AR动画可放大缩小平移旋转
可自行下载项目运行到真机上演示
由于项目以及下文用到的素材较大 GItHub 无法上传 故传到百度云LLGameAR

AR可放大缩小平移旋转.gif
文章目录
- 一 AR 和 VR 概念
- 二 软件简介
- Unity 3D
- Vuforia SDK
- 三 开发环境的配置
- 1 注册和安装 Unity3D
- 2注册 Vuforia 账号, 下载并导入 Vufoira 的 Unity 插件
- 四 VR 游戏的制作详细步骤
- 1 面板的功能
- 2创建游戏场景
- 3 要添加 AR 摄像机以及绑定证书
- 4 上传识别卡到 Vuforia 官网
- 5 下载并导入识别卡模型
- 6 下载并导入游戏对象模型 -
- 7 编辑游戏对象
- 8 要绑定lean Touch脚本
- 9 导出 iOS 平台项目运行手机 大功告成
一 AR 和 VR 概念
首先来理清一个概念 AR 和 VR
AR:增强现实, Augmented Reality 的简称
把虚拟物体放在你的周围
VR: 虚拟现实, Virtual Reality 的简称
把你放在虚拟的环境里
二 软件简介:
Unity 3D: 目前最热门和最易上手的游戏引擎.
优点:跨平台 一次开发 多方发布,
Vuforia SDK: 高通开发的 AR/VR 应用开发包
三 开发环境的配置:
1 注册和安装 Unity3D
来到 Unity3D 官网

image.png
然后点击下载 Unity 然后在点击下载个人免费版

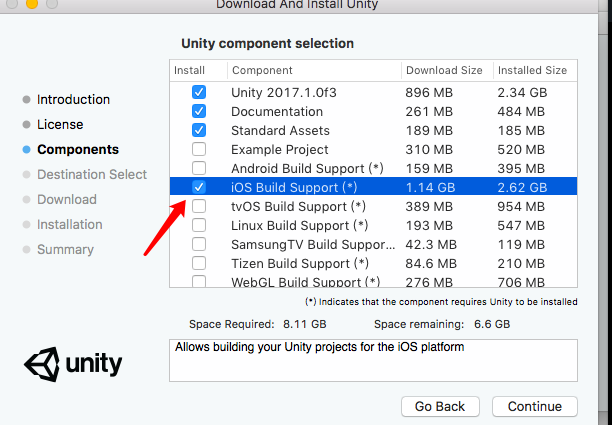
image.png
记得在这里要勾选 iOS 平台

image.png
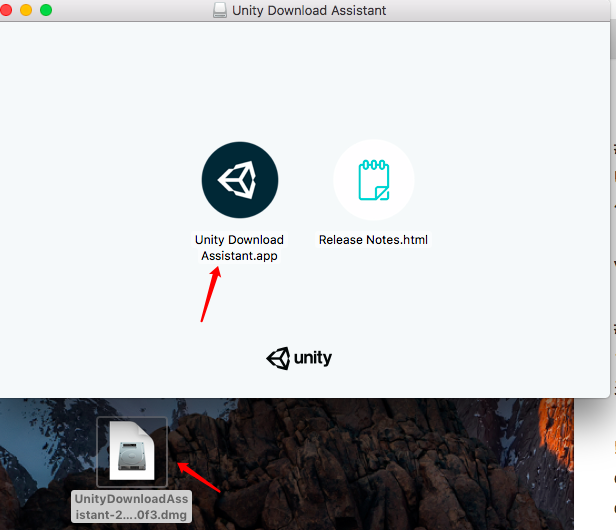
安装完成后

image.png
左边是附带的是一个编辑器 用来编辑里边的脚本程序
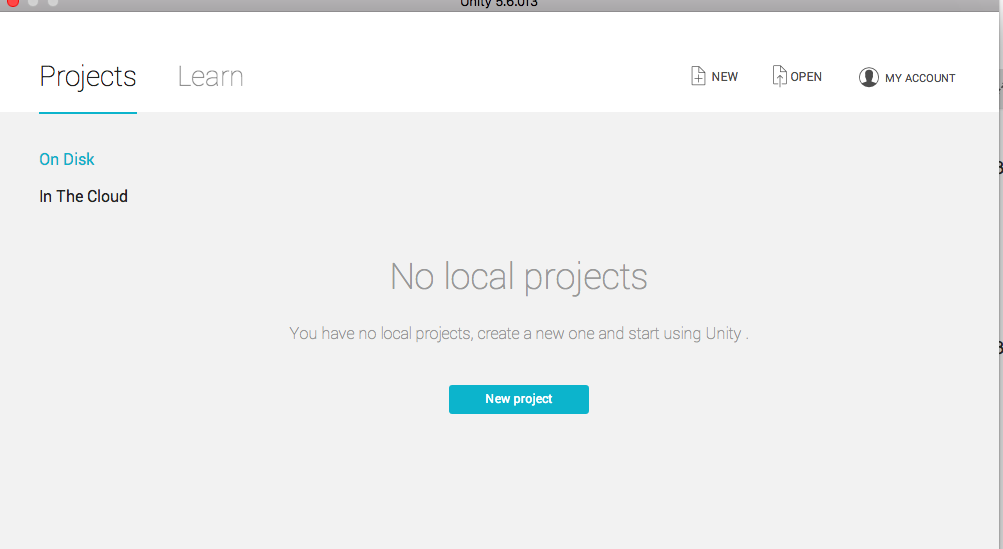
然后点击 Unity 图标去打开 然后注册账号登录来到这个位置

image.png
这个界面相信大家看英文单词就知道大概每个按钮的功能了吧 尤其是 Learn 下边有很多视频和教程 都是非常不错的资源
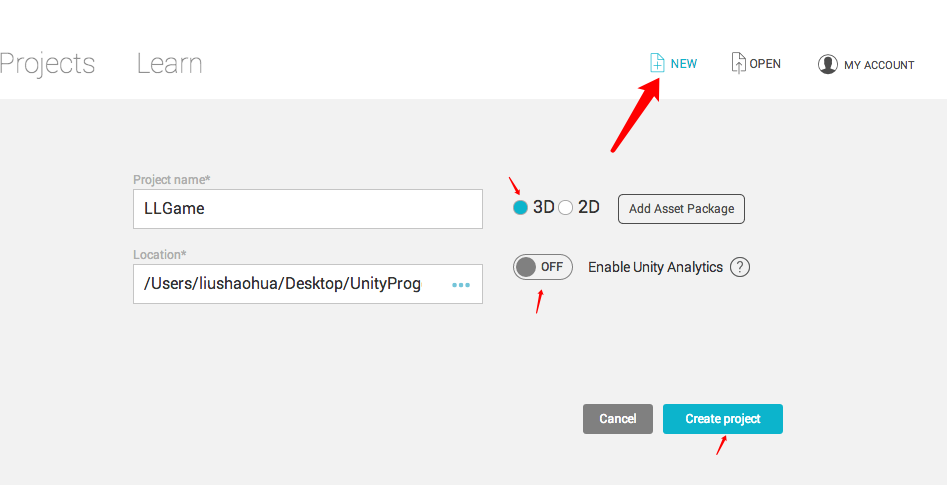
然后我们创建一个新的工程

