Vue 是轻量级前端框架,入门非常容易。现在 2.0正式发布了,其实起步更容易了。
这里记录一下 Vue开发的简单步骤,方便大家起步。
源码:Github
相关阅读:Vue 2.0 起步(2) 组件及 vue-router实例 - 微信公众号RSS
工具
- Webstorm: 智能化的 javascript开发IDE,现在版本是2016.3,懒人开发必备
- webpack: 打包和管理 js/css/... 工具
- vue-cli:vue项目的脚手架工具,帮你搭好框架,快速开发
- npm: Node.js自带的 package包管理工具
准备
-
Webstorm
大家也可以直接引入我的Webstorm配置文件: File -> Import Settings...
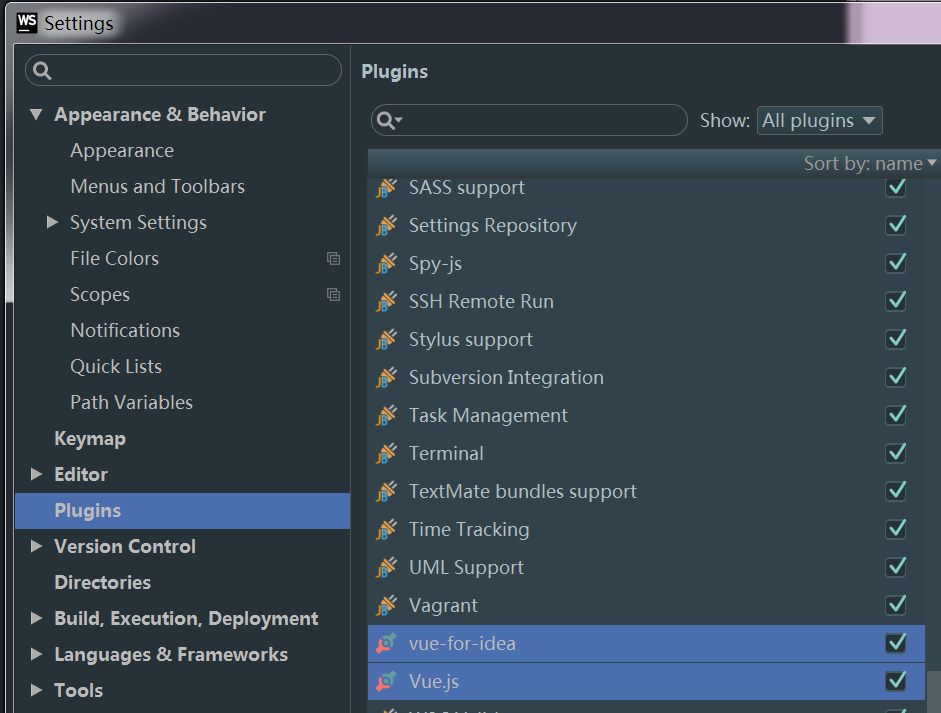
安装 Vue插件: vue-for-idea, Vue.js 两个都装

做一些必要的设置:
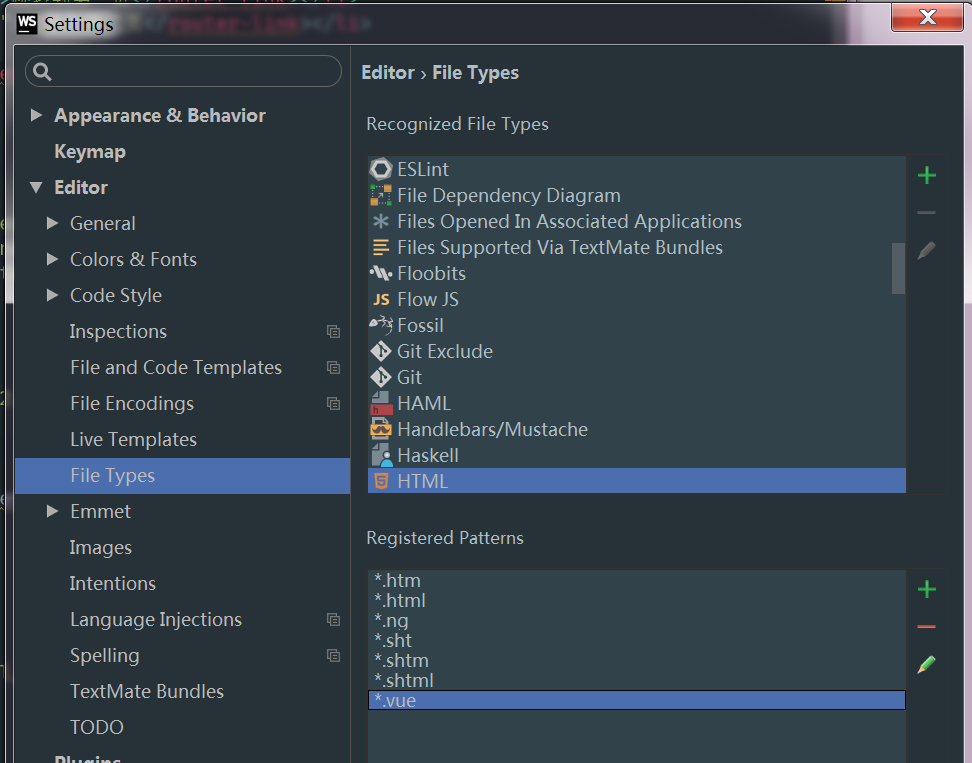
File Types: HTML 添加 *.vue类型
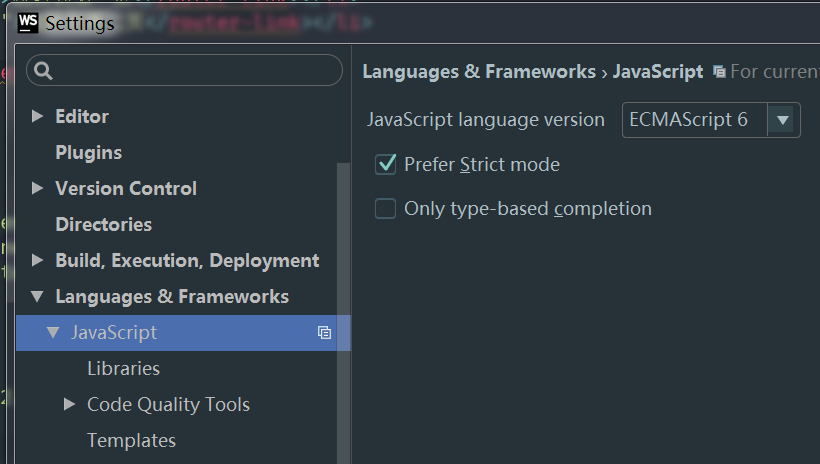
JavScript:版本设置为 ECMAScript6, [x] Prefer Strict mode

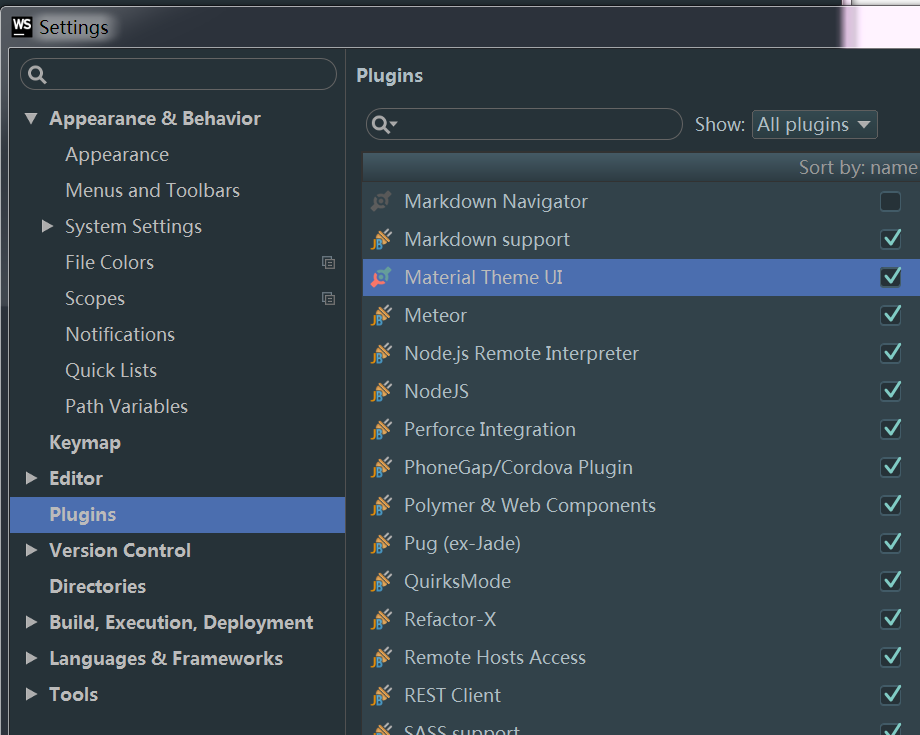
对原始配色不满的话,建议用 Plugin - Material Theme UI

-
vue-cli 搭建框架
- 首先从官方网站安装 node.js,会一并安装 npm工具。注意 npm一定要3.10以上,以免很多模块跟 vue2不兼容
C:\git\vue2new>node -v v6.9.1 C:\git\vue2new>npm -v 3.10.8 C:\git\vue2new>npm upgrade -g # 如果是旧版,请升级 - npm安装很慢(国外服务器),所以我们关联淘宝源,以后就可以用国内的 cnpm安装 webpack, vue-cli了,你懂的
npm install -g cnpm --registry=https://registry.npm.taobao.org cnpm i webpack -g cnpm i vue-cli -g -
开始用 vue命令创建框架
C:\git> vue init webpack-simple vue2new # webpack-simple是模板之一 This will install Vue 2.x version of template. For Vue 1.x use: vue init webpack-simple#1.0 vue2new ? Project name vue2new ? Project description A Vue.js project ? Author Kevin ZQ vue-cli · Generated "vue2new". To get started: cd vue2new npm install npm run dev -
上面结尾,已经提示如何运行第一个 Vue app了,用 cnpm代替 npm下载,会快许多
C:\git> cd vue2new C:\git\vue2new> cnpm i # 用cnpm代替 npm下载。会根据 package.json下载模块到当前目录/node_modules下 C:\git\vue2new> npm run dev # 运行开发服务器> vue2new@ dev C:\git\vue2new > cross-env NODE_ENV=development webpack-dev-server --open --inline --hot Project is running at http://localhost:8080/ webpack output is served from /dist/ 404s will fallback to /index.html如果你看到浏览器自动打开窗口,显示如下 hello-world内容,恭喜你!
