最近用Swift4.0编写了一个微信底部弹框,虽说没有什么大的技术含量,但通过这么一写,发现了很多的问题。语法改动较Swift3.0还是有那么一丢丢的。要追的知识点还是有些滴!
通过一个小小的例子来重新熟悉了一下这些语法,因为很久没有用Swift编写项目了,之前还是Swift2.0的时候写过一个小项目,当然也是高仿人家的项目页面。后期会用Swift4.0重写以前的那些小项目。尽情期待。。。
废话不多说,直接上代码。。。
//
// ActionSheetViewController.swift
// WeChatActionSheet
//
// Created by soliloquy on 2017/10/12.
// Copyright © 2017年 soliloquy. All rights reserved.
//
import UIKit
public let kScreenWidth: CGFloat = UIScreen.main.bounds.size.width
public let kScreenHeight: CGFloat = UIScreen.main.bounds.size.height
class ActionSheetViewController: UIViewController {
// ----------------外界调用的属性值--------------
var valueBlock: valueBlock?
/// cell内容
var cellTitleList = [String]()
/// cell字体颜色
var cellTitleColor = UIColor.green
/// cell字体大小
var cellTitleFont: CGFloat = 17
/// 标题
var titleString: String? = "我是一个标题"
/// 标题字体大小
var titleFont: CGFloat = 15
// ---------------内部属性-------------------
typealias valueBlock = (NSInteger)->Swift.Void
fileprivate var tableView = UITableView()
fileprivate var overVeiw = UIView()
fileprivate let cellID = "cellID"
fileprivate var tableViewHight: CGFloat {
return CGFloat(cellTitleList.count) * rowHight + headerViewHight + footerViewHight
}
fileprivate let rowHight: CGFloat = 50
fileprivate let headerViewHight: CGFloat = 50
fileprivate var footerViewLineHight: CGFloat = 5
fileprivate var footerViewHight: CGFloat {
return headerViewHight + footerViewLineHight
}
required init?(cellTitleList: [String]!) {
super.init(nibName: nil, bundle: nil)
// 初始化
self.cellTitleList = cellTitleList;
view.backgroundColor = UIColor.clear
self.providesPresentationContextTransitionStyle = true
self.definesPresentationContext = true
self.modalPresentationStyle = .custom
// 初始化UI
setupUIViews()
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
UIView.animate(withDuration: 0.25) {
var frame = self.tableView.frame
frame.origin.y = kScreenHeight-self.tableViewHight
self.tableView.frame = frame
self.overVeiw.alpha = 0.5
}
}
override func viewDidLoad() {
super.viewDidLoad()
}
}
// MARK: 初始化UI
extension ActionSheetViewController {
func setupUIViews() {
overVeiw =
UIView(frame: CGRect(x: 0, y: 0, width:kScreenWidth, height: kScreenHeight))
overVeiw.backgroundColor = UIColor.black
overVeiw.alpha = 0.0
view.addSubview(overVeiw)
tableView = UITableView(frame: CGRect(x: 0, y: kScreenHeight, width: kScreenWidth, height: tableViewHight), style: .plain)
overVeiw.addSubview(tableView)
tableView.delegate = self
tableView.dataSource = self
tableView.showsVerticalScrollIndicator = false
tableView.showsHorizontalScrollIndicator = false
tableView.isScrollEnabled = false
tableView.bounces = false
tableView.isPagingEnabled = false
tableView.separatorInset = UIEdgeInsetsMake(0, 0, 0, 0)
tableView.register(TitleCell.classForCoder(), forCellReuseIdentifier: cellID)
}
}
// MARK: 点击屏幕弹出退出
extension ActionSheetViewController {
func sheetViewDismiss() {
UIView.animate(withDuration: 0.25, animations: {
var frame = self.tableView.frame
frame.origin.y = kScreenHeight
self.tableView.frame = frame
self.overVeiw.alpha = 0
}) { (_) in
self.dismiss(animated: false, completion: nil)
}
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
sheetViewDismiss()
}
@objc func cancelBtnDidClick(btn: UIButton) {
sheetViewDismiss()
}
}
// MARK: UITableViewDelegate, UITableViewDataSource
