在过去一年里,我们对近11000篇CSS3的文章进行了整理,同时从中挑选出可以帮助你规划2017年web事业发展前十的内容(0.09%的概率)。
这份CSS列表包含了各种话题,例如:REM,架构,网格,Element Querise,display,Background属性,position,伪类,动画等。JavaScript和Web开发的清单会分开发布。
这是一个竞争十分激烈的列表,同时我们也没有收取任何人的赞助。Mybridge AI基于内容质量来进行文章排序,而这一标准是通过机器计算和包括参与度及活跃数的人为因素来进行衡量的。
拿出些时间读读这一年你错误的所有文章。你会发现这些CSS领头羊们分享的经验和技术特别有用。
第一名
CSS高级技巧: 16个有用的CSS小技巧,来帮你把CSS技能提高到高级水平 [Github上有7,605个star]。Matt Smith提供。
第二名
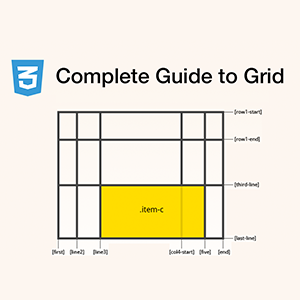
网格全方位指南。Chris House提供。
第三名
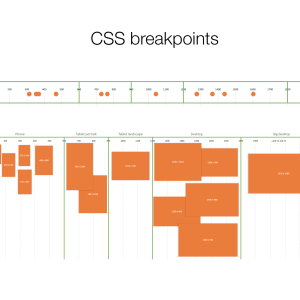
100%正确的CSS断点方式。David Gilbertson提供。
第四名
探索圣杯布局: 使用CSS Element Queries来做响应式web开发。 Tommy Hodgins和Smashing Magazine提供。
第五名
REM对EM —— 世纪大赌局。 Zell Liew提供。
第六名
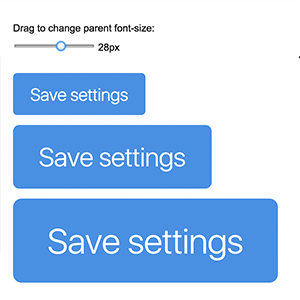
使用CSS相对值来构建尺寸可变的组件。Ahmad Shadeed提供。
第七名
顺滑web动画的十条规则: 使用CSS获得60fps动画的全方位指南。Anand Sharma提供。
第八名
在CSS中使用Background属性。Ire Aderinokun提供。
第九名
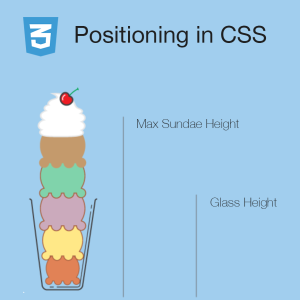
CSS Positioning Explained By Building An Ice Cream Sundae. Courtesy of Kevin Kononenko and Free Code Camp
通过堆一个冰淇淋圣代来解释CSS定位。Kevin Kononenko and Free Code Camp提供。
….….….….….….…….[ 交互式圣代实例 ]
第十名
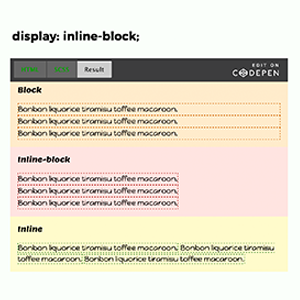
你有多了解CSS display属性?