不算是“趋势”,只是无谓的“阐释”。比如“你知道动画显然是设计的导向吗?”认真的讲,在做总结之前你至少应该先自己上网看看吧……没人喜欢被忽悠。好了,废话不多说,下面奉上今年上半年货真价实的五个设计走向。
1)全屏&非滚动
非滚动的网站越来越受人欢迎了。当制作主页的套路已经变成不停的下滑下滑,只有一个固定的按钮上面写着“回到顶部”的时候,用户会很开心能看到一个清爽的利用点击来切换页面的设计。设计这类网站的关键是利用好有限的屏幕。Keyboard navigation(键盘按键来切屏)在这类网站上很常用。
三个全屏非滚动的网站实例:
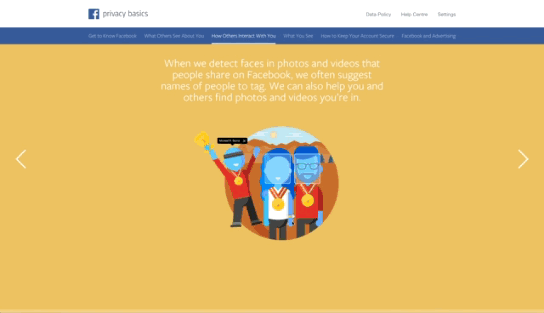
1 Facebook Privacy Basics——很好的一个例子,尽管是非响应类网页,是Facebook上一步一步解释隐私服务的。
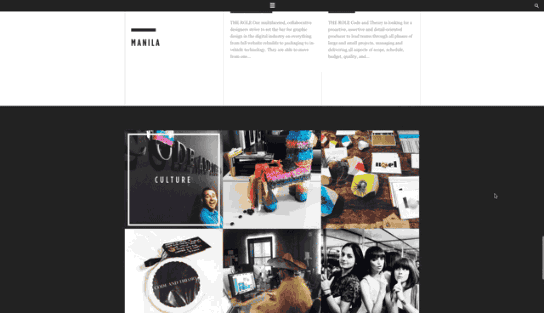
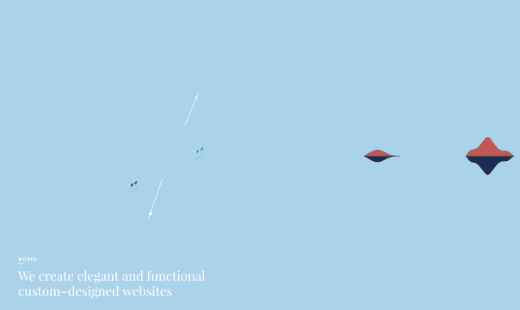
2 Fantasy——设计机构网站Fantasy备受期待的今年发布的新网站没让人失望,尤其是Work部分,所有内容都直接展示在屏幕上了。
3 KLM 50 Travels——KLM漂亮的campaign site。带你去50个最美目的地,每个目的地占一屏。可以用键盘箭头和空格切屏。
2)标题固定
想要把握近期的网页设计趋势,多看看agency和studio类型的网站是个聪明的办法。最近很流行随着文本的滚动标题固定不动。不过只在电脑屏幕上适用,如果你是在手机上阅读这篇文章,可能没办法尝试下面的样例了。
三个标题固定在旁边的实例:
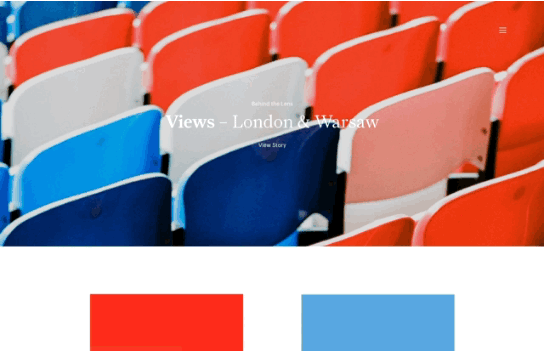
1 Code & Theory——在职位一栏下滑选择的时候,城市标题会在同屏中保持不动。
2 Stack Overflow——不是百分百切合这个特征,不过当滑动的时候副导航栏保持在右侧不动,总体看起来也是不错的。
3 DDB Sthlm——从菜单栏点击Work,再下拉你会发现垂直标题保持在边上不动。
3)logo即loader
这几乎是今年设计agency网站的共同特质了。不仅看起来很炫酷,而且给访问者一种网站和品牌融为一体的感觉。
三个用logo作为loader的实例:1 Instrument——只在页面加载的时候显示logo,也是蛮有自信的。
2 Fubiz——这个网站的logo会在启动时出现非常好看的动画效果。
3 This Also——很棒的设计工作室网站,有许多在agency网站上没出现过的艺术指导,这次有动画效果的不是logo,而是导航栏按钮。
4)给背景图加互动效果
让背景图占满全屏已经不再新鲜了,那大概是2013年流行起来的,现在又进一步啦。加上一些鼠标动作和背景图的互动效果让你的网站看起来更酷吧。
三个可破坏的背景图实例:
1 Make me pulse——移动鼠标看看让山活起来的效果吧。
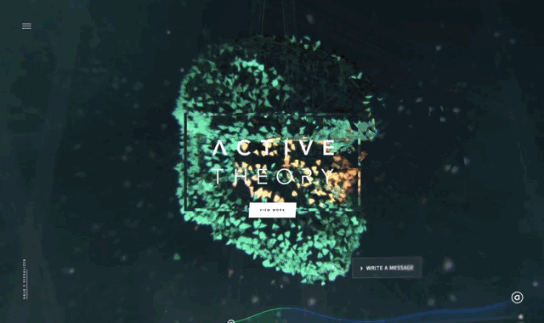
2 Active Theory——还有什么比让你的网页看起来像个疯狂的实验更棒的呢?
3 Details——这个网站不信任链接,滑到页面底部,在图片上移动会发现图片有所变化哦。
5)画面动起来
用现在的技术水平已经能直接在网页上制作动画了,值得尝试一下,不过注意小心使用。
三个页面动画的实例:
1 Waaark——来自法国网页设计工作室,网站虽小,动画实在是做的太让人目不暇接了!
2 Animocons——一些带有点击动画的icon,全部用代码写成。
3 Rally Interactive Beta——Rally勇敢的打破了动画在网站中所占的比例,他们执着于前端动画,同样也在意用户体验。
另外:
还有一个暂时不算趋势的现象,不过曾经在几个地方见到过,也和大家分享一下。那就是让网站不管是在1280px的小屏上还是在27”Retina 5100+px的大屏上看起来都是一样的,只是大小的区别。可以参考Brasiliantelecom operator Oi的这个例子。
小编心得:
专业设计和喜爱设计的童鞋们~如果觉得自己的脑洞已经开到极限了,不妨平时多关注一下国外的design agency和design studio网站,才能紧跟时代和技术的潮流不掉队哦!
via: medium

本文二维码
查看图片
iGBKing 编程是一种内心的修行~~
懒惰和迟疑永远无法成就iG客的彪悍人生~~