当拿到企业标准色后,如何基于标准色快速的建立一套可行的界面设计配色方案,HSB色彩模式调节法是其中一个易上手且不容易出错的方法,适合对配色方案不敏感的设计师小伙伴们,虽然效果不那么出彩,但稳重不易出错,适合针对具体企业的项目。
HSB简单解释一下,H代表色相,S代表饱和度,B代表亮度。一众设计师们这里就不用再普及基础的色彩知识了。这里只说方法和应用。
先声明一点,配色玩的66666的请绕道,此文章枯燥无味且会毁了你的设计灵感且会被你不屑一顾。
HSB色彩模式系统的基本原理如下:
基础色的浅色系调节方法:降低饱和度,增加明度,色相调节值靠近60/180/300。
基础色的深色系调节方法:增加饱和度,降低明度,色相调节值靠近0(或360)/120/240。
用张图片表示一下:

这里面最好理解的是明度的调节,增加和降低明度来实现深浅色的变化,那为何要调节饱和度呢?而且越浅的颜色饱和度越低?
依旧用图片说明:

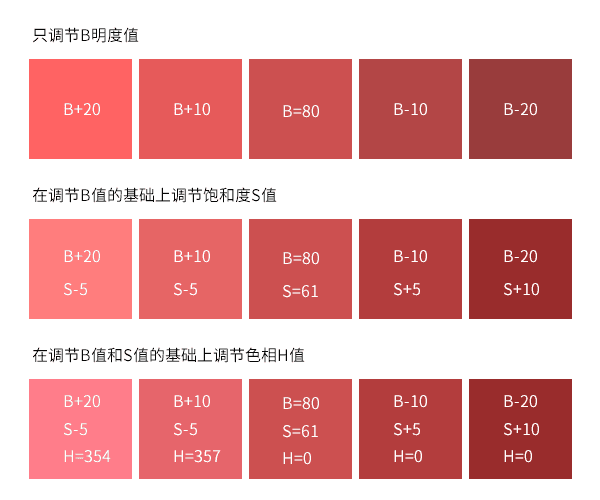
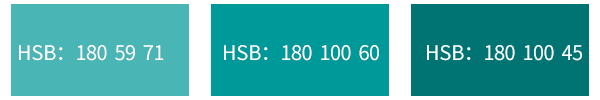
我们以中间的颜色为基础色,分别依次调节两个浅色系和两个深色系来进行对比。
第一步,只调节明度值,我以10为一个单位层级,这里可以明显的看出颜色的深浅变化。
第二步,继续调节饱和度,以5为层级,会发现深浅的变化更加明显。