image.png
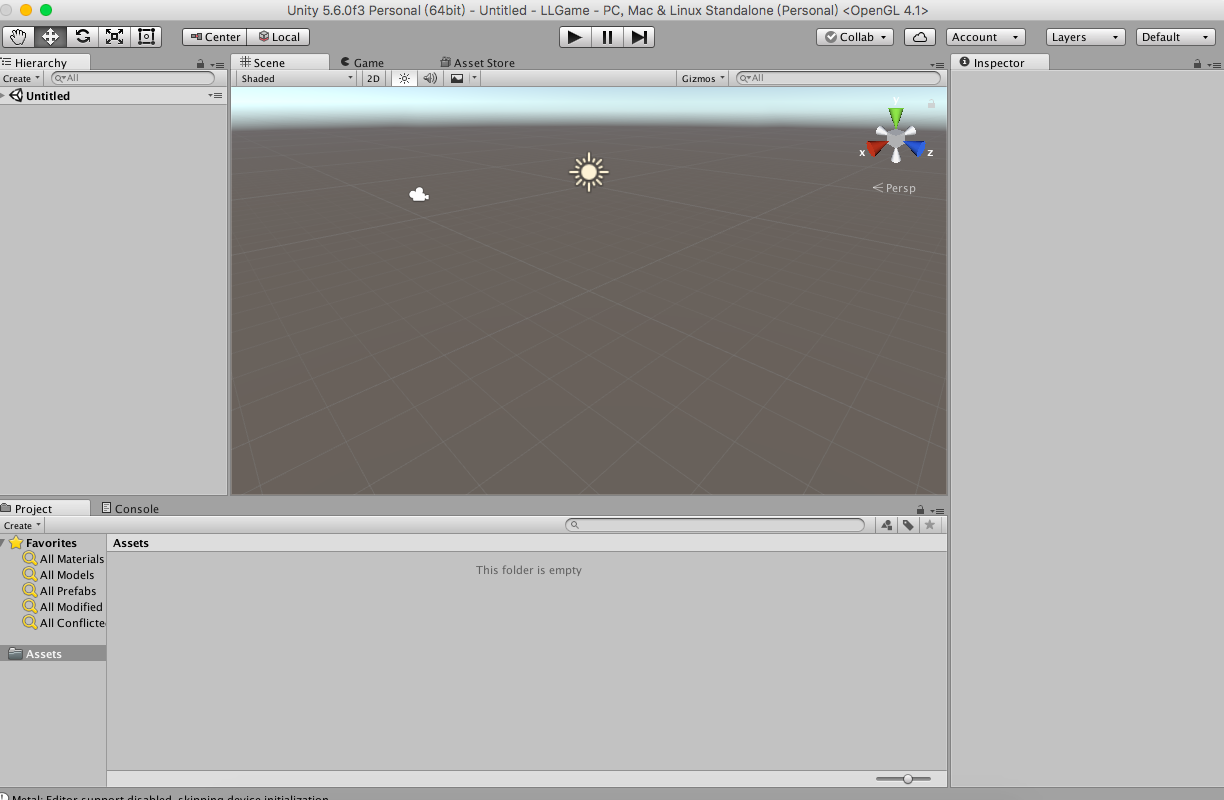
这个就是新工程的默认面板了

image.png
2注册 Vuforia 账号, 下载并导入 Vufoira 的 Unity 插件
来到Vuforia官网 然后自行register 然后login
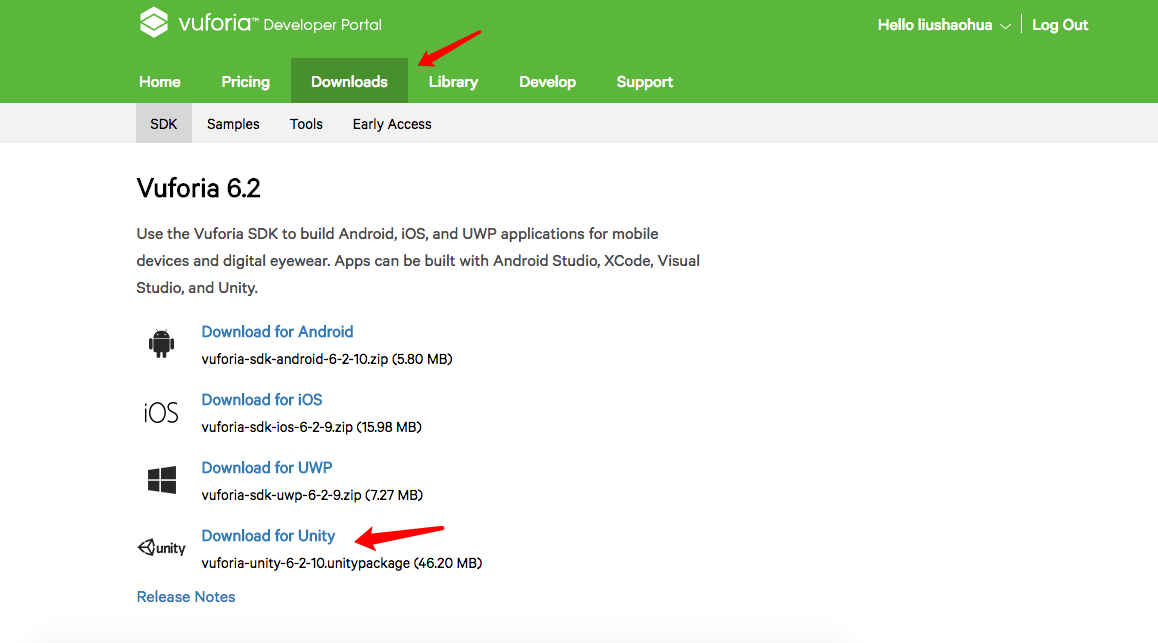
然后来到下载页面来下载插件

image.png
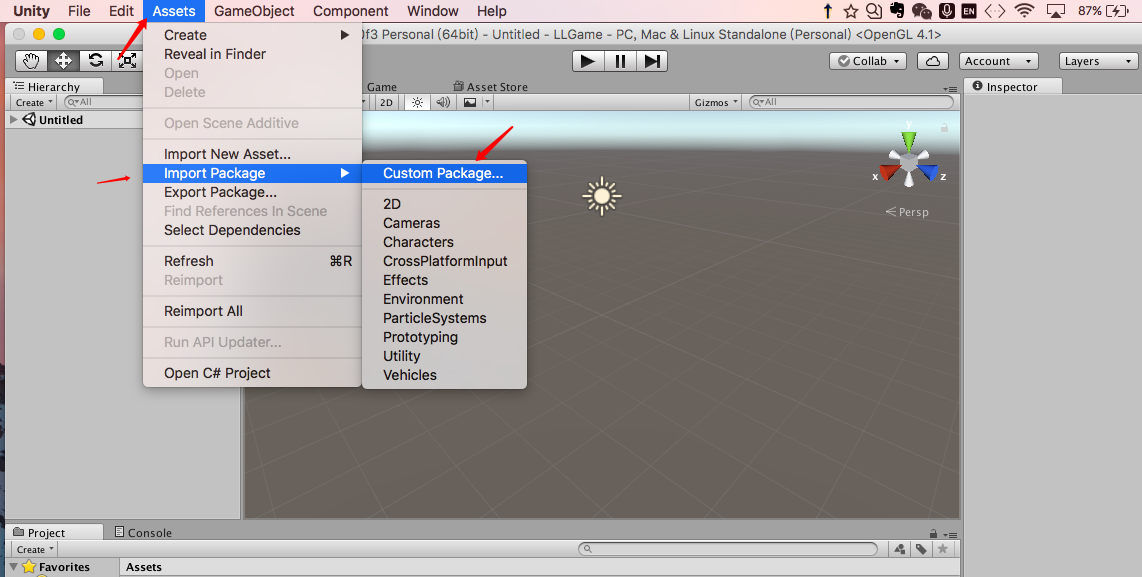
点击下载 我们下载这个插件呢 最主要的就是要导入到 Unity 的项目中
怎么导入呢 有两种方法
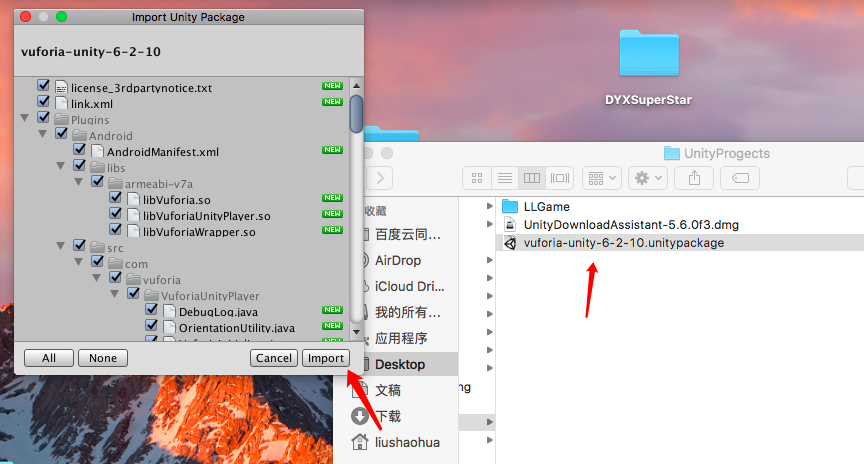
1 双击下载的插件包 然后在弹出来的面板中选择 inport 导入就可以了

