本期的关键字为:callback timeout Promise generator async
每一个切图仔们都在异步的路上挣扎过,前端世界变化频繁,全世界的各种大神也在不断地在丰富着异步轮子,从草案到标准也经历了相当长的一段时间,这篇文章带你清晰地遍历一遍异步的写法,从回调地狱到优雅“同步”。
文章主线
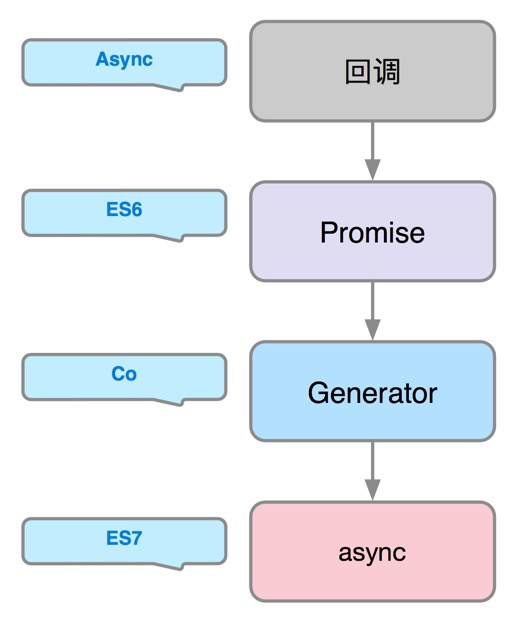
- 本文刚开始介绍最常见的异步函数回调执行的形式,并介绍Async库进行异步写法的改进。
- 随后介绍ES6规范里面的Promise,它是接下来的异步改进形式的基础。
- 接下来为ES6规范里的Genetator,它提供了一个可以暂停与恢复的内部迭代器,本身并不具有改进异步的特点,但是可以使用co库结合Promise实现优雅的异步写法。
