
12月13日是2017Google开发者大会的第一天,地点在上海。天气不错,阳光明媚,温度适当,像北京深秋的感觉,绿色的植物沿街摇曳,别有一番风情。酒店距离会场不远,步行10分钟左右就到了。
第一天分主题演讲和各分会场的演讲,如果英语不好的同学,也提供同声传译设备。我更多的关注web方面的技术,所以下面主要介绍下我感兴趣的技术点。
主题演讲
Google的会场准备还是一如既往的高、大、尚。给人的感觉非常舒服。今年的主题演讲,很大的特点就是老外说中文,而且说的很溜,意不意外。这也说明中国之崛起,老外以会说中文为荣。瞬间觉得,以后中文也得来个四级考试,以熟练说”双节棍”为达标。
主题演讲主要大概的介绍了Google的技术,有PWA、AMP、Firebase、Tensorflow、Google AI、Android Oreo、Google Things、Google Assistant等
其中掌声最热烈的一次来自Google云首席科学家李飞飞,宣布成立AI中国中心,落地在北京,李飞飞与李佳亲自领导中心研发。李飞飞演讲当中提到的一句话是:”AI没有国界,AI福祉亦无边界“。


之后就是分会场的演讲交流,我选其中个人比较感兴趣的介绍给大家
PWA

PWA(Progressive Web Apps)已经发展的很快,在中国,腾讯新闻、新浪微博等都已经应用了PWA的技术实现了相应的产品。国内更多的浏览器也已经支持了PWA,UC浏览器在这方面做的比较好,甚至支持了Web Push功能。
调试工具lighthouse也非常实用,将来会集成进Chrome的开发者工具中。
我之前整理过一些PWA相关的资料,感兴趣的可以看看
github.com/ljinkai/pwa…
AMP

AMP(Accelerated Mobile Pages) 由3大核心组件构成。目的是为提升移动设备对网站的访问速度。
1、AMP HTML 是为确保可靠性能而具有某些限制的 HTML。
2、AMP JS 库可确保快速渲染 AMP HTML 网页。
3、Google AMP Cache 可用于提供缓存的 AMP HTML 网页。
国内的虎扑、阅文等已经实现了AMP的产品。国内的主要搜索引擎也已经支持AMP。个人感觉对于某些特性场景的页面是可以考虑使用AMP技术的。
Android Things

Android Things是一个极简版的 Android 系统。旨在连接物联网(IoT)的底层设备。让 IoT 设备开发更加简单、快速。开发者可以直接使用Android API,Google服务,还有熟悉的Android Studio、Google CloudPlatform以及Google Play。
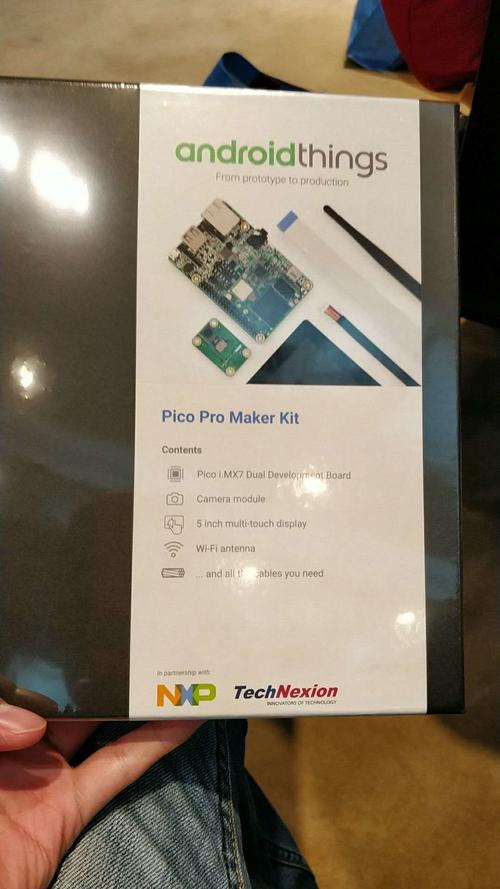
展台有用硬件实现的体验产品,比如:用机器来画人像,机械手臂等。还可以免费领一个Android Things Kit套装,里面有树莓派、触摸屏等可以自己DIY的硬件。
开发者Party
中午管饭之外,晚上还有一个开发者Party。里面DJ放着音乐,可以边吃边玩,有投篮球游戏,有街机,桌上足球。

不得不说Google的赠品。
一个定制电脑包,质量、做工都很扎实,造型也别致,可拎可背。

一个Android Things Kit套装,内含开发电路板、5寸触摸屏等

一个DIY Paper音响,回到酒店就组装了一下,手机插上,立马就有跳广场舞的冲动。


好了,以上就是这次开发者大会的第一天,期待明天更多的精彩内容。