参考:
Vue 2.0 起步(1) 脚手架工具 vue-cli + Webstorm 2016 + webpack
vue-router官方文档
什么是组件?
下面引自官网:
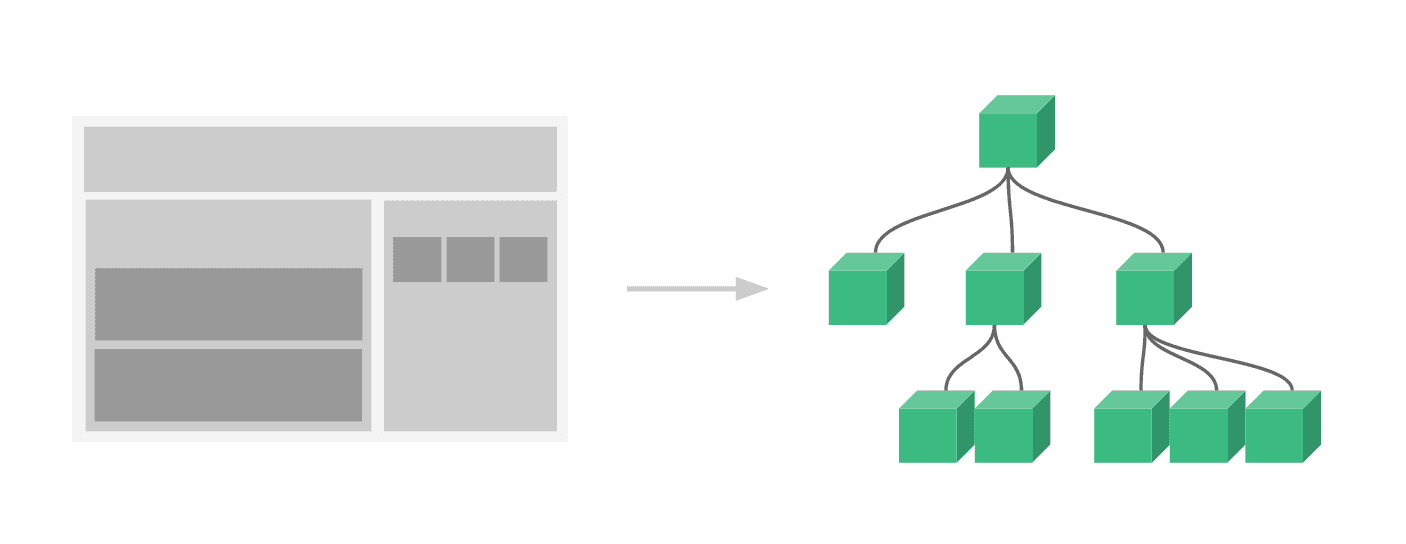
组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。它提供了一种抽象,让我们可以用独立可复用的小组件来构建大型应用。如果我们考虑到这点,几乎任意类型的应用的界面都可以抽象为一个组件树:

目标:搭架一个SPA应用 - “简读 - 微信公众号RSS”
公众号平常是在微信里阅读,经常会给微信消息打断,所以希望有一个不被打扰,能个人定制的安静阅读环境。
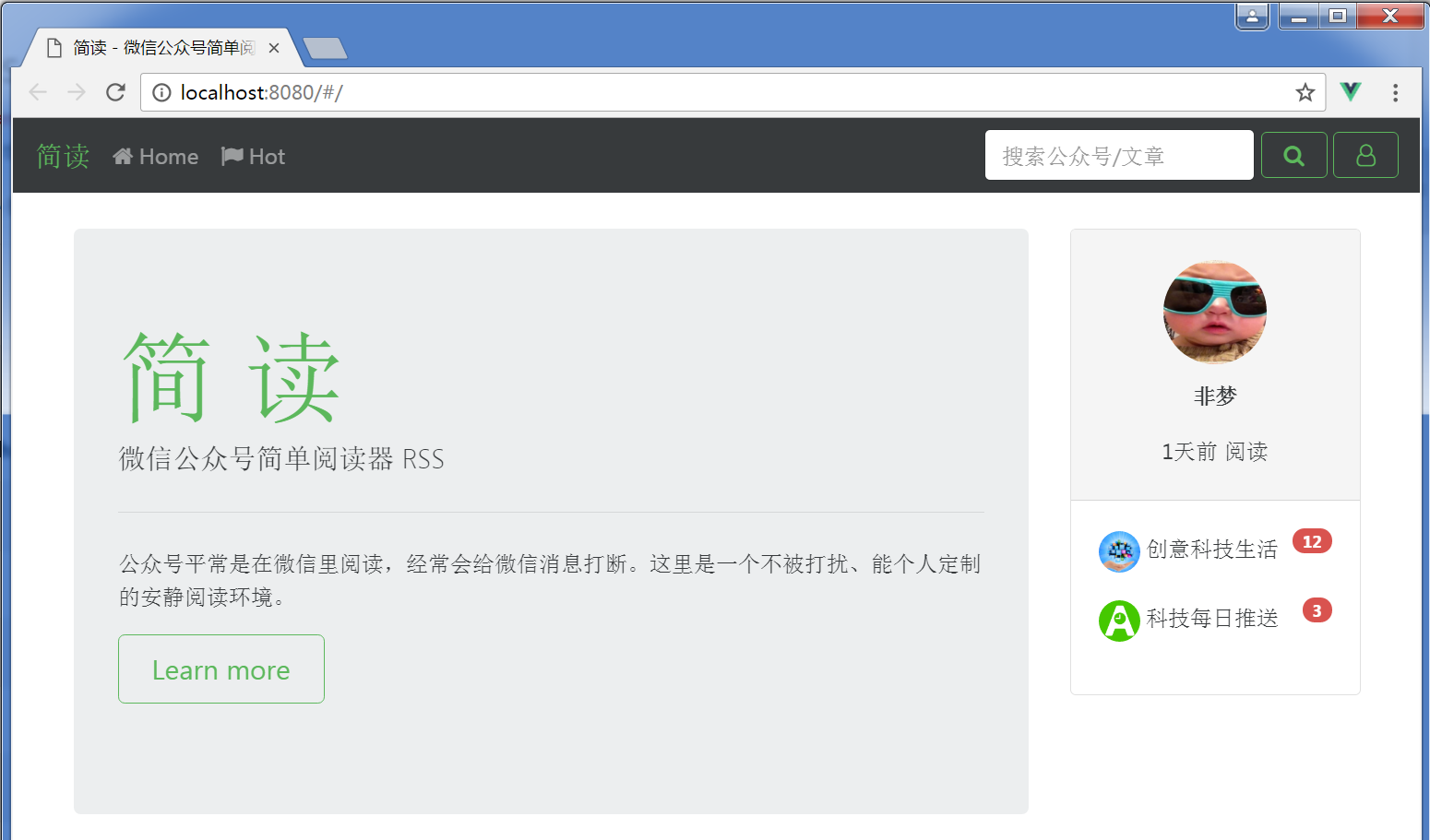
最终完成是这样子的:

开发步骤:
- 划分功能区域 (本篇)
- 对应每个区域,创建相应的组件(component) (本篇)
- vue-router 管理各个组件的动态加载 (本篇)
- 管理数据流vuex和LocalStorage 起步(3)
- 与后台服务器端(Flask)的交互 - 用户注册及登录 起步(4)
- 与后台服务器端(Flask)的交互 - 数据持久化 起步(5)
UI选择
一个吸引人的应用,漂亮的UI是必须滴。
# 安装
cnpm install bootstrap@4.0.0-alpha.5 -S
cnpm install font-awesome -S1. 划分功能区域
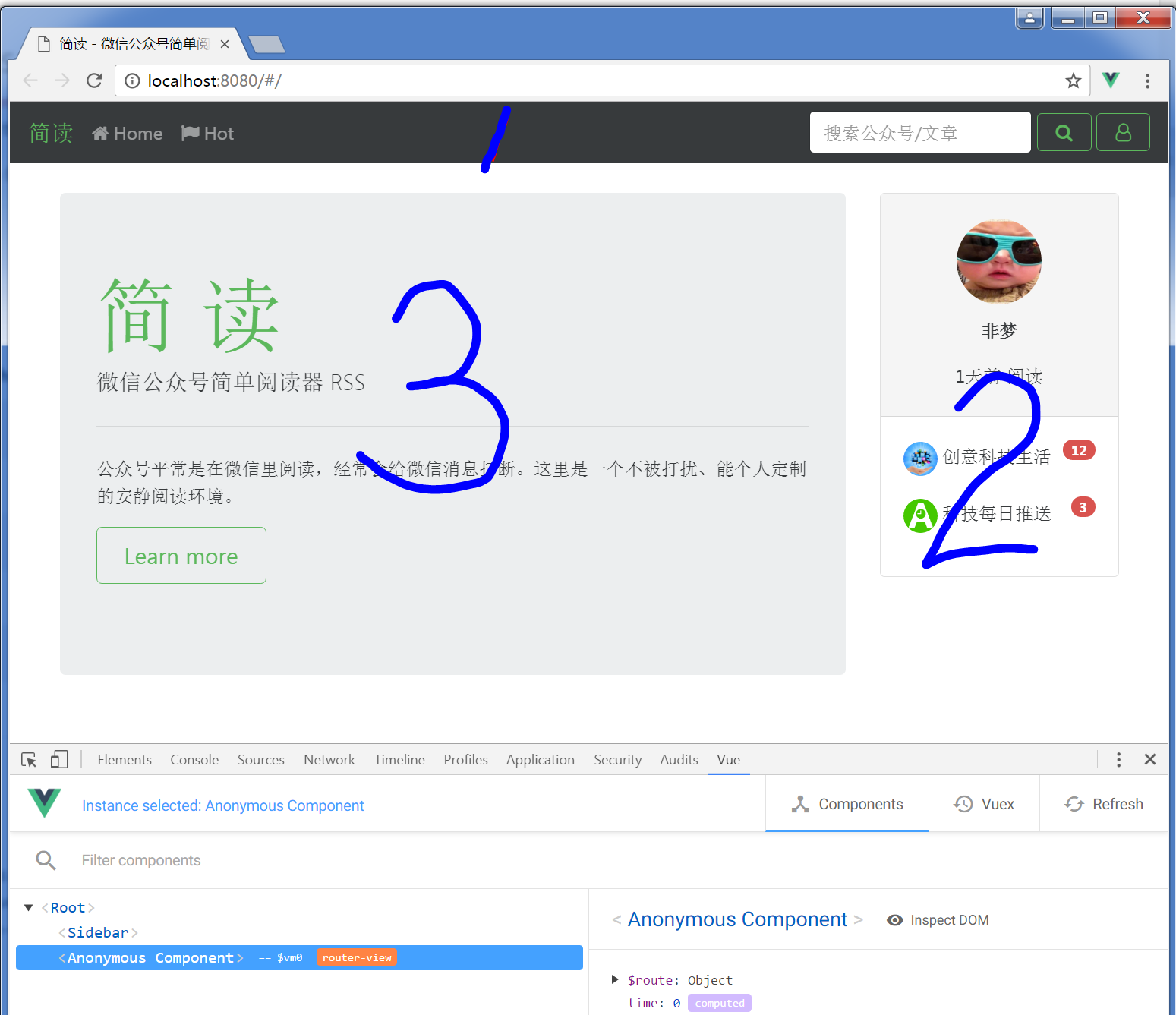
顶部是导航条【1】 -- NavBar
右侧是状态栏【2】 -- SideBar
左侧是内容展示【3】 -- Content (由路由决定)

如果安装了 vue-devtools,会在Chrome里清晰地显示各个组件的关系。
现在,我们在 App.vue里定义整体框架:里面包含 Navbar, Sidebar和一个动态路由View。
<router-view></router-view> 看不懂没关系,下面 vue-router马上讲到。现在你可以把这一行认为是一个组件 <home></home>。
/src/App.vue
<template>
<div id="app">
<div class="container">
<nav class="navbar navbar-dark bg-inverse navbar-fixed-top">
<router-link to="/" class="navbar-brand text-success"> 简读</router-link>