- 最后为ES7中的async和await关键字,它相当于内部实现了co库的封装,所以使用起来也与co库更加相似,只不过相对于Generator里面的yield关键字,更具有语义化。

开胃菜
异步线程总是在JavaScript主线程空闲后(也就是for循环执行完毕)进行执行,所以我们会观察到in loop会先于任何console.log(i)执行,而且对于变量i创建了闭包,所以最终的输出为3个3
for (var i = 0; i < 3; i++) {
console.log('in loop');
setTimeout(function () {
console.log(i);
}, 0);
}异步三大情景
情景一

情景二

情景三

第一阶段:回调与async库
材料准备:
- 安装
async库:npm install async --save - 异步函数,使用
fs.readFile进行演示 - 准备要读取的相关文件,使用
a.json和b.json进行演示
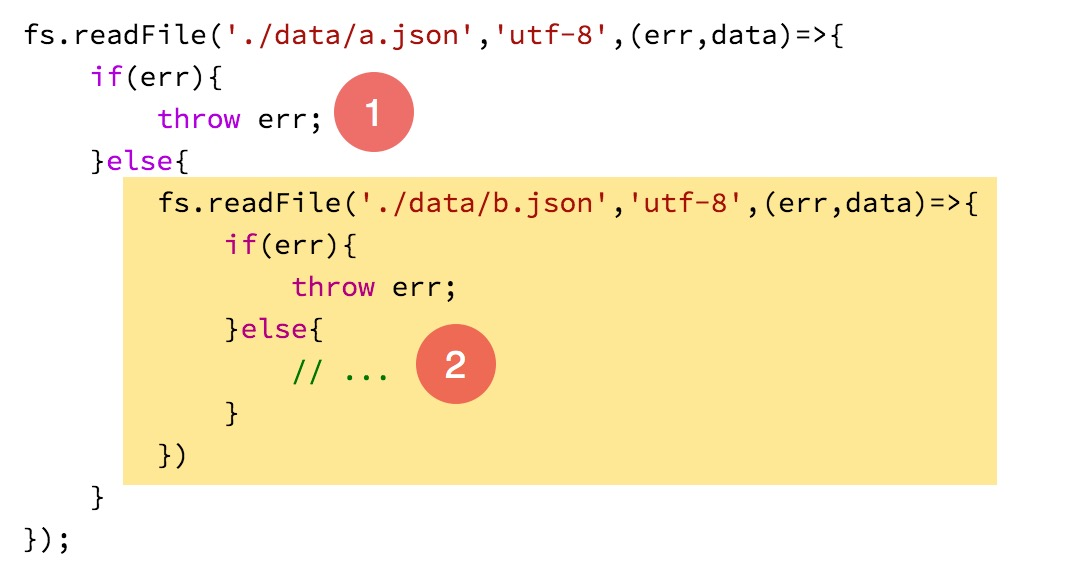
如果使用传统的回调方式,在异步任务数量增加时,便无法控制,下图展示了仅仅二层的异步回调:

这个时候,我们可以使用async库进行上述三大情景的执行。
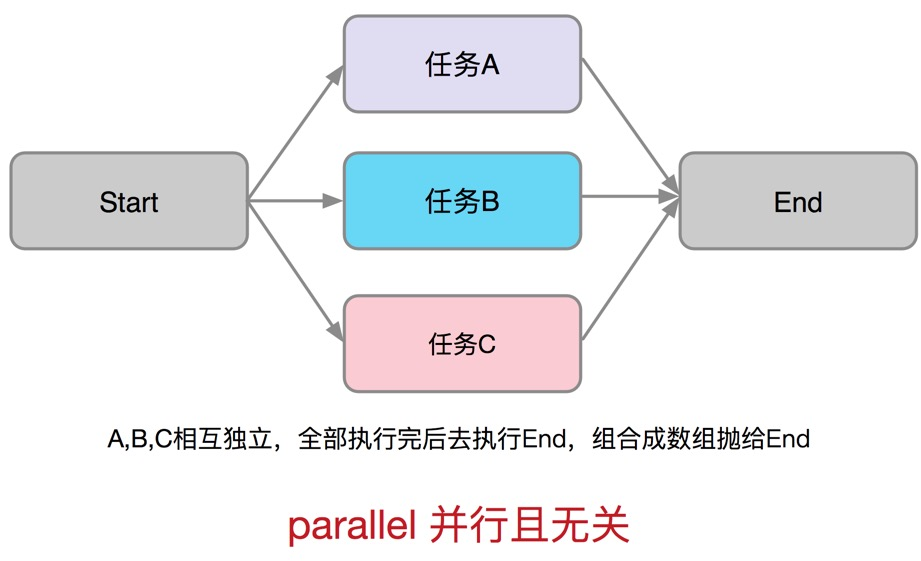
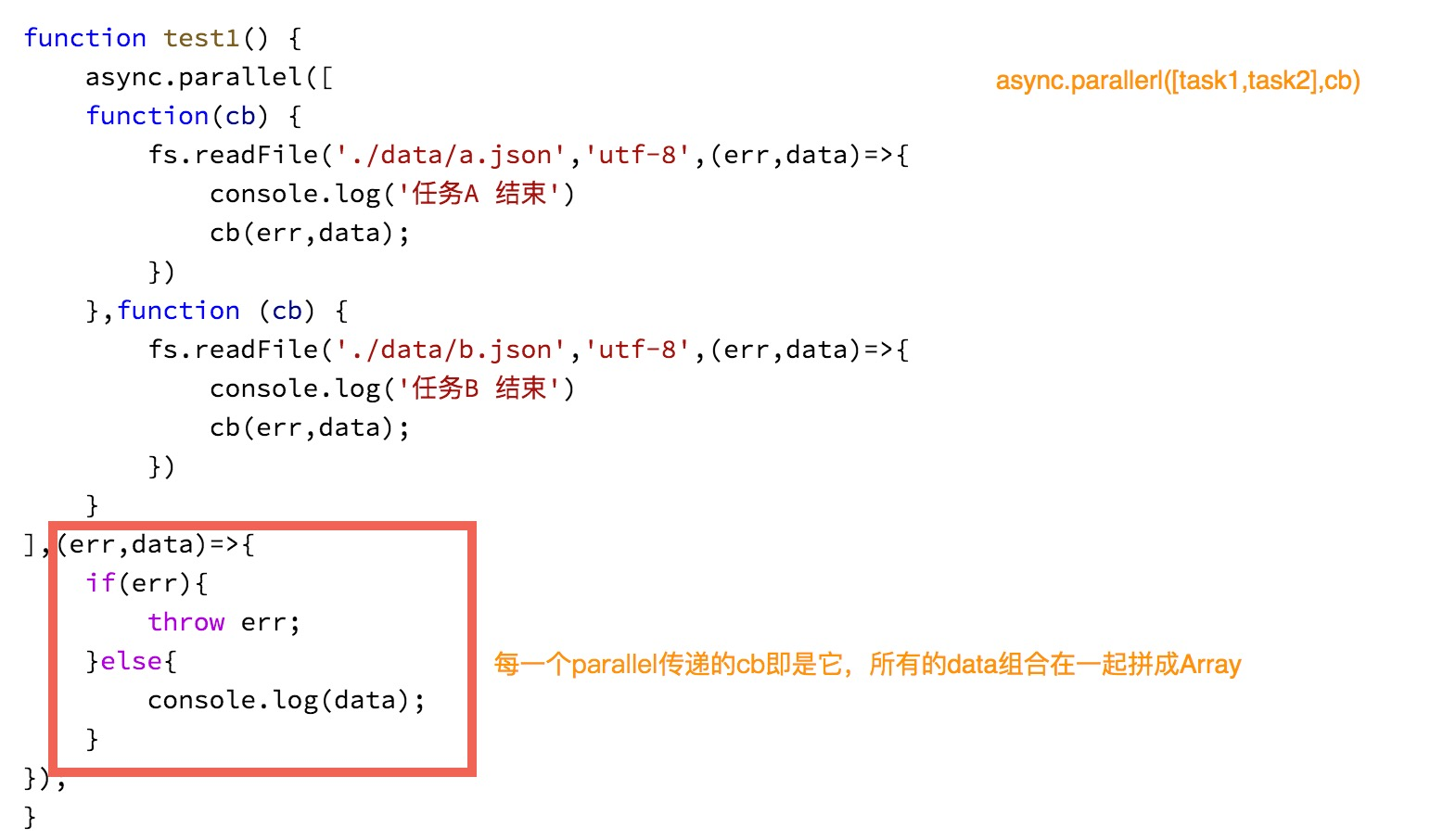
parallel,并行且无关的任务
准备一系列任务数组,并且将数据传入cb参数,随后在cb中取得这些数据组成的数组。

如果在执行中某个任务抛出了异常,将不会再启动还未开始的任务,但是已经开始的任务不受影响
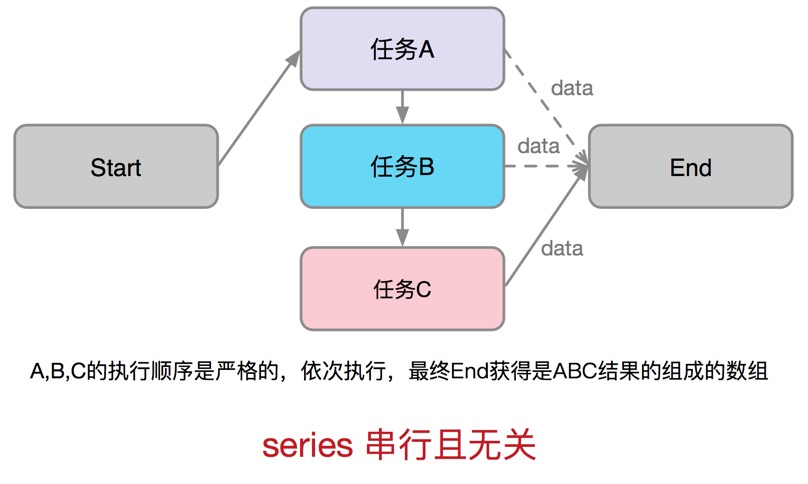
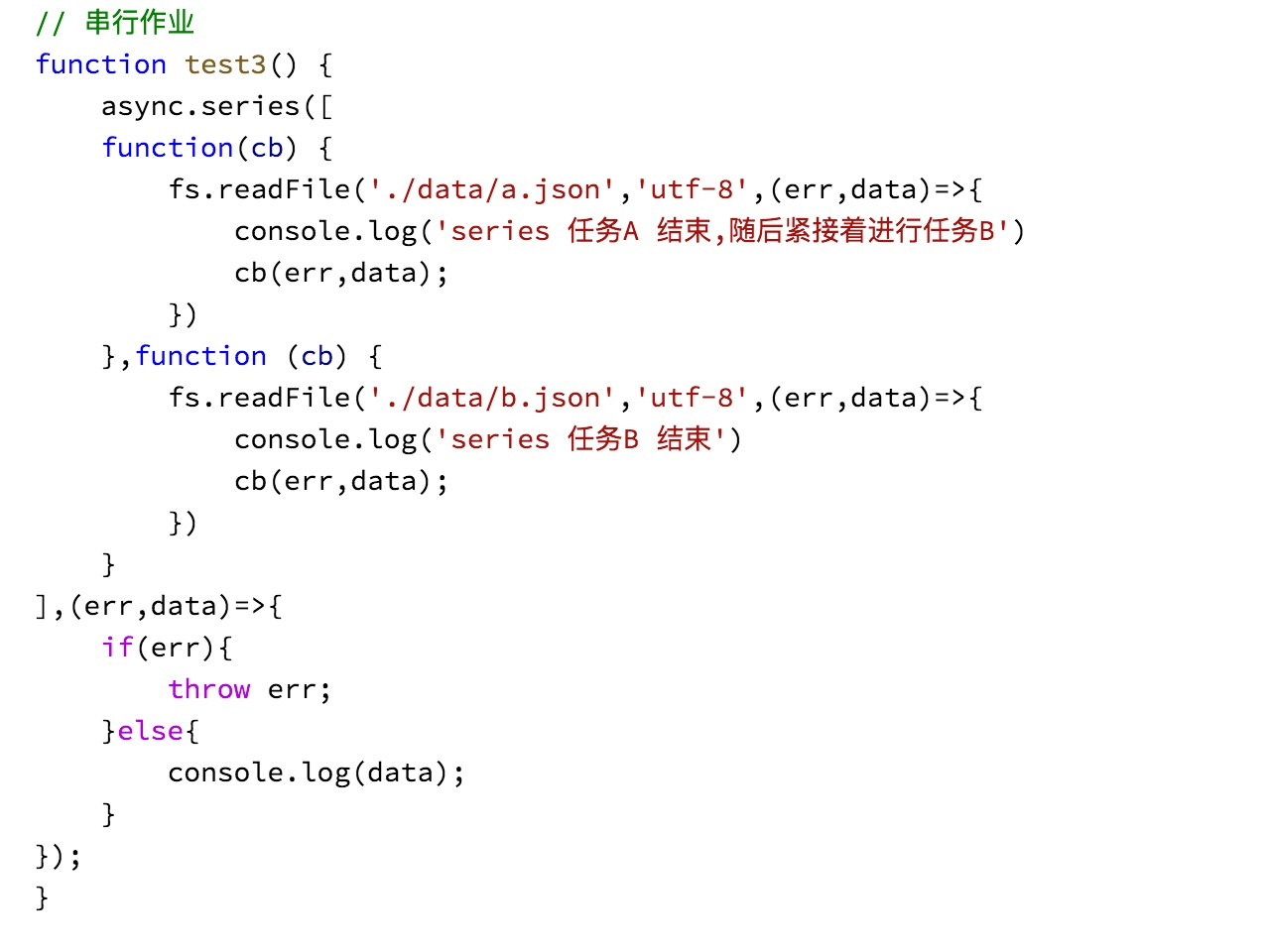
series,串行且无关的任务
series更像同一时间只可以执行一个任务的parallel,所以语法上和parallel相同。

如果在执行中某个任务抛出了异常,将不会再启动后续所有任务。
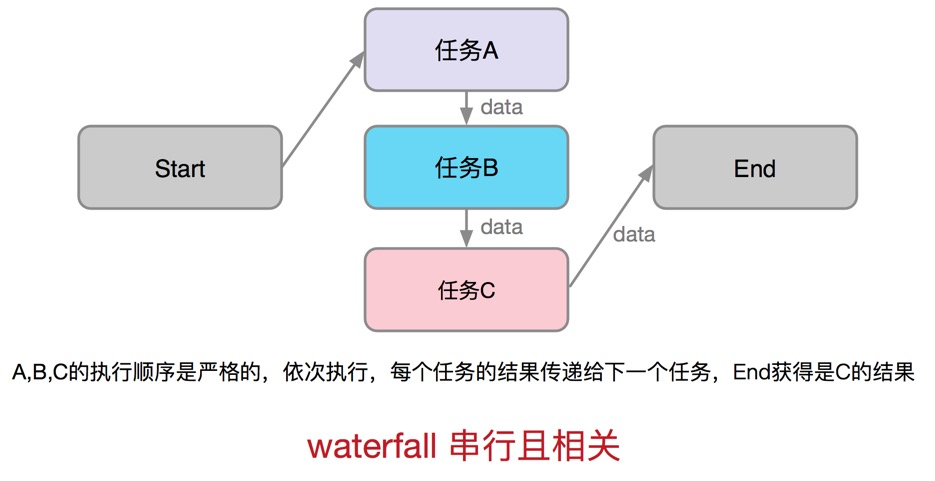
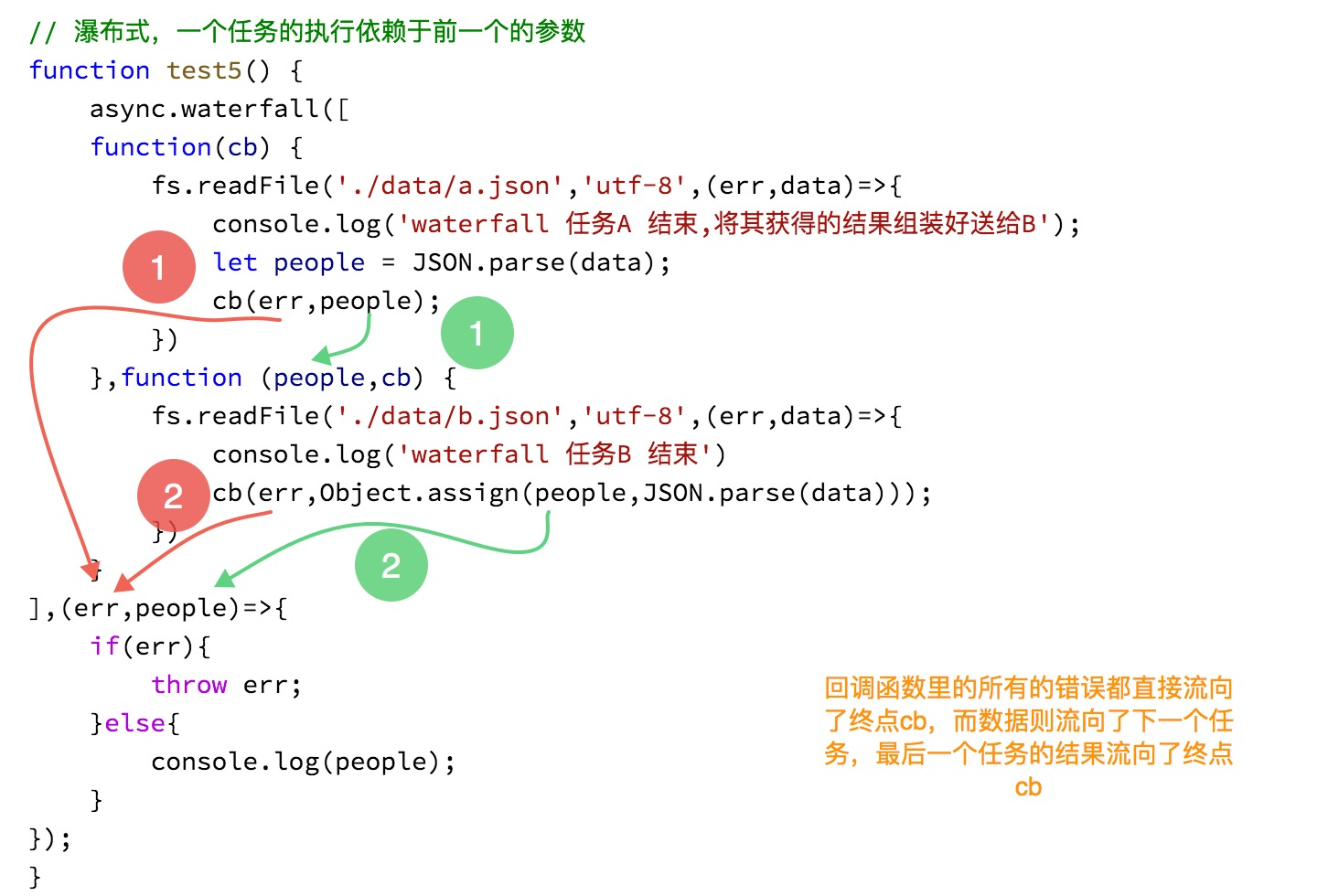
waterfall,串行且相关的任务
waterfall瀑布式的任务,会按次序一个个执行,但是数据的流向并不是终点的callback,而是传递给下一个,所以更像是流水线作业,把数据的锅抛来抛去。

第二阶段:Promise
材料准备:
