[转载请注明出处,尊重他人劳动成果blog.csdn.net/gengqiquan/…
本博客主要介绍的是一个球形水波的百分比控件,市面上有各种形形色色的百分比控件,我一直觉得水波是最炫的,UI给了我这个机会,然而网上搜了一大堆,不是太复杂,代码太多(反正我是调不出效果来),就是有瑕疵的,所以只好自己写了,这里开源出来,方便大家。有什么问题或者建议大家留言指出。
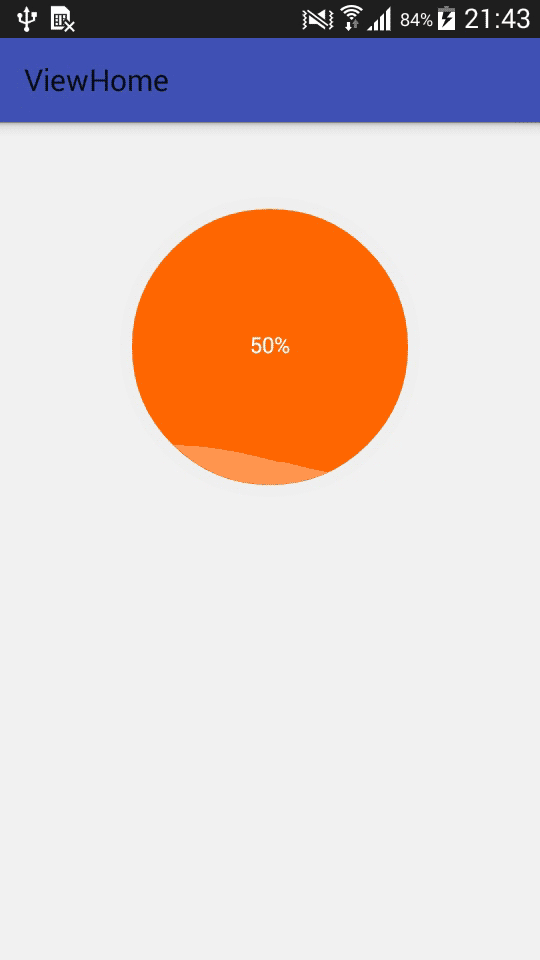
先看效果,调慢了速度

对于水波百分比控件实现方法有如下几种
- 画好水波形状的bitmap,利用属性动画进行平移
- 利用曲线精确绘制目标水波
- 利用大范围曲线与容器做交集
第一种比较烦,网上有这种思路实现的,代码量比较庞大。bitmap移动时要注意的问题很多,一不小心就bug一堆了。第二种代码量小,但需要几何功底。很丢脸的说我算了好久。才算出公式(年代久远,都忘了),不过这种方法计算量大,绘制时遍历的点少。第三种方法,代码量极少,计算量几乎没有,遍历的点是第二种方法的两倍以上。考虑到遍历的消耗和计算的复杂度,选择第三种。
这里我们选择正弦曲线和圆做交集,
for (int i = left; i < length; i++) {
int x = i;
int y = (int) (Math.sin(Math.toRadians(x + mTranX) / 2) * mRadius / 4);
path2.lineTo(x, mH + y);
} sin函数,x横坐标,y纵坐标,mTranX每次偏移量, 波形起伏mRadius / 4,
核心代码
利用圆的path与我们之前绘制的曲线做交集
Path pc = new Path();
pc.addCircle(mCentrePoint.x, mCentrePoint.y, mRadius, Path.Direction.CCW);
canvas.clipPath(pc, Region.Op.INTERSECT);
canvas.drawPath(path2, mWavePaint);
canvas.restore(); 水位上升和水波起伏
while (isDraw) {
if (mWaterLevel > mNowHeight) {
mNowHeight = mNowHeight + mUpSpeed;
}
if (mStart) {
if (mTranX > mRadius) {
mTranX = 0;
}
mTranX = mTranX - mWaveSpeed;
}
drawUI();
} 这里由于动画效果比较细腻,更新UI界面比较平凡,所以我们采用surfaceView来实现(用view实现发现有卡顿,影响体验)
完整代码
就一个waveview类直接布局中引用
注释写的应该算比较清楚了。有什么疑问的可以留言
package com.aibaide.test;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PixelFormat;
import android.graphics.Point;
import android.graphics.Region;
import android.util.AttributeSet;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
/**
* gengqiquan
* 2016年6月2日16:16:48
* 水波显示百分比控件
*/
public class WaveView extends SurfaceView implements SurfaceHolder.Callback {
Point mCentrePoint;
int mNowHeight = 0;//当前水位
int mRadius = 0;
boolean mStart = false;//是否开始
float mTextSise = 60;//文字大小
Context mContext;
int mTranX = 0;//水波平移量
private Paint mCirclePaint;
private Paint mOutCirclePaint;
private Paint mWavePaint;
private Paint mTextPaint;
private SurfaceHolder holder;
private RenderThread renderThread;
private boolean isDraw = false;// 控制绘制的开关
private int mCircleColor = Color.parseColor("#ff6600");//背景内圆颜色
private int mOutCircleColor = Color.parseColor("#f5e6dc");//背景外圆颜色
private int mWaveColor = Color.parseColor("#ff944d");//水波颜色
private int mWaterLevel;// 水目标高度
private int flowNum = 60;//水目标占百分比这里是整数。
private int mWaveSpeed = 5;//水波起伏速度
private int mUpSpeed = 2;//水面上升速度
/**
* @param context
*/
public WaveView(Context context) {
super(context);
// TODO Auto-generated constructor stub
mContext = context;
init(mContext);
}
/**
* @param context
* @param attrs
*/
public WaveView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
mContext = context;
init(mContext);
}
/**
* @param context
* @param attrs
* @param defStyleAttr
*/
public WaveView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
// TODO Auto-generated constructor stub
mContext = context;
init(mContext);
}
private void init(Context context) {
mContext = context;
setZOrderOnTop(true);
holder = this.getHolder();
holder.addCallback(this);
holder.setFormat(PixelFormat.TRANSLUCENT);
renderThread = new RenderThread();
mCirclePaint = new Paint();
mCirclePaint.setColor(mCircleColor);
mCirclePaint.setStyle(Paint.Style.FILL);
mCirclePaint.setAntiAlias(true);
mOutCirclePaint = new Paint();
mOutCirclePaint.setColor(mOutCircleColor);
mOutCirclePaint.setStyle(Paint.Style.FILL);
mOutCirclePaint.setAntiAlias(true);
