响应式图片srcset全新释义sizes属性w描述符
这篇文章发布于 2014年10月19日,星期日,20:10,归类于 HTML相关。 阅读 60823 次, 今日 87 次by zhangxinxu from www.zhangxinxu.com
本文地址:www.zhangxinxu.com/wordpress/?…
一、最近我在干嘛
最近产出较少,都干嘛去了呢!国庆前夕(节假日就是各个项目的截止日)火火火火忙了个把星期;国庆黄金周钓了一周的鱼,肌肉都练出来了;节后折腾自己的一个开源项目,蛮大蛮有前途的(自我感觉而已,呵呵~),现在进行了80%了,所以文章就没时间生产了。其实呢,是搬新家后,上下班时间长了,时间被打得太碎,加上回家还要时不时播种,腾不出整段时间弄文章。
以前孤家寡人、公司半里路,时间太好掌控了,所以有很多的时间折腾。现在嘛,只能说,人在江湖飘,哪有不挨刀。突然想起了facebook给女员工冰冻卵子的新闻,可以理解:安心卖命,少点有的没的的,用心工作。
今天周末,鱼钓过了、车子保养好了、超市转过了、菜市场跑过了、晚饭吃好了、锅碗刷好了,哦~今天是夫人刷的,我就说怎么时间多了点呢,新番也大致过了,终于,可以安安静静坐下敲键盘了。恩,争取周末把这篇搞出来。
二、响应式图片srcset属性
说起图片的srcset属性,估计有不少与时俱进的小伙伴会在心中不由自主念想道:“这个我知道的,可以根据屏幕密度现实对应尺寸图片,例如……”
<img src="mm-width-128px.jpg" srcset="mm-width-128px.jpg 1x, mm-width-256px.jpg 2x">我们也可以简写成:
<img src="mm-width-128px.jpg" srcset="mm-width-256px.jpg 2x">关于srcset属性效果,您可以狠狠地点击这里:设置srcset后不同屏幕密度加载不同图片demo。
通常我们windows系统的PC显示器默认设备像素比都是1,因此,这些显示器呈现的图片默认都是128像素宽度的。
因此,我们看到的是宽度128像素的这张图,如下截图:

通过进入移动端预览模式,例如,选择iPhone 6,此时设备像素比为2,刷新下页面,会看到加载的是256像素宽度的图片:

不同的2x显示策略
还有些时候,使用同尺寸的高清图片作为2x对应图片,虽然两者图片大小差不多,但个人觉得还是2倍尺寸优化大图更好一点,为什么呢?
srcset当初设计的用意是为了高密度屏幕上图片更好的显示,如果世界上就只有“不同设备密度”这一个戏剧冲突的话,2x图片是高清图还是2倍尺寸图其实都无伤大雅。然而,事实上,生活无处不戏剧,现代web布局中,有种布局不可忽略,那就是「响应式布局」,剧本往往会这样,PC浏览器上显示大图,Mobile浏览器上显示小图。发现没,同样是“大小图的要求”,和设备像素比有类似的戏剧冲突。
于是,如果我们2x图片使用的是高清图,结合响应式布局,我们可能需要4张图片资源,即:小图、小图高清和大图、大图高清。但是,2x图片走的是2倍尺寸图片,我们只需要3张图片资源,即:小图、中图以及中图、大图。
在老的srcset规范成型过程中,其实已经考虑到与响应式布局的复杂场景,出现了w描述符,例如,走高清路线的:
<img src="small.jpg" srcset="small.jpg 640w 1x, small-hd.jpg 640w 2x, large.jpg 1x, large-hd.jpg 2x">走2倍尺寸路线的:
<img src="small.jpg" srcset="small.jpg 640w 1x, medium.jpg 640w 2x, medium.jpg 1x, large.jpg 2x">注意啊注意:千万不要去关心上面的w描述符的含义,因为上面的是旧语法,在新的srcset属性中w描述符含义与之完全不同,为了避免理解冲突,心中跟我默念3遍:忘掉它、忘掉它、忘掉它,无视它、无视它、无视它。大家可以把精力放在下面,新的srcset规范以及新的sizes属性语法含义等。
//zxx: 下文内容2018-01-02全部重写了
三、全新的智能srcset、sizes属性, w描述符
新的srcset是功能更加强大,适用场景也更多,只需要提供图片资源、以及断点,其他都交给浏览器智能解决,浏览器会自动根据场景匹配最佳显示图片。你的表情现在是不是这样子啊:

首先看一段HTML代码,关于两个图片:
<img src="128px.jpg"
srcset="128px.jpg 128w, 256px.jpg 256w, 512px.jpg 512w"
sizes="(max-width: 360px) 340px, 128px">
<img src="128px.jpg"
srcset="128px.jpg 128w, 256px.jpg 256w, 512px.jpg 512w"
sizes="(max-width: 360px) calc(100vw - 20px), 128px">
其中,128px.jpg,256px.jpg,512px.jpg分别指下面3张图片(左上角有尺寸标示):



两个图片HTML的srcset的属性值是一样的,如下:
srcset="128px.jpg 128w, 256px.jpg 256w, 512px.jpg 512w"表示,当<img>元素的宽度规格为128的时候,加载128px.jpg,宽度规格为256的时候,加载256px.jpg, 宽度规格为512的时候,加载512px.jpg。
这里的宽度规格就是w描述符的另外一种理解,其与sizes属性设定和屏幕密度密切相关。
举个例子,假设屏幕密度是2的iPhone6手机,sizes属性计算值是128px,则此时<img>实际的宽度规格应该是128*2也就是256w,因此会加载256px.jpg这张图。
您可以狠狠地点击这里:srcset与sizes新释义w描述符示意demo
例如,我在我的PC上普通屏幕的windows机子打开此页面。
结果上下两个<img>元素加载的都是128.jpg这张图:

原因如下:
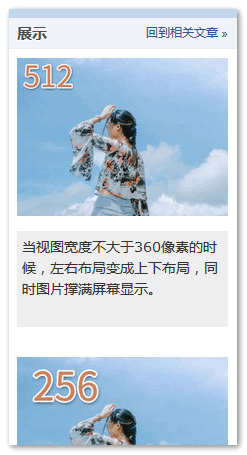
上面的<img>元素设置的sizes属性值max-width: 360px) 340px, 128px表示当视区宽度不大于360像素时候,图片的宽度限制为340像素;其他情况下,使用128像素。
下面的<img>元素设置的sizes属性值max-width: calc(100vw - 20px)) 340px, 128px表示当视区宽度不大于360像素时候,图片的宽度限制为屏幕宽度减20像素;其他情况下,使用128像素。
由于桌面显示宽度远大于360px,所以,此时图片计算的尺寸宽度是128px,加上屏幕密度为1,因此,正好是128w这个规格,于是加载128px.jpg。
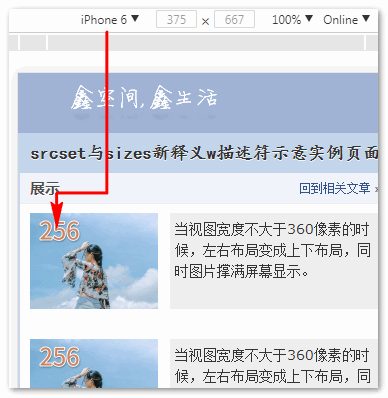
现在,我们换到手机模式下预览,选个iPhone6,此时屏幕宽度375px,依然大于360px,但是屏幕密度为2,因此,图片尺寸128px乘以密度2正好是256w这个规格,于是加载256px.jpg。
如下截图:

同理,切换成屏幕密度是3的iPhone6 Plus,则会加载512.jpg,因此此时宽规则超过256w,使用上面一个梯度图片资源512w。

sizes的媒体查询
下面来看看sizes属性中媒体查询的应用。
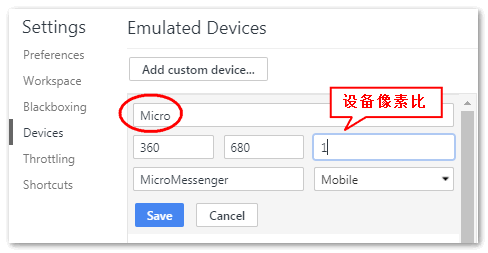
我们需要把我们的屏幕宽度调整到360宽度以下,同时为了避免测试干扰,需要设置设备像素比为1。此时,我们可以自定义一个媒体设备,例如,模拟微信浏览器的一个360*680的设备:

此时,图片宽度就不是128px,上面的<img>元素340px,下面的<img>元素calc(100vw - 20px)也是340px,此时宽度规格是340w,因此,都是加载的512w下的512px.jpg,截图如下:

OK, 下面我们想办法把显示宽度弄成250px,会发现上下两张图的差异来了,如下Firefox浏览器下截图:

因为上面<img>元素计算尺寸340px,下面的<img>元素计算尺寸是230px,230px在256w规格之下,因此,下面的<img>元素加载的是256px.jpg。
然而,我在我的Chrome 62浏览器中测试发现,丫的居然都是加载的512px.jpg,我估计多半是bug。
因为,当初我写这篇文章时候,Chrome38版本,表现还是符合预期的:

尴尬!
四、兼容性以及结束语
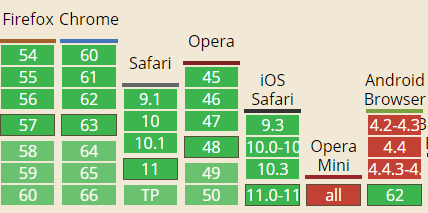
目前srcset、sizes属性兼容性相比几年前要好了很多,如下截图:

移动端可以放心使用,桌面端也可以放心使用(IE嘛就加载一倍图好了),因为有src属性保底。
其实图片响应式加载和处理不仅仅本文内容,还有HTML的<source>,<picture>等元素。这些内容可以参考我这篇文章:“HTML5响应式图片技术中文图解”。
感谢阅读,欢迎纠错,欢迎交流。

本文为原创前沿文章,技术发展变幻莫测,一定会更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识对新人的误导,同时有更好的阅读体验。
本文地址:www.zhangxinxu.com/wordpress/?…
(本篇完)
« APNG历史、特性简介以及APNG制作演示 currentColor-CSS3超高校级好用CSS变量 » 相关文章- HTML5响应式图片技术中文图解 (0.575)
- 热门:响应图片(Responsive Images)技术简介 (0.403)
- 应运而生的web页面响应布局 (0.115)
- 翻译:web响应设计,乏味! (0.115)
- 伪类+js实现CSS3 media queries跨界准确判断 (0.115)
- IE6下png背景不透明问题的综合拓展 (0.022)
- jQuery之图片关联伸缩效果 (0.022)
- 搜狐白社会似iphone短信对话框效果的优化 (0.022)
- JavaScript实现图片幻灯片滚动播放动画效果 (0.022)
- 告别图片—使用字符实现兼容性的圆角尖角效果beta版 (0.022)
- CSS渐变图片背景下高度亦自适应按钮 (RANDOM - 0.022)