喜欢小之的文章的可以关注公众号「WeaponZhi」持续关注动态
前言
作为移动开发工程师,平时开发阶段跟接口相关的工作都是要和服务端的小伙伴进行对接的,在对接的过程中一定会有一些不太方便的地方。
那么,今天我要给大家介绍一下「Charles」这款抓包软件,使用 Charles ,数据接口相关的接口和调试工作将变的高效、简单、痛快。
我将具体介绍「查阅接口数据」、「接口数据替换」、「请求重定向」这三个功能在具体开发时候的使用姿势。
这篇文章主要是介绍 Charles 在开发阶段的使用方式,突出实用性,至于 Charles 的介绍和配置,不是我们本文的重点,还没配置的同学可以参考这篇博文,很详细了:
Charles 使用心得
查阅接口数据
我们平时开发的时候,经常要调试接口,需要看一下接口返回的数据。大部分的时候,我们是通过我们自己配置的 Log 系统来进行查阅,这种方式虽然是可以能达到我们的需求,但实际上还是比较麻烦的,一些准备工作和操作也比较多,那么我们现在拥有了 Charles,一切将变的简单粗暴,一目了然。
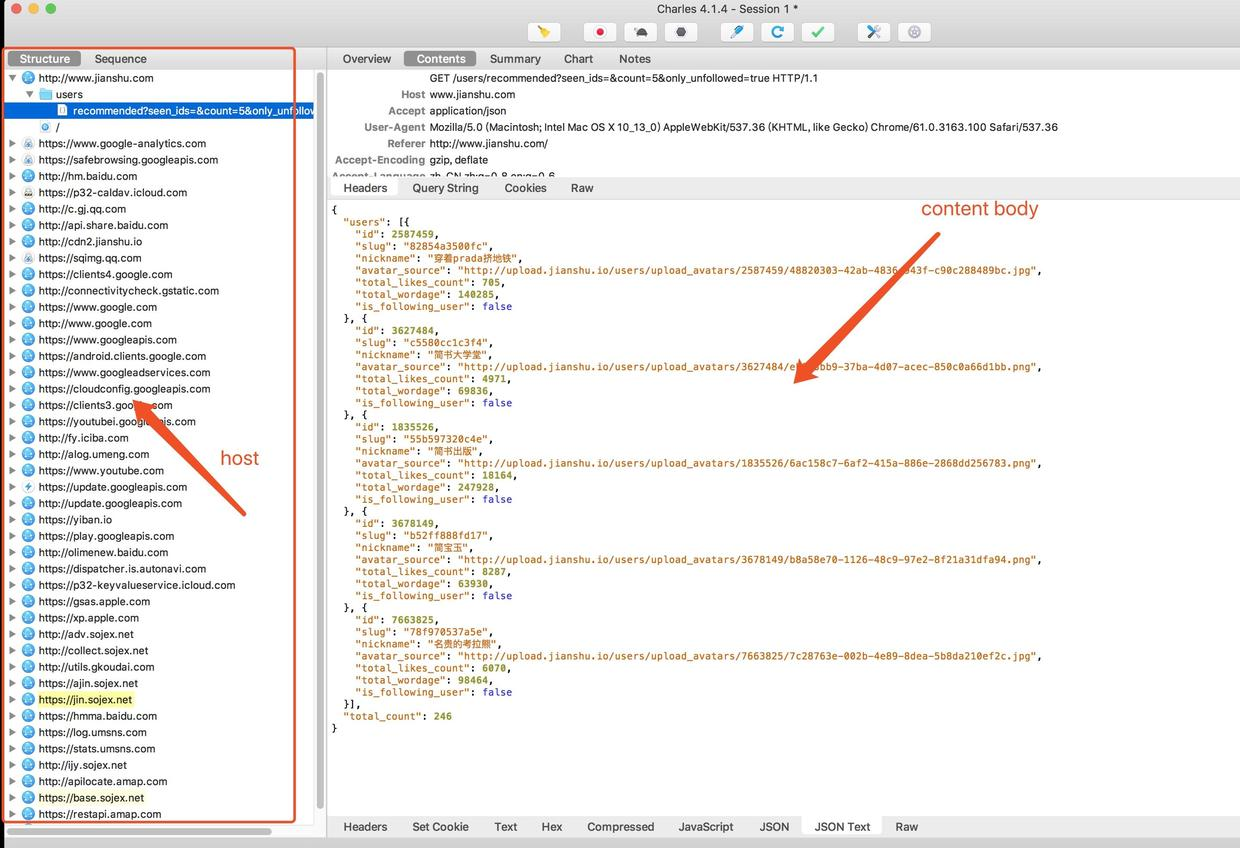
我们配置好了之后,所有的浏览器请求都会在 Charles 中显示,如果你的手机和模拟器也配置好了代理,那么同样,模拟器和手机走的所有请求也会被列出来。host 闪过一下黄色标记,表示这个 host 下有一个新的请求刚刚走过。

图中左侧是 Charles 抓到的所有包的汇总,以请求的 host 为分类,右侧是这个请求具体的信息,包括请求头,返回的数据以及和这个请求相关的所有信息,如果数据是 JSON 格式,那么它会自动的格式化,如果是图片流,也会直接把图片显示出来等等,你想要有关这个接口的一切,都能一目了然。
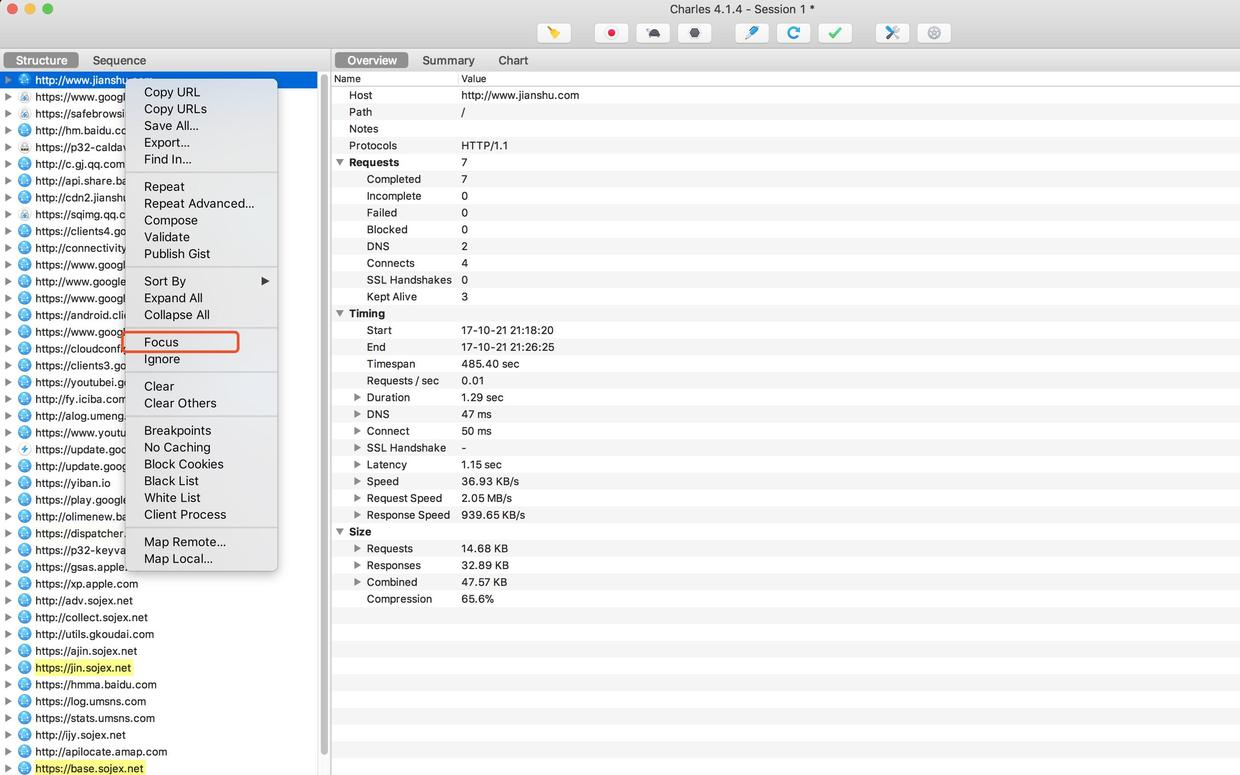
