尊重版权,未经授权不得转载
本文出自:贾鹏辉的技术博客(www.devio.org)
告诉大家一个好消息,为大家精心准备的React Native视频教程发布了,大家现可以看视频学React Native了。
在Windows平台上开发React Native需要安装以下环境和工具:
- Note.js
- React Native Command Line Tools
- Android Studio
安装Node.js
React Native开发需要用到Node.js环境。我们做React Native开发会经常性的和Node.js进行打交道,比如:我们用npm start命令启动React Native的启动器;用npm install安装项目所依赖的第三方组件;用npm publish往npm上发布一些组件等。
好了废话不多说了,下面就让我们开始安装node.js吧。
安装Node.js有两种常见的方式:
- 一种是通过Windows包管理工具Chocolatey来安装。
这种方式需要安装Chocolatey客户端以及 PowerShell v3+方式有些繁琐。
- 第二种方式,直接下载Node.js安装包来进行安装包。
这种方式操作简单方便。
接下来我们就通过第二种方式来安装Node.js。
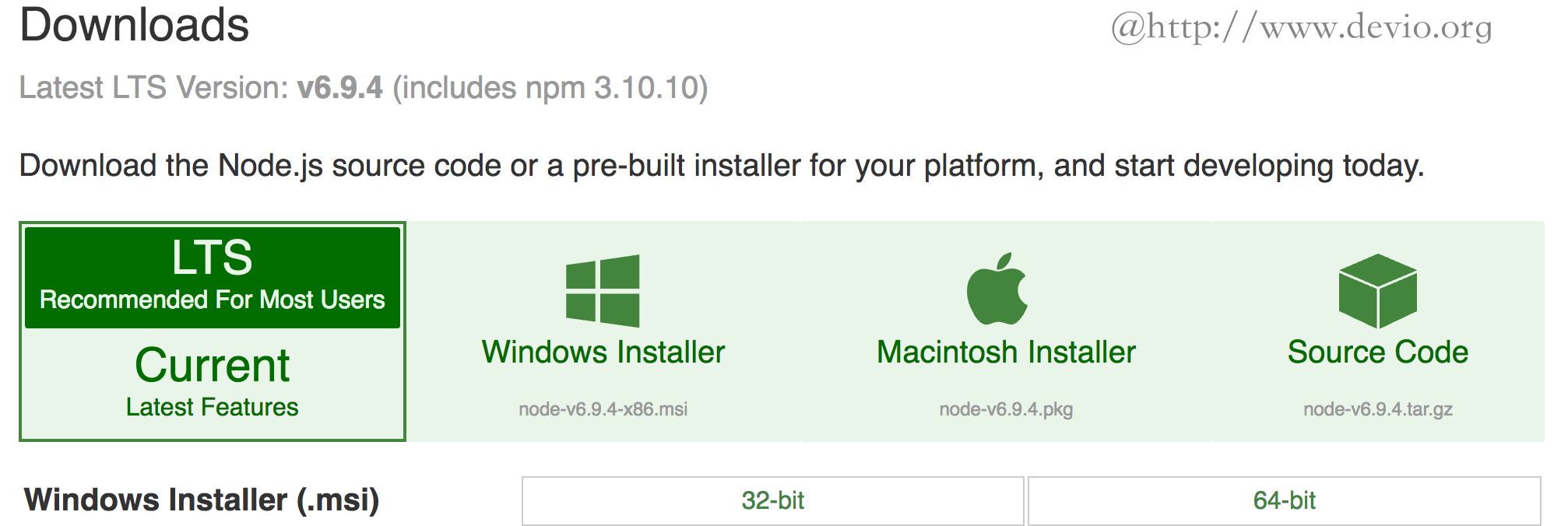
前往nodejs.org/en/download…下载Node.js Windows安装器,根据系统的版本选择相应的.msi下载即可。

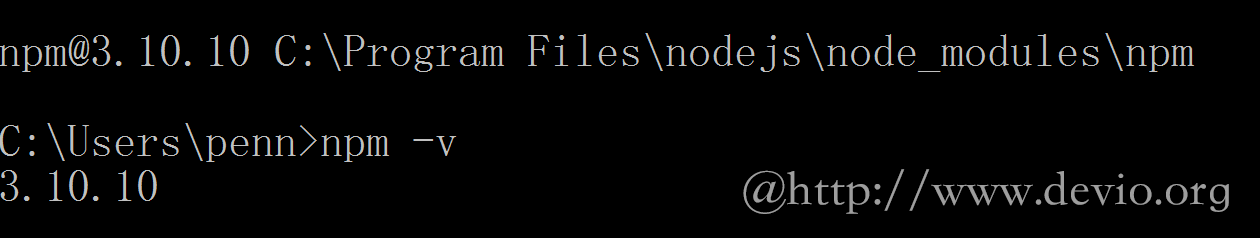
然后,双击下载好的.msi文件安装即可,安装完成后,打开终端,输出npm -v即可查看我们刚才安装的node.js的版本:

安装React Native命令行工具
node.js安装成功之后,接下来我们就可以通过npm install来安装React Native命令行工具了。
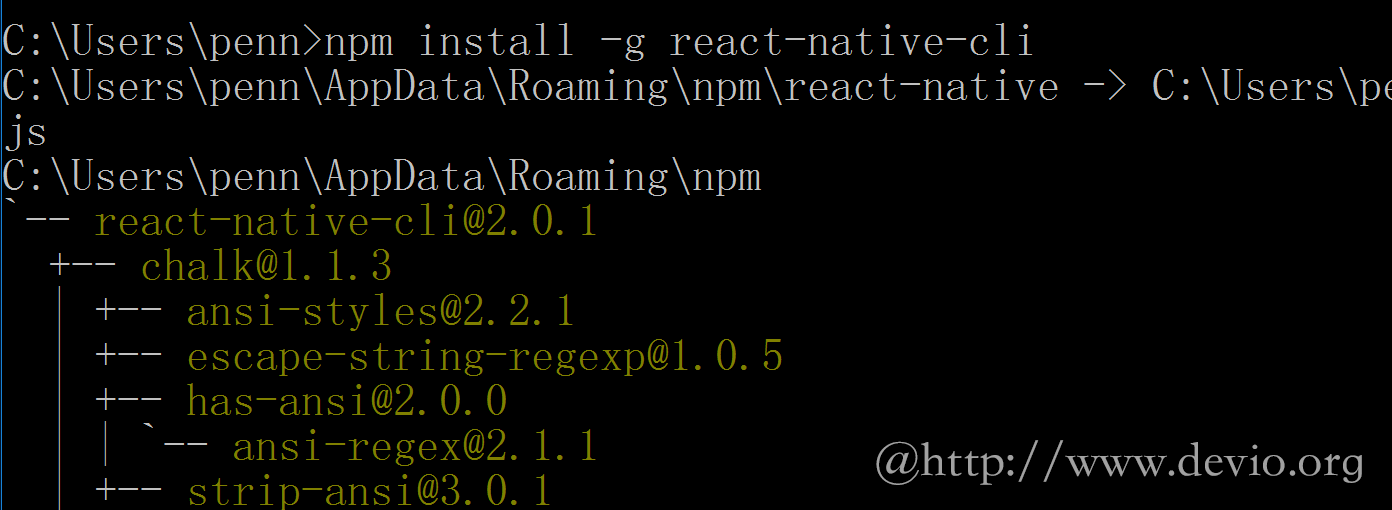
打开终端,输入并执行下面命令即可完成安装:
npm install -g react-native-cli

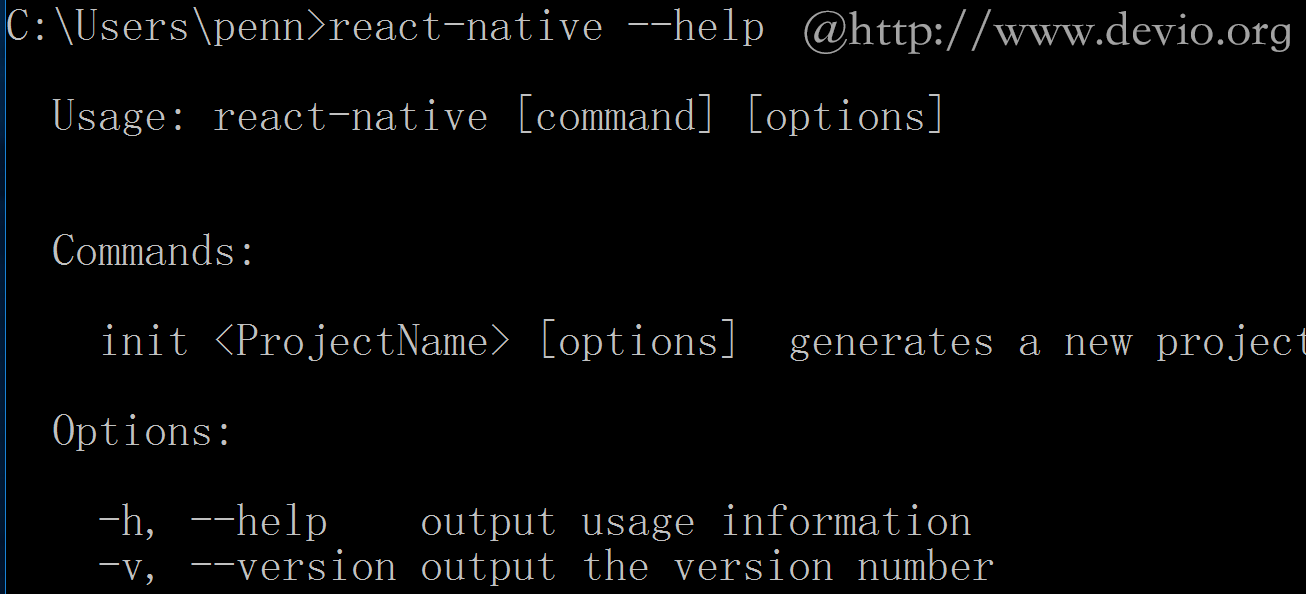
React Native命令行工具安装成功之后,我们可以通过react-native --help来查了它索支持的所有命令。

安装Android开发工具AndroidStudio
安装AndroidStudio我们可以到Android开发者官网进行下载:developer.android.com。
因为Android开发者官网的服务器设在国外,国内没有翻墙的用户通常情况一下是无法打开的,为此Google在2016年开发者大会上公布了developer.android.google.cn,这个特别为中国的Android开发者推出的官网,有中文界面,不过目前官方文档还是英文的居多。
大家可以在上述的网站上下载AndroidStudio,下载成功之后安装即可。
创建第一个React Native应用
初始化一个React Native应用,我们可以通过React Native命令行工具来完成,打开终端输入并运行下面命令:
react-native init <项目名字>
如:
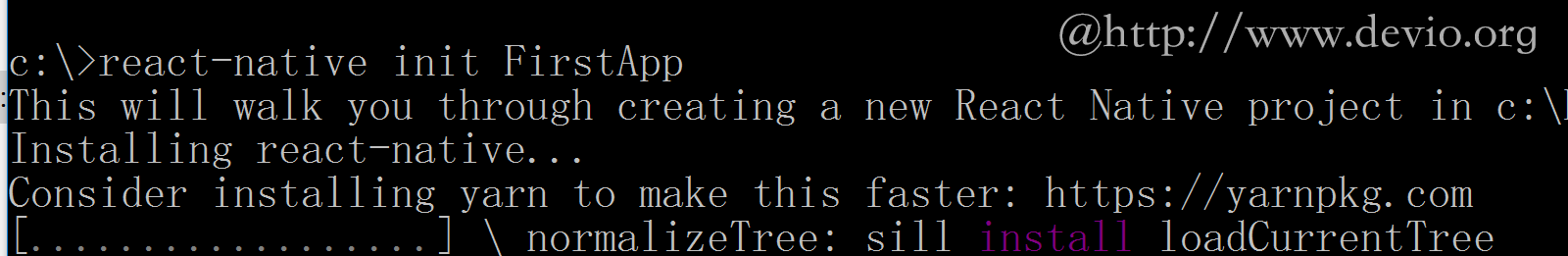
react-native init FirstApp
如图: 
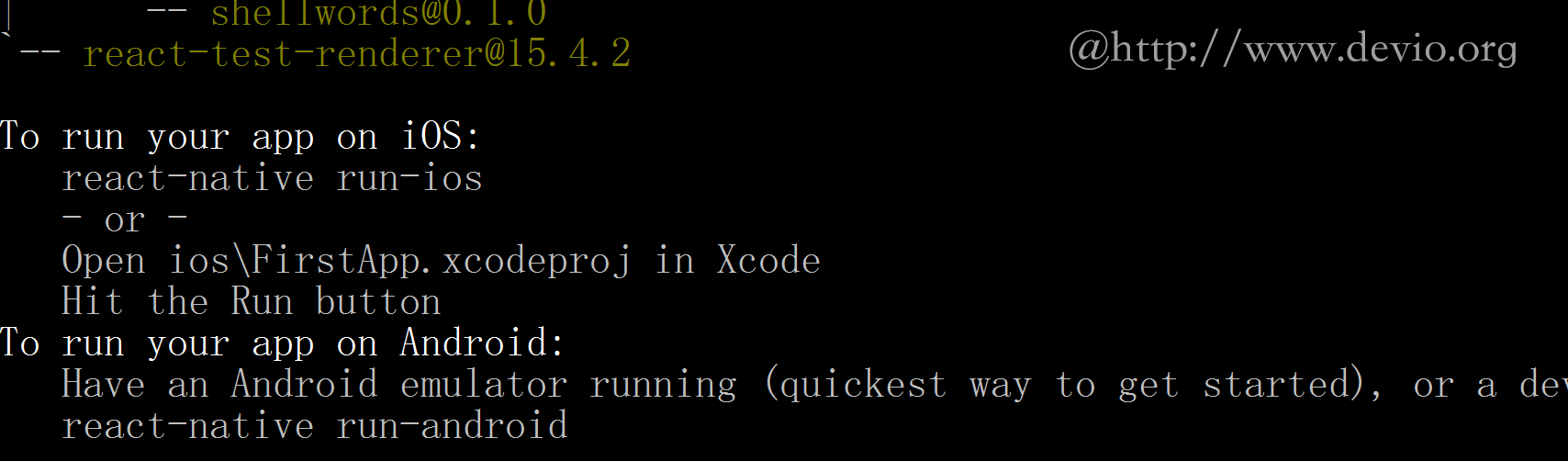
运行此命令之后,React Native会从npm上下载一些项目所依赖的包,并完成项目的初始化,初始化完成之后你会看到下图的输出:

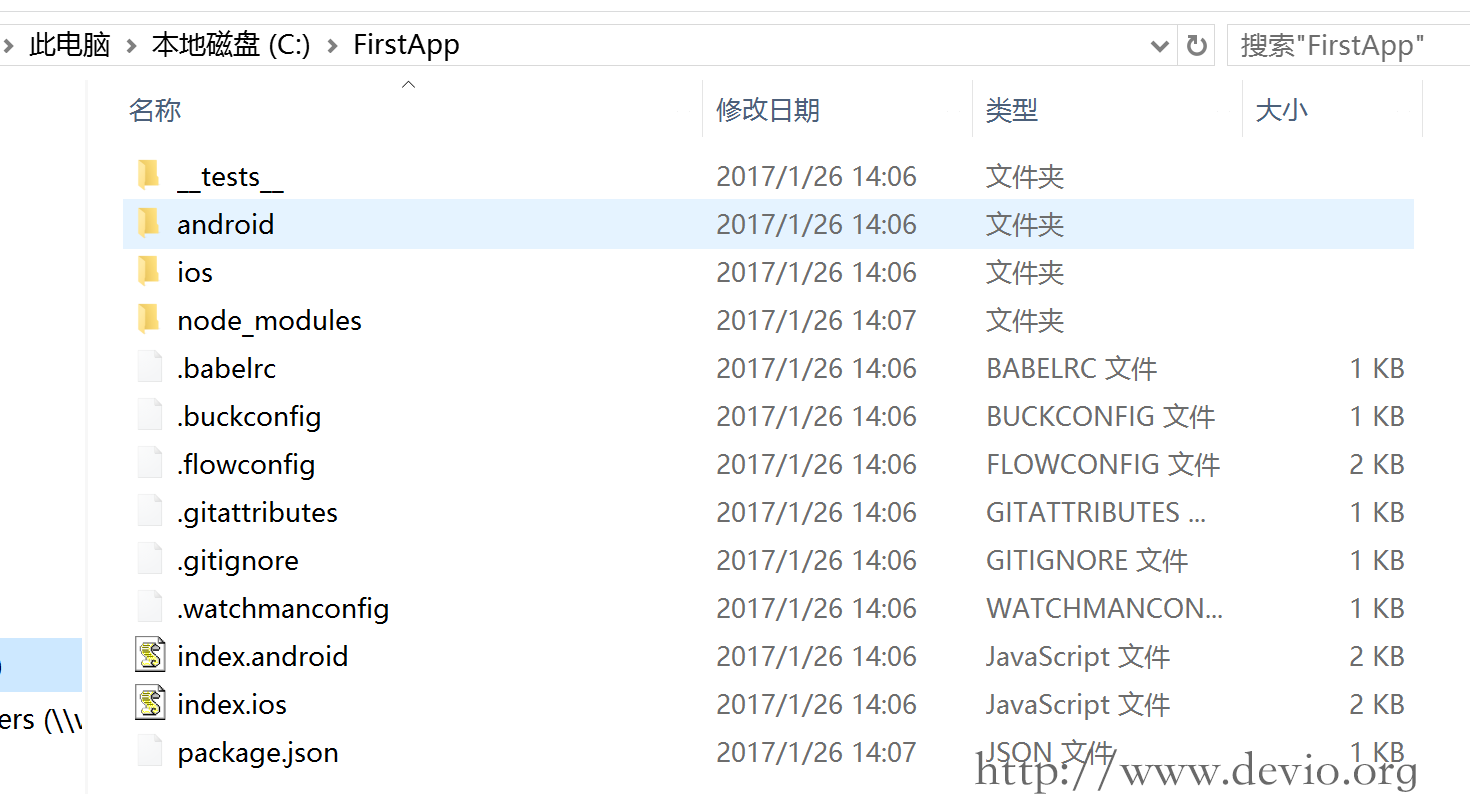
然后我们打开FirstApp项目的根目录会看到如下项目结构: 
其中,android目录下是我们的Android Native项目,ios目录下是我们的iOS Native项目。
修改npm镜像,提高项目初始化的速度