Node环境- 浏览器端使用
babel
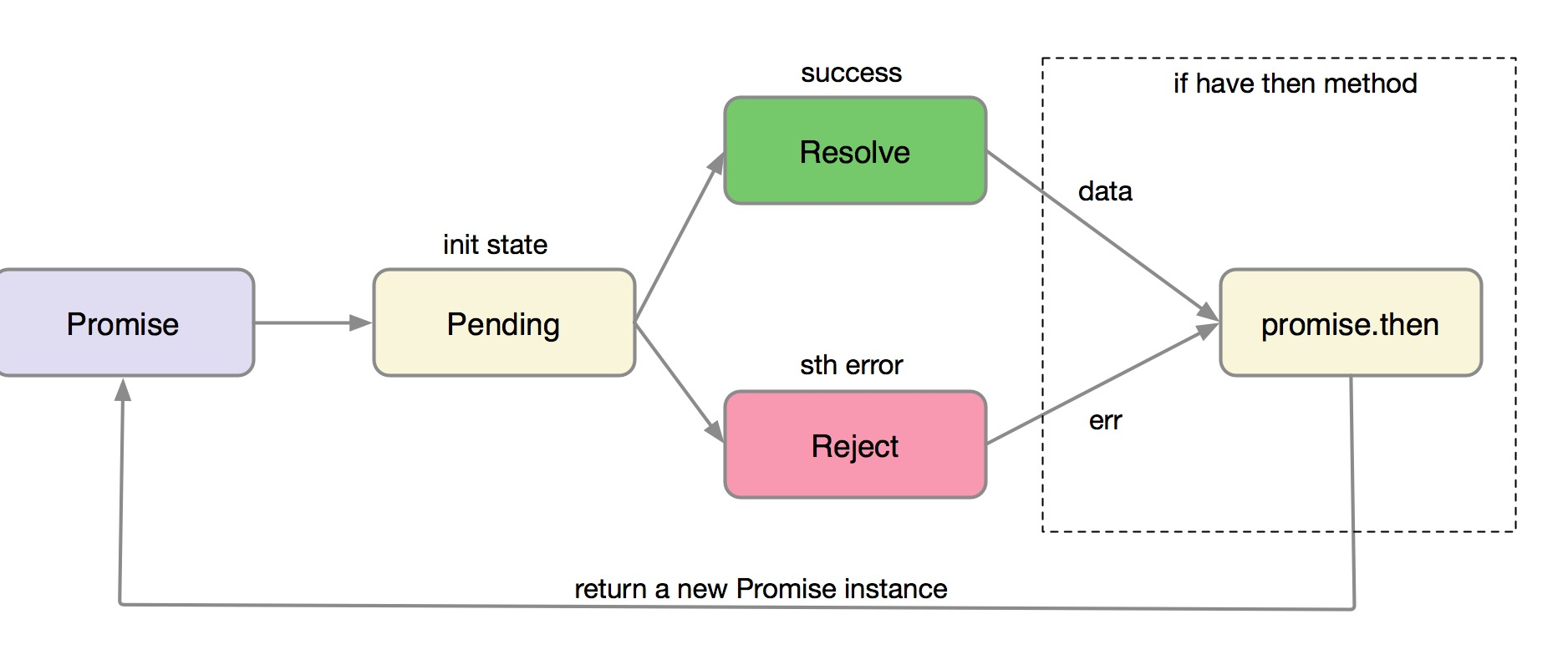
Promise采用的是你先去执行,随后通知我,我来处理怎么做的形式,可以通过then方法串起来,then方法依然返回的是一个新的Promise实例,它的状态取决于then方法体内的返回值,如果是一般类型,则直接转到resolve状态,如果是Promise对象,那么会转入对这个新的Promise的处理中来。

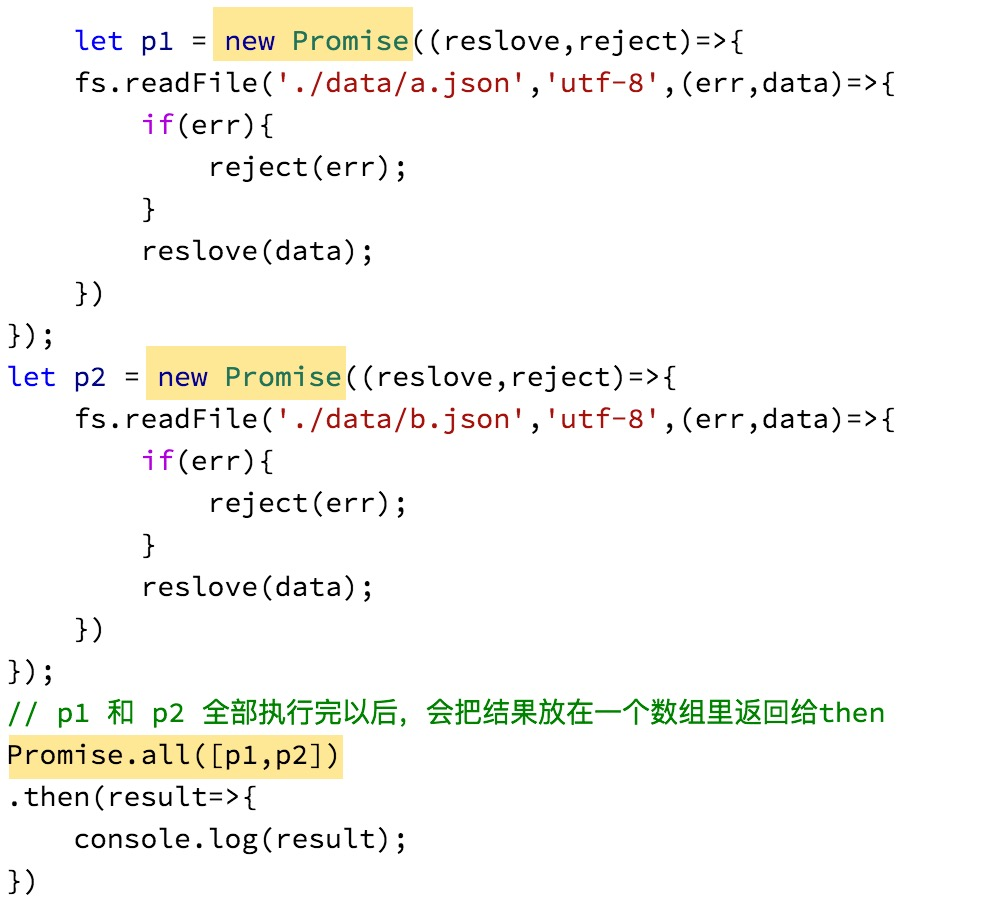
parallel

series 与 waterfall
我们可以发现,使用了Promise之后,写法格式上的主动权交由我们控制,所以实现series只需要自己模拟情景即可。
let result=[];
p1.then(data=>{
