一个滑动悬浮置顶的View,通过自定义ScrollView来实现一个精美的固定悬浮效果
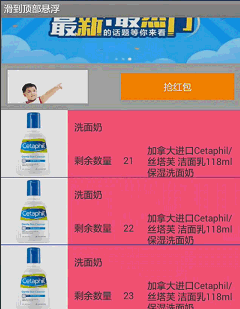
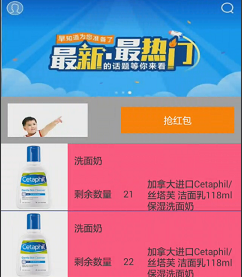
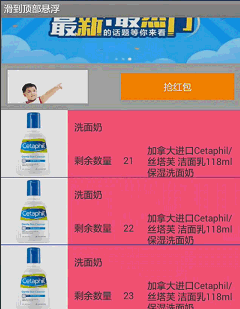
效果图:

这个特效其实没有那么复杂!
思路:
- 自定义ListView对头布局进行处理
- 自定义 RecycleView 貌似很复杂的样子
- 自定义Behavior 把问题复杂化了
- 自定义listView + PopuWindows
- 自定义ViewGroup ,(需要重新onLayout登方法)
- 自定义Scrollview,对View进行处理
思来考去,其实我们写View的时候以少量的代码打造轮子才是精髓。于是对scrollView进行处理。明显的简单方面!!!


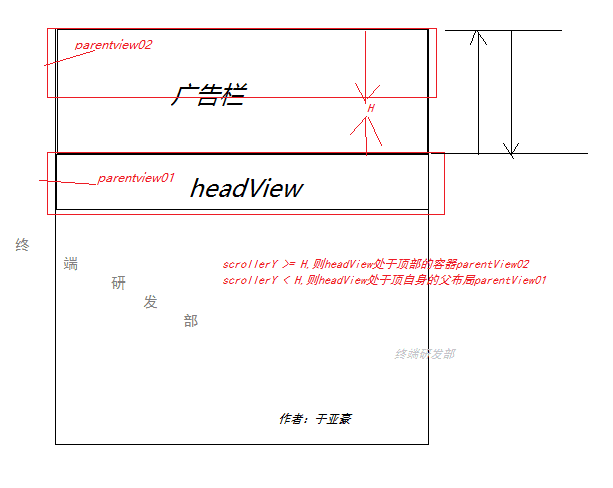
通过广告栏的高度H和view中Y方向锁滑动的距离Y进行比较,从而对view进行处理


关键代码:
重写onTouchEvent获取滑动的距离
/**
* 重写onTouchEvent, 当用户的手在HoveringScrollview上面的时候,
*/
public boolean onTouchEvent(MotionEvent ev) {
//直接将HoveringScrollview滑动的Y方向距离回调给onScroll方法中
if (onScrollListener != null) {
onScrollListener.onMyScroll(lastScrollY = this.getScrollY());
}
switch (ev.getAction()) {
//当用户抬起手的时候, HoveringScrollview可能还在滑动,
// 所以当用户抬起手我们隔6毫秒给handler发送消息,
// 在handler处理 HoveringScrollview滑动的距离
case MotionEvent.ACTION_UP:
handler.sendMessageDelayed(handler.obtainMessage(), 20);
break;
}
return super.onTouchEvent(ev);
};
`需要在Handler里面进行
/**
* 用于用户手指离开MyScrollView的时候获取MyScrollView滚动的Y距离,然后回调给onScroll方法中
*/
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
int scrollY = HoveringScrollview.this.getScrollY();
// 此时的距离和记录下的距离不相等,在隔6毫秒给handler发送消息?
if (lastScrollY != scrollY) {
lastScrollY = scrollY;
handler.sendMessageDelayed(handler.obtainMessage(), 6);
}
if (onScrollListener != null) {
onScrollListener.onMyScroll(scrollY);
}
};
};重要的在监听回调里面做一些操作:
@Override
public void onMyScroll(int scrollY) {
LogUtils.e("yuyahao","scrollY: " +scrollY);
// TODO Auto-generated method stub
if (scrollY >= searchLayoutTop) {
if (hoveringLayout.getParent() != search01) {
search02.removeView(hoveringLayout);
search01.addView(hoveringLayout);
}
} else {
if (hoveringLayout.getParent() != search02) {
search01.removeView(hoveringLayout);
search02.addView(hoveringLayout);
}
}
}当广告栏的高亮 大于手指所华东的高度的时候,所指定固定悬浮的View在他本身父布局的View中,否则指定一个顶部的父容器添加在里面即可。

关于更多
代码并没有很多,需要的同学可以下载github Demo体验和学习。
项目Github链接地址
下载慢?CSDN下载链接:
