现华为交互设计师一枚。在校主修AR,VR类交互。时而挖掘有趣冷门偏执的设计。
作者公众号:交互小怪兽。
文章原文地址:http://zcool.com.cn/article/ZMTc5NTQ0.html
这是关于迪士尼动画原则的文章,因为最近了解到这个原则并且觉得对设计很有意义,就挑选了两篇文章,分为上下两篇分享给大家,上篇是基本原则的基本介绍,而下篇则是韩国pxd用户研究小组成员与迪士尼动画设计大师的访谈,涉及到原则的实际应用与设计。
迪士尼的12项动画基本原则是迪士尼动画制作人Ollie Johnston 和 Frank Tomas在书中介绍的原则,这本书名为《 The Illusion of Life: Disney Animation》,在1981年出版。在20世纪30年代之后,Johnston和Thoma轮流将他们的书基于引领动画制作人来修订,并且投入努力去制作更多的现实风格动画。原则的主要目的是制作一个与物理基本原则相联系的动画人物幻象,但是他们也可以应对更多抽象的问题,例如说情感化的时机还有人物吸引力。
挤压和拉伸
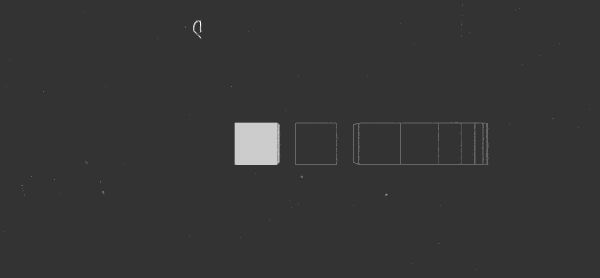
有人认为“挤压和拉伸”是最重要的原则,这个原则的目的是赋予重量感和灵活感去画一个物体。这个原则可以运用于简单的物体,例如一个反弹的球,或者更加复杂的结构,例如人脸的肌肉运动。以极端例子考虑,一个被挤压或者拉伸到夸张程度的人物可以呈现滑稽喜剧的效果。然而,在现实动画里,最重要的一点是物体的总体量不会随着物体的挤压或拉伸改变。如果球的长度垂直增加,它的宽度(在三维空间,连同深度)也需要随之水平改变。

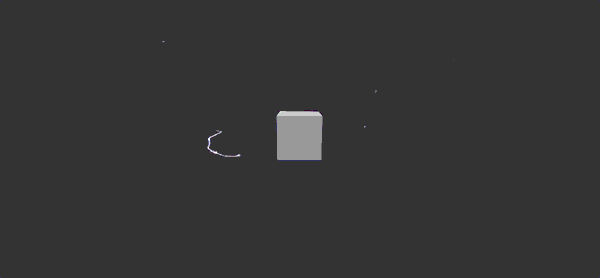
期待
期待经常被用来做铺垫,在一个动作开始之前为观众打好心理准备,并且让这个动作更加真实。一个从地板跳起的舞者需要先弯曲膝盖;一个高尔夫球手在挥杆前需要先扭摆后背。这个技巧也可以被用来减少物理动作,例如一个人物看向屏幕之外,来期待某人的降临,或者将注意力集中在一个将要被捡起的物体中。

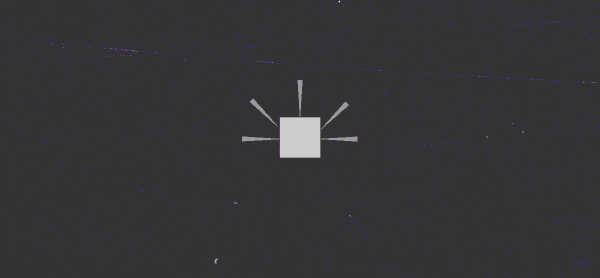
登台
这个原则跟表演中的“登台”类似,正如在剧院和电影里知道的那样。它的目的是要引导观众的注意,并且使得场景里最重要的东西简洁明了。Johnson和Thomas将这个定义为“将任何想法完全无误地,清晰地呈现”,不管这个想法是一个动作,个性,表情,或者心情。这个效果可以通过不同的方式达到,例如在帧中人物的放置,灯和影子的使用,或者摄像机的角度和位置。这个原则的精华是,集中在相关的东西上,并且避免不必要的细节。

