微信小程序开发的时候会遇到统计功能的开放.今天想做一个饼状图,群里有朋友造了轮子,我整理了一下,加了一些注释,分享出来.
先说说canvas:
1.微信里面canvas标签默认宽度300px、高度225px,可自行修改.
2.同一页面中的 canvas-id 不可重复,如果使用一个已经出现过的 canvas-id,
该 canvas 标签对应的画布将被隐藏并不再正常工作;
不懂的可以看看文档.虽说并没有什么用.
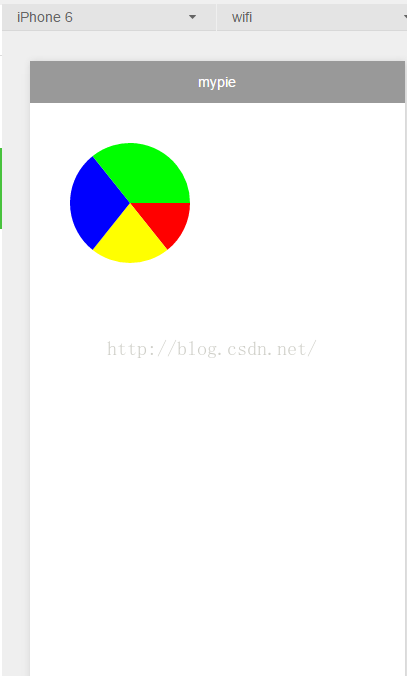
老规矩,上图.

代码:
就两个文件一个wxml,一个js
1.pie.js
Page( {
onReady: function() {
// 页面渲染完成
//使用wx.createContext获取绘图上下文context
var context = wx.createContext();
// 画饼图
// 数据源
var array = [ 20, 30, 40, 50 ];
var colors = [ "#ff0000", "#ffff00", "#0000ff", "#00ff00" ];
var total = 0;
// 计算总量
for( var index = 0;index < array.length;index++ ) {
total += array[ index ];
}
// 定义圆心坐标
var point = { x: 100, y: 100 };
// 定义半径大小
var radius = 60;
/* 循环遍历所有的pie */
for( var i = 0;i < array.length;i++ ) {
context.beginPath();
// 起点弧度
var start = 0;
if( i > 0 ) {
// 计算开始弧度是前几项的总和,即从之前的基础的上继续作画
for( var j = 0;j < i;j++ ) {
start += array[ j ] / total * 2 * Math.PI;
}
}
console.log( "i:" + i );
console.log( "start:" + start );
// 1.先做第一个pie
// 2.画一条弧,并填充成三角饼pie,前2个参数确定圆心,第3参数为半径,第4参数起始旋转弧度数,第5参数本次扫过的弧度数,第6个参数为时针方向-false为顺时针
context.arc( point.x, point.y, radius, start, array[ i ] / total * 2 * Math.PI, false );
// 3.连线回圆心
context.lineTo( point.x, point.y );
// 4.填充样式
context.setFillStyle( colors[ i ] );
// 5.填充动作
context.fill();
context.closePath();
}
//调用wx.drawCanvas,通过canvasId指定在哪张画布上绘制,通过actions指定绘制行为
wx.drawCanvas( {
//指定canvasId,canvas 组件的唯一标识符
canvasId: 'mypie',
actions: context.getActions()
});
}
})注释已经写好.看起来很方便.
http://blog.csdn.NET/qq_31383345/article/details/52900835