你的第一个 vue 2.0 app成功运行啦!

vue2_hello_app.PNG - 首先从官方网站安装 node.js,会一并安装 npm工具。注意 npm一定要3.10以上,以免很多模块跟 vue2不兼容
-
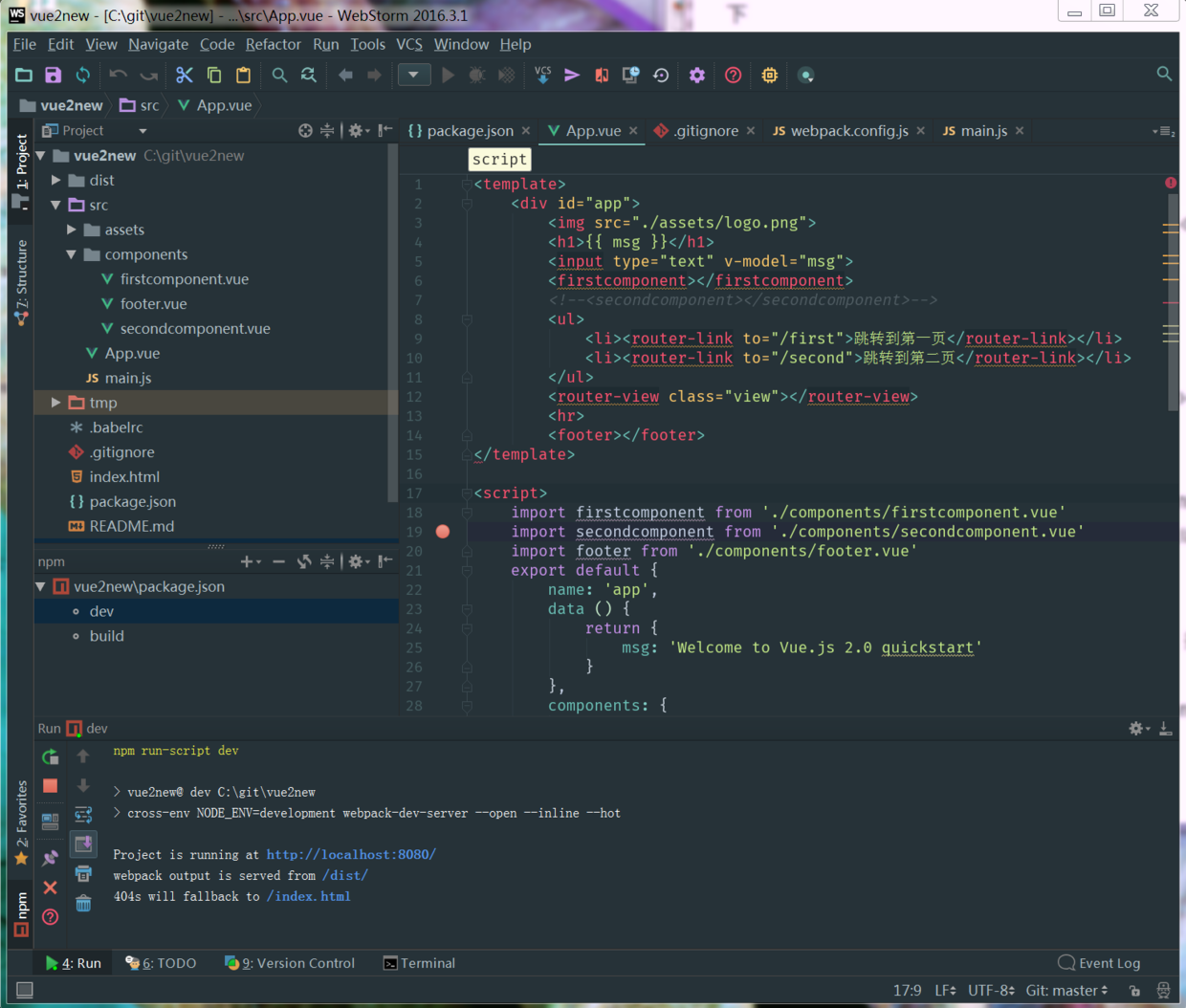
Webstorm 界面里
- 左边:方便的查看目录结构,
- 左下角:快速调试 npm run dev / run build
- 下方:方便地打开 Terminal终端窗口

webstorm-dev.PNG
P.S.