第三步,按上面的原理调节色相靠近指定色值。由于取色的时候不小心刚好取了一个H=0的颜色(补充说明,H=0和H=360是相同的),而上面说过深色系的调节是H靠近0,既然已经是0了,所以深色的调节就无需理会了,浅色的话,因为是0/360,所以调节的时候靠近60(以0为基准)或者300(以360为一准)都是可以的,我是以360为基准,以3为单位层级,得到了最后的渐变色。(如果以0为基准,则对应的前两个颜色的H值分别是H=6和H=3,这是另外一种配色方案,亦可。)
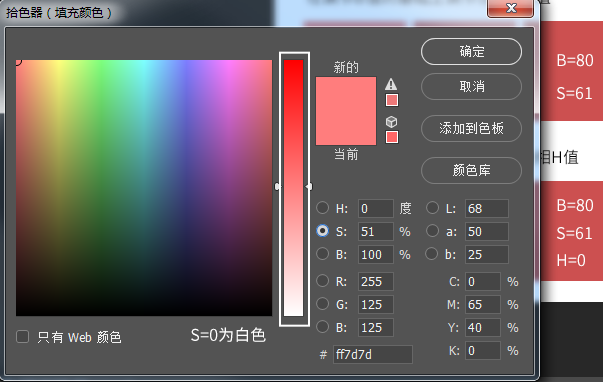
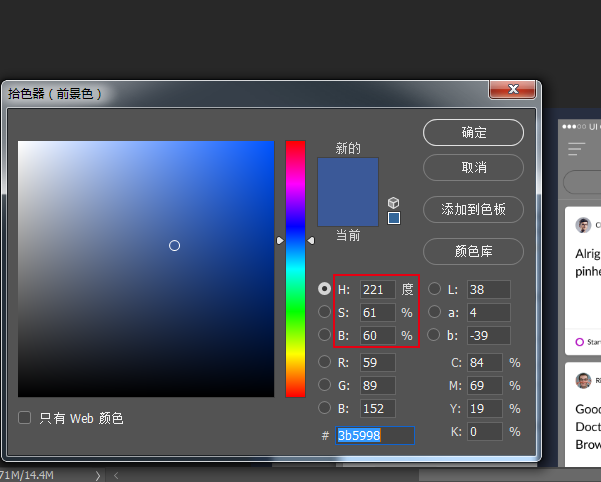