不过有时候,我们的请求有点太多了,我们需要观察的就是一些特殊的 host 的请求。比如在这里,我们希望看到的就是「www.jianshu.com」这个 host 下的请求,那么我们可以通过Proxy->Recording Settings来设置过滤项,不过我一般会直接右击需要的 host 选中force进行筛选,如下图所示:

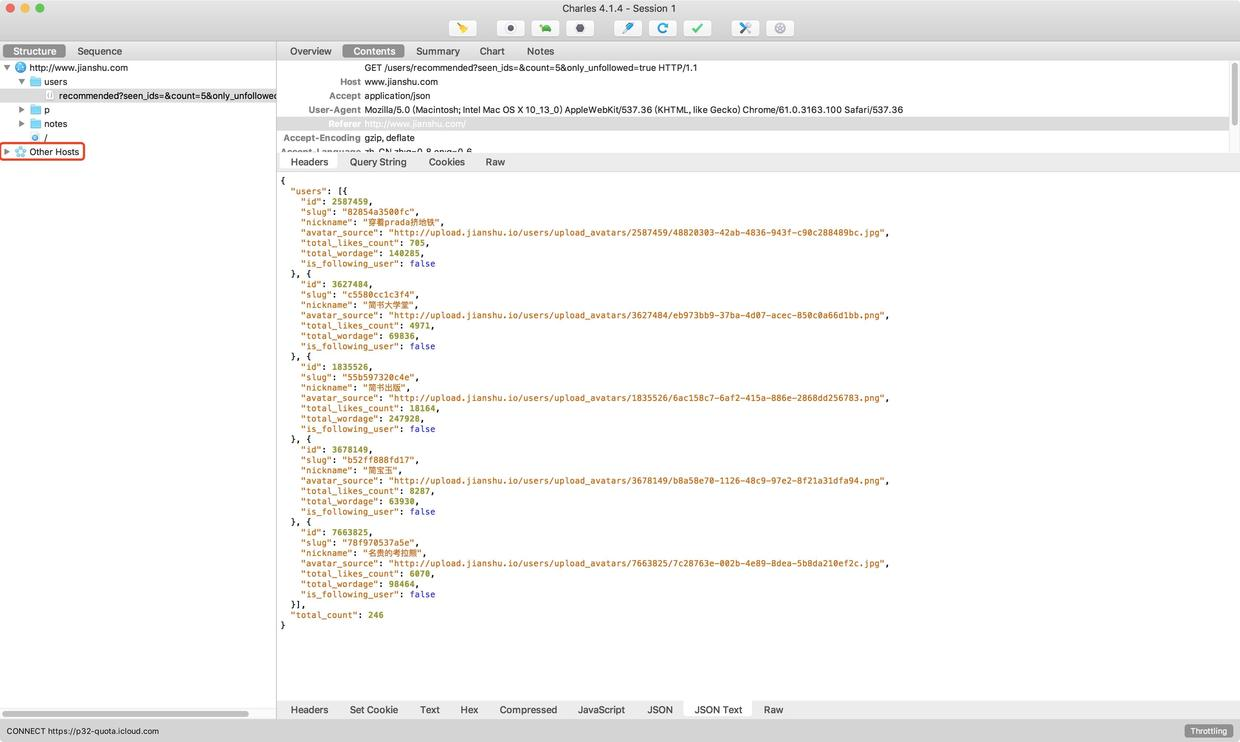
我们可以看到,这样其他的 host 都会被归类到Other Hosts中了。

这样,我们平时查阅接口信息就会变得简单粗暴了。
接口数据替换
我们平时在开发过程中会经常遇到一些情况。比如你已经开始写请求的代码了,但服务端那边的接口还没写好,你的逻辑可能已经写完却没有办法去测试验证,你只能干等或者通过自己在代码中添加一些假数据来模拟请求,耗时耗力。
或者虽然你接口和服务端调通了,但你想做一些边界值的测试,想修改请求返回的值或者参数,这不是一件容易的事,往往需要服务端的配合,如果我们能自己通过某种手段轻松的更改返回数据,岂不是一件能够帮助我们提高代码容错率的美事?