image.png
2 直接在项目中导入

image.png
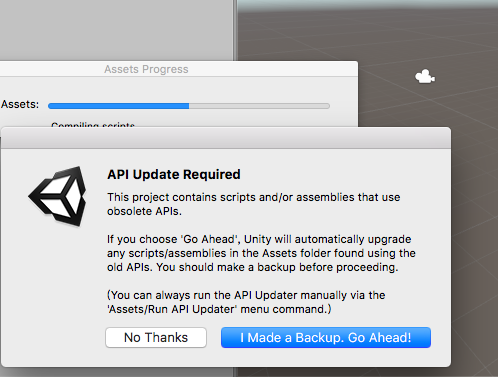
在导入的工程中 会弹出这样的面板

image.png
说的是有一些过时的 API 我们直接选默认的选项就可以了 也就是选在 I Made a Backup
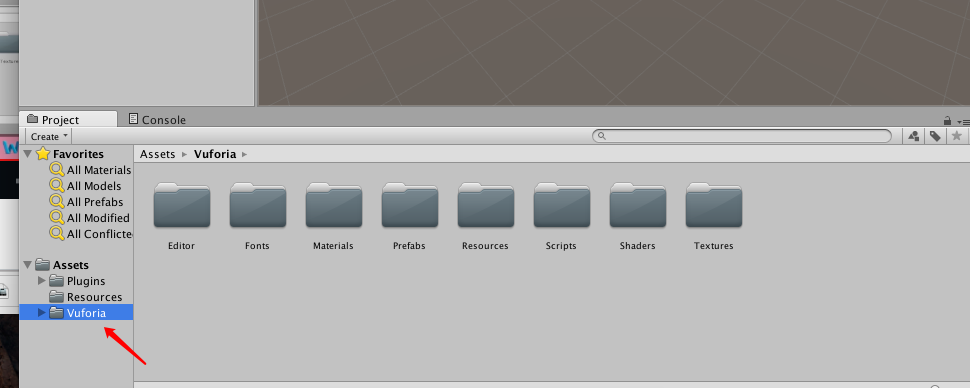
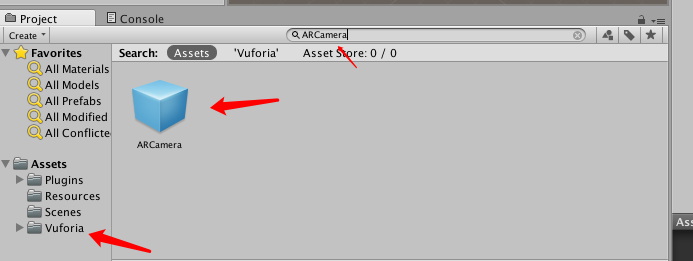
导入成功后 下边的面板会出现Vuforia 文件夹 接下来我们就可以用它来开发 AI 游戏了

image.png
😄😄😄 做到此处 基本准备工作以及开发环境就已经配置好了
四 游戏的制作详细步骤
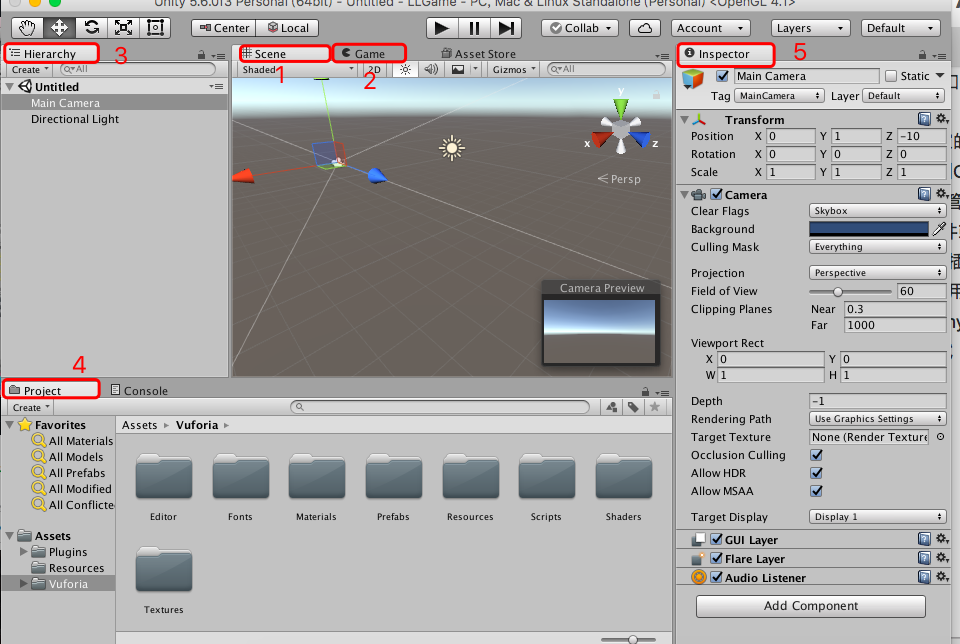
1 简单介绍一下面板的功能

image.png
1 Scene:场景的意思 ,默认开始的窗口: 游戏中使用的所有的模型都可以在这里编辑和操作
2 Game: 游戏的意思可以说成是玩家的一个视图 所有在 scene 窗口中摆放的模型呢 都会通过摄像机直接渲染到Game 窗口,几乎是同步的所见即所得
3 Hierarchy:层级的意思,主要负责和管理游戏中使用到的模型,相机 灯光 以及相关组件,在Hierarchy中出现的组件或对象
是在游戏中一定使用到的
4 Project:项目,工程的意思,项目以及插件 素材都是存在在此处的,Project窗口出现的东西就不一定会在游戏中使用到
5 Inspector:扩展的意思,当在Hierarchy选中一个项目的时候在Inspector下边就会出现很多信息可供我们编辑,调试
2 创建游戏场景
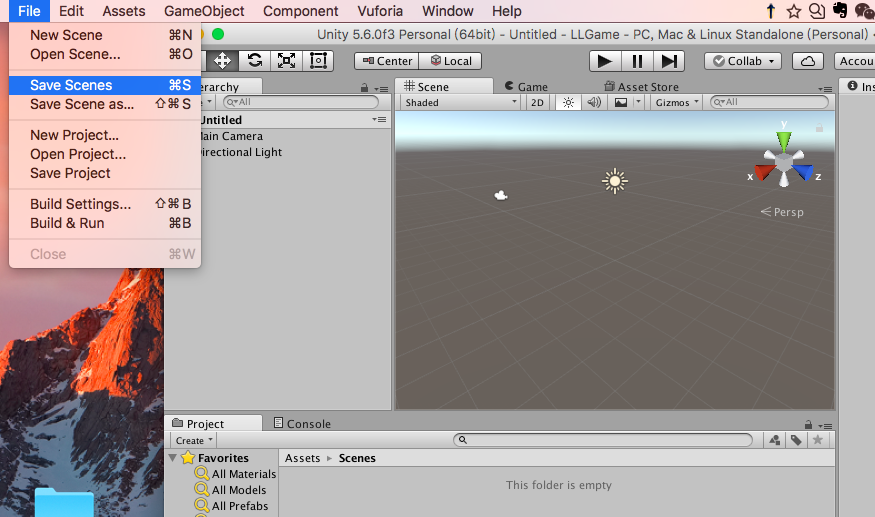
先将当前场景保存下来 必须保存在指定的位置 否则保存不成功 保存在我们刚开始常见的文件夹里边