result.push(data); //可以将这里的data传入第二个Promise生成对象,即符合了waterfall情景
return p2;
}).then(data=>{
result.push(data);
}).then(()=>{
console.log(result);
});
第三阶段:Generator
材料准备:
Node环境- 浏览器端使用
babel
具体的Generator的语法可以参考阮一峰的《ECMAScript 6 入门》,主要讲述结合co库进行异步流程控制。
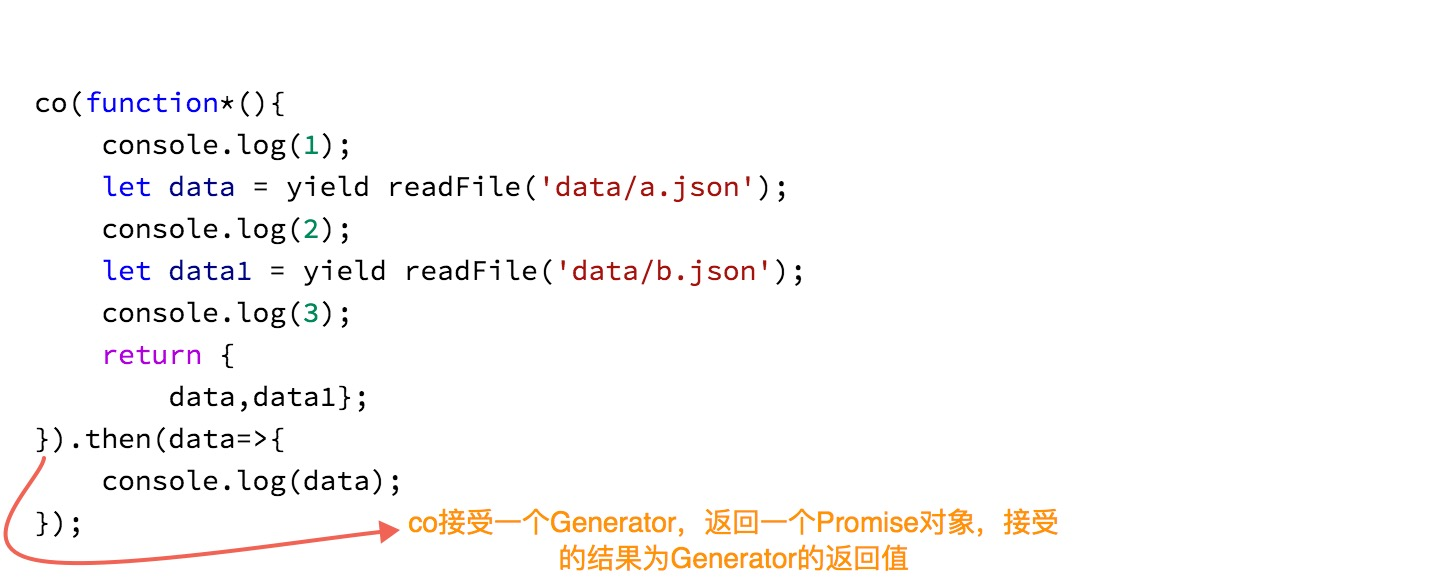
使用co库可以写出非常便捷的“同步”的异步代码。

也可以使用一个数组去做并行的异步:
co(function*(){
return yield [