我们在初始化React Native应用或从npm上安装一些组件的时候通常的情况下是比较慢的,这是因为npm的服务是设在国外的,所以在国内访问的速度不是很理想。提高项目初始化的速度我们可以为npm设置一个国内镜像,让npm每次下载组件的时候都从国内的镜像上获取这样一来速度就会大大提高。
Windows修改npm镜像的方法:
在Windows电脑上我们可以在.npmrc文件中设置npm的下载镜像地址,.npmrc文件通常在C:\Program Files\nodejs\node_modules\npm\.npmrc路径下,打开此文件然后添加:
registry = https://registry.npm.taobao.org
如果没有修改权限,那么可以将此文件复制一份到别的地方,修改完成之后再替换过去即可。
这样一来访问npm的时候就会被重定向到我们所设置的https://registry.npm.taobao.org镜像服务器,所以说速度就会大大提高。
运行React Native应用
React Native应用创建完成之后呢,我们便可以运行它了,运行一个React Native应用通常有两种方式:
第一种方式:通过React Native命令行工具
打开终端进入React Native项目的根目录然后输入并运行下面命令即可(提示:通过命令运行android应用之前首先要确保已经有一个正在运行的Android模拟器或者一个已经连接的Android设备):
react-native run-android
//如果要运行iOS项目则通过下面命令
react-native run-ios
因为我们刚初始化好的React Native应用会包括Android应用和iOS应用,所以我们可以通过上述命令来选择将他们运行在不同的平台上。
第二种方式:通过AndroidStudio运行我们的项目
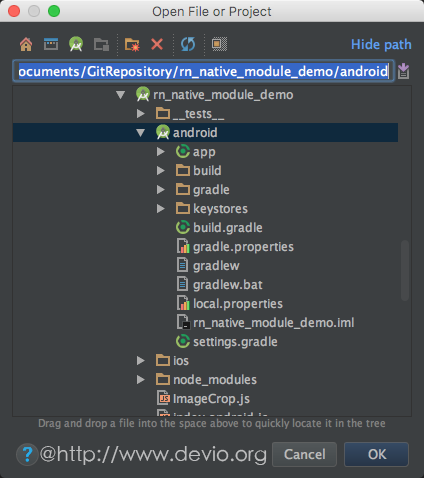
除了命令行工具之外我们还可以借助AndroidStudio来运行React Native项目的Android平台的应用,方法如下: 打开AndroidStudio->选择项目根目录下的android目录->然后打开即可,如图: 
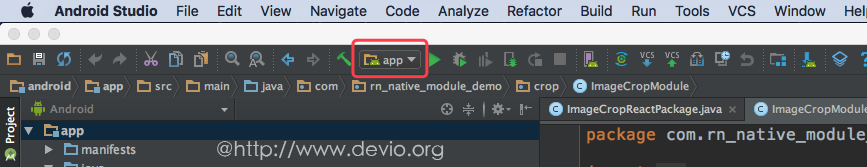
用AndroidStudio第一次打开这个Android项目的时候,AndroidStudio会下载一些此项目所需要的依赖,比如项目所依赖的Gradle版本等。这些依赖下载完成之后呢,AndroidStudio会对项目进行初始化,初始化成功之后在AndroidStudio的工具栏中可以看到一个名为“app”的一个可运行的模块,如图:

然后单击Start按钮运行App即可。