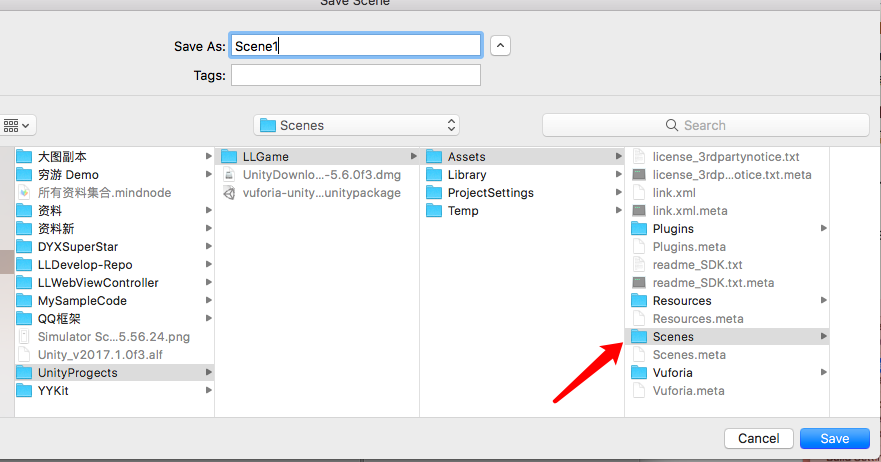
image.png

image.png
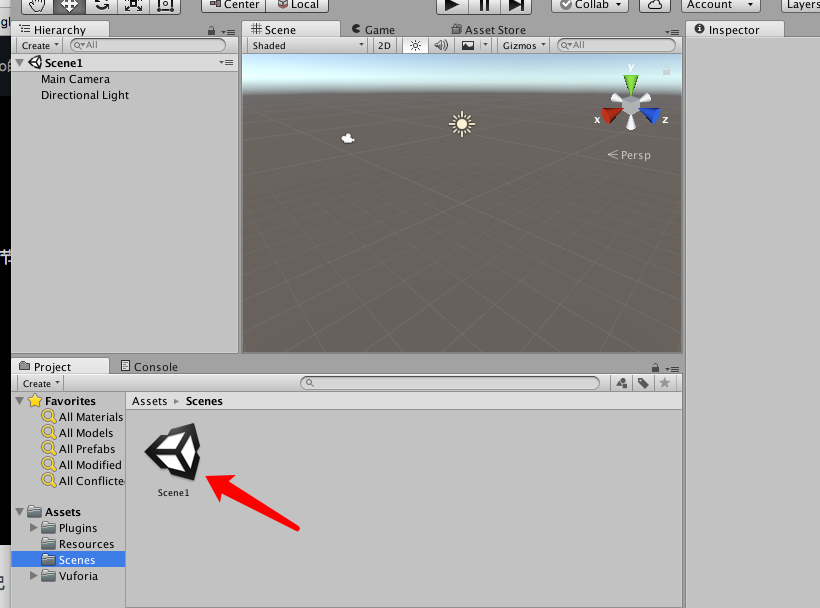
创建完成后 就发现下边的面板中多了 Scene1场景

image.png
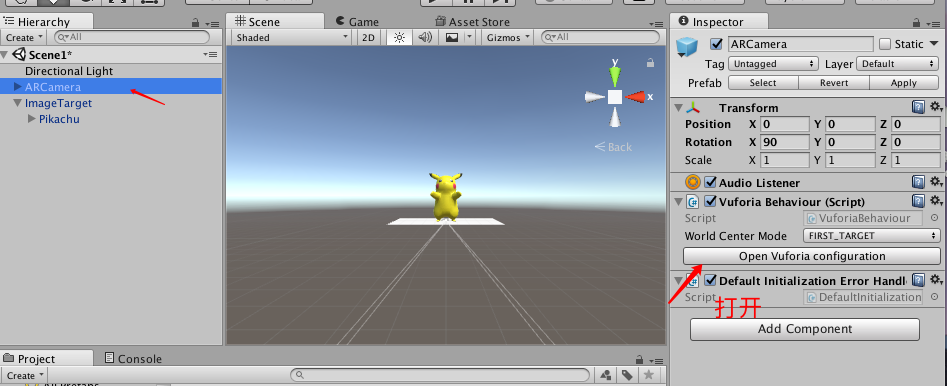
3 要添加 AR 摄像机以及绑定证书
- 添加 AR摄像机

image.png
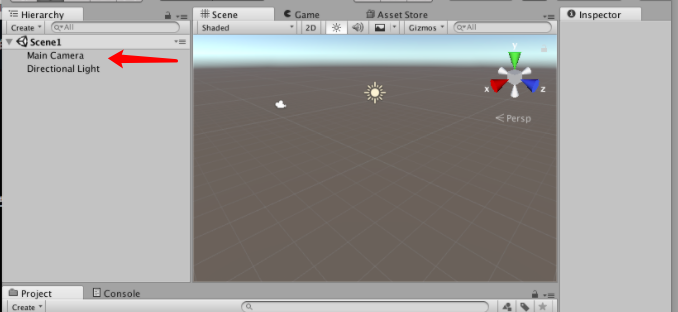
Main Camera 一般场景会默认为我们创建一个 Main Camera 主摄像机,是一般开发游戏当中用到的摄像头, 我们在 Game试图里边看到的对象都是需要一个摄像机来进行拍摄玩家才能够看到这个场景
Directional Light 定向的一个光源
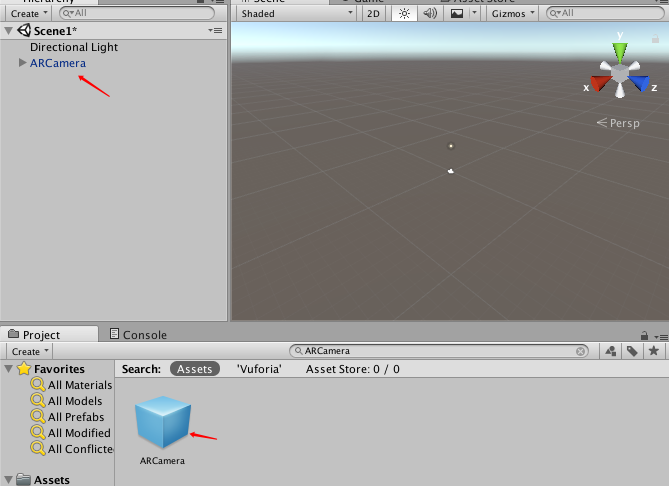
但是我们既然是在做 AR 所以我们应该用我们专用的摄像头也就是vuforia插件中提供的一个AR的摄像头的一个素材,而不能用我们的 Main Camera 的一个素材 不然的话,Main Camera 素材拍摄出来的 内容就不是 AR 增强现实的一个效果 所以我们要把Main Camera 给删掉 右键点击 delete 然后去底部面板中vuforia中去搜索 然后直接选中 拖到Hierarchy层级下边就可以

image.png

image.png
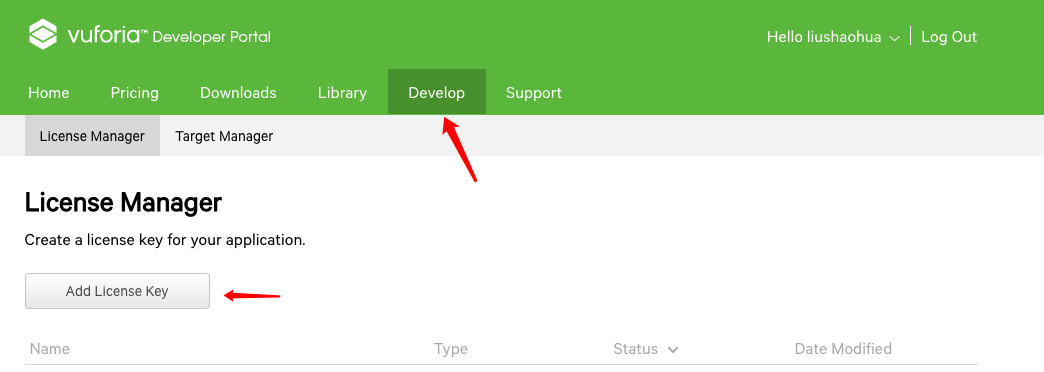
- 绑定证书
来到Vuforia官网

image.png

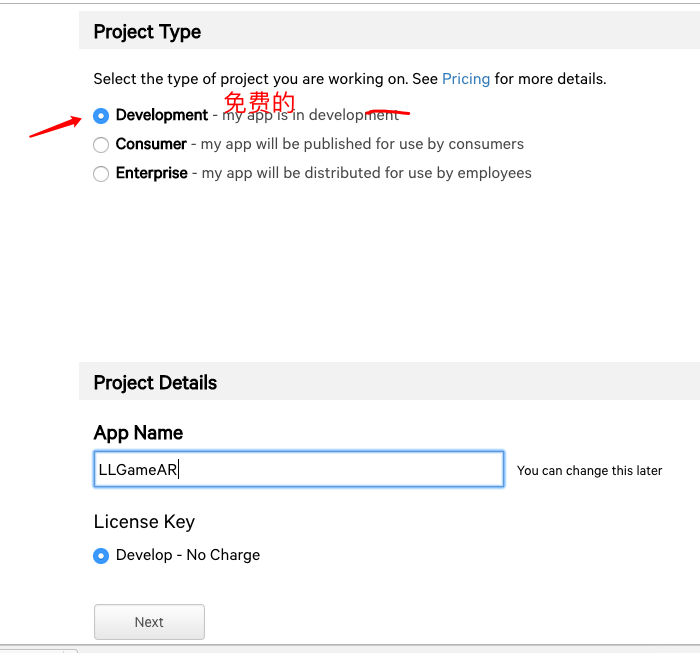
image.png
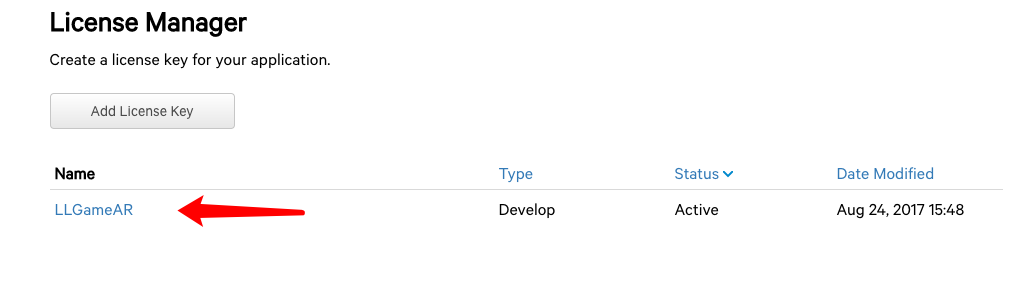
创建完成后

