这几年的web设计中,大背景的设计变得越来越流行。特别是在现在大屏大行其道的情况下,设计师在设计中越来越多的使用大分辨率的背景图来填充屏幕,这样更能制造独特的视觉效果,能更好的传达他们想要向用户传达的内容。
但是,大部分的设计仅仅是硬生生的把大背景图填充就了事了。其实,借助于CSS和JavaScript的力量,可以创建一些独特的视觉效果,可以使体验更加优雅。
下面就来陈列一些使用不同的CSS和JavaScript技术来创建的一些独特的带有大背景的视觉效果,当然也会对它们所使用的技术做一个简单的说明,可以快速的应用到项目中去。
CSS颜色混合模型(Blend Mode)视觉效果
CSS的混合模型(Blend Mode)是一个新属性,可以实现Photoshop中的图层的混合模型的效果。利用它和鼠标的滚动可以实现一些非常酷的颜色滚动效果。比如下面这个例子就使用CSS的混合模型(Blend Mode)和背景图片实现的一个效果:

详细的代码可以去这里查看。
视差滚动动画
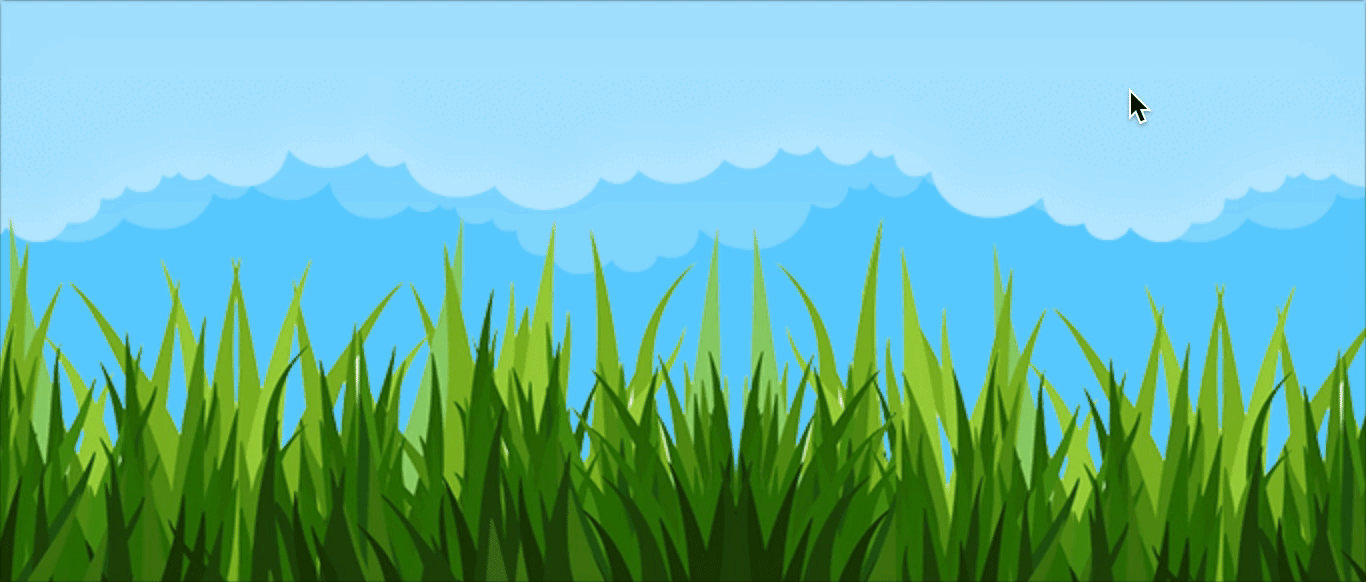
视差滚动的应用在web中已经应用的很广泛了,也又很多种表现形式,这里说的这种是两个不同的图片在水平方向上往不同的方向运动:

详细代码地址。
斜切视觉效果
把背景图片进行一定角度的斜切的视觉效果,在最近这段时间已经风靡设计圈了。在之前要实现这样的效果,可能要做很多额外的事情。不过现在好了,利用CSS新的属性transform可以非常轻松的实现这样的效果:

详细代码地址。
渐变动画视觉效果
如果,运用大量背景图片动画,可能会分散用户的注意力。使用渐变颜色的动画,在一些场景下就不会有这样的问题,因为渐变颜色的动画效果非常的微弱,在视觉上不会造成很大的干扰:

详细代码地址。
滚动模糊视觉效果
滚动模糊这种视觉效果也应用的非常广,特别是当你想使用背景图片吸引用户而且还能让用户在滚动的时候阅读图片上文字的时候,就很适合使用它。只需要借助一点点JavaScript来改变图片的background-size属性就可以实现这样的效果:

详细代码地址。
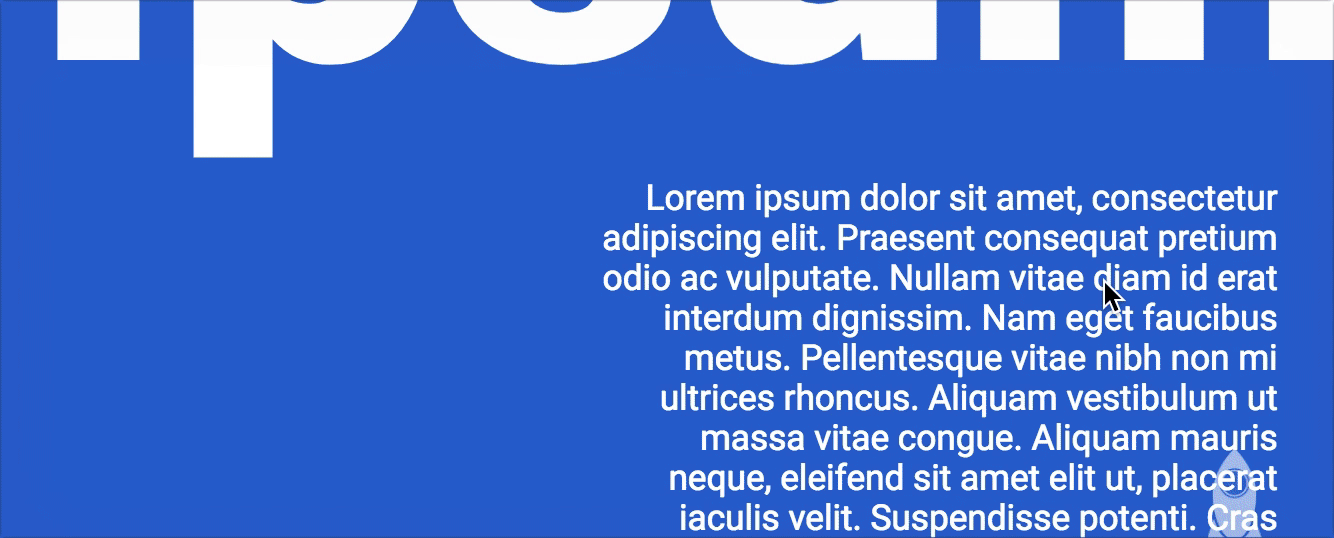
视差滚动Hero Image图片效果
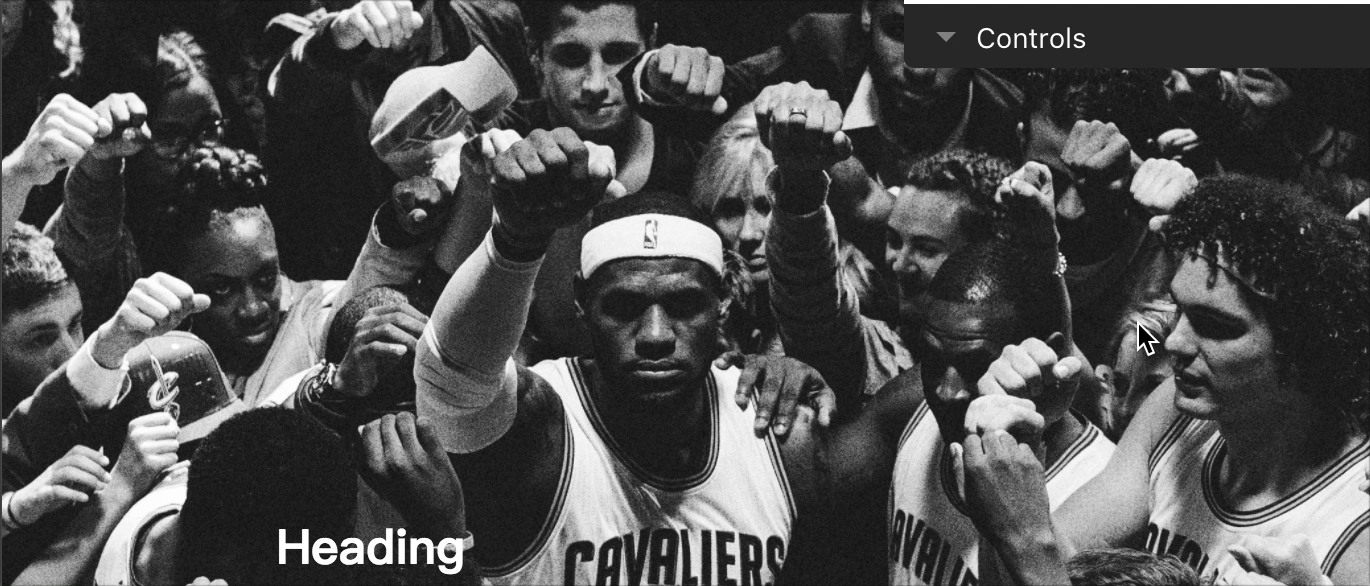
下面这个效果应用的也非常多。首先,是一张大的图片在文章的顶部并且图片上面还覆盖了一个遮罩图层用来营造一种不同的颜色视觉效果。然后用渐隐渐显的动画效果来引入图片,最后在滚动的时候,使用了视差的效果来隐藏图片。这个效果完完全全只需要一点点CSS代码,不需要JavaScript。