深浅色和饱和度S的相关性我们可以借助ps拾色器理解一下,如下图,当选中S模式时,很明显看到随着S的增加,颜色呈现深→浅的过程,当S调节到0时,达到浅色的极致,即白色。

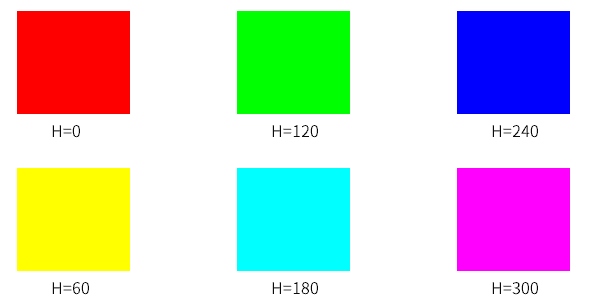
而关于调整色相,相对难理解一些,这和每个颜色专属的“感知明度”有关。从色彩的光亮度来说,红、绿、蓝(对应H值0、120、240)最暗而黄、青、洋红(对应H值60、180、300)最亮,这就是调节H值的原则,靠近最暗的色相和最亮的色相。也就是说,在举例时,H=0,已经达到了深色的极值,而我的向300靠近也就是向光亮度更高的洋红色靠近。

以HSB色彩模式调节系统来建立基本的以企业标准色衍生的一系列渐变色。
运用HSB色彩模式调节系统来进行一些案例操作,看一下效果。
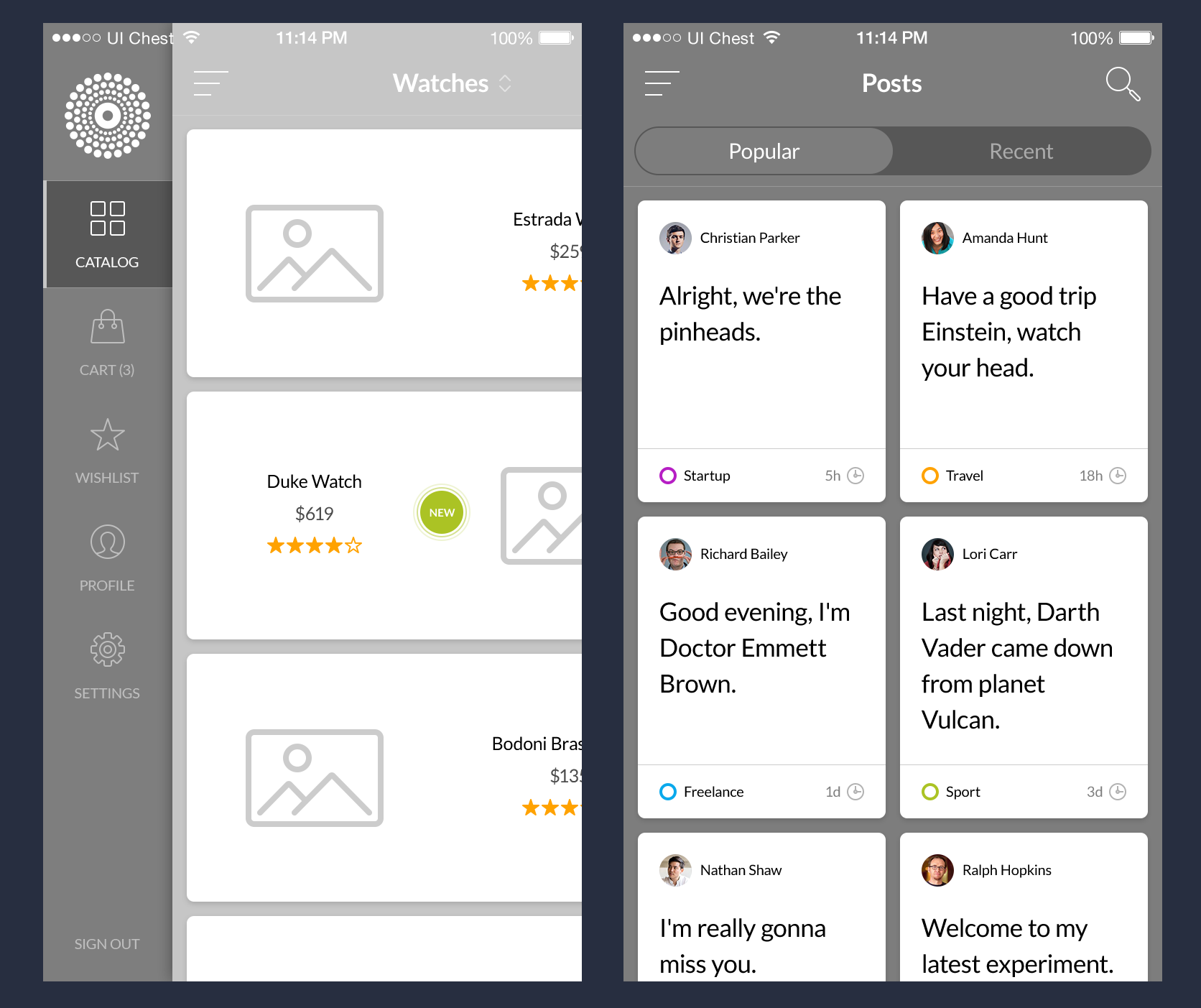
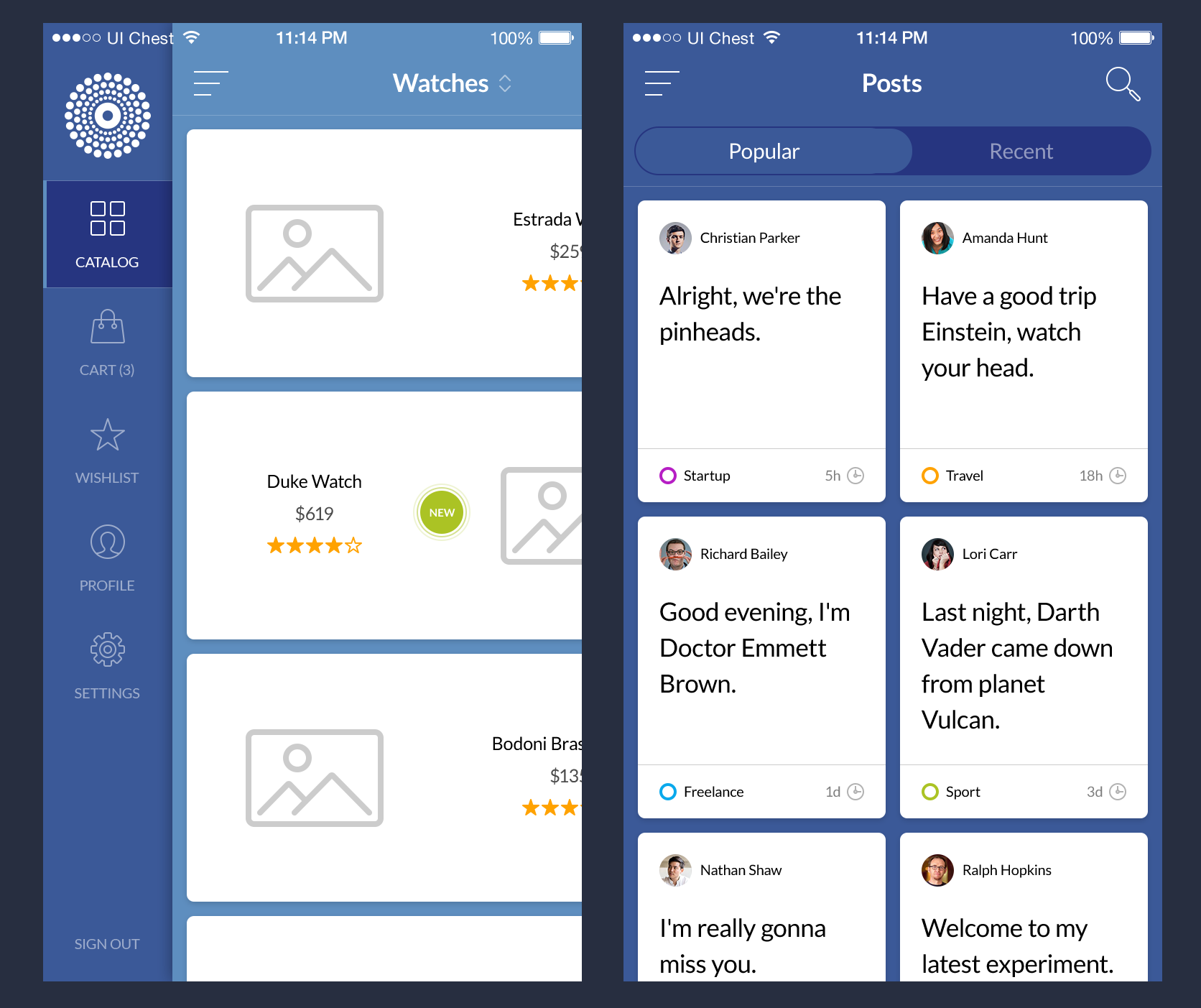
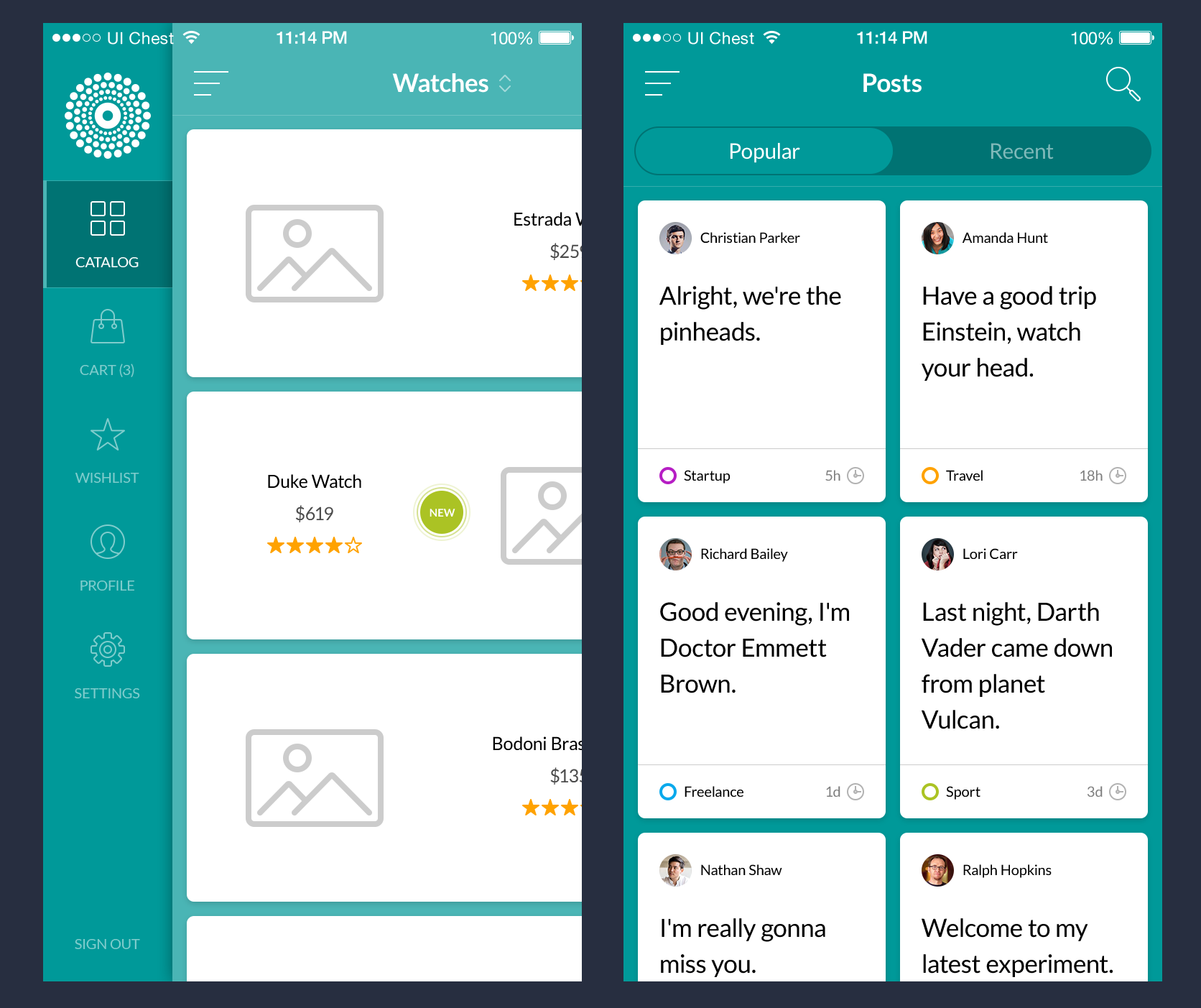
先做一个无任何配色方案的APP的两个界面,为了简化,我只在界面中使用基于标准色的一个浅色和一个深色,用灰度表示企业的标准色,深色和浅色则对应了深灰和浅灰。

