前言
这里讲的主要是想谈谈基于Vue的一个组件开发。不得不说的一点就是,在实际的Vue项目中,页面中每一个小块都是由一个个组件(.vue文件)组成,经过抽离后,然后再合并一起组成一个页面。由于上家公司我负责多的是可视化这一块的开发,这边我也将带着大家进行一个Vue项目中的可视化组件的开发,这里用到的框架将是主流的可视化框架highcharts。
一、Vue环境的搭建
1、Mac用户
首先安装包管理homebrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
再安装node
brew install node
安装vue
npm install vue
2、windows用户
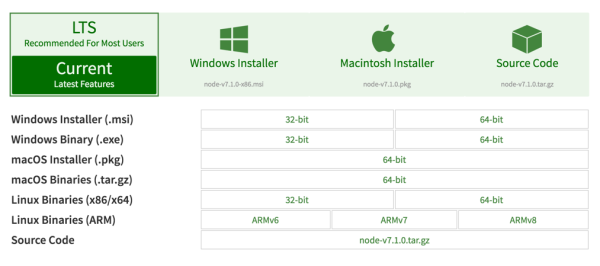
进入nodejs官网,然后下载对应自己电脑系统的版本
安装成功,安装vue
npm install vue
最后查看一下自己node,npm,vue版本(失败的话自行百度windows系统如何安装node)。下图是我目前node,npm及vue的版本
如果这里出问题了,请全局安装vue-cli
npm install -g vue-cli
二、Vue项目初始化
进入你需要搭建Vue项目的目录下执行
vue init webpack my-vue-component
配置就按下图进行选择
然后进入到my-vue-component目录执行
# 下载项目的版本依赖
npm install
由于我家里的网络,需要翻墙的npm根本动不了,这里我用的是淘宝镜像进行的依赖安装,没有淘宝镜像的先安装一下吧(实际项目中还是需要用npm,毕竟cnpm会忽略下载一些依赖的)
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成,启动项目
npm run dev
OK,至此,Vue项目便搭建好了。
三、highchars的导入与搭建
首先通过cnpm进行highchars的导入
cnpm install highcharts --save
导入完成后就可以进行highchars的可视化组件开发了
1、首先打开自己初始化好的项目(这里我用的是sublime,实际开发中我用的是atom)
在初始化好了的components目录下新建一个chart.vue文件
接下来搭建chart组件的架子
chart架子搭好后,开始创建chart-options目录,里面创建一个options.js用来存放模拟的chart数据
这里我模拟写了一个柱状图的数据
module.exports = {
bar: {
chart: {
type: 'bar',
},
series: [{
data: [50, 235, 809, 947]
}]
}
}
四、引用chart组件
这里直接就把引用写到App.vue这么一个接口文件中吧
#test {
width: 400px;
height: 400px;
margin: 40px auto;
}
到这里,chart组件也引入成功,我们直接看一下最后页面中显示的效果吧
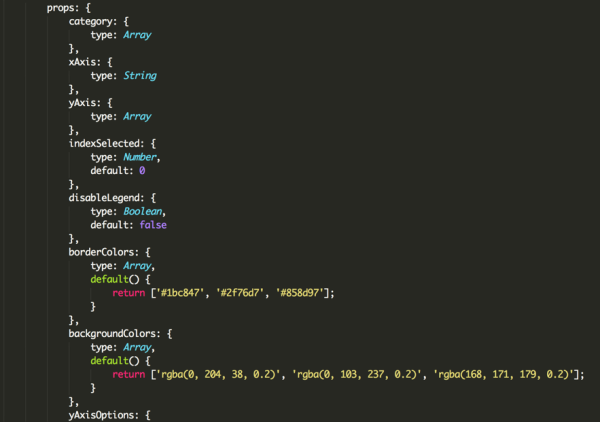
这里需要说明一点的就是对于所有highchars组件的适用度。大家通过看我写的模拟数据也可以看出来,这里我是把一些通用的属性给直接忽略了。如果实际项目的开发中需要的话,大家可以把通用的一些属性的数据直接写到chart.vue文件中。通过props验证,写好default默认值作为通用属性。直接给大家看下我实际开发当中对于一些通用属性的处理吧
这里还是需要看你们项目的需求,然后制定一套属于自己的通用的属性。然后再单独对每个组件进行操作。
好了,Vue组件开发到这里也差不多了。如果有什么问题或者有什么槽要吐的话(求轻喷),欢迎文章下面留言一起交流探讨。