代码地址。
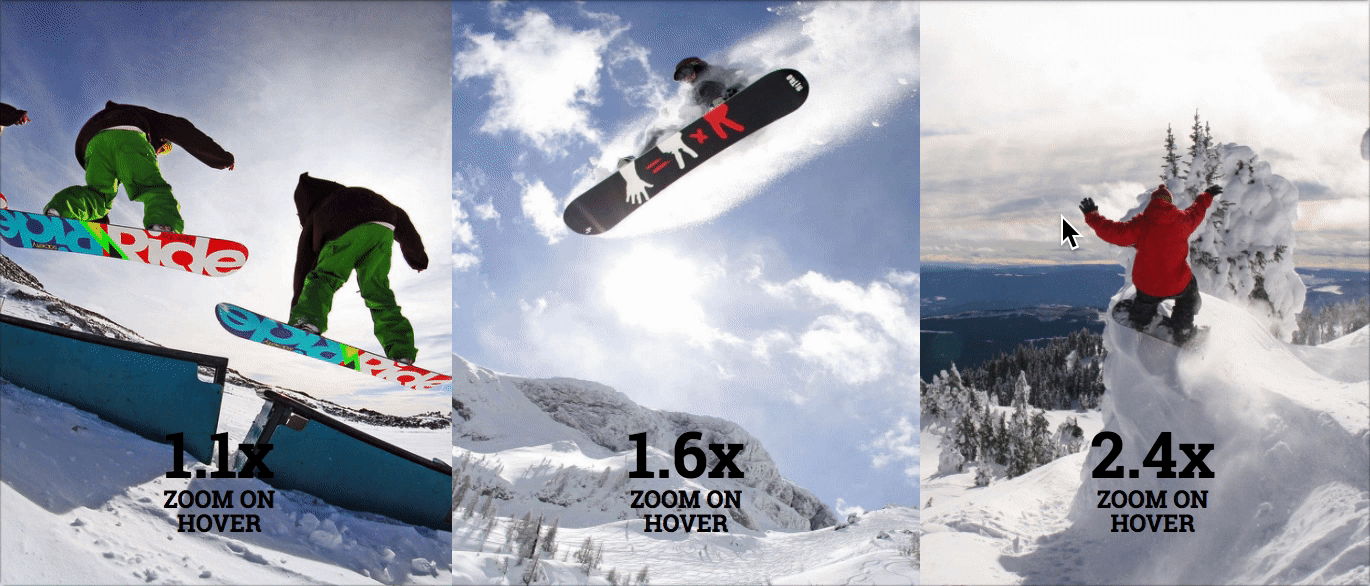
图片移动放大缩小视觉效果
下面这个效果在一些电商网站上用的比较多。当鼠标在图片移动的时候,图片会跟随鼠标的位置放的图片该位置以便可以看到更多的细节。这种简单的交互可以很好的吸引用户的注意力。