readFile('data/a.json'),
readFile('data/b.json')
]
}).then(res=>{
log(res);
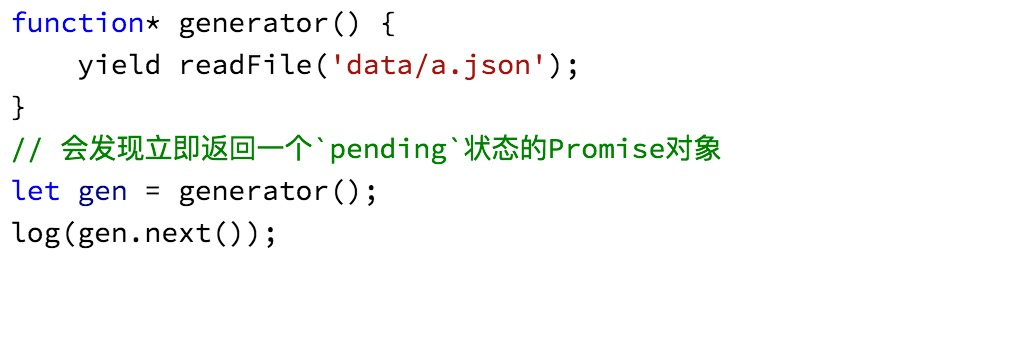
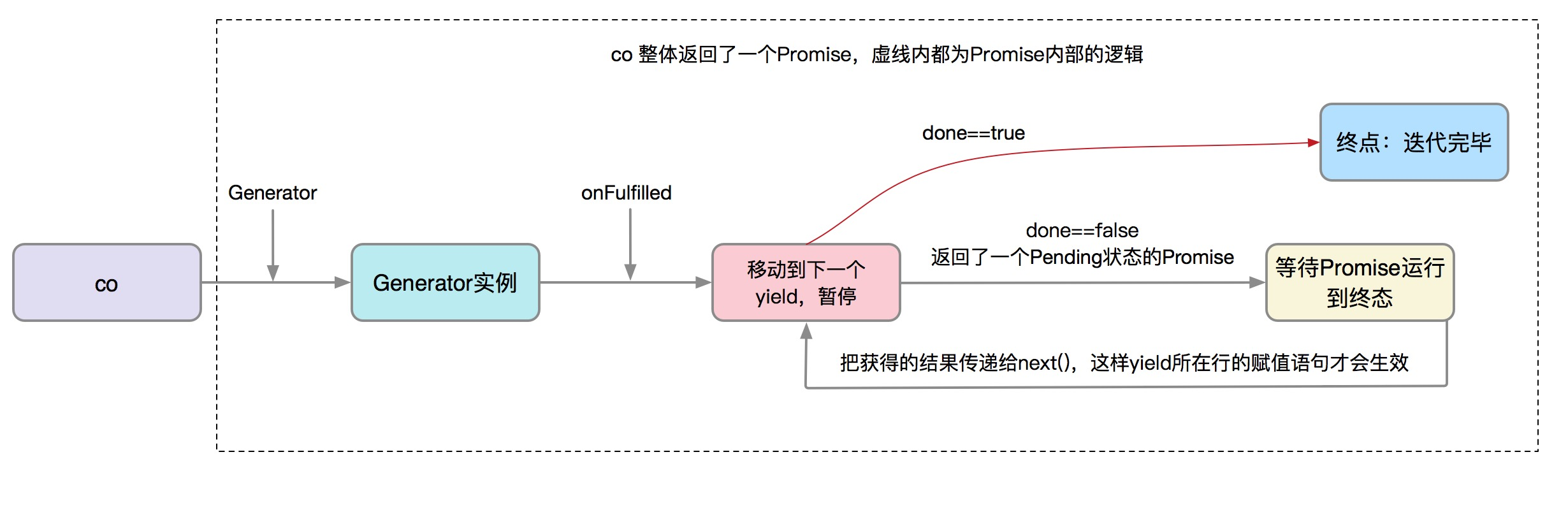
})在这里再给大家说一下co库的基本原理,首先,我们先知道一下当yield一个Promise对象会怎样,自己在控制台输出后会发现会返回一个Promise对象,状态为Pending,而不是等Promise运行到resolve或者reject后再执行到yield,那么co库的基本原理便是如此,它会在每一个yield暂停后,将返回的对象包装成一个Promise,随即等Promise状态到达终点时,再去激活原来函数的执行,直到gen.next()返回done为止,终止函数,并返回。

