面包屑导航是一个次级导航系统,可以展示用户在网站或应用中的位置。这个术语来源于童话《糖果屋》,故事中的主人公在森林里用面包屑做标记来防止迷路。
类似于故事里的主人公,用户需要知道他们在网站层级结构中的位置以便于他们访问上一级网页。本文中,我们将帮助大家加深对面包屑导航的理解,并结合一些最佳实践案例来讨论面包屑导航的最佳用法。
面包屑导航正在变得越来越实用
作为一个高效的视觉辅助工具,面包屑导航暗示了用户在网站层级结构中的位置。对用户来说,面包屑导航包含了大量的信息,可以帮助他们解答以下问题:
1、我在哪? 面包屑导航明确地告诉用户他们的位置。
2、我接下来可以去哪? 面包屑可以使用户更加方便地查找网页。比起放在菜单里,放在面包屑导航中的网站结构更容易被用户所理解。
3、我应该去这里吗?面包屑导航可以暗示用户网页内容的价值从而引起他们继续浏览的兴趣。比如在一个电商网站中,用户可能对当前访问的这个商品不满意,但是他还想看看同类的其他商品,这时候面包屑导航就可以告诉用户同类产品的链接。这样可以很好地降低用户的流失率。
面包屑导航具有以下优点:
减少不必要的步骤
面包屑导航最实用的一点便是可以帮助用户更快地访问上级网页,无需借助浏览器的“返回”按钮和顶级导航栏。
占用空间少
面包屑导航仅由文本和链接组成的一行内容构成,因此占用的页面空间非常小。这样的好处是当内容过载时它的功能也不会受到影响。
用户体验很好
用户可能会忽略这个小控件,但是他们从来不会误解或在使用上遇到问题。
什么时候应该用面包屑导航?
评价一个网站是否适合于使用面包屑导航的最好方法便是将网站的结构画出来或者以图表的形式呈现出来,然后分析使用面包屑导航是否会帮助用户更方便地切换到不同类的网页。
什么时候用:你的网站结构是严格的线性结构或者是预先分好组(类)的层级结构。比如电商网站的结构就是层级结构,包含了按类别分好组的大量商品页面。
什么时候别用:你的网站结构是单层或者不是分好组(类)的层级结构。
面包屑导航的分类
面包屑导航分为基于位置的面包屑导航、基于路径的面包屑导航和基于属性的面包屑导航。
基于位置的面包屑导航
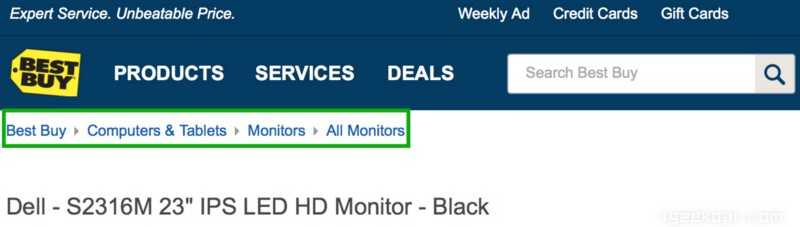
基于位置的面包屑导航可以表示网站的结构。它可以帮助用户理解并访问你的网站各个层级的内容。这种面包屑导航对于那些从外部(如搜索引擎)直接访问深层位置的用户来说尤为重要。
在下面这个例子(BestBuy网站)中,每一个链接都代表一个页面,从左至右逐级深入。
基于路径的面包屑导航
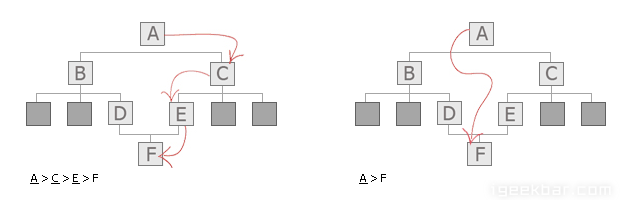
基于路径的面包屑导航展示了用户访问的完整轨迹。这种面包屑导航通常是动态生成的。有时候它们会有帮助,但是多数情况下它们会让用户感到困惑。用户通常会在各个页面之间跳来跳去,这时候记录下来的路径就会非常复杂,还不如浏览器的“返回”按钮更加实用。而且,对于从外部直接访问的用户来说基于路径的面包屑导航就完全没用了。