image.png
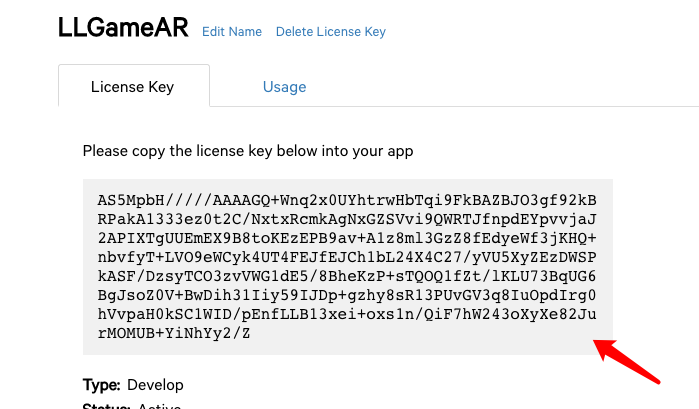
然后点击 LLGameAR 进去后就可以拿到秘钥了

image.png
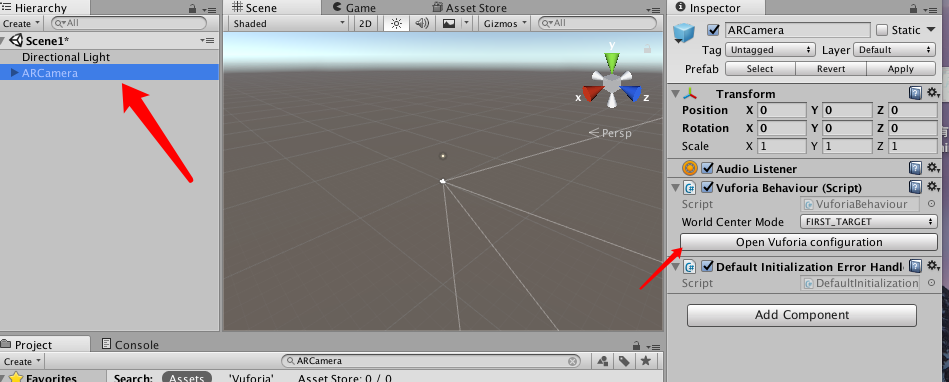
既然有了秘钥 接下来就是要把秘钥绑定在我们的 ARCamera 上边了

image.png
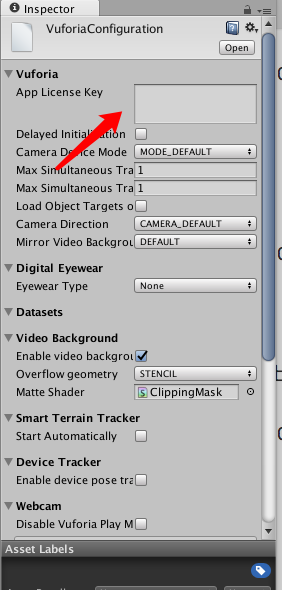
然后把秘钥填在此处就 OK 了

image.png
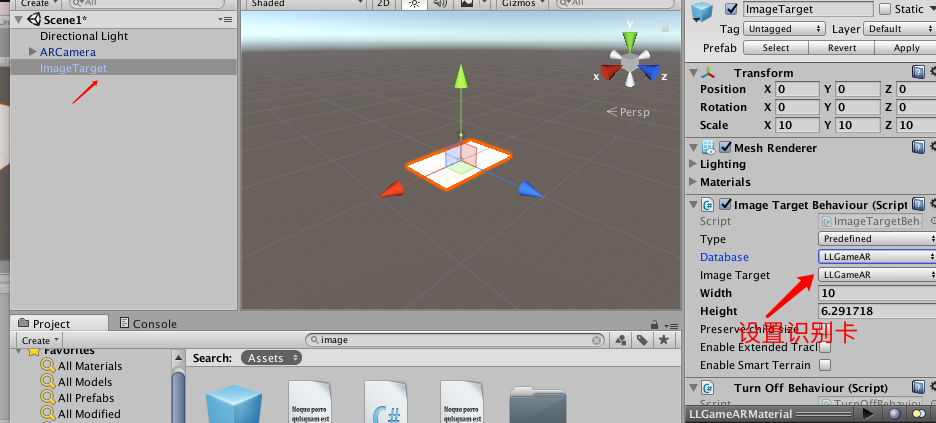
4 我们要上传 识别卡到 Vuforia 官网
Q 为什么要上传识别卡呢 A 因为现在我们要做的一个场景是摄像头识别到一张卡后才会出现 AR 场景 所以我们需要把这张识别卡上传到官网
继续来到Vuforia官网