Charles 可以很轻易的办到。
我们现在用Retrofit写一段简单的请求代码:
//举个栗子!
private void request(){
Api.getDefault(HostType.MESSAGE)//HOST:http://fy.iciba.com/
.getCall()
.subscribe(new BaseObserver<MessageBean>()){
@Override
protected void onSuccess(MessageBean entry) throws Exception{
entry.show();//请求成功展示数据
}
@Override
protected void onFailure(Throwable e, boolean isNetWorkError) throws Exception{
}
});
}这里的getCall()方法就是一个简单的get请求,完整的请求地址为:http://fy.iciba.com/ajax.php?a=fy&f=auto&t=auto&w=hello%20world
@GET("ajax.php?a=fy&f=auto&t=auto&w=hello%20world")
Observable<MessageBean> getCall();MessageBean是这样的,我们定义了一个show()方法来打印出字段:
public class MessageBean {
public int status;
public content content;
public static class content {
public String from;
public String to;
public String out;
public String vendor;
public int errNo;
}
/** 定义 输出返回数据 的方法 */
public void show() {
LogUtils.i("status:" + status + "\n" +
"from:"+ content.from + "\n" +
"to:"+ content.to + "\n"+
"out:"+ content.out + "\n" +
"vendor:"+ content.vendor + "\n" +
"errNO:"+ content.errNo);
