启动原因
因为不太擅长画 Icon, 所以才决定要试一试能不能去解构图标的图形,同时大胆公开自己的练习作品也是我一贯的风格。
#MakeIcons 的灵感来自美国 San Antonio的 Icon Designer - Kyle Adams, 他一直以来坚持在用 Adobe Illustrator 画 Icon 同步在 Youtube 和 Instagram,这给了我一个「用Sketch 画 Icon 并且输出 GIF」的启发,大部分设计教程是视频或长篇文章,可能很少有人真正认真去看,而GIF 这个形式可以说是最佳的「碎片」教程载体,在你正常的刷微博刷推(浪潮 VPN for iOS)的过程中就可以点开来看一下,不费时间还能瞬间GET✔️。后来因为我也逐渐走向日常教程更新系列,跟 Kyle 讨论了下不让用户感到疑惑,所以改成了 #MakeIconsGreatAgain# 的话题,现在想想这只能是个不错的 Slogan,但并不是显而易懂的话题,所以决定未来的更新将使用 #MakeIconsWithSketch# , 很多人跟随这个系列来发自己的 Icon 也不妨加入到这个话题来,@ryanho_o 也已将学到的并且绘制的 Icon 进行了开源。
开源目的
首先开源内容为整个项目 Sketch 源文件,SVG 矢量格式(可以直接拖到 Sketch 打开),三十多个 GIF 教程,后续的 Icon 和 GIF教程更新也会同步到 Github,点此链接前往 https://github.com/allenwong/MakeIconsWithSketch
其次开源目的是:1)让更多的开发者学到更多 Icon 的画法,不用太依赖设计师,释放前所未有的自由;2)让更多的设计师参与进来一起探索 Icon 背后的「最简」构图,推动整个项目持续向前丰富内容;3)开放所有 Icon 免费给所有人学习或商业用途使用,仅需在使用的 App 或网站里有一句 Make Icons With Sketch 项目的致谢文本露出即可;
更远目标是打造一个「完全免费」Icon 版本的 Unsplash.
如果有前端程序员愿意加入,这个项目也正需要一个小网站,如果你有兴趣可以加我微信: AppKitchen。
开放设计
对于设计师来说制作简单的 UI Icons 问题不大,但是试着去解构图标图形探索最简洁的方式是个非常有趣的事情,所以在此呼吁更多设计师上来用 Sketch 绘制 Icon,Fork 这个 Github 项目把 Icon 也上传上来。这件事情不仅有「探索」的乐趣,更能贡献到整个产品设计开发社区中来。
设计具体规范是:输出 90*90大小的纯黑 SVG 格式,伴随一个绘制过程的 GIF (选填),英文命名图标,最后在原来的目录下新建一个 SVG and GIF - Your name 的文件夹,把 Icon和 GIF 放进去即可,如果没有 GIF 就以 SVG - Your name 命名就好。

如何制作GIF
做这个系列的 GIF 其实还是非常简单的,四步即可完成,一天可以画多个。
1)想好今天要画的图标,以及解构的方式;
2)打开 Sketch 画,并且用 ScreenFlow 录屏;
3)ScreenFlow 剪辑并加速输出视频,控制在 15秒最佳;
4)用 Gifrocket 将视频转成 GIF,配置成 320px,GIF 大小为 320*320;
ScreenFlow 视频制作的 Make Icons With Sketch 的全新水印在这里下载。
GIF 教程合集
视频版本已发布到优酷,点这里。
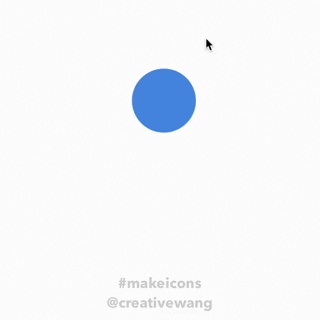
 一个正方形,两个同等直径的圆形即可完成,最后旋转。