extension ActionSheetViewController: UITableViewDelegate, UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return cellTitleList.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: cellID, for: indexPath) as! TitleCell
cell.titleLabel.text = cellTitleList[indexPath.row]
cell.titleLabel.textColor = cellTitleColor
cell.titleLabel.font = UIFont.systemFont(ofSize: cellTitleFont)
return cell
}
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return CGFloat(rowHight)
}
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
tableView.deselectRow(at: indexPath, animated: true)
if (self.valueBlock != nil) {
self.valueBlock!(indexPath.row)
}
}
func tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {
return headerViewHight
}
func tableView(_ tableView: UITableView, heightForFooterInSection section: Int) -> CGFloat {
return headerViewHight + 5
}
func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
let view = UIView(frame: CGRect(x: 0, y: 0, width: kScreenWidth, height: headerViewHight))
// 标题
let titleLabel = UILabel(frame: CGRect(x: 0, y: 0, width: kScreenWidth, height: headerViewHight))
titleLabel.text = titleString
titleLabel.font = UIFont.systemFont(ofSize: titleFont)
titleLabel.textColor = UIColor.lightGray
titleLabel.textAlignment = .center
view.addSubview(titleLabel)
// 线
let lineView = UIView(frame: CGRect(x: 0, y: view.frame.size.height-1, width: kScreenWidth, height: 1))
lineView.backgroundColor = UIColor(red: 220/250.0, green: 220/250.0, blue: 220/250.0, alpha: 1.0)
view.addSubview(lineView)
return view
}
func tableView(_ tableView: UITableView, viewForFooterInSection section: Int) -> UIView? {
let footerView = UIView(frame: CGRect(x: 0, y: 0, width: kScreenWidth, height: footerViewHight))
let lineView = UIView(frame: CGRect(x: 0, y: 0, width: kScreenWidth, height: footerViewLineHight))
lineView.backgroundColor = UIColor.lightGray
footerView.addSubview(lineView)
let btn = UIButton(type: .custom)
btn.frame = CGRect(x: 0, y: footerViewLineHight, width: kScreenWidth, height: footerViewHight-footerViewLineHight)
footerView.addSubview(btn)
btn.setTitle("取消", for: .normal)
btn.titleLabel?.font = UIFont.systemFont(ofSize: titleFont)
btn.setTitleColor(UIColor.black, for: .normal)
btn.addTarget(self, action: #selector(cancelBtnDidClick(btn:)), for: .touchUpInside)
return footerView;
}
}
//
// TitleCell.swift
// WeChatActionSheet
//
// Created by soliloquy on 2017/10/13.
// Copyright © 2017年 soliloquy. All rights reserved.
//
import UIKit
class TitleCell: UITableViewCell {
let titleLabel = UILabel()
override func awakeFromNib() {
super.awakeFromNib()
}
override init(style: UITableViewCellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
titleLabel.textAlignment = .center
addSubview(titleLabel)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override func layoutSubviews() {
super.layoutSubviews()
titleLabel.frame = self.bounds
}
}
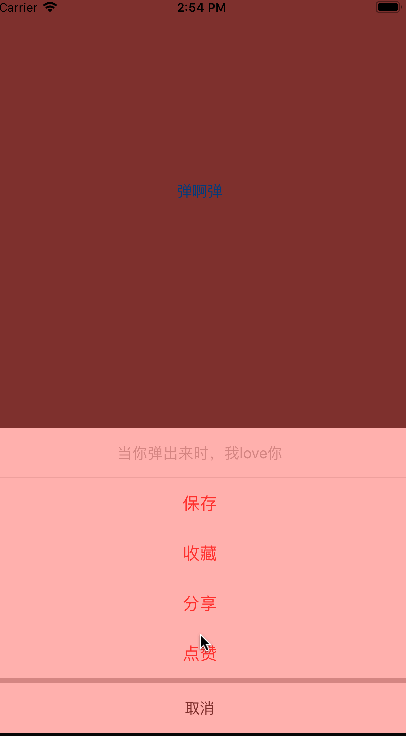
先看效果。。。。
 GIF.gif
GIF.gif
用法: 点击一个button, 弹窗底部效果
@IBAction func didClick(_ sender: UIButton) {
let acVC = ActionSheetViewController(cellTitleList: ["保存", "收藏", "分享", "点赞"])!
acVC.valueBlock = { index in
print(index)
}
acVC.cellTitleColor = UIColor.red
acVC.cellTitleFont = 17
acVC.titleString = "当你弹出来时,我love你"
present(acVC, animated: false, completion: nil)
}
以上就是封装的一个仿微信底部弹框的例子。
GitHub地址:github.com/soliloquy-l…
写得不好希望大家指正,谢谢!!!