Chrome Dev Tools 中有个功能叫做 “Snippets”,即代码片段的意思,在你做前端调试的时候,可能经常会做相同的事情,而利用这个 “Snippets” 功能,你可以把常用的调试代码保存下来,然后需要的时候直接去运行就好了,“Snippets” 代码运行时是可以访问当前页面的 DOM 结构,甚至是 JS 对象和方法的,可以说这个小功能的极限就是你的想象力。

下面是是用这个功能的具体步骤:
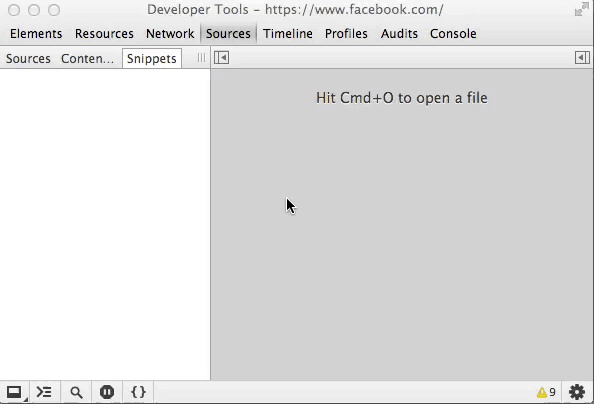
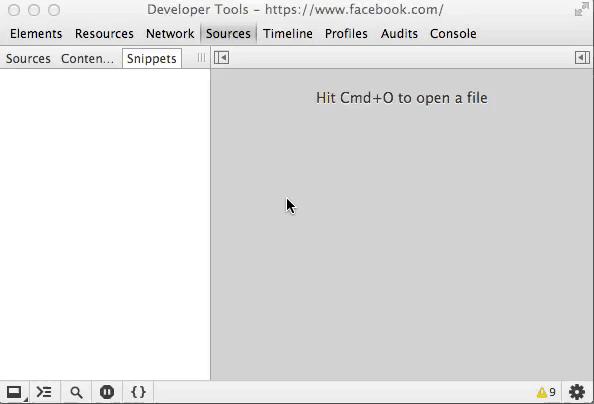
- 打开 “Sources” 面板,在左侧边栏选择 “Snippets”;
- 在左侧边栏,右键新建代码片段,键入片段名称;
- 在右侧编辑器中输入你想运行的代码,输入完毕之后可以用通用的保存快捷键保存;
- 左侧边栏选中代码片段名称,右键执行,或者直接在右侧编辑器中按 Ctrl/Cmd + Enter;
可能你也看到了:代码片段编辑器是支持自动缩进和代码高亮的,如果你嫌字体太小,Mac 下面可以按 Cmd + “+” 来增大字体,Windows 下面自己探索。
另外需要提醒的是,如果你在代码片段中使用了 ES6 中的 const 来声明变量,建议你把代码段包在 IIFE 中,避免出现变量已定义的问题。
下面是实际操作的动图:
<img src="https://pic1.zhimg.com/v2-282727fdb967e49471132f6c3e096ca8_b.jpg" data-rawwidth="594" data-rawheight="404" class="origin_image zh-lightbox-thumb" width="594" data-original="https://pic1.zhimg.com/v2-282727fdb967e49471132f6c3e096ca8_r.jpg">
最后,附上别人写的 devtools-snippets 仓库:DevTools Snippets,这里面有各种各样的代码片段,多数都是前端工程师常用的代码片段。
以上,希望对你有用。
细心的同学可能发现了,这个专栏的所有文章都在标题前面做了分类,比如本文跟 Chrome 有关,就加上了 Chrome Tips #{N},Vim、Git、CLI、Mac 都类似。
One more thing,部分同学反馈知乎客户端播放不了动图,请在 PC 上看就好。