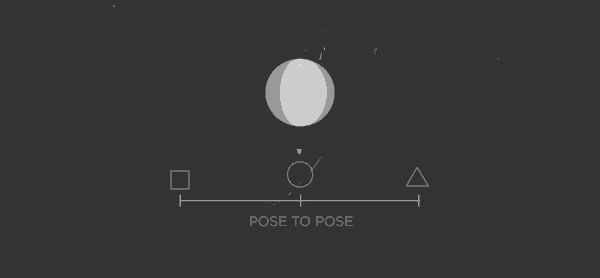
连续动作和姿态对应
这是绘画过程的两个不同的途径。“连续动作”代表从开始到结束,一帧一帧地描绘画面,而“姿态对应”包含了一开始先画几个关键帧,之后再填满其中的空隙。“连续动作”创造了一个更加流畅,动态的动画画面,并且可以更好地产生现实的动作顺序。另一方面,这个方法很难保持比例,并且很难在整个过程创造出准确,有说服力的姿势。“姿态对应”更易于表达动态的以及情感化的场景,在那些场景里的构成以及与环境的关联都是很重要的。两种技术经常会结合起来一起使用。电脑动画解决“连续动作”中比例的问题。然而“姿态对应”仍然在沿用,用为它在构成方面有很大的优势。电脑的使用更加促进了这个技术,因为电脑可以自动填满缺漏的动作。另外,总览整个过程,并且与其他动画原则一起应用仍然是很重要的。

跟随动作与重叠动作
跟随动作与重叠动作代表了两个相互关联的技术,这两个技术将移动渲染得更加逼真,帮助传达人物正在跟随物理原则的印象,包括惯性原则。“跟随”意味着当动画人物停止运动的时候,身体上其他联系的部件还是会继续运动,并且这些部件会持续移动,超过人物停止的“拉回点”,只反复在中间集聚,并且展现不同程度的振动减幅。“重叠动作”是身体部件以不同速率移动的趋势(手臂会随头部在不同时间的移动而移动)。第三个相关的技术是“拉”,这个情况发生在人物开始移动但是他身体的其他部分还需要一些帧数来跟上的时候。这些部分可以是非动画物体,像是衣服,或者是车上的天线,或者是身体的部分,例如手臂或头发,在人物身体,躯干是核心,手臂,脚,头和头发附件普遍跟着躯干移动。有着很多组织的身体部分,例如大肚腩和胸部,或者狗山上松弛的皮肤,比起?跟身体在一起的部分,会更加倾向于独立移动。再次强调,这些技巧的夸张使用会产生喜剧效果,而真实一点的使用则会准确测定动作时间,产生更加有说服力的结果。
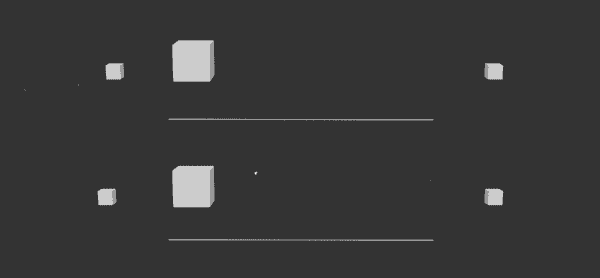
在相似关键帧之间的“移动保留”,甚至是坐着的人物也仍然可以展现不同的运动,例如身体随着呼吸上下起伏。

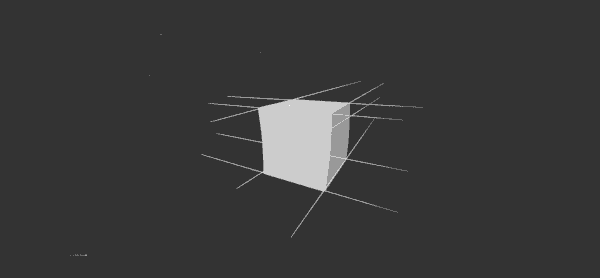
缓进缓出
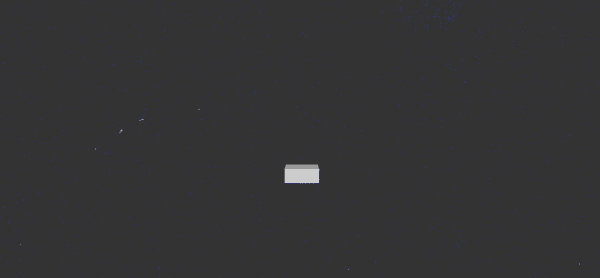
人物身体的移动,以及大部分的其他物件需要时间去加速和减缓。因此,如果在动作的开始和结束有更多的描绘的话动画会显得更加真实,强调着两个极端的动作,而在中间的动作则少一点。这个原则适用于人物在两个极端姿势移动的时候,例如坐下和站起,但是可以适用于无生命的,移动的物体,例如图片所示。

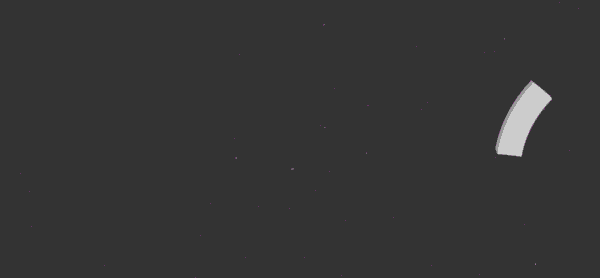
弧
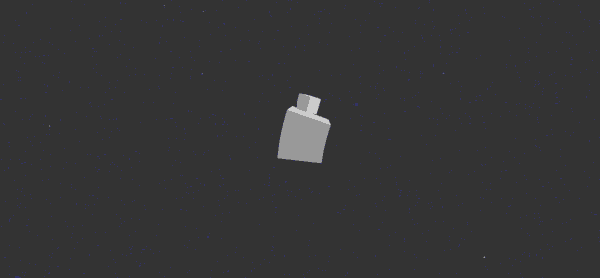
大部分的自然动作趋向于跟随拱形轨迹,并且动画应该要跟随这个原则,跟随暗含的“弧”来达到更加真实的效果。这个原则可以被应用于肢体的运动,可以移动关节节点,或者一个沿着抛物线抛出的物体。其中的一个例外是机械运动,因为它典型地依照直线运动。当一个物体的速度或者动量增加,弧度在向前运动的时候会变得更加平,而在转弯的时候弯角会大一些。在足球中,一个快球比起其他球来说会倾向于直线运动;而一个高速运动的滑雪者在转弯时的流畅度会不如慢速滑雪者,并且完成这个动作需要包含的雪地区域也更广。
一个运动的物体,跟一个自然弧度运动的物体比起来,出于某种不太明显的原因,会显得不稳定。因此,例如说,为一个手指指向的动作时,动画制作人应该会确信,在两个极端动作的所有绘画之中,指尖会跟随两个极端动作之间的弧线运动。传统动画经常会在纸上浅浅地画出弧线以供参考,稍后再擦除。

第二动作
在主要动作中加入第二动作使得一个画面更加鲜活,并且第二动作可以支持主要动作。一个行走的人可以同时甩动手臂或者将他们放在口袋,他可以说话或者吹口哨,或者他可以通过面部表情表达情感。第二动作的一个重要的地方是,它们加强着第一动作,而不是将注意力带走。如果第二动作抢了镜头,那么最好还是去除这些动作。在表达面部表情的情况,在一个戏剧化的运动情况下,这些运动经常不易被察觉。在这些情况下最好是从一开始就加入这些动作,到末尾为止,将动作贯穿整个过程,而不是在中途加入。

定时
时机代表绘画的数量或者一个指定动作的帧数,在电影中被解释为动作的速度。在纯物理水平,正确的时机使得物体的出现更符合物理原则;例如,一个物体的重量决定它如何对动力做出反应,例如一个推的动作。时机在简历动画人物心情,情感,还有反应的时候是很重要的。它可以作为一个设备来传达动画人物性格的一些方面。

夸张
夸张是一种对于动画尤其有用的效果,因为动画如果完全按照现实形态来展现的话,有可能看上去会显得呆板僵硬。夸张的程度取决于动画追求的效果,现实主义或者是一个特定的风格,就像是漫画或者是艺术家风格。迪士尼对夸张的典型定义,是依旧忠于现实,只是将其以更加狂野更加极端的形式展现。其他夸张的形式包含了超自然或者超现实主义,在人物的物理特征,故事线的元素之中展现。

立体造型
立体造型原则代表考虑在三维空间的形式,给予他们音量和重量。动画制作人需要是一个熟练的技术绘图员, 并且需要理解三维空间形态的基础,解剖,重量,平衡,光影等等。对于传统的动画制作人,这包括了艺术类目和来自生活中的草绘。Johnston和Thomas特别希望避免的一点是“双胞胎”:人物的左右两边动作镜面对称,看着了无生气。现代的动画制作人则会画得少一点,因为电脑设备给予了很大的帮助,但是仍然,他们的作品在很大程度上受着这些动画原则的影响。理解动画原则,理解动画原则对于电脑动画的影响让他们的作品更加出彩。

吸引力
卡通人物中的吸引力,与演员中所说的“魅力”是相呼应的。一个有吸引力的角色不一定是楚楚可怜的,一个恶棍或者怪物也可以很吸引,重要的是观者感觉到人物是真实的有趣的。为了让动画人物与观众可以更好地联系,这里有一些小技巧;对于可爱的人物,对称的或者特定的,像孩子一样简单的萌脸会很有效果。复杂的或者很难读懂的脸会减少吸引力,对于这种情况,更确切的定义是在动作构成或者人物设计中用到的“captivation(魅力)”。

图中动画引用自centodesigin:https://vimeo.com/centodesign
原文链接: https://en.wikipedia.org/wiki/12_basic_principles_of_animation
·End·
微交互 ∣细节设计成就卓越产品


长按,识别二维码,加关注
分享文章,让更多的人知道微交互