一个正方形,两个同等直径的圆形即可完成,最后旋转。
一个正方形,两个同等直径的圆形即可完成,最后旋转。
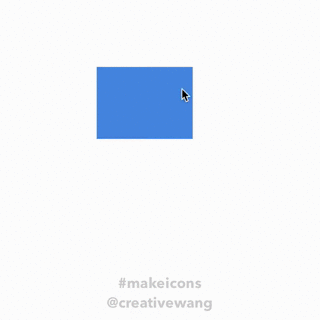
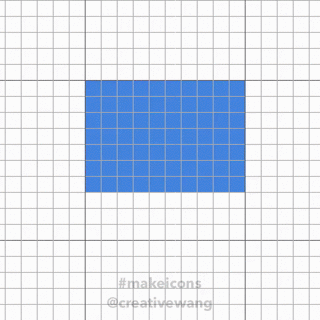
 多选矩形 Edit 后可以一起改圆角。
多选矩形 Edit 后可以一起改圆角。
多选矩形 Edit 后可以一起改圆角。
 正方形不停地裁剪。
正方形不停地裁剪。
正方形不停地裁剪。
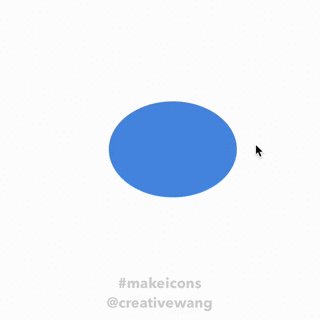
 一个椭圆加长方形,复制即可。
一个椭圆加长方形,复制即可。
一个椭圆加长方形,复制即可。
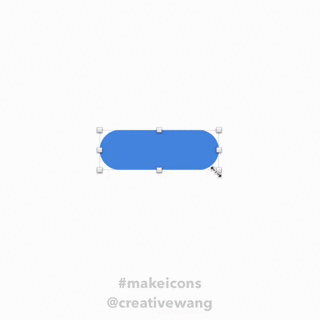
 圆角矩形加两个不同大小的圆合成。
圆角矩形加两个不同大小的圆合成。
圆角矩形加两个不同大小的圆合成。
 小矩形旋转角度,最后拉下 Radius 即可。
小矩形旋转角度,最后拉下 Radius 即可。
小矩形旋转角度,最后拉下 Radius 即可。
 选中锚点删掉,调下倾斜度,复制合成。
选中锚点删掉,调下倾斜度,复制合成。
选中锚点删掉,调下倾斜度,复制合成。
 添加锚点一拉一调。
添加锚点一拉一调。
添加锚点一拉一调。

 处理好细节锚点的 Radius.
处理好细节锚点的 Radius.
处理好细节锚点的 Radius.
 合成后记得 Flatten 下,就可以选择锚点加 radius.
合成后记得 Flatten 下,就可以选择锚点加 radius.
合成后记得 Flatten 下,就可以选择锚点加 radius.
 添加钢笔锚点,并且 Show Grid View 做校对。
添加钢笔锚点,并且 Show Grid View 做校对。
添加钢笔锚点,并且 Show Grid View 做校对。
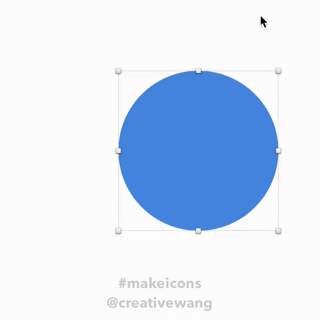
 直接用 Layer - Paths - Scissors 剪掉圆的一半。
直接用 Layer - Paths - Scissors 剪掉圆的一半。
直接用 Layer - Paths - Scissors 剪掉圆的一半。
 用四分之一正方形去Layer - Paths - Close Path 背后的圆。
用四分之一正方形去Layer - Paths - Close Path 背后的圆。
用四分之一正方形去Layer - Paths - Close Path 背后的圆。
 Lock 上半部用「圆加同等矩形合成」的方式实现。
Lock 上半部用「圆加同等矩形合成」的方式实现。
Lock 上半部用「圆加同等矩形合成」的方式实现。
 找到合适的锚点下拉一下就可以。
找到合适的锚点下拉一下就可以。
找到合适的锚点下拉一下就可以。
 Ctrl D 上面的三角形并且 Scale 放大 120%与背后的矩形相减。
Ctrl D 上面的三角形并且 Scale 放大 120%与背后的矩形相减。
Ctrl D 上面的三角形并且 Scale 放大 120%与背后的矩形相减。
 添加中间的锚点,如果觉得没有对准,可以拖动锚点感受下对准时的那个「钝钝」的感觉。
添加中间的锚点,如果觉得没有对准,可以拖动锚点感受下对准时的那个「钝钝」的感觉。
添加中间的锚点,如果觉得没有对准,可以拖动锚点感受下对准时的那个「钝钝」的感觉。
 底部先做全圆角(Radius 拉到底)再做 Transform.
底部先做全圆角(Radius 拉到底)再做 Transform.
底部先做全圆角(Radius 拉到底)再做 Transform.
