在网页开发中,经常会碰到在一些场景中文本内容不受控制过长超出的问题,为了不破坏UI界面保持设计上的美观,我们需要对它进行一些截断或者是其它的处理。这篇文章就文本超出这类型的情形的方法做了一些总结,下面就来看看,针对不同的场景我们有哪些方法呢?
按钮图文混排问题

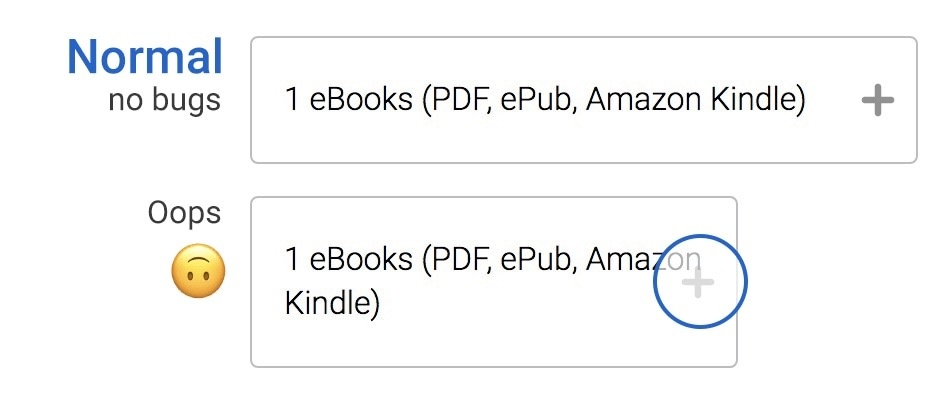
上图是一个有图标的按钮。图标是在按钮的右侧,这里又一个小小的问题,就是当按钮的长度不够长的时候,按钮中文字会叠在图标上,尤其是按钮中的文本过长的时候。
一种解决方法是给按钮设置足够大的padding-right值:
.button {
padding-right: 50px;
}
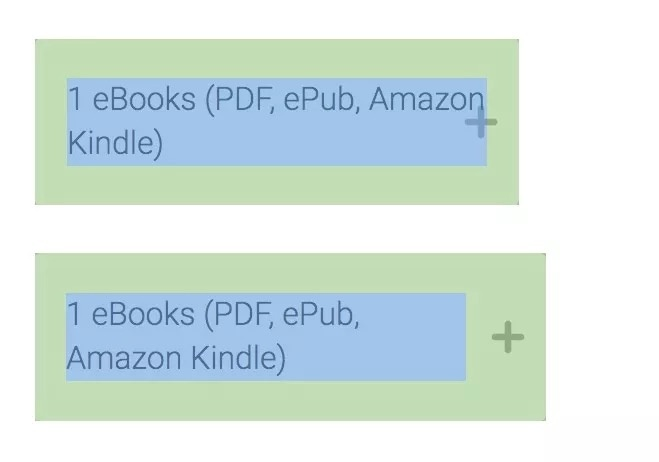
如下图所示:

占位文本
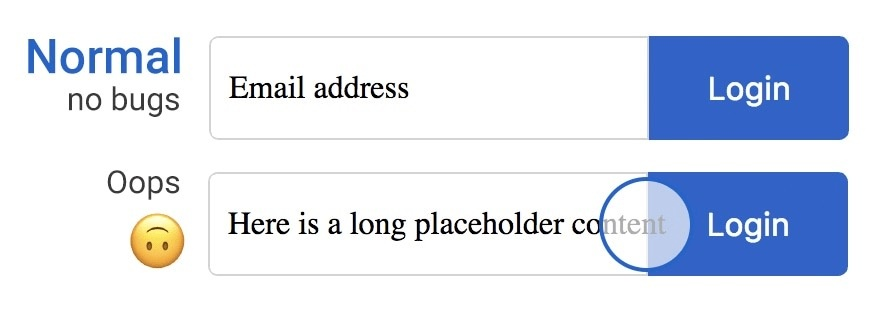
在一些表单的设计场景中,一般都会使用占位文本来对用户进行要填写内容的提示。同样也会碰到文本过长的问题,如下图所示:

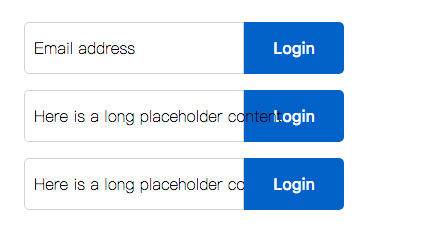
通常的解决方法是把文字放在按钮的下面:

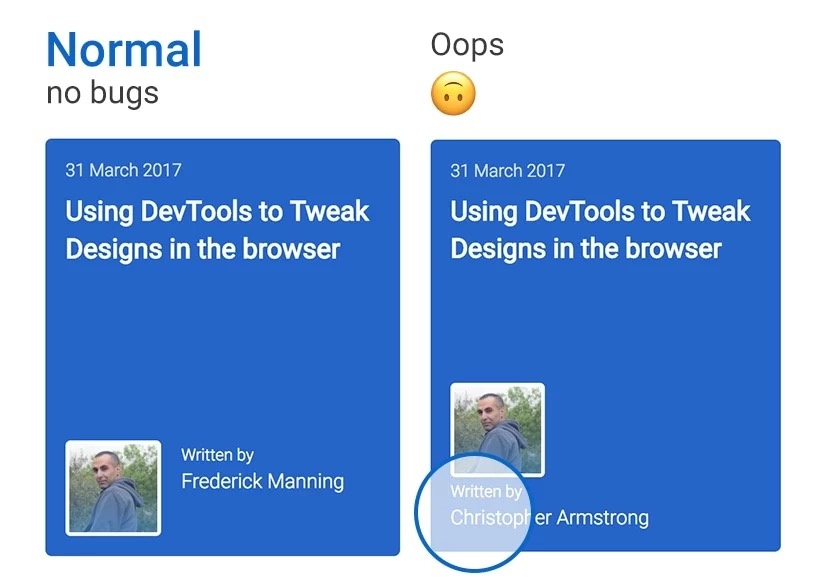
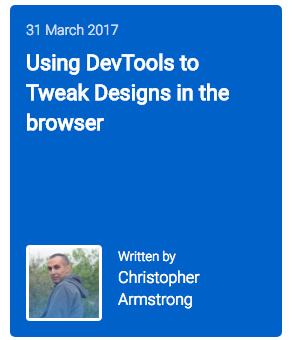
人名过长

如上图所示,在web开发中经常会碰到此类人名过长的问题。当人名过长的时候,会破坏整个UI界面的视觉体验。
对这种左图右文的布局,一般的做法是图片使用浮动进行向左浮动,这样文字就会在图片的右边。当然,这仅仅是在文字不够长的情形下有效。
为了这种布局更加的健壮,可以给这两个元素添加一个宽度。当然,现在有更好的方法,那就是使用flexbox的这个属性来进行布局。