}
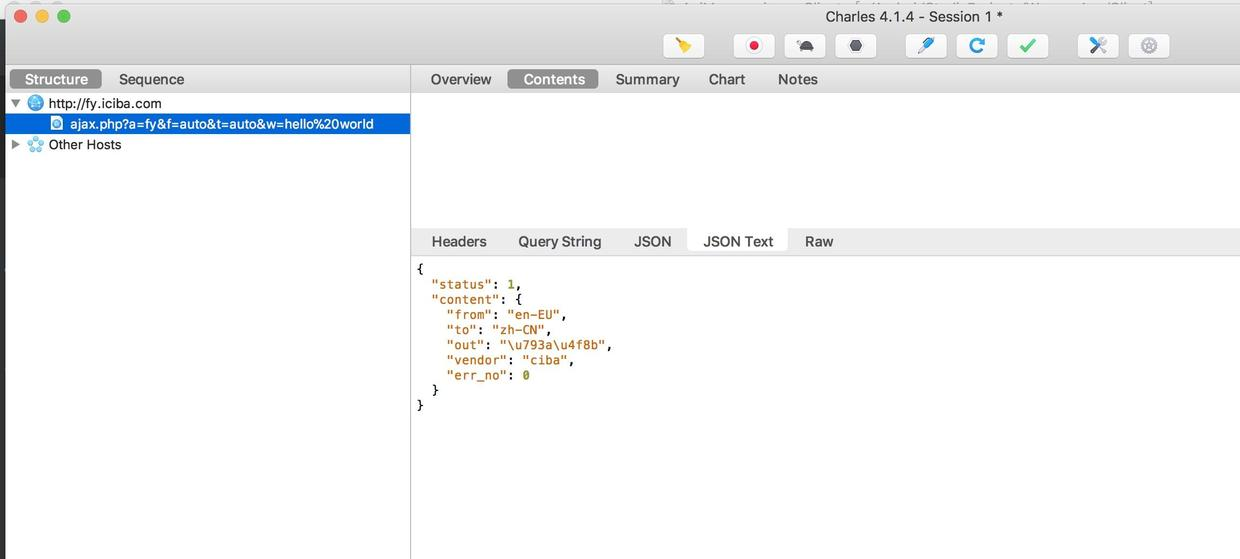
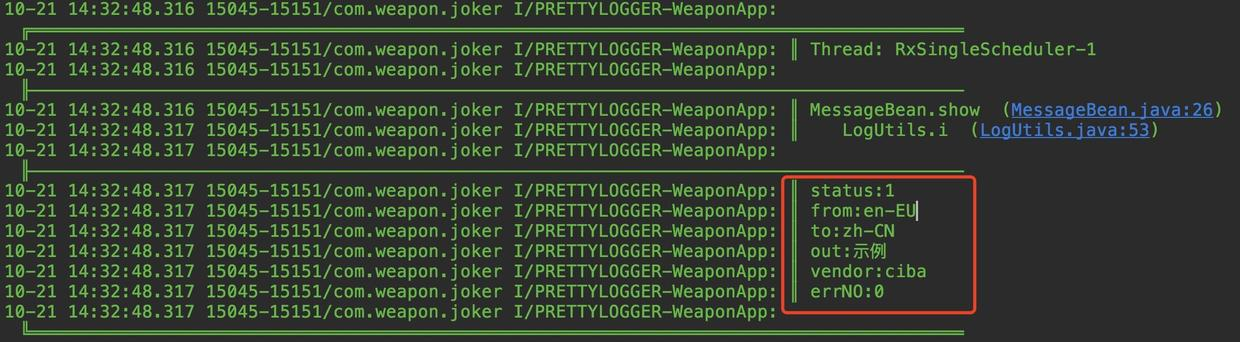
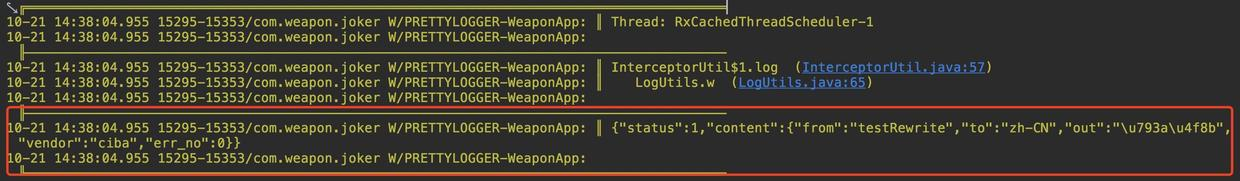
}我们进入应用,在 Charles 中看到的数据是这样的:

在应用中的日志显示是这样的:

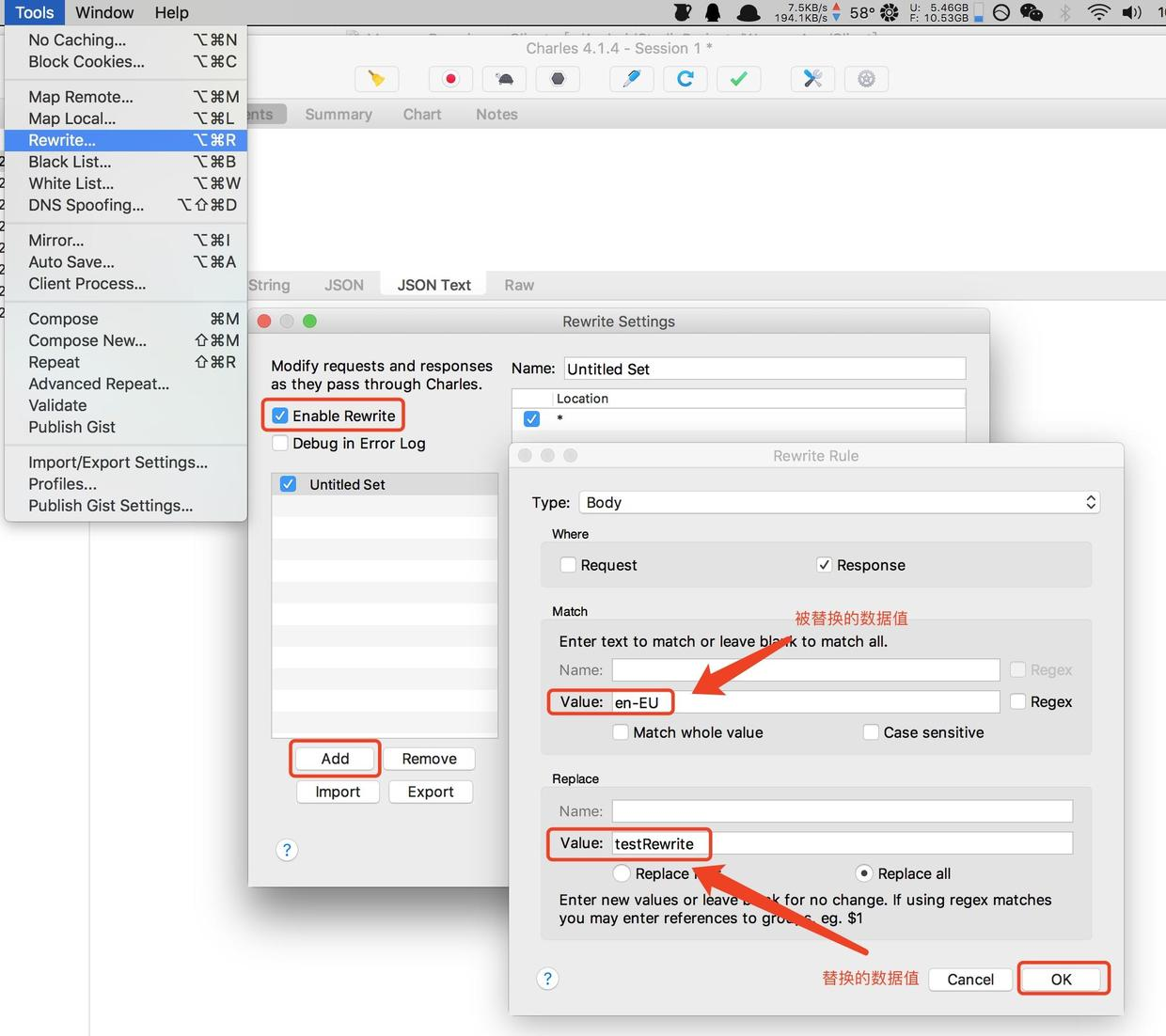
这时候,我们想修改下from字段的值该怎么做呢?很简单。只需在Tools->Rewrite中选择Enable Rewrite,再 add 一个Rewrite Rule,在里面填入你想替换的数据即可:

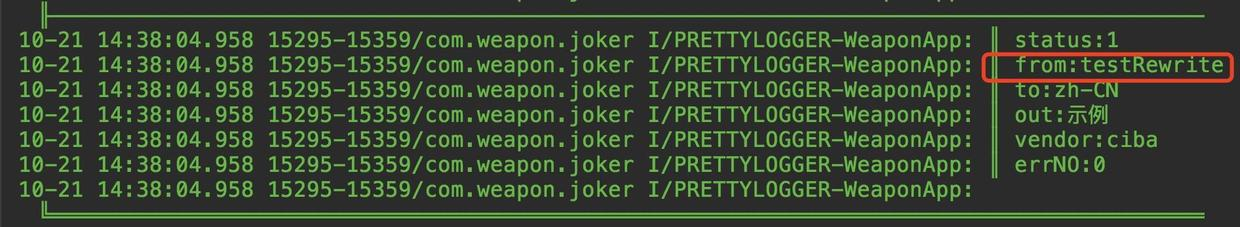
点击确定,我们重新请求一下,再看一下返回数据:

注意到了吗,返回的数据真正的被替换掉了,从此以后,我们自己也可以轻易模拟数据了!再也不用麻烦服务端的小伙伴了!
请求重定向
请求重定向是啥意思吧,我们设想有这样一个现实的场景:
服务端的童鞋先把数据的格式定义好了,比如上面的MessageBean具体的字段先给到我们了,然后给了我们一个测试地址和正式地址,但正式地址还没布好,我们只能先用测试地址来写逻辑和测试。
我们这个时候有了重定向,我们可以在写逻辑的时候,把请求的地址依然用的是正式地址,但通过使用 Charles 的重定向功能,我们在运行的时候,实际上走的请求是测试地址的请求,等到回头服务端的童鞋把正式环境布好的时候,我们不需要特意去代码中更改请求地址,减少了修改可能造成的出错可能。
还是举例上面的例子,我们刚刚请求的地址,我们也有日志打印出了它的实际请求地址和返回:

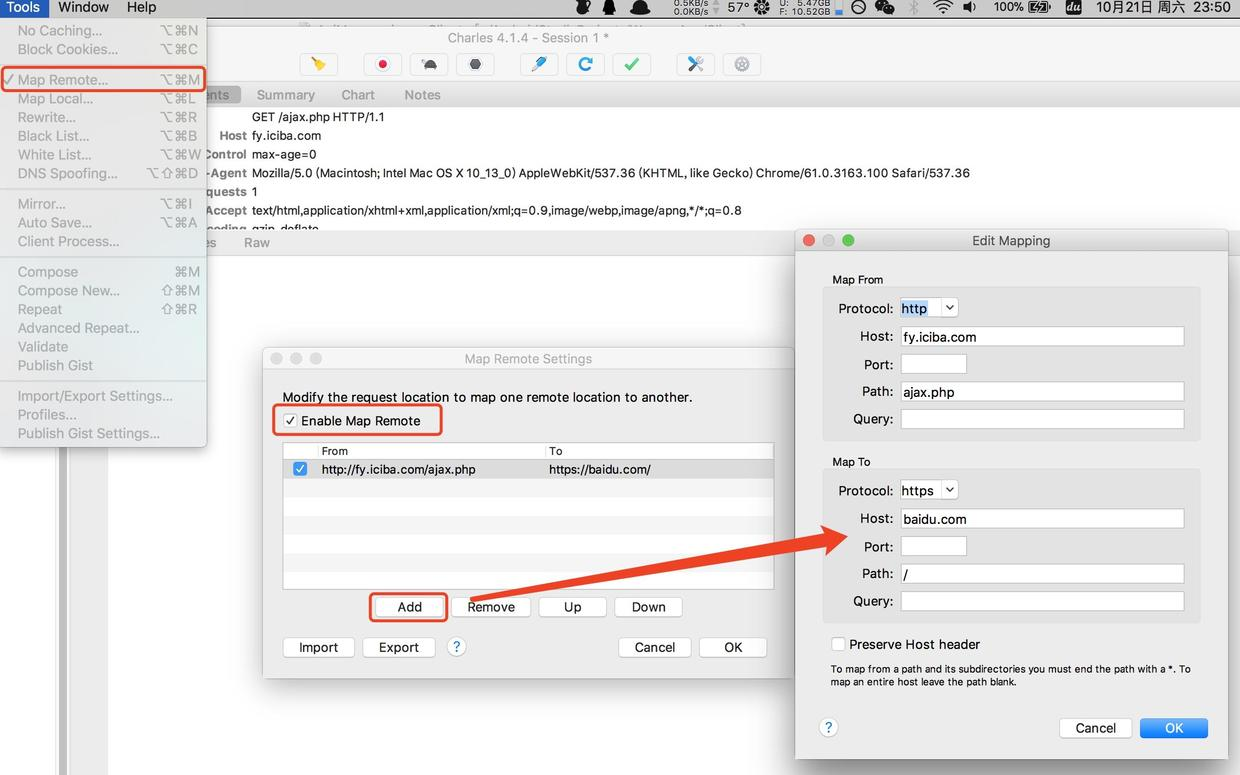
我们现在把这个请求重定向到www.baidu.com这个地址上,按理说如果重定向成功了,那么应该是返回百度首页 html 的页面代码数据,我们实际操作下看看:

我们将请求地址改成我们设置的地址:
@GET("ajax.php")
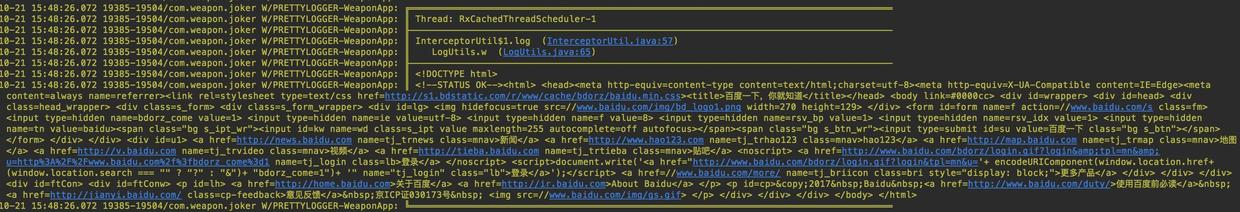
Observable<MessageBean> getCall();现在我们重新运行一下,看一下请求日志:

我们发现,同样的地址,返回结果已经不一样了,返回的是百度首页的 html 代码了。
