一道测试题
阿里的一道测试题(群里的小伙伴提供的),题目大概这样:

大概就是让写个简单的模板解析器,尝试了好多种解构的方法都没成功...,能怪ES7么..
先思考先思考先思考!没路了看答案!
问题代码:
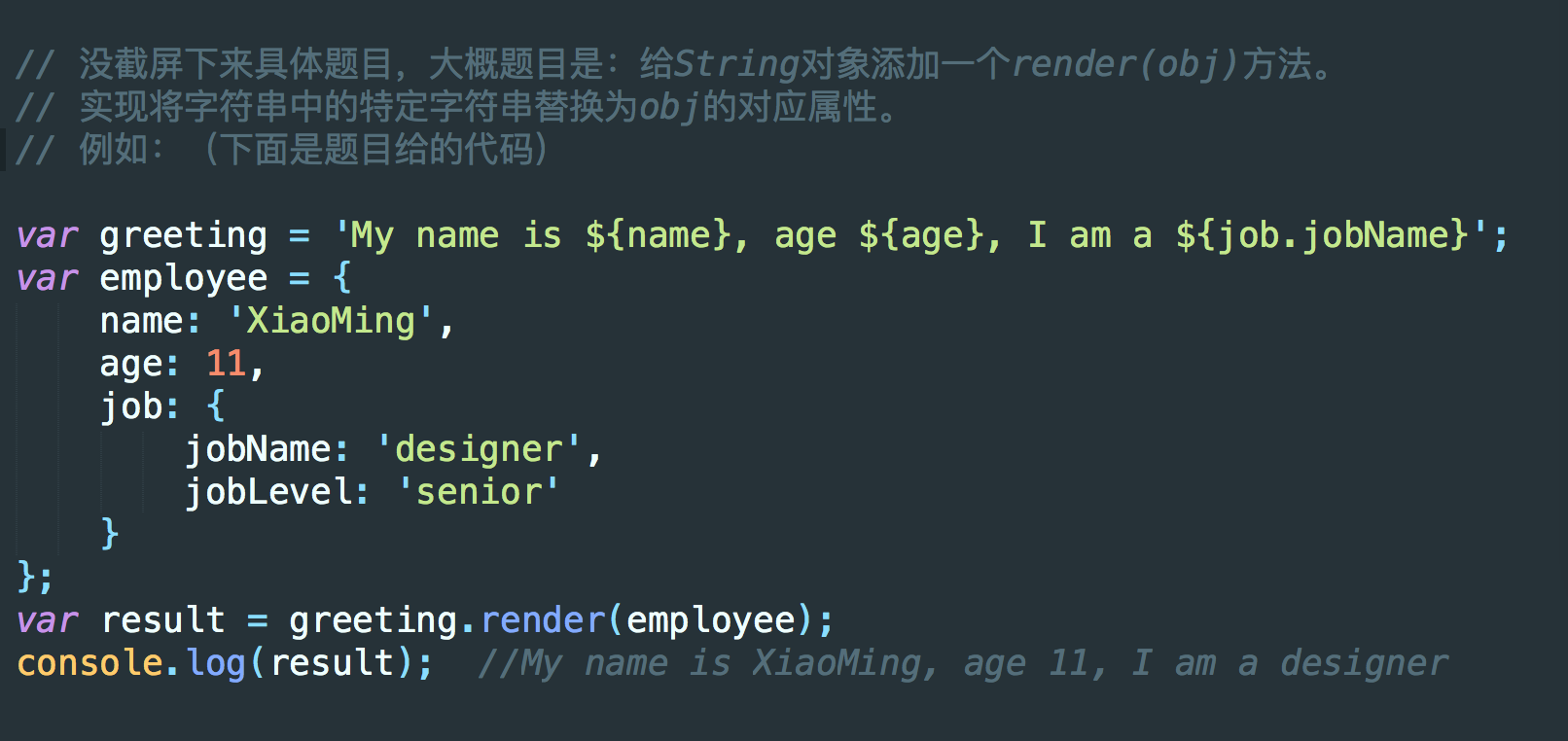
var greeting = 'My name is ${name}, age ${age}, I am a ${job.jobName}';
var employee = {
name: 'XiaoMing',
age: 11,
job: {
jobName: 'designer',
jobLevel: 'senior'
}
};
var result = greeting.render(employee);
console.log(result);
解决方案一(绝大多数的解决方案-正则):
// 正则略...
// 你可以趁机想想还有没有其他解法,时间充裕,带脑子来见
解决方案二(字符串模板):
// 这办法是我自己想到的,有点笨
String.prototype.render = function(obj) {
// 利用了ES6的解构、对象keys新方法,在函数内部解构并自动展开变量
eval(`var {${Object.keys(obj).join(',')}} = obj`)
// 利用eval使字符串直接作为ES6解析
return eval('`' + this + '`')
}
方案二是后来不断尝试得到的
拿键声明变量 => 拒绝循环所以用
keys=> 数组转成字符串再组合对象字符 =>eval去构造解构 => OK!
对JS又爱出了新高度😂 six six six!
解决方案三(With函数):
// 代码由掘金大神@一口怪兽一口烟提供
String.prototype.render = function (obj) {
with(obj) {
return eval('`' + this + '`')
}
}莫非是史上最优解?😂dobule click six six six!
还有没!就问还有没...
去控制台跑下试试吧
现在不倾向于任何一种解法了... 只希望得到更多的答案,能挖掘到更多人的智慧。
不过字符串模板支持函数变量表达式,纯天然的模板解析器,如果是Mustache范儿,解析前replace下就行了,这个稍后补充明细
相关学习资料:
完