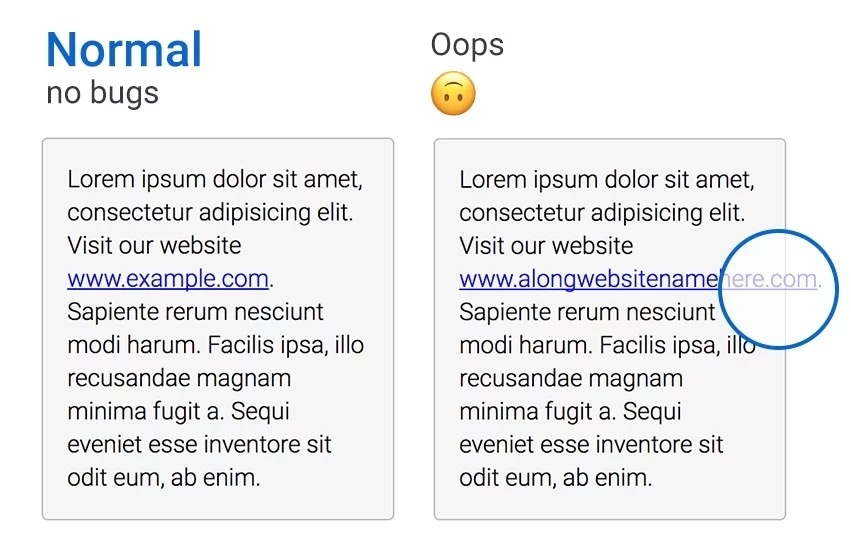
英文单词过长

在文本内容中经常会碰到一些单词过长的问题。在大尺寸设备上没啥问题,但是在小尺寸设备上,过长的单词会破坏整个页面的美感。
有两种解决方案:
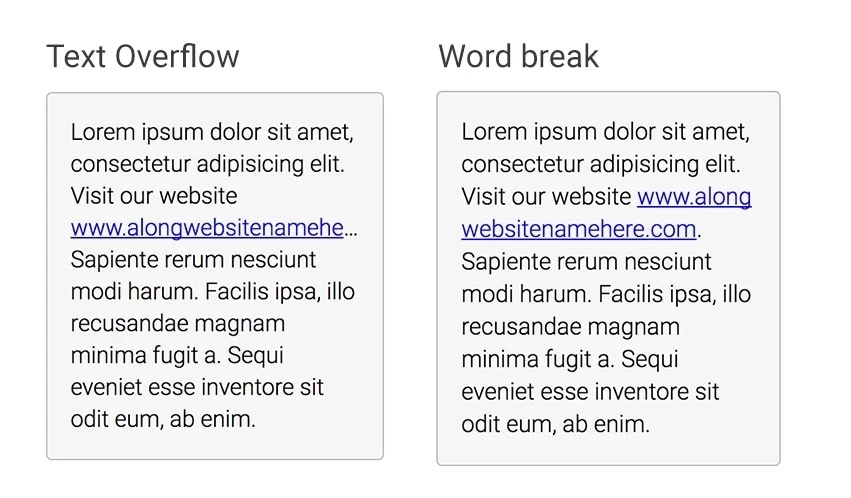
使用CSS中word-break
.article-body p {
word-break: break-all;
}
通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。
使用text-overflow
使用text-overflow来截断文字。这个方法用在链接类型的文字上比较好,对于普通的文本推荐使用word-break。

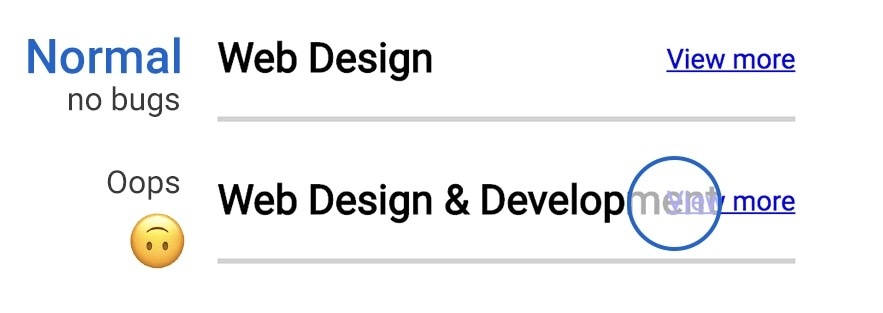
阅读更多链接文本

上图也是一种很常见的情形,特被是文字信息用的很多。一般是阅读详细信息的链接文本在右边,这种布局的方法很多,比如绝对定位或者是浮动。
这里有一个问题是,当标题文本过长的时候,标题会叠在链接上,影响整个的视觉体验。这里推荐使用flexbox来进行布局。这样当标题文本过长的没有足够的空间放下链接的时候,链接会自动换行。

.header-2 {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
可以去这篇文章详细了解下它的用法。
本文主要是从Handling Long and Unexpected Content in CSS这篇文章整理而来,有疏漏或者理解不到位的地方,有删减,还请多多指教!