从1月就开始引人注目的微信应用号终于来了!
不过微信粑粑心血来潮,给它改了个名叫“小程序”。
小程序长什么样?
其实我们都见过类似应用:
进入微信,点击“我”—“钱包”,里面的选项几乎全是“小程序”!

比如滴滴出行——

支付宝里也有,比如我每天用的最多的“外卖”功能......

这些每天使用的App中,都能多多少少看到“小程序”的影子。
小程序是什么?
微信给出的解释是:小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念巴拉巴拉巴拉巴拉......
说了这么多,其实很类似之前程序员口中的Web App。
Web App和Native App(原生App)之争已经持续了很多年,二者各有长短。但可以看到的是,确实不是每一个App都有做成Native App的必要。总有一些食之无味弃之可惜的app,比如万年历,下了以后半年都不用,刚一删就马上要用,没wifi哭瞎。还有些应用太占空间,比如百度云客户端,动不动空间就飙到1个G,16G手机用户已哭瞎。
更严重的是,太多Native App体验差,疯狂自启、弹消息、发广告、占后台内存耗电,打开界面眼花缭乱就是找不到想要的功能。
而Web App,或者“小程序”们正巧可以解决上面的问题。
“小程序”会改变什么呢?
如果微信做的好,会改变什么呢?
1. 大量企业将放弃服务号,开发应用号。因为带有支付功能,所以交易可以直接在应用号上高效的完成。
2. 会有大量低频次的产品拥抱“小程序”,如教育、医疗、家政、二手买卖、旅游、票务、汽车等市场,当然理论上还有12306!很多走向夕阳的产业会迎来第二春!
3. 开发难度的降低会让更多的idea出现,是一场创意者的盛宴。
4. 前端的职位已经火了很多年,前端工程师供不应求。而小程序一出,越来越多的前端工程师将继续升职加薪、出任CEO、迎娶白富美、走上人生巅峰....
画面太美不敢想,前端们,今天不用给自己加个菜了,请直接去提辆卡宴吧。
也许未来每个程序员都需要懂一些前端技术。
在这里,向大家推荐一下前端学习路径: Web前端工程师学习路径
web2.0开发是互联网的一次重大的改变,它代表着未来趋势。如果掌握了“路径”中的所有技术需求,你将成为一名合格的前端开发工程师,可以从事前端网页开发、游戏开发等工作,抑或成为前端平台应用开发和测试的专业技术人员。

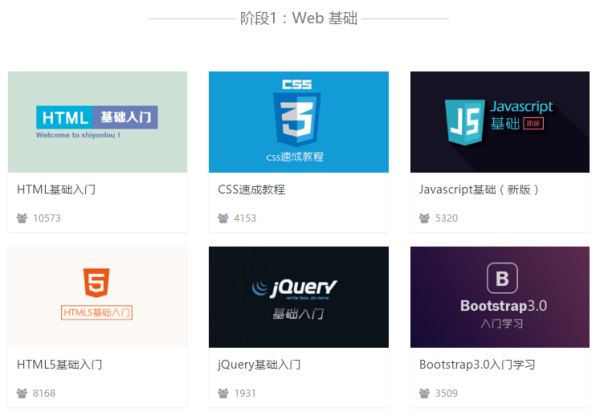
首先是web基础课,可以看到。现在前端常用的CSS、Javascript、HTML5、jQuery等语言,在实验楼中都有系统的基础课程讲解,让你在实践中快速了解前端的知识体系。

接下来是基础项目课,通过实际操作这些项目,可以巩固之前学习的基础知识,并增加自己的项目经验。项目举例:
接下来是进阶项目,在这里,你将完成从小白到前端老司机的蜕变,并让自己简历中的项目经验看起来战斗力爆表!项目举例:
最后
其实生活中,我经常会听见人抱怨前端工程师。设计师抱怨前端“什么效果都说做不出来”;后端抱怨前端“页面做的太low”......其实想说的是,与其花时间去抱怨,不如花时间来学习。只要你踏踏实实地每天完成一两门课程,不出3个月,你也可以成为前端老司机,继而成为牛逼哄哄的全栈工程师。
ps:我们也正在招聘前端老司机,有兴趣的可以私信:)