mWavePaint = new Paint();
mWavePaint.setStrokeWidth(1.0F);
mWavePaint.setColor(mWaveColor);
mWavePaint.setStyle(Paint.Style.FILL);
mWavePaint.setAntiAlias(true);
mTextPaint = new Paint();
mTextPaint.setStrokeWidth(1.0F);
mTextPaint.setColor(Color.WHITE);
mTextPaint.setTextSize(mTextSise);
mTextPaint.setTextAlign(Paint.Align.CENTER);
mTextPaint.setStyle(Paint.Style.FILL);
mTextPaint.setAntiAlias(true);
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
mRadius = (int) (0.5 * width * 0.92);
mCentrePoint = new Point(width / 2, height / 2);
mWaterLevel = (int) (2 * mRadius * flowNum / 100f);//算出目标水位高度
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
isDraw = true;
if (renderThread != null && !renderThread.isAlive())
renderThread.start();
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
isDraw = false;
}
/**
* 绘制界面的线程
*
* @author Administrator
*/
private class RenderThread extends Thread {
@Override
public void run() {
// 不停绘制界面,这里是异步绘制,不采用外部通知开启绘制的方式,水波根据数据更新才会开始增长
while (isDraw) {
if (mWaterLevel > mNowHeight) {
mNowHeight = mNowHeight + mUpSpeed;
}
if (mStart) {
if (mTranX > mRadius) {
mTranX = 0;
}
mTranX = mTranX - mWaveSpeed;
}
drawUI();
}
super.run();
}
}
/**
* 界面绘制
*/
public void drawUI() {
Canvas canvas = holder.lockCanvas();
try {
drawCanvas(canvas);
} catch (Exception e) {
e.printStackTrace();
} finally {
if (canvas != null)
holder.unlockCanvasAndPost(canvas);
}
}
private void drawCanvas(Canvas canvas) {
//画背景圆圈
canvas.drawCircle(mCentrePoint.x, mCentrePoint.y, mRadius / 0.92f, mOutCirclePaint);
canvas.drawCircle(mCentrePoint.x, mCentrePoint.y, mRadius, mCirclePaint);
if (mStart) {
//计算正弦曲线的路径
int mH = mCentrePoint.y + mRadius - mNowHeight;
int left = - mRadius / 2;
int length = 4 * mRadius;
Path path2 = new Path();
path2.moveTo(left, mH);
for (int i = left; i < length; i++) {
int x = i;
int y = (int) (Math.sin(Math.toRadians(x + mTranX) / 2) * mRadius / 4);
path2.lineTo(x, mH + y);
}
path2.lineTo(length, mH);
path2.lineTo(length, mCentrePoint.y + mRadius);
path2.lineTo(0, mCentrePoint.y + mRadius);
path2.lineTo(0, mH);
canvas.save();
//这里与圆形取交集,除去正弦曲线多画的部分
Path pc = new Path();
pc.addCircle(mCentrePoint.x, mCentrePoint.y, mRadius, Path.Direction.CCW);
canvas.clipPath(pc, Region.Op.INTERSECT);
canvas.drawPath(path2, mWavePaint);
canvas.restore();
//绘制文字
canvas.drawText(flowNum + "%", mCentrePoint.x, mCentrePoint.y, mTextPaint);
}
}
public void setFlowNum(int num) {
flowNum = num;
mStart = true;
}
public void setTextSise(float s) {
mTextSise = s;
mTextPaint.setTextSize(s);
}
//设置水波起伏速度
public void setWaveSpeed(int speed) {
mWaveSpeed = speed;
}
//设置水面上升速度
public void setUpSpeed(int speed) {
mUpSpeed = speed;
}
public void setColor(int waveColor, int circleColor, int outcircleColor) {
mWaveColor = waveColor;
mCircleColor = circleColor;
mOutCircleColor = outcircleColor;
mWavePaint.setColor(mWaveColor);
mCirclePaint.setColor(mCircleColor);
mOutCirclePaint.setColor(mOutCircleColor);
}
//精确算法,每次正弦曲线从曲线与圆的交集处开始
// private int getX(double h) {
// int x = 0;
// int R = mRadius;
// if (h < R) {
// double t = 2 * R * h - h * h;
// x = (int) (R - Math.abs(Math.sqrt(t)));
// } else {
// double t = -2 * R * h + h * h;
// x = (int) (R - Math.abs(Math.sqrt(t)));
// }
// return x;
// }
}完整的示例项目Githu地址 github.com/gengqiquan/…
我建了一个QQ群(群号:121606151),用于大家讨论交流Android技术问题,有兴趣的可以加下,大家一起进步。