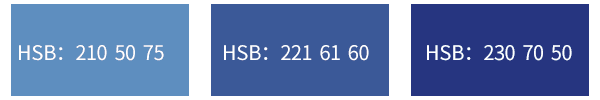
在网上搜到facebook的标准色为#3b5998,对应HSB的值为221,61,60。

好了,现在运用我们的配色方案,得到标准色+衍生色。

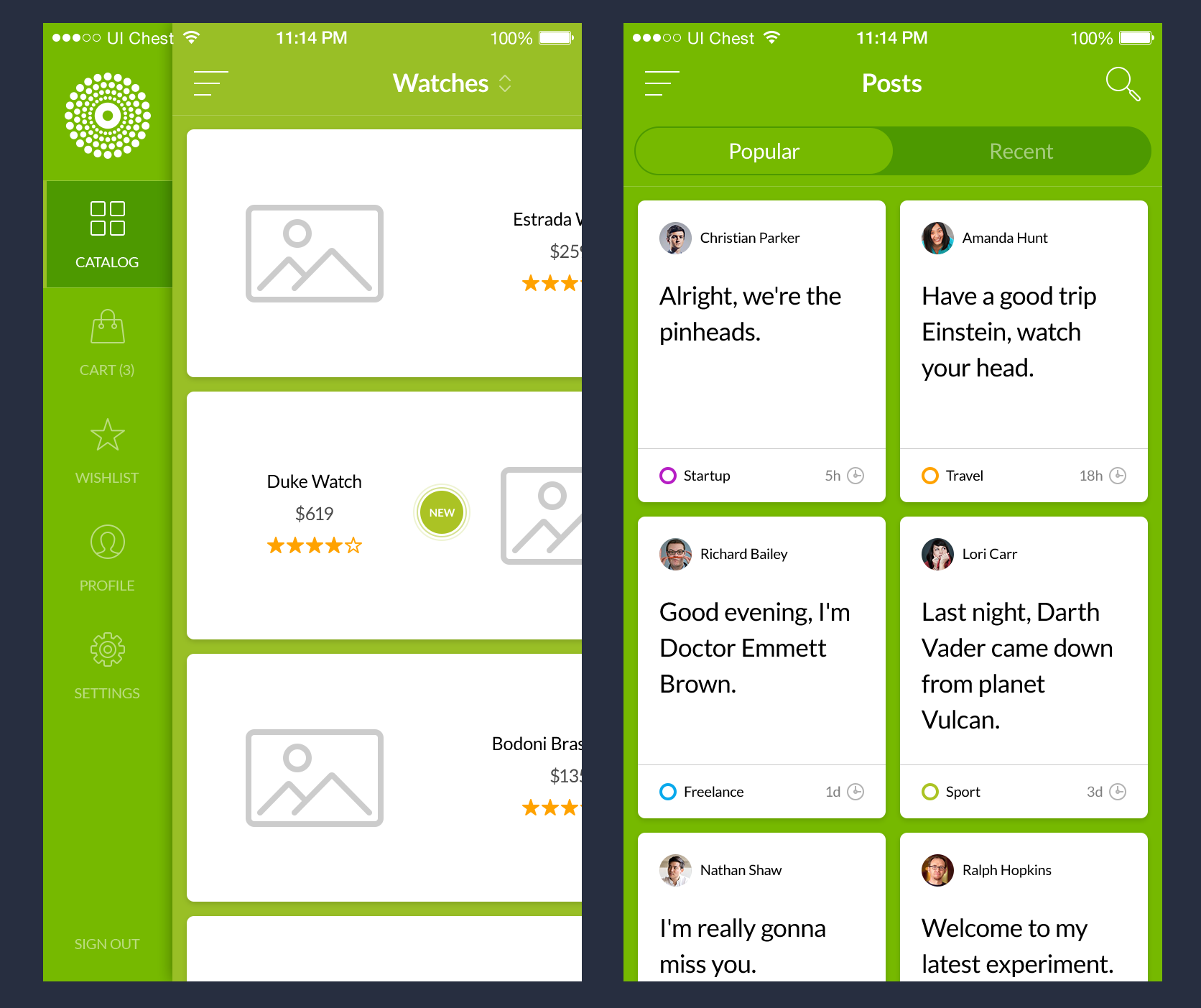
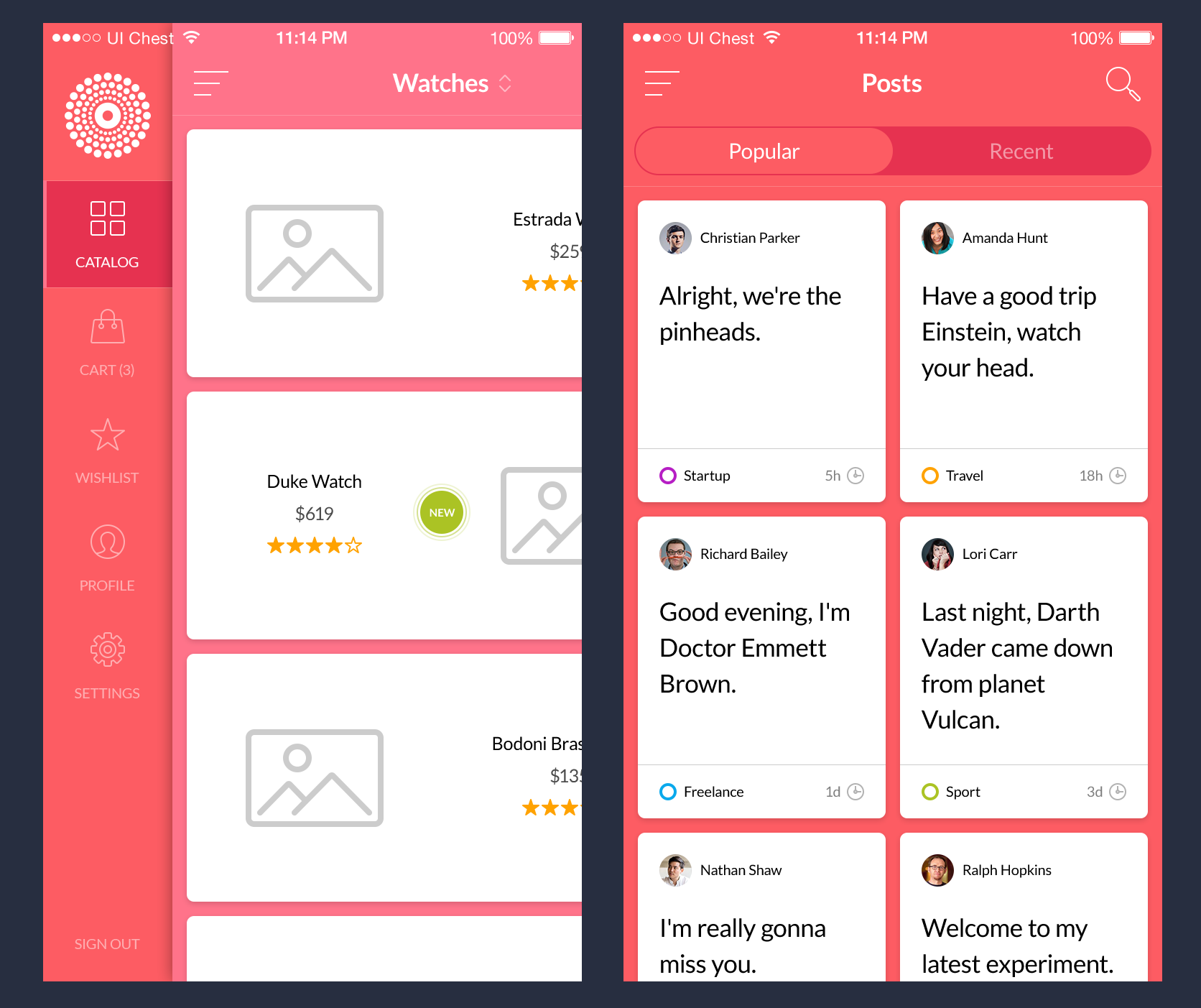
运用到界面上的实际效果如下:

嗯,看着貌似还不错,起码很facebook。
再来几个有代表性的,比如西门子simense:


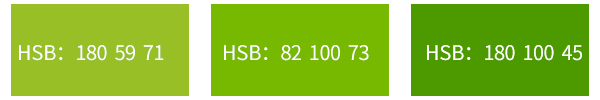
比如NVIDIA


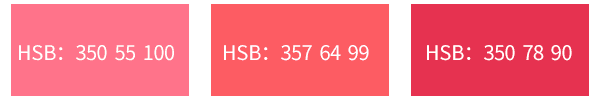
比如Airbnb


因为我做的匆忙且简陋,所以最后的APP界面“看上去并不是很美”,但不得不说的是,这种配色方案很好的代表了企业的特色。
运用HSB色彩模式调节系统只能作为配色的一种方式,但不是最佳方式,可以运用在企业级用户的设计上。
好了,作为设计师的你,可以参考这套配色原则加以自由发挥(我在使用的过程中,也并不是严格按照加减来进行调节,有时是调整到自己认为舒服的一个色值),但在实际的设计过程中,你要考虑的会更多,比如用于btn的互补色等等。总而言之,配色是很神秘的一种设计,需要在职业过程中不断探索。