<ul class="nav navbar-nav">
<li class="nav-item">
<router-link to="/home" class="nav-link"><i class="fa fa-home"></i> Home</router-link>
</li>
<li class="nav-item">
<a class="nav-link" href="#"><i class="fa fa-flag"></i> Hot</a>
</li>
</ul>
<form class="form-inline float-xs-right">
<input class="form-control" type="text" placeholder="搜索公众号/文章">
<router-link to="/search"><i class="fa fa-search btn btn-outline-success" @click=""></i></router-link>
<i class="fa fa-user-o btn btn-outline-success"></i>
</form>
</nav>
</div>
<div class="container" style="margin-top: 80px">
<div class="row">
<div class="col-xs-12 col-md-3 push-md-9 col-xl-3 push-xl-9">
<sidebar></sidebar>
</div>
<div class="col-xs-12 col-md-9 pull-md-3 col-xl-9 pull-xl-3">
<router-view></router-view>
</div>
</div>
</div>
</div>
</template>
<script>
import Siderbar from './components/Sidebar.vue'
export default {
components: {
'sidebar': Siderbar
}
}
</script>2. 创建组件
整体框架搭好了,我们现在来创建组件:
【1 - NavBar】不需要单独组件,已经直接写入 App.vue。
【2 - SideBar】需要创建组件,而且是一直固定显示的,所以,我们已经在 App.vue里引用了这个组件。
/src/components/Siderbar.vue
<template>
<div class="card">
<div class="card-header" align="center">
<img src="http://avatar.csdn.net/1/E/E/1_kevin_qq.jpg"
class="avatar img-circle img-responsive" />
<p><strong> 非梦</strong></p>
<p class="card-title">1天前 阅读</p>
</div>
<div class="card-block">
<p>
<img src="http://wx.qlogo.cn/mmhead/Q3auHgzwzM6FDWDyWSNm2AFBwFV6SFMXa20hjbFlWOyGYFQqrryIPw/0"
class="mpavatar img-circle img-responsive" />
<span class="tag tag-danger tag-pill float-xs-right">12</span>
创意科技生活
</p>
<p>
<img src="http://wx.qlogo.cn/mmhead/Q3auHgzwzM5VP8rbv4fBibDLRoibcezeC7aMx2qs4hfUWtw8Cp6PDZ7Q/0"
class="mpavatar img-circle img-responsive" />
<span class="tag tag-danger tag-pill float-xs-right">3</span>
科技每日推送
</p>
</div>
</div>
</template>
<style>
.avatar {
height: 75px;
margin: 0 auto;
margin-top: 10px;
margin-bottom: 10px;
}
.mpavatar {
height: 30px;
margin: 0 auto;
margin-top: 2px;
margin-bottom: 2px;
}
.img-circle {
border-radius: 50%;
}
</style>【3 - Content】 是变化的,我们希望打开首页时,左边显示主页(Home),这是一个新组件:
/src/components/Home.vue
<template>
<div>
<div class="jumbotron">
<h1 class="display-3 text-success">简 读</h1>
<p class="lead">微信公众号简单阅读器 RSS</p>
<hr class="my-2">
<p>公众号平常是在微信里阅读,经常会给微信消息打断。这里是一个不被打扰、能个人定制的安静阅读环境。</p>
<p class="lead">
