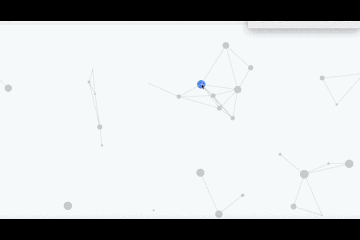
写了一个demo
具体git地址
https://github.com/sunweiling/zhihu-canvas

因为做成动图以后压缩的问题会看不到线,所以就把颜色都改成不透明的了
demo里面还是跟知乎里的一样。
主要的知识点
-
canvas画图
-
es6 class 语法应用
总体思路
-
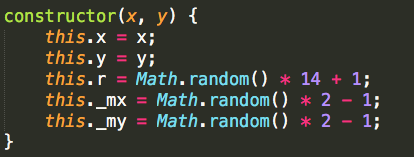
创建对象
以一个圆为对象
设置随机的 x,y坐标,r半径,_mx,_my移动的距离

-
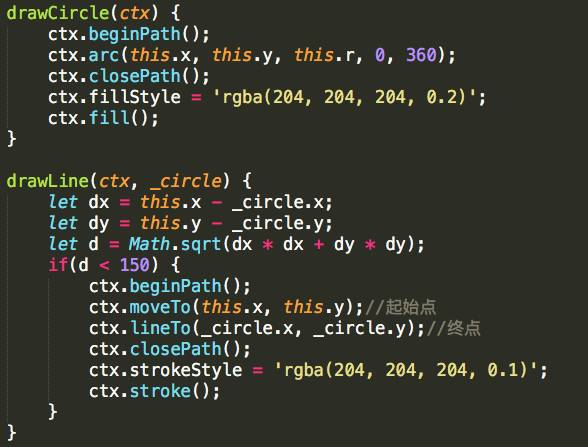
canvas 画圆和画直线
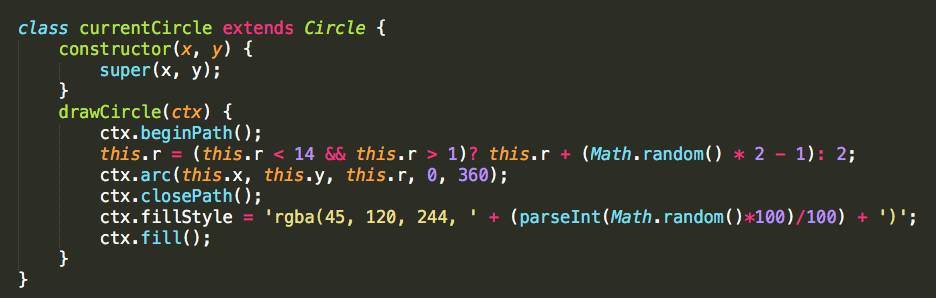
画圆就是正常的用canvas画一个圆
画直线是两个圆连线,为了避免直线过多,给圆圈距离设置了一个值,距离很远的圆圈,就不做连线处理

-
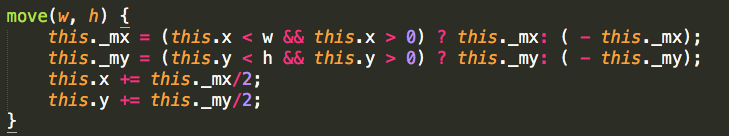
圆圈移动
圆圈移动的距离必须在屏幕范围内

-
鼠标点画圆闪烁变动

-
更新页面用requestAnimationFrame替代setTimeout
over~凑字数凑字数over~凑字数凑字数over~凑字数凑字数over~凑字数凑字数over~凑字数凑字数