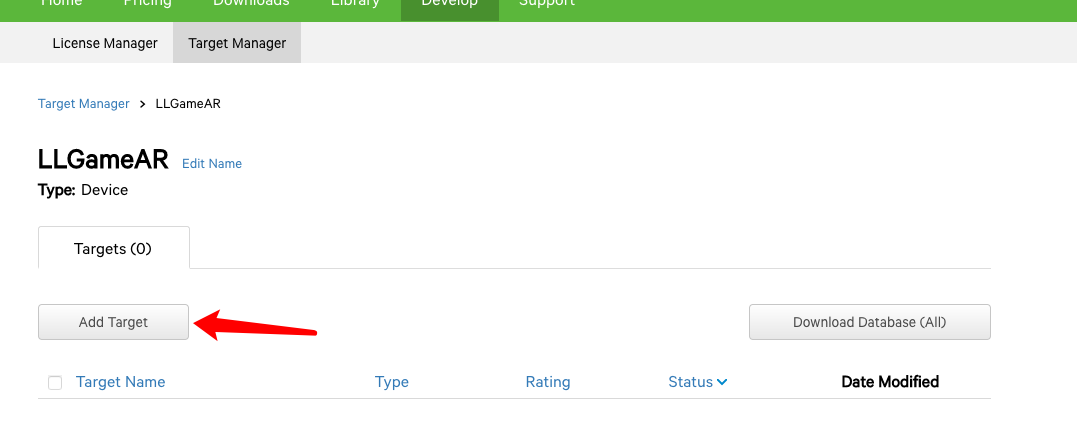
image.png
然后点击项目进去后 添加图片

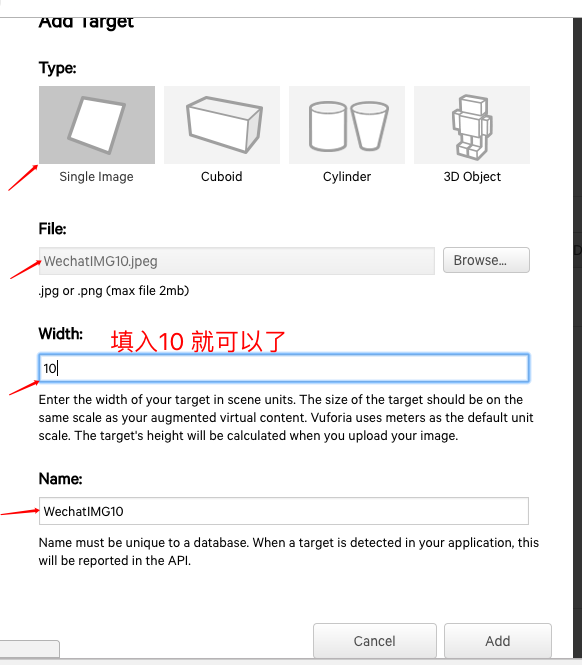
image.png

image.png
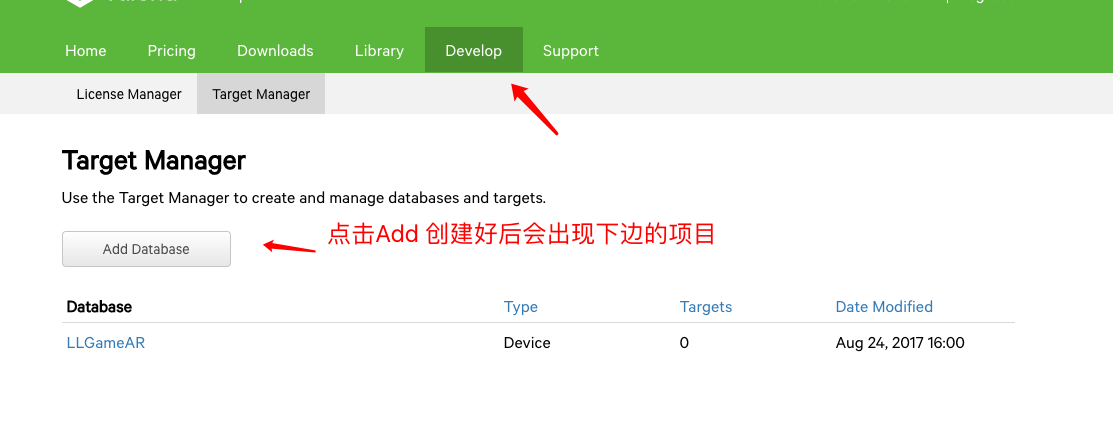
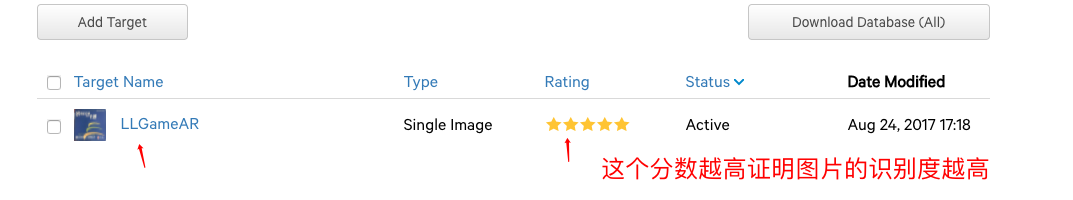
点击 Add 后 就可以看到我们创建的的 target 了

image.png
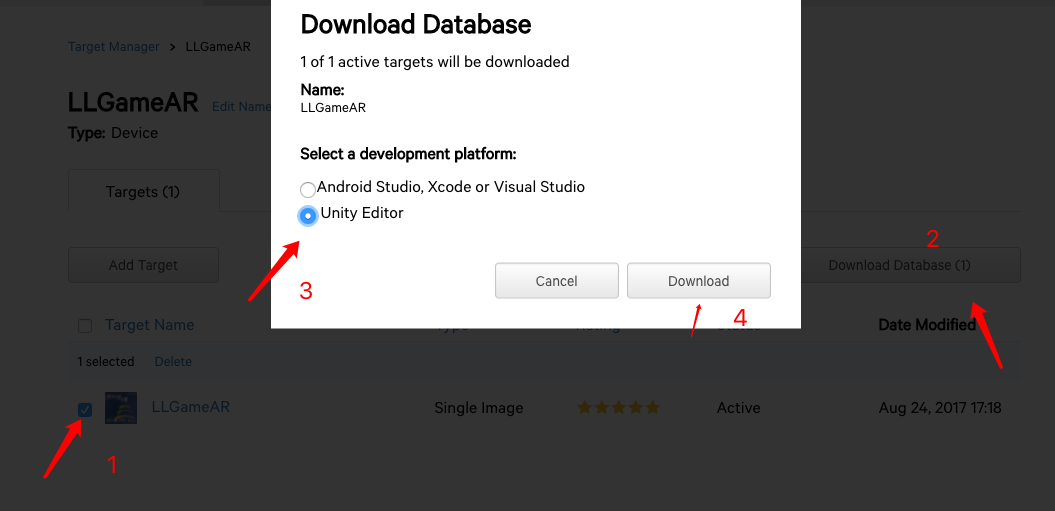
5 下载并导入识别卡模型

image.png
下载后得到

image.png
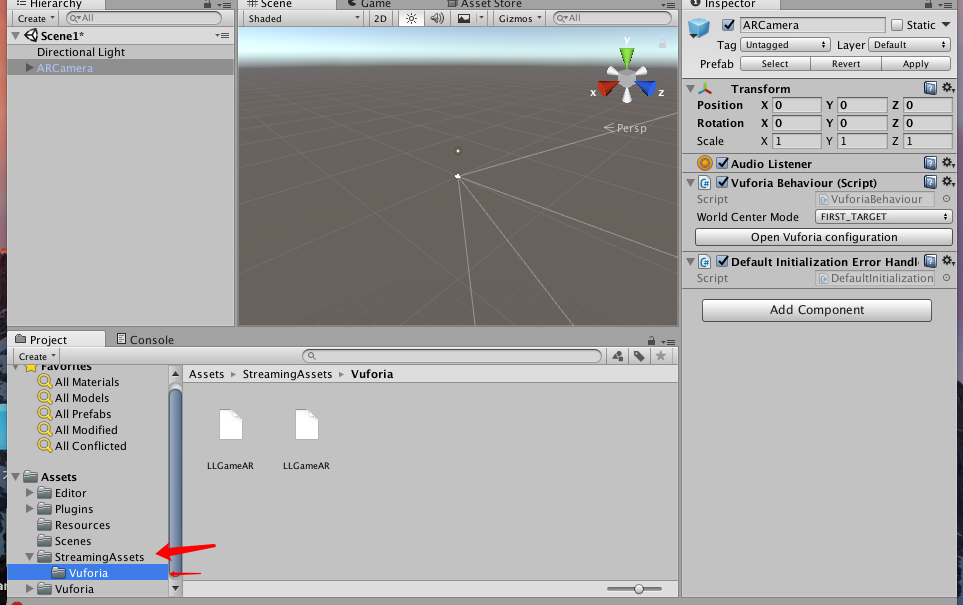
然后再次将此 package 导入到项目中 导入成功后 项目中会再次对一个下边的文件夹

image.png
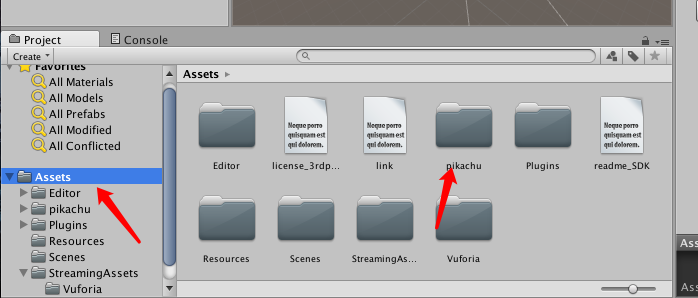
6 下载并导入游戏对象模型 -
此处我这里有比卡丘的模型文件LLGameAR网盘下载 只需要把这个文件夹中的[LLGameAR素材整个文件]直接手动拖入到 Assets 中就可以了

image.png
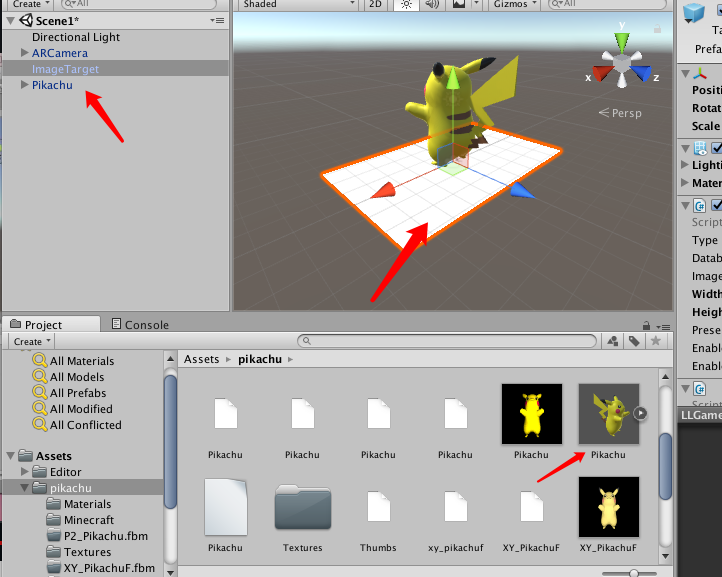
7 编辑游戏对象

image.png

image.png

image.png
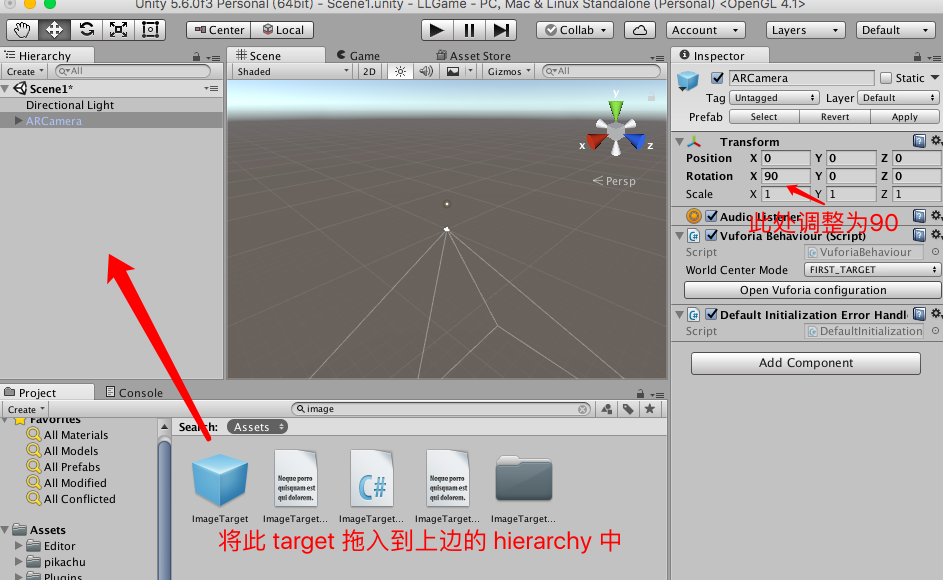
然后将比卡丘对象也拖进去

image.png
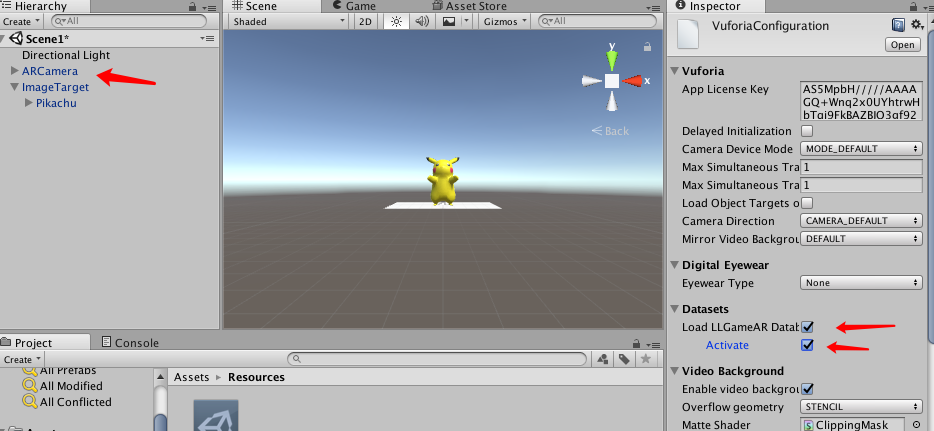
然后要对 ARCamera 里边配置一下属性

image.png

image.png
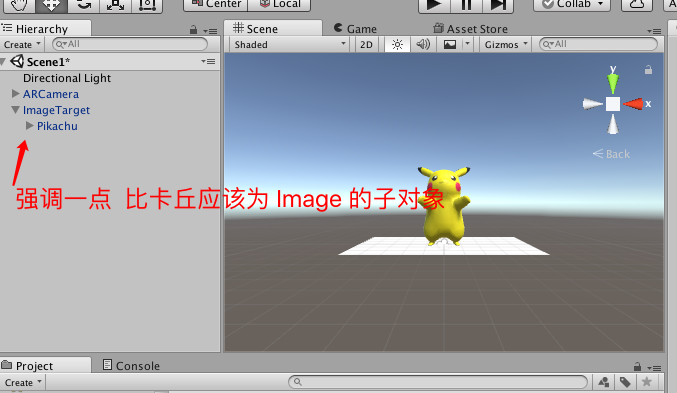
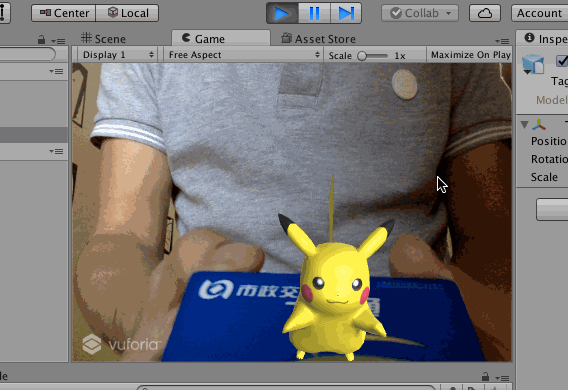
好了 现在来运行一下就可以看到比卡丘的动图了

image.png

LLImagePickerDemo.gif
相信做到此处你已经高兴坏了吧 稳住 我们继续哈
8 要绑定lean Touch脚本
接下来 我们要做的就是让比卡丘可以放大 缩小和转动
我们需要绑定官方提供的 lean Touch 脚本
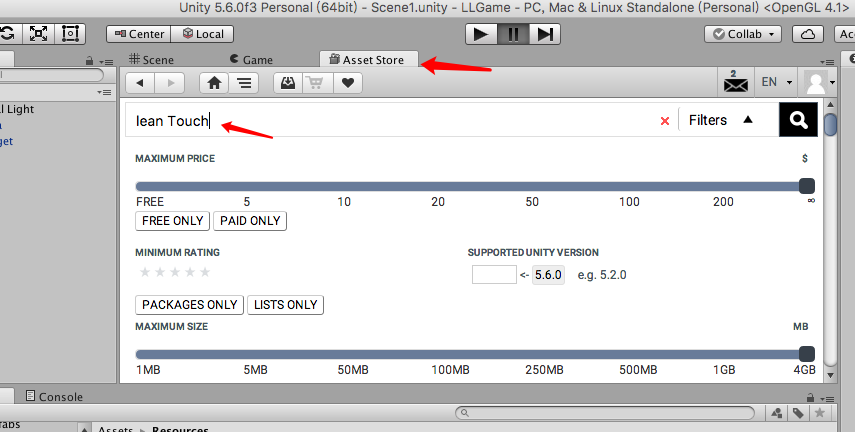
如下图在里边搜索 lean Touch 脚本

image.png

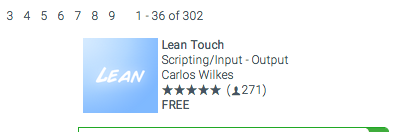
image.png
去下载这个免费的就好了
下载完成后还是 import 导入 然后在 Asset 中就会出现这个下载好的文件夹了