<a class="btn btn-outline-success btn-lg" href="#" role="button">Learn more</a>
</p>
</div>
</div>
</template>3. vue-router管理各个组件的动态加载
路由在 main.js里定义。vue-router负责管理:路由变化时,框架内哪一块来动态展某个组件。
进一步了解 vue-router,请查看 vue-router官方文档
我们的规划:
- 路由 / & /home --> 左边页面显示欢迎 Home.vue
- 路由 /login --> 左边页面显示登录 Login.vue
- 路由 /mp_list --> 左边页面显示所有关注公众号清单 MpList.vue
- 路由 /mp_history --> 左边页面显示某个公众号历史 MpHistory.vue
- 路由 /search --> 左边页面显示搜索结果 Search.vue
下面,我们来添加 Home和 Search组件的路由,它们都会由 vue-router在 App.vue中动态加载到左边:
/src/main.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import App from './App'
import 'bootstrap/dist/css/bootstrap.css'
import 'font-awesome/css/font-awesome.css'
import Home from './components/Home'
import Search from './components/Search'
Vue.use(VueRouter)
const routes = [{
path: '/',
component: Home
},{
path: '/home',
component: Home
},{
path: '/search',
component: Search
}]
const router = new VueRouter( {
routes
})
new Vue({
router,
...App
}).$mount('#app')Search组件,点击搜索按钮,这个组件会被动态挂载到左边(原来Home组件位置):
/src/components/Search.vue
<template>
<div class="card">
<div class="card-header" align="center">
<form class="form-inline">
<input class="form-control form-control-lg wide" type="text" placeholder="搜索公众号/文章">
<i class="fa fa-search btn btn-lg btn-outline-success" @click=""></i>
</form>
</div>
<div class="card-block">
<div class="media">
<div class="media-left imgbox">
<a class="" href="#">
<img class="media-object rounded"
src="http://dl.bizhi.sogou.com/images/2014/04/22/587880.jpg">
</a></div>
<div class="media-body">
<h4>这个导演的新片,每一部我必二刷</h4>
<p class="text-muted" style="margin-bottom: 0px;">
11月的时候,鱼叔采访了自己的偶像——蒂姆·波顿。并有机会提前看到了他的新片,然后写了一篇推文。今天电影上映,鱼叔去电影院二刷。这一次,又
</p>
<p><small class="text-muted s1">
<span> <i class="fa fa-star-o fa-lg float-xs-right text-danger"></i></span>
<i class="fa fa-eye"></i> 2348 </small>
<small class="text-muted"> 独立鱼电影</small>
<small class="text-muted s2"> 1小时前</small>
</p>
</div>
</div>
<div class="media">
<div class="media-left imgbox">
<a class="" href="#">
<img class="media-object rounded "
src="http://wx.qlogo.cn/mmhead/Q3auHgzwzM6FDWDyWSNm2AFBwFV6SFMXa20hjbFlWOyGYFQqrryIPw/0">
</a></div>
<div class="media-body">
<h4>现在的段子,不动脑子根本就看不懂</h4>
<p class="text-muted" style="margin-bottom: 0px;">
周末,姑妈让我帮忙表照顾5岁的表弟,晚上我给他洗澡的时候,女票打来电话。因为手不方便拿,就开了免提,她问:在做什么呢?我说...
</p>
<p><small class="text-muted s1">
<span> <i class="fa fa-star-o fa-lg float-xs-right text-danger"></i></span>
<i class="fa fa-eye"></i> 1181 </small>
<small class="text-muted s1"> 凤凰网 </small>
<small class="text-muted s2"> 3小时前</small>
</p>
</div>
</div>
</div>
</div>
</template>
<style>
.form-inline .wide {
width: 80%;
}
.imgbox {
width: 100px;
height: 120px;
overflow: hidden;
}
.imgbox img{
max-width: 100px;
/*max-height: 120px;*/
}
.s1 {
margin-right: 20px;
}
.s2 {
margin-left: 20px;
}
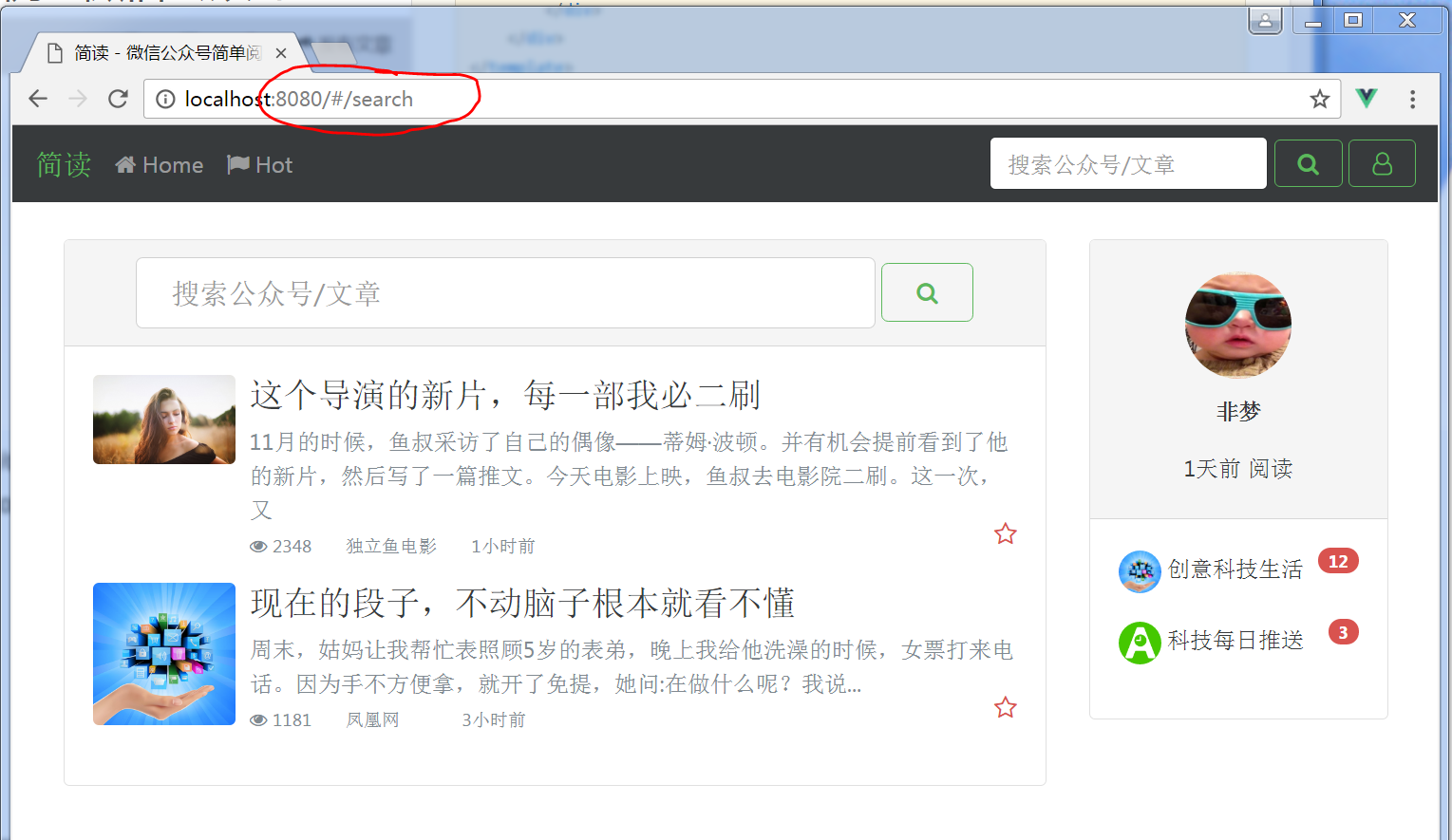
</style>现在试一下,是不是已经看到漂亮的主页了?再点一下右上角搜索按钮,搜索结果页面也会显示了,注意观察浏览器地址的变化:

目前,我们的应用里,还只是一些假数据。
下一篇,我们会讨论如何采集和管理数据
Vue 2.0 起步(3) 管理数据流 vuex和LocalStorage实例
参考:Vue 2.0 构建单页应用最佳实战,感谢原作者