实际上平时用的最多的就是重定向本地文件了,使用刚刚那个选项下面的「Map Local」操作,和上面操作一样,只是在 Add 中添加一个本地的 JSON 文件,这样你在请求的时候直接就能返回本地文件的数据了,这样做的好处就是,你想改数据,只需要把本地文件修改保存,再次请求,数据就已经变化了,简直是太方便了。
其他功能
Charles 还有非常多好用的功能有待大家自己去发掘,比如断点功能,重发请求功能。这里再说一个比较好用的功能,那就是模拟慢网的功能。对于我们平时开发来说,这个功能还是很实用的,很多时候,一些 bug 都是在这样的一种特殊情况才能复现。
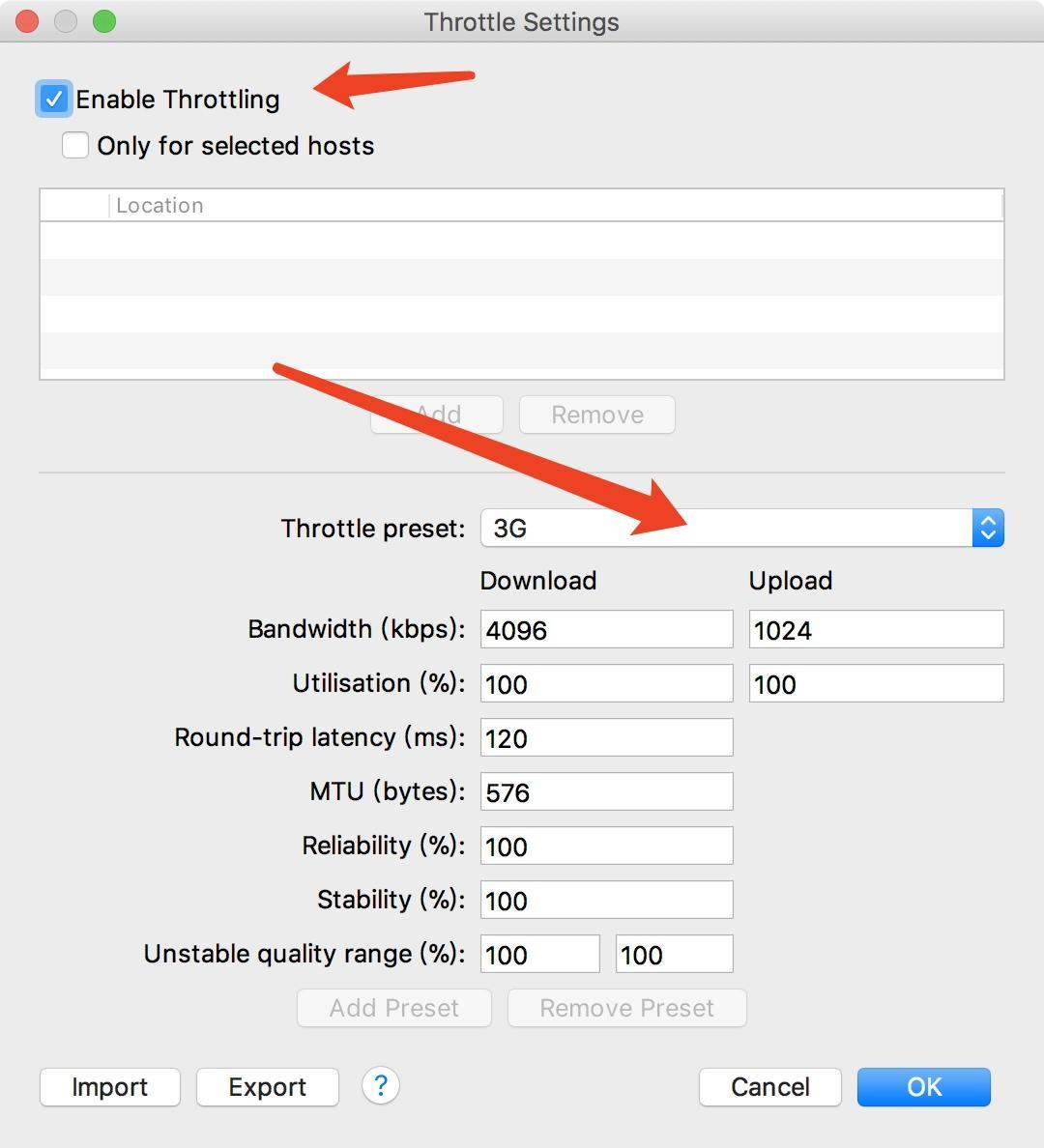
打开方式就是Proxy->Start Throttling,同时通过Proxy->Throttling Settings可以进行更细致的网络设置。

总结
相信大家已经迫不及待的来使用 Charles 了,这款神器可以说是开发必备。当然,作为程序员,我们更应该了解到软件产品产出的不易,希望大家可以支持正版,尊重他人的劳动成果,从正规渠道进行购买哦。
我的公众号期待您的关注