代码地址。
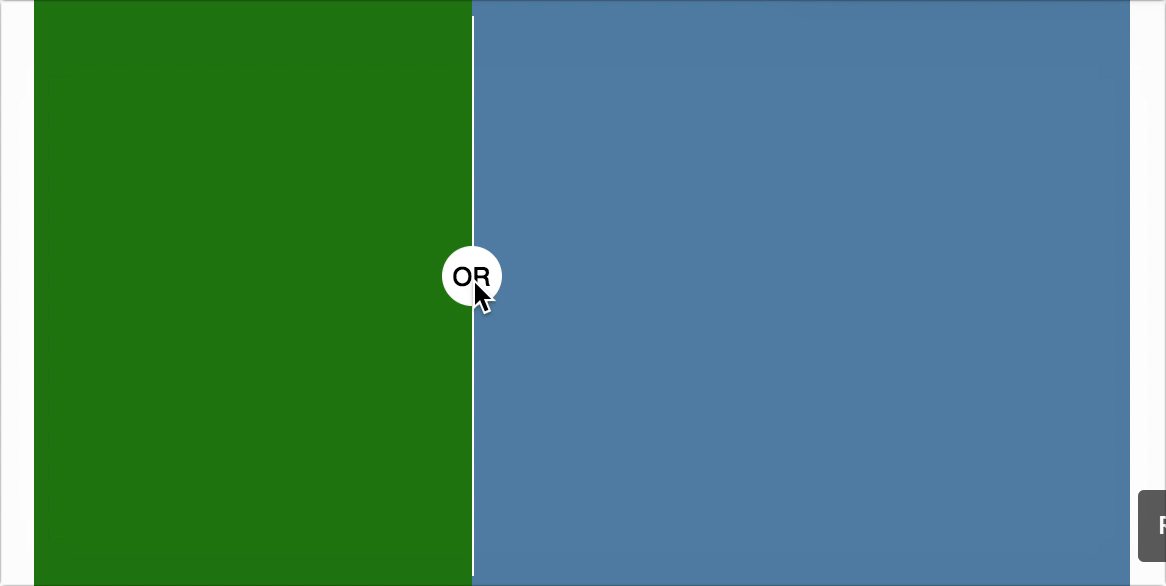
图片前后对比视觉效果
这种效果经常用来对比图片使用,比如在一些压缩图片的网站上,就经常使用这种效果来对比压缩前和压缩后图片效果,用来突出压缩效果。

代码地址。
滚动改变颜色视觉效果
有时候仅仅是简简单单的改变一下背景的颜色就可以起到四两拨千斤的效果。比如下面这个效果,就是通过监听网页滚动的位置来改变背景颜色,简简单单就可以营造一种别样的视觉效果。

代码地址。
一点点看法
在新的设计理念中,背景图片不再仅仅是一种设计的表现手段,而是内容的一部分。这一点从现在很多的web上也可以看出来,有各种各样的方法来加强图片在内容中的重要性,也有各种各样的技术来通过使用图片提高用户的使用体验。
本文主要是从10 Snippets for Creating Unique CSS Background Effects这篇文章整理而来,有删减,有疏漏或者理解不到位的地方,还请多多指教!