目录结构对照 Python Web开发,其实就是:
|- node_modules/ -> venv/ 虚拟环境
|- package.json -> requirements.txt
|- src/main.js -> _init_.py
|- src/App.vue -> /templates/base.html
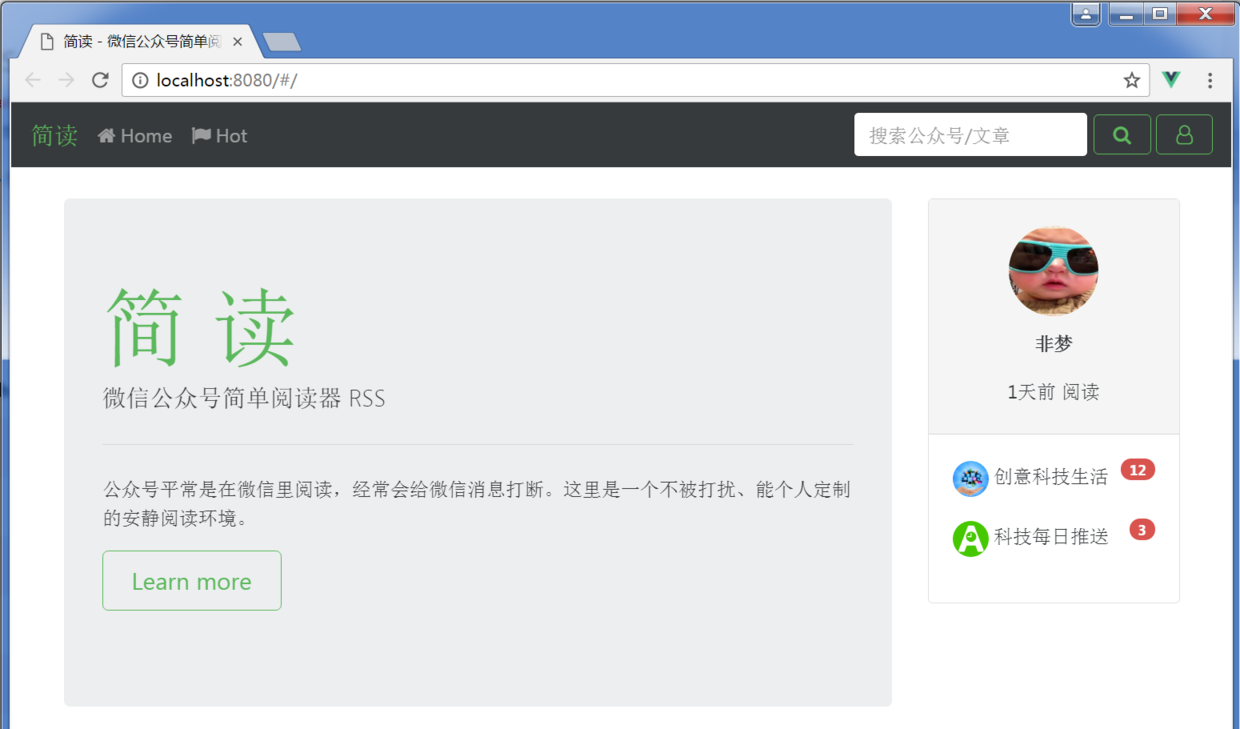
下一步,我们来练习创建如下所示的网站,用到组件 component和 vue-router的知识
源码:Github

简读RSS.PNG
一些webpack常用命令
- // 安装sass-loader,作为开发依赖
cnpm install --save-dev sass-loader - -g 安装到Global
- -S 就是--save
- -D 就是 --save-dev
- i 就是install
--> Vue 2.0 起步(2) 组件及 vue-router实例 - 微信公众号RSS
参考: