
PxCook 3.0 是什么
设计师一键拖拽上传,可智能标注,支持画板、项目。做完后导出的 pxcp 程序员点击即可生成 css xml swift objective-c 还有 ReactNative 的代码了。
字多不看求图

(走心要听: 作为一个深耕设计师软件的团队。这次 3.0 版本相比于之前更加高效,易用。依然支持 Win & Mac ,并且是支持PS和Sketch的全平台工具。
拖拽即用和一键流的理念我想互联网行业的都明白它的易用性的含义。这不但体现在设计稿导入上,智能标注和生成代码也是一样。
开发模式 : 直接生成代码
点击顶部的 tab 按钮能切换到程序猿模式

在这一模式下,拖拽进来的 psd 和上传的 sketch 可以直接生成CSS XML Objective-C Swift ReactNative 等前端代码。包括多种开发语言下的尺寸文字、阴影渐变等所有元素。

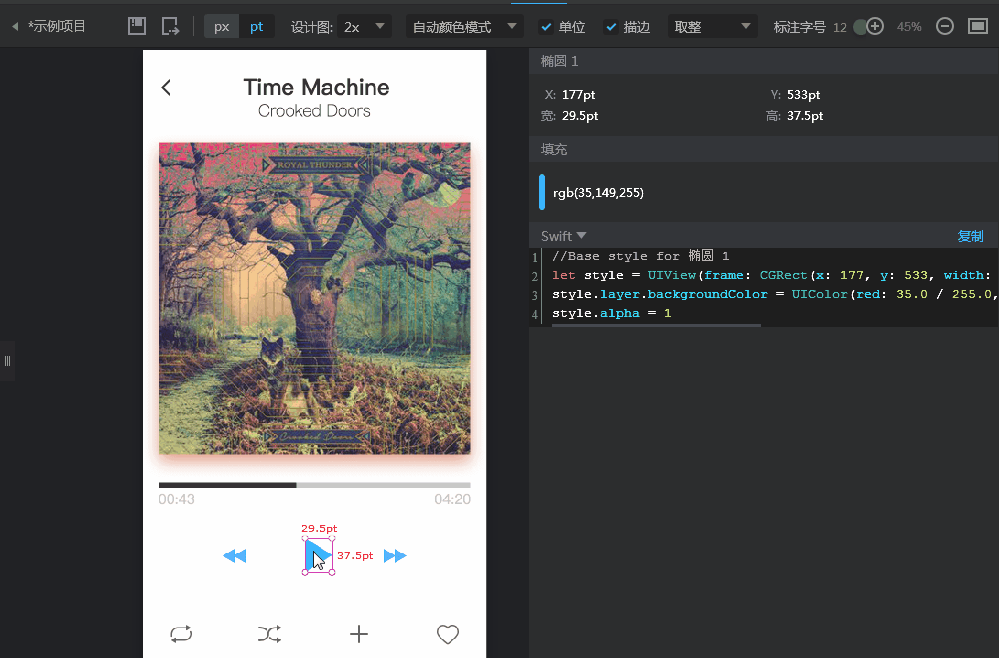
CSS 支持点击生成

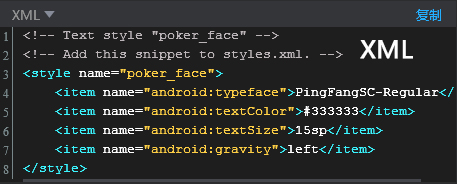
XML 点击生成 yes yes

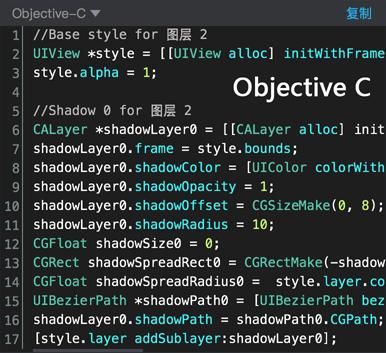
OC 点击生成,three yeses

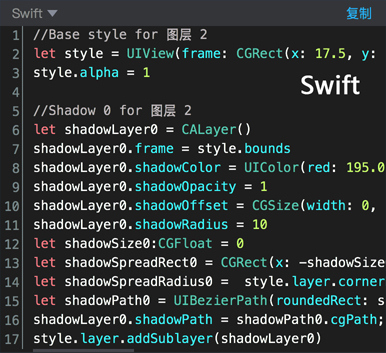
Swift,Yes ! Taylor No````

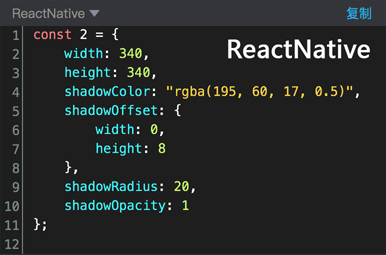
ReactNative,生成支持ㄟ( ▔, ▔ )ㄏ

直接生成代码至少每周为团队节省数小时甚至更多的工作时间。
对项目的支持
什么是项目?
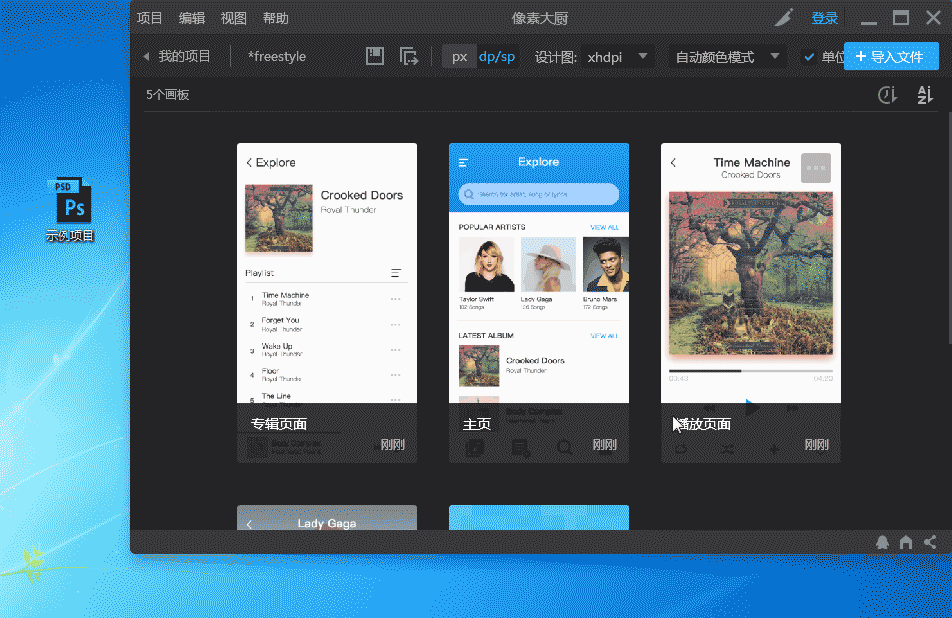
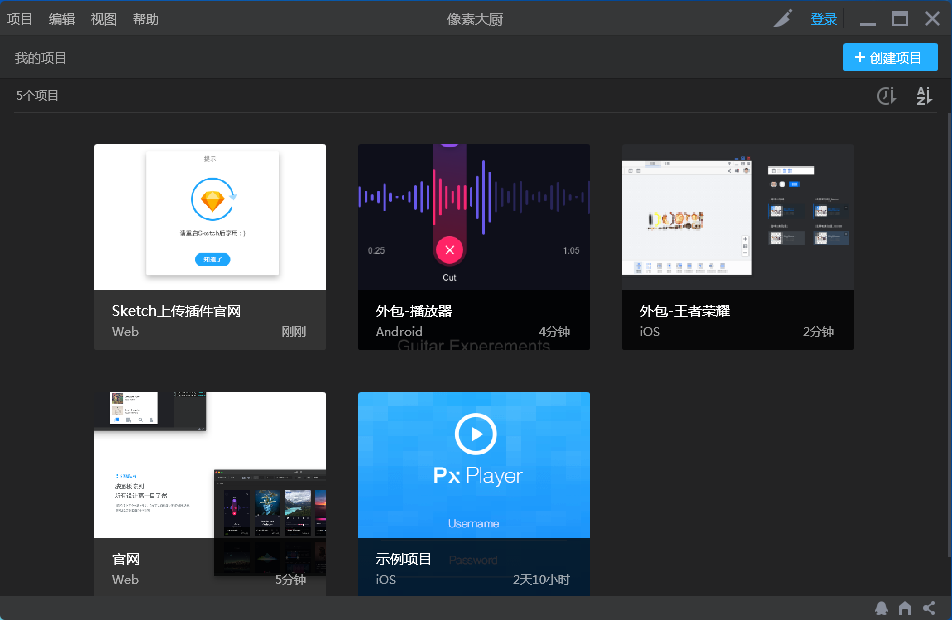
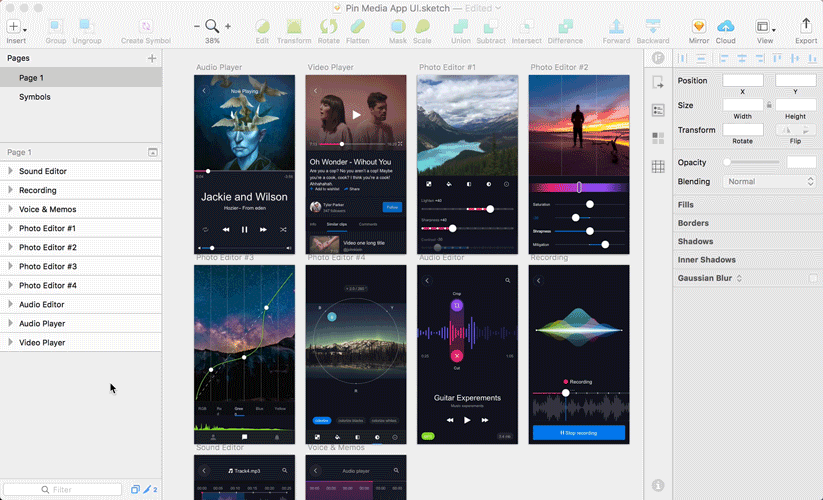
(/ω\)~项目是个方便设计管理标注的杂货箱,某个 psd/sketch 中的某一个画板,某个没有画板的单独psd/sketch,某个老的pxc格式文件或某个和文件没有关联的单独标注png……这些文件类型不同,但是可能和某个界面或某个功能、版本相关,这些都可以整理到一个项目内。  项目列表展示
项目列表展示
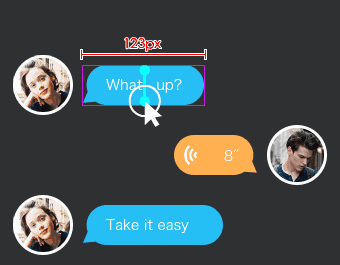
智能标注
流畅的智能标注是 2016 年上线以来口碑最好的功能,他的易用性体现在对于设计师的交互简单 
这回的大版本保留了智能标注,并增加了画板的支持。
画板支持
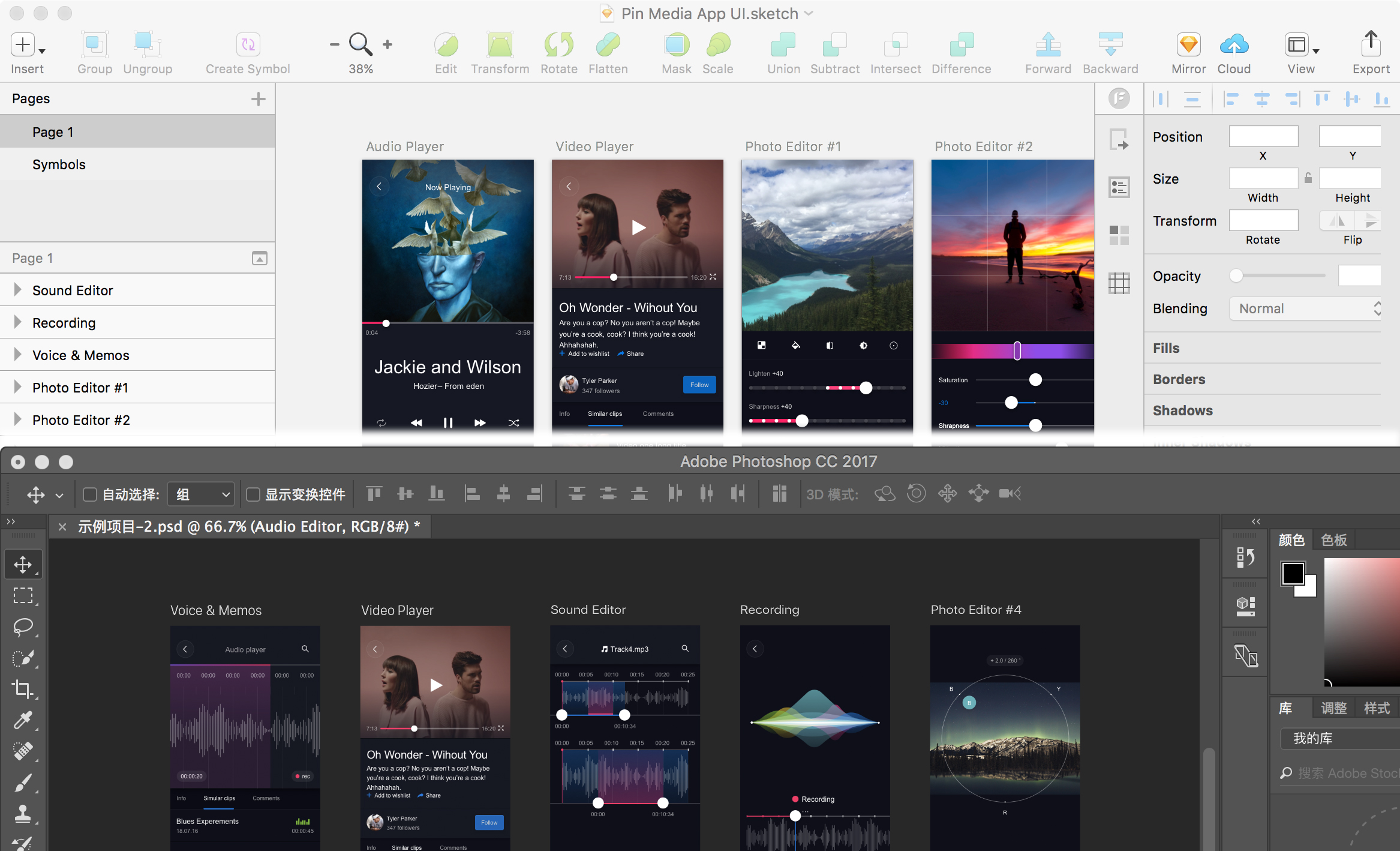
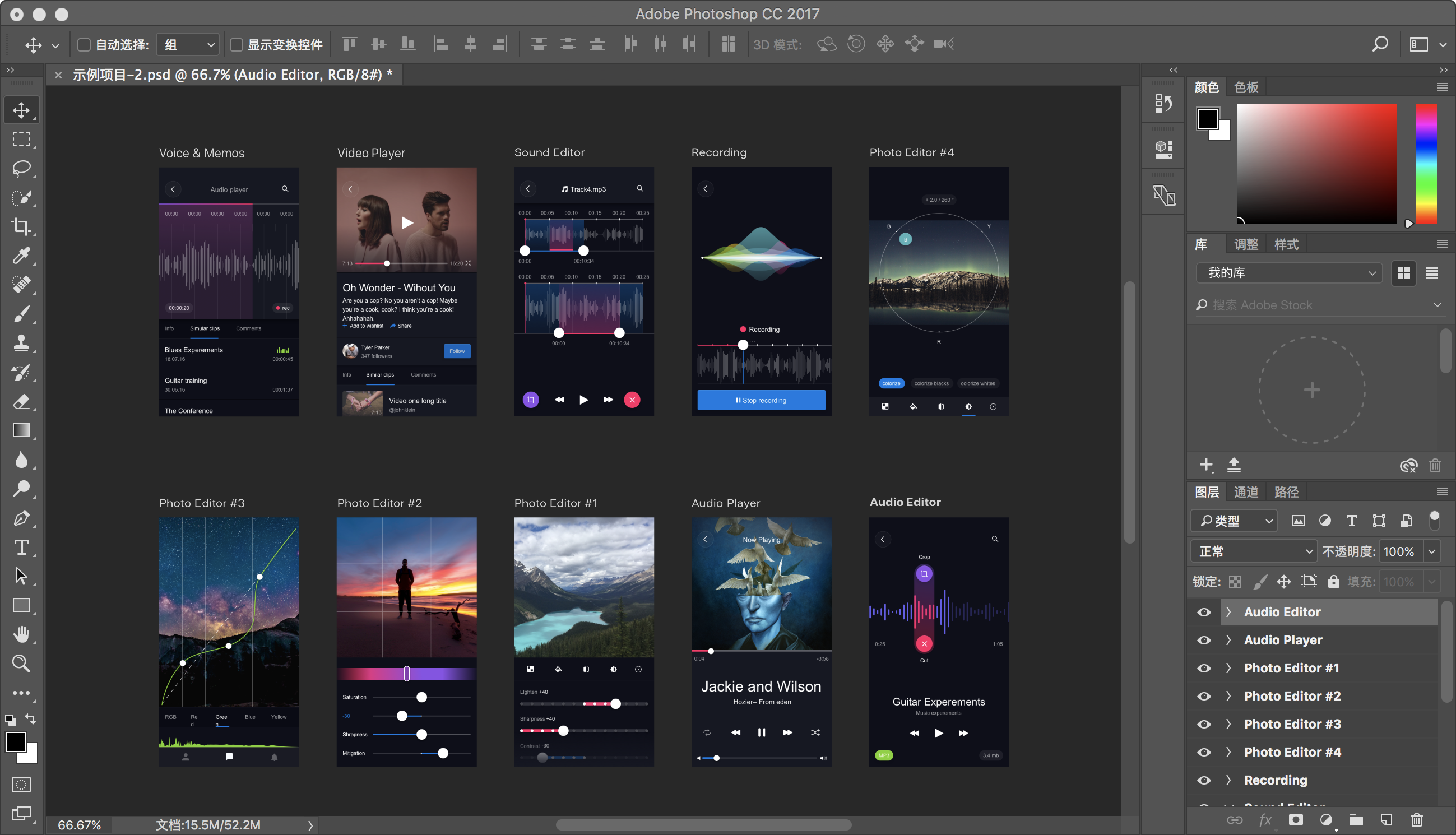
小解释画板是个什么。PS 自 2015 起推出了画板功能,可以说是 ui 设计师最常用的分类 /汇总功能( Sketch 一直支持)。同时也是我们 2 个种子用户群呼声最高的。 
☝ 上图是 Ps 和 Sketch 的画板
(而以下,PxCook3.0 已经支持导入和分别显示画板了。☟

