Variable fonts were developed as the joint effort of the four biggest tech companies involved in type design—Apple, Google, Microsoft, and Adobe. As the name suggests, variable fonts allow designers to derive an unlimited number of font variants from
the same font file. This way it becomes possible to adjust the typeface to different devices, viewports, orientations, and other design constraints.
Why Use Variable Fonts?
Variable fonts significantly reduce the limitations of current font formats. Today’s web fonts are inflexible and don’t scale very well; they only provide us with some fixed styles with names like “Light”, “Bold”, or “Extra Bold”. There are even typefaces
that only have one weight or slant variant. With variable fonts however, we have access to an infinite flexibility of weight, slant, x-height, slabs, rounding, and other typographical attributes.
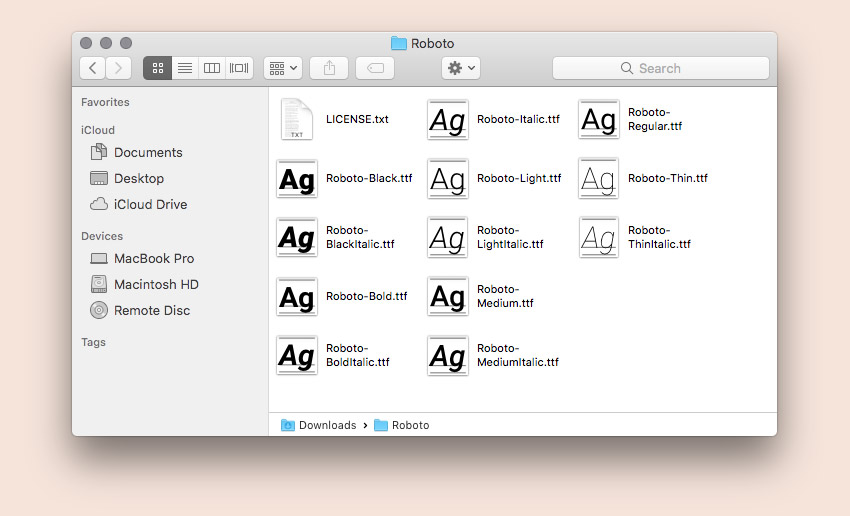
Better still, variable fonts improve performance. Web fonts as we know them need each font variant to be stored in a separate file. For instance, this is how the folder of the Roboto web font looks:

Variable fonts use a single font file that the browser only has to load once. Upon being loaded it can serve all the variants from just that one binary.
So, here is a brief comparison:
- Roboto: twelve font files, twelve variants.
- Variable fonts: one font file, unlimited variants.
As you can already imagine, our typographical options grow incredibly with variable fonts.
The OpenType Font Format
So what file format do variable fonts use? According to the official docs:
“OpenType fonts may have the extension .OTF or .TTF, depending on the kind of outlines in the font and the creator's desire for compatibility on systems without native OpenType support.”
To be completely accurate, variable fonts were introduced in version 1.8 of the OpenType font file specification. OpenType is an extension of the TrueType font format,
therefore variable fonts are available as either .otf or .ttf files.
Design Axes
The new OpenType font file specification comes with a new technology called OpenType Font Variations that allows us to interpolate the font along numerous design axes—up to
64,000 according to the Adobe Typekit Blog.
The OpenType 1.8 specification defines five registered axis tags:
- weight
<wght> - width
<wdth> - optical size
<opsz> - slant
<slnt> - italic
<ital>
Moreover, type designers can also define custom axes along with their own four-character tags in the “name” table of the font file.
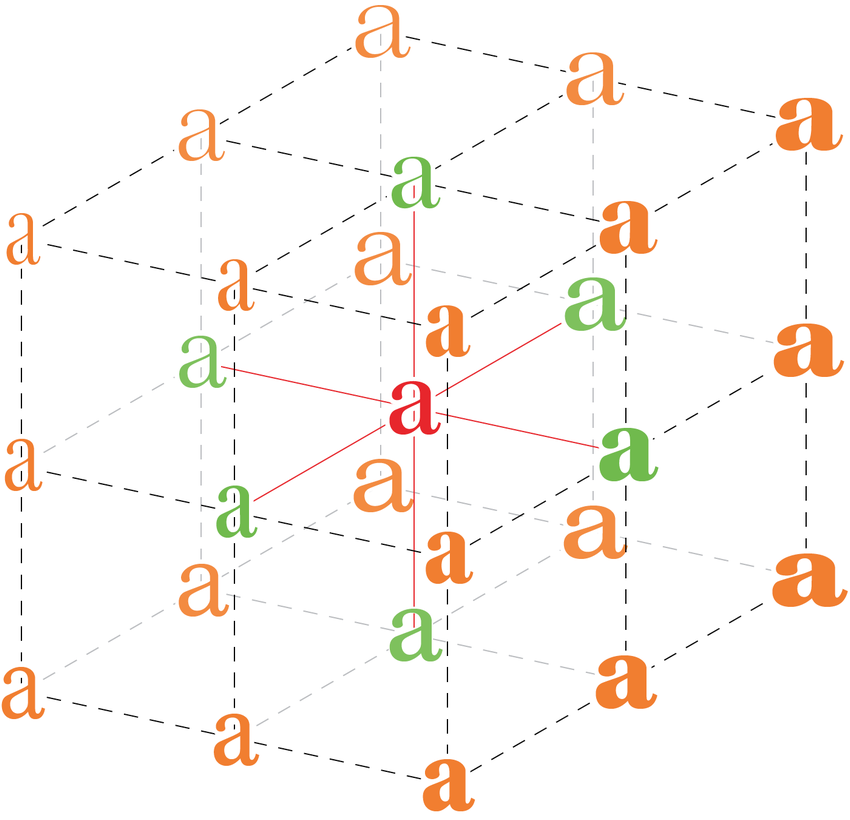
Below, you can see a great illustration of how design axes work (from John Hudson’s article on Medium.com, referred to by Typekit as the non-official
announcement of variable fonts). It demonstrates a three-axis variable font with weight, width, and optical size axes:

The red glyph in the middle represents the set of outlines stored in the font, the green glyphs represent the