 中间镂空的白色其实只是填充了白色为了校准,最后可以和背后的部分相减掉。
中间镂空的白色其实只是填充了白色为了校准,最后可以和背后的部分相减掉。
中间镂空的白色其实只是填充了白色为了校准,最后可以和背后的部分相减掉。
 合成头部,Ctrl D 再 Scale 后和上半身相减。
合成头部,Ctrl D 再 Scale 后和上半身相减。
合成头部,Ctrl D 再 Scale 后和上半身相减。
 先用两个正方形做裁剪,然后合成后向右拉伸,这样才会严谨。
先用两个正方形做裁剪,然后合成后向右拉伸,这样才会严谨。
先用两个正方形做裁剪,然后合成后向右拉伸,这样才会严谨。
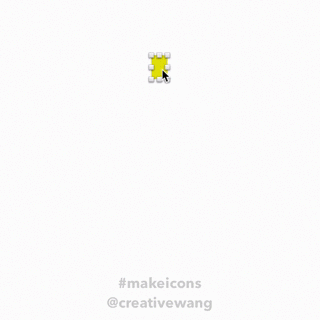
 星和圆合成后就可以在右侧调多边形的边数了,最后圆角一下。
星和圆合成后就可以在右侧调多边形的边数了,最后圆角一下。
星和圆合成后就可以在右侧调多边形的边数了,最后圆角一下。
 类似 iOS 系统的齿轮,不停的复制旋转。
类似 iOS 系统的齿轮,不停的复制旋转。
类似 iOS 系统的齿轮,不停的复制旋转。
 用 Paths - Scissors 剪掉形成耳机的连接部分,最后 Group 下就行。
用 Paths - Scissors 剪掉形成耳机的连接部分,最后 Group 下就行。
用 Paths - Scissors 剪掉形成耳机的连接部分,最后 Group 下就行。
 都是 Ctrl D 原来的图形 Scale 后与背后的图像相见减的原理。
都是 Ctrl D 原来的图形 Scale 后与背后的图像相见减的原理。
都是 Ctrl D 原来的图形 Scale 后与背后的图像相见减的原理。
 没什么特别的,如果太细的不太好校准的,Command + 放大画布。
没什么特别的,如果太细的不太好校准的,Command + 放大画布。
没什么特别的,如果太细的不太好校准的,Command + 放大画布。
 用两个正方形相减,然后 Edit 留个角拉 Radius 到底,其他镜像下即可。
用两个正方形相减,然后 Edit 留个角拉 Radius 到底,其他镜像下即可。
用两个正方形相减,然后 Edit 留个角拉 Radius 到底,其他镜像下即可。
 尾翼直接 Ctrl D 了机翼,Scale 缩小了而已,最后90度旋转。
尾翼直接 Ctrl D 了机翼,Scale 缩小了而已,最后90度旋转。
尾翼直接 Ctrl D 了机翼,Scale 缩小了而已,最后90度旋转。
 用正方形旋转取得菱形,Shirt 左右箭头键可以以 10px 单位移动,方便很多。
用正方形旋转取得菱形,Shirt 左右箭头键可以以 10px 单位移动,方便很多。
用正方形旋转取得菱形,Shirt 左右箭头键可以以 10px 单位移动,方便很多。
 Show Grid 模式,以一个长方形添加对应的锚点,并且移动到适合比例的位置。
Show Grid 模式,以一个长方形添加对应的锚点,并且移动到适合比例的位置。
Show Grid 模式,以一个长方形添加对应的锚点,并且移动到适合比例的位置。
 Ctrl D Scale 旋转后互相伤害,相减。
Ctrl D Scale 旋转后互相伤害,相减。
Ctrl D Scale 旋转后互相伤害,相减。
 跟 Home 类似,那天晚上在打一个很长的电话:)
跟 Home 类似,那天晚上在打一个很长的电话:)
跟 Home 类似,那天晚上在打一个很长的电话:)
 选中椭圆的两边锚点,Straight 下就可以。
选中椭圆的两边锚点,Straight 下就可以。
选中椭圆的两边锚点,Straight 下就可以。
 做类似 45度角的 Icon,可以先在水平或者垂直放向上先做,最后旋转即可。
做类似 45度角的 Icon,可以先在水平或者垂直放向上先做,最后旋转即可。
做类似 45度角的 Icon,可以先在水平或者垂直放向上先做,最后旋转即可。
 看过去有点复杂,其实还是用 Ctrl D 再 Scale 得到最后的结果,你会了吧。
看过去有点复杂,其实还是用 Ctrl D 再 Scale 得到最后的结果,你会了吧。
看过去有点复杂,其实还是用 Ctrl D 再 Scale 得到最后的结果,你会了吧。
 所有有关箭头 Icon 都可以在 45度方向先做出来。
所有有关箭头 Icon 都可以在 45度方向先做出来。
所有有关箭头 Icon 都可以在 45度方向先做出来。
One More Thing
期待更多设计师和开发者可以加入到 #MakeIconsWithSketch# 项目中来,学习或者贡献。我个人也还会持续更新下去,同步到微博 / Twitter / Github.
Make Icons Witch Sketch 官方T 桖也已上架 UDZ 优定制(目标是达到30件才会生产),¥79元(包邮)http://udz.com/makeiconswitchsketch
 T-shirt Mockup from graphicburger.com
T-shirt Mockup from graphicburger.com
T-shirt Mockup from graphicburger.com
有任何问题可以加我微信: AppKitchen , 备注下你的角色(设计师或者开发者之类的)。
最后打个小硬广,我自己独立开发和设计的 Swift 3.0版本 「浪潮 VPN - 重载好奇,连接世界」现已免费上架 App Store。首次使用免费赠送 256MB 流量,定位给初级用户(为 Instagram 特别优化),简单直连无需配置,Today Widget 一键连接,如果你有多个成熟的方案不妨当个备胎:)