PS 拖入:直接将 psd 拖拽进来即可,记得要勾选要导入哪些画板哟。 
Sketch 导入:通过插件快速上传 
角色切换 — 设计师模式
首先介绍以下开发和设计师的模式区分

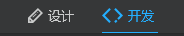
PxCook3.0 可以通过的顶部 tab 切换角色——设计和开发两个角色。 设计模式下可以标注。无论是交互友好的智能标注还是手动加距离 /文字 /坐标都是可以的。

它主要包括:
- 元素间的尺寸可以拖动直接生成
- 元素内间距也能一键生成
- 字体信息标注(字号字体颜色是否加粗等)一键流
- ……
设计师想要的,PxCook 基本都想了, 毕竟用户反馈收集是一直在做的。
UI 的调整
每次的 UI 调整,我们都愿意展开讲 因为界面是需要磨的,就像所有曾出现过的设计一样。因为环境在变,人也随着思考。

- 首先的调整就是把智能标注的图标放在了左侧,体现从属关系。

- 切图也放在顶部更明显的位置。

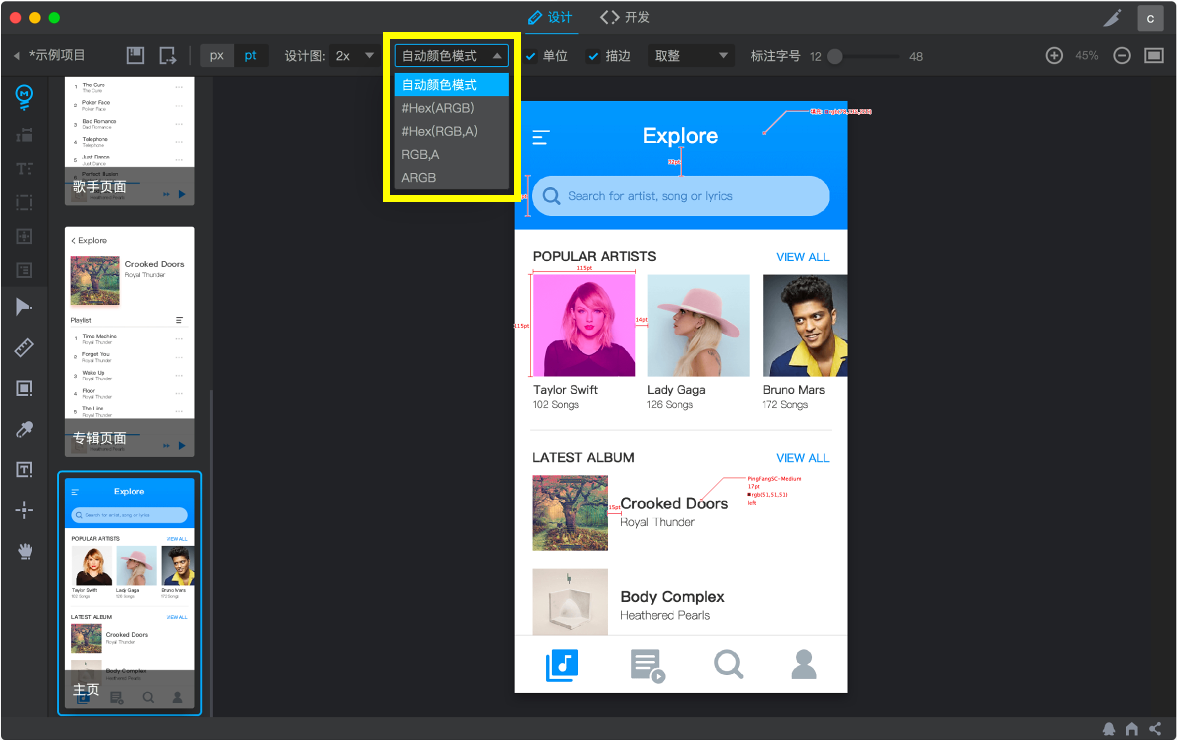
- 还有字体单位的选择移到了设计页和项目页顶部,#Hex 和 ARGB 等。
戏太足的开发小队说: “ PxCook 3.0 设计的初衷,是在不打扰设计师的前提下,提供完整的项目管理与呼声最高的画板功能。并提供给程序智能开发模式 ~ 从两个用户群的反馈来看,还不错还不错~我们也在做着下一步功能。 在路上 =] ”
PxCook 3.0 获取途径:
前往官网下载: www.fancynode.com.cn/pxcook
Sketch 上传插件 获取途径:
前往官网: www.fancynode.com.cn/flavor
其实这个插件也是个大杀器,对效率提升也非常之大叫作 Flavor [Flavor - Sketch 插件味增,给你的设计加点料][21]
问题反馈与联系
任何问题反馈欢迎来提(。・`ω´・)
官方微博:@Fancynode
qq 用户群:555201284