image.png
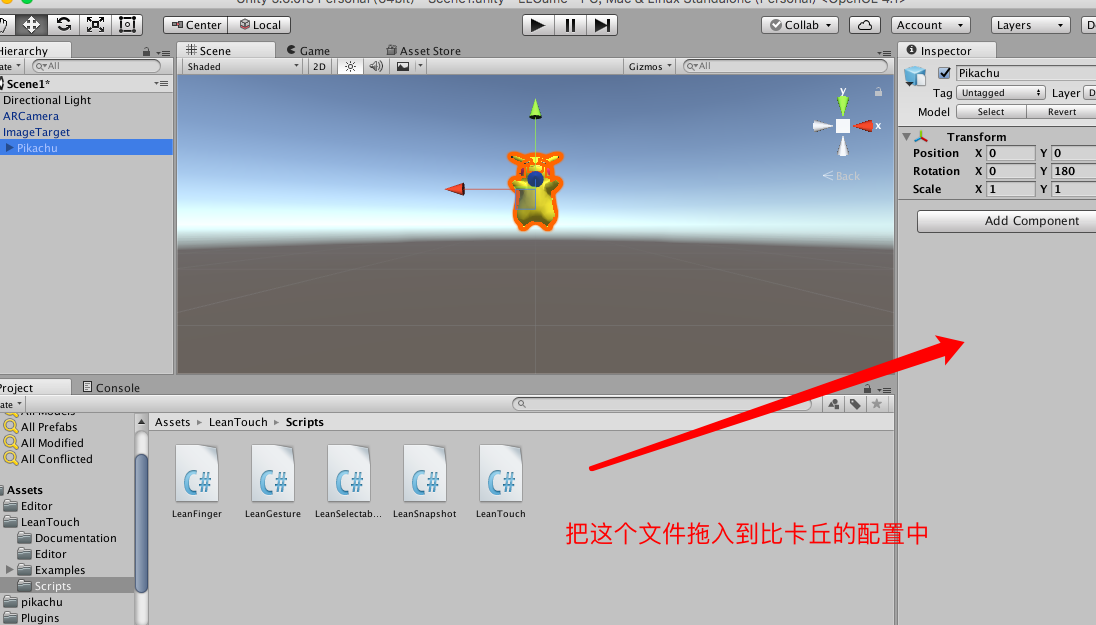
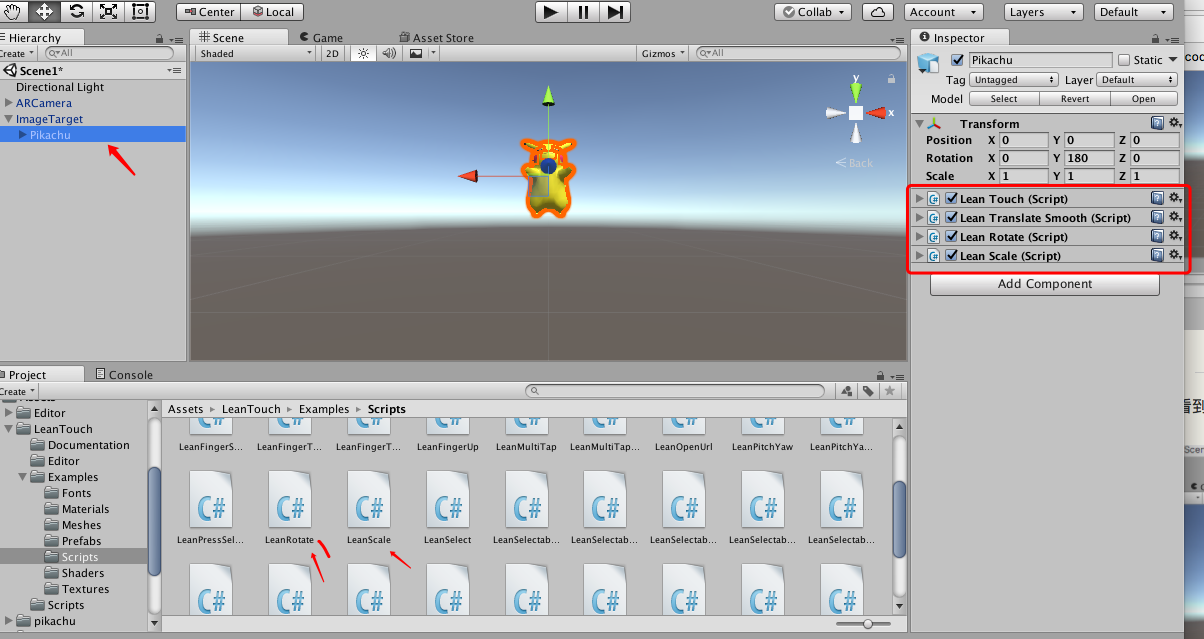
然后将此文件夹的一些配置直接拖入到比卡丘的配置目录中 如图

image.png
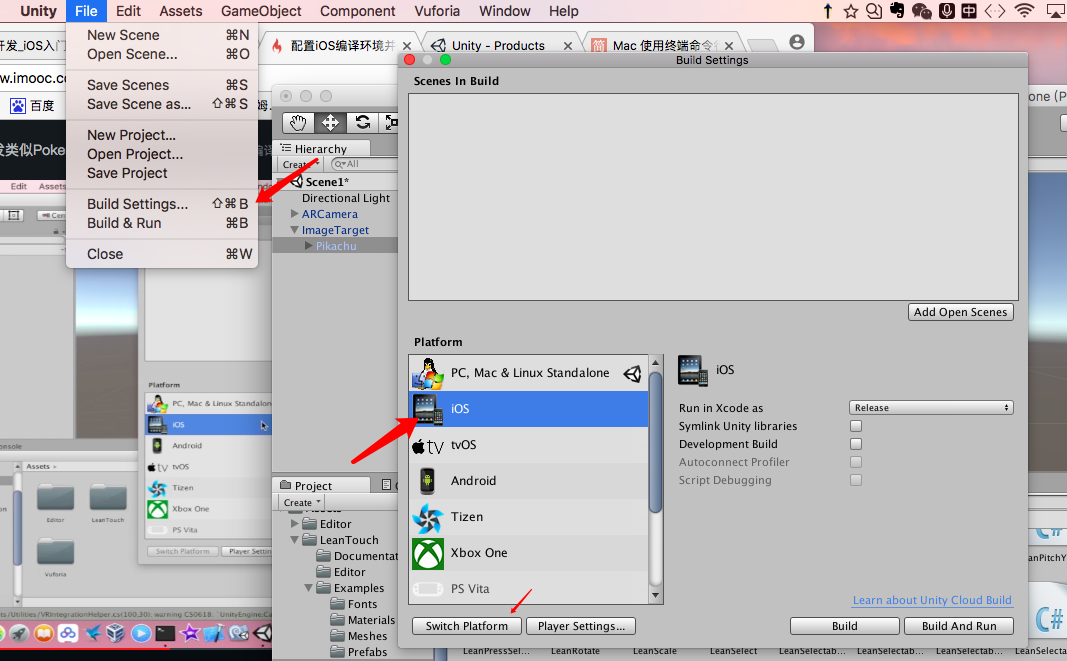
9 接下来就要把项目导入手机了 配置一下 IOS 平台吧

image.png
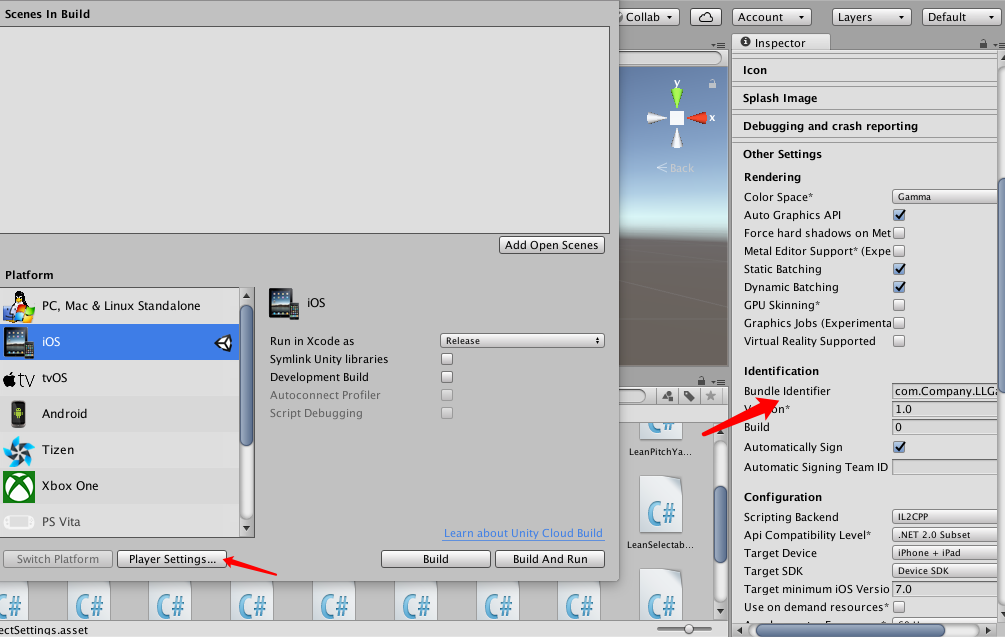
然后配置一下 标识就可以了

image.png
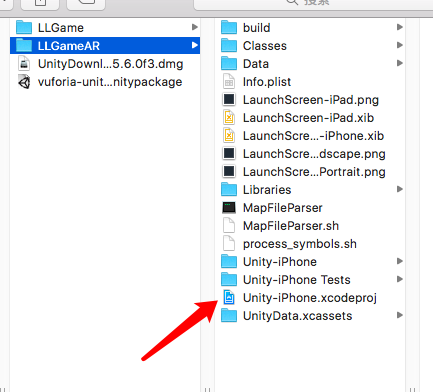
然后点击 build 就直接导出一个 xcode 项目 可以直接用 xcode 跑真机就可以了 然后在手机上可以触摸屏幕对比卡丘进行旋转 放大缩小 和 移动位置了

image.png
大功告成 相信你已经了解了如何制作一款简单的 AR 游戏了吧