co原理

第四阶段:async & await
材料准备:
Node环境babel及babel-preset-stage-3
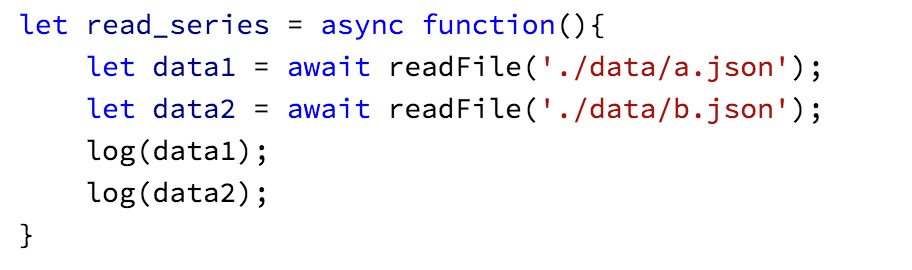
当尝试了co库之后,再来看ES7里面的关键字的话,就非常好理解了,上图:

可以发现,写法上几乎和co库一模一样,只不过使用了更加语义化的关键字,也不用引入外来库,但是使用的基础依然是Promise对象,所以对于Promise,一定要好好地理解。
总结
JavaScript在异步流程控制的过程中,经验丰富的先驱者们创造了许多轮子,可供选择的也有很多,但是基本思路都和Promise相关,所以玩转异步的基础便是掌握好Promise,静静地等待编写ES6/7不再需要转换器时代的到来。