下图是一个基于路径的面包屑导航,展示了到达相同页面的不同路径。
基于属性的面包屑导航
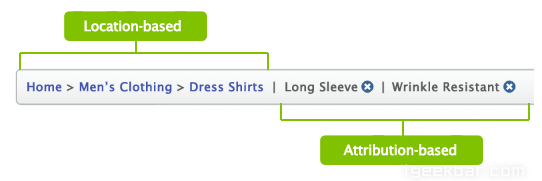
基于属性的面包屑导航会将特定页面的类别列出来。比如电商网站就会列出来常用商品分类。这种面包屑导航可以帮助用户了解产品之间的联系,同时提供了不同的访问方式。
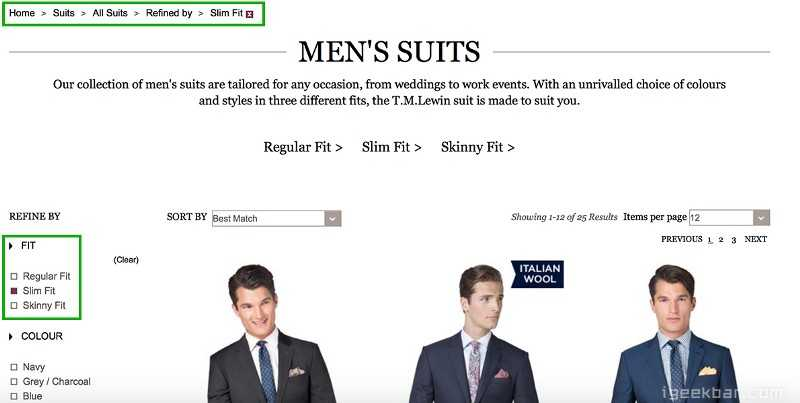
如下图所示,在TM Lewin网站中,面包屑导航展示了商品的不同属性
我应该用哪个?
使用面包屑导航的原则是展示网站的结构而不是用户的访问历史。因此,尽量使用基于位置和属性的面包屑导航而不是基于路径的。
最佳实践
使用面包屑导航的时候需要注意以下几点:
不要用面包屑导航来替代顶级导航
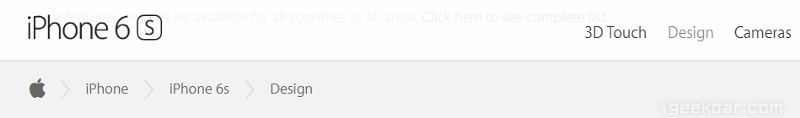
我们应该将面包屑导航视为一项附加功能,不能用它来替代高效的顶级导航菜单。它很方便,但是仅仅作为访问网站的一个备选方式,而不是唯一方式。下图的例子是苹果的官网,在页面底部添加的面包屑导航对顶级导航起到了辅助的效果
不要给当前页面的导航文字添加链接
面包屑导航的最后一项可以表示当前页面也可以表示当前页面的上一级。如果你想用当前页面的话,切记不要给这个项目添加链接,因为用户已经处于这个页面了,再添加指向当前页面的链接是没有任何意义的。
使用分隔符
面包屑导航中最简洁明了的分隔符便是大于号“>”。通常大于号用于基于位置的面包屑导航,以“父类>子类”的形式表示导航项目之间的层级关系。除了大于号以外还可以用向右箭头“→”,双大于号”>>”和斜线”/”。到底使用哪个取决于导航的类别和视觉效果。
设置合适的大小和padding属性
在设计的时候要谨慎考虑导航菜单的大小和padding属性。在每一个项目之间必须有充足的间隔,否则用户理解起来会有问题。同时你希望面包屑导航不会抢了其他主要部分的风头,因此你需要让它看起来比顶级导航要低等一些。
不要让它们看起来很突出
不要使用花哨的字体和亮色,这样会违背使用面包屑导航的初衷。设计面包屑导航的原则是它不能是页面加载后最吸引用户的内容。下面这个例子中的面包屑导航虽然效果不差,但是太吸引用户的目光,可能会分散用户的注意力,使其更加关注面包屑导航而不是顶级导航和页面的主要内容。
谷歌就没有让面包屑导航很显眼,但是用户可以很方便地发现并使用它。
不要在移动端网站上使用
面包屑导航在移动端的体验并不好,尤其是在层级比较复杂的网站中。而且,你会发现在在移动端上设计面包屑导航会遇到很多问题。因此,你需要尽可能地简化你的网站结构,如果简化之后仍较为复杂,那么最好就不要用面包屑导航,毕竟它不是主要功能。
结语
面包屑导航的宗旨是让用户可以更方便地访问你的网站。它看似简单,但却可以很好地优化用户体验,增加用户粘性。
via medium

本文二维码
查看图片
UGeeker 设计其实是一种发自内心的艺术修行~~
设计灵感来自于梦境和现实的夹层中 ~~