前端工程师在工作时对每个页面打开 Dev Tools 可以说是刚需,那么怎么做到呢?从命令行启动 Chrome 的时候,给它传参数 “--auto-open-devtools-for-tabs” 就能实现,新打开的窗口会为每个标签页自动打开 Dev Tools,即使是空的标签页。
Mac 下的做法是(注意我使用的是 Chrome Canary 版本):
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary --auto-open-devtools-for-tabs
懂点命令行的同学,直接在 .bashrc 或者 .zshrc 中添加 alias 就可以把这条命令简化,甚至可以单独写个 shell 并加上随机启动。
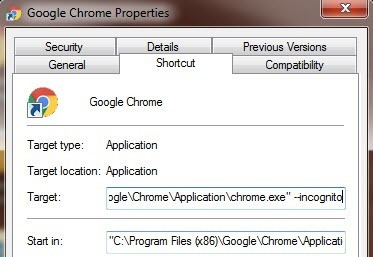
Windows 下的做法是:修改 Chrome 的桌面快捷方式,增加启动参数,如下图示例,把启动参数换成上文的就行了

关于这个问题的更多讨论可以参照:www.google.com/#safe=off&q…
以上,希望对你有用。如果配置遇到问题,欢迎留言讨论。