在默认情况下,通过上述两种方式来运行React Native应用的时候都会自动打开一个React Native的启动器也就是一个终端的窗口,如果没有打开我们可以通过
npm start命令来手动启动它。
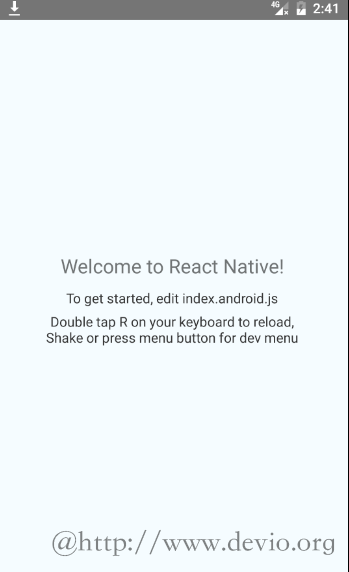
React Native应用启动完成之后我们会在模拟器或设备上看到这样的界面:

这是我们刚初始化React Native应用的第一个默认的界面,到这里我们已经在Windows平台上成功的配置了React Native开发环境,并且创建和运行了第一个React Native应用。
如果大家对搭建React Native开发环境还有不明白的地方可以在文章下方给我留言,我看到了后会及时回复的哦。 另外也可以关注我的新浪微博@CrazyCodeBoy,或者关注我的Github来获取更多有关React Native开发的技术干货。
告诉大家一个好消息,为大家精心准备的React Native视频教程发布了,大家现可以看视频学React Native了。
如果,大家在开发原生模块中遇到问题可以在本文的下方进行留言,我看到了后会及时回复的哦。 另外也可以关注我的新浪微博,或者关注我的Github来获取更多有关 React Native开发的技术干货。
赞赏支持推荐学习:视频教程《React Native开发跨平台GitHub App》


赏作者包辣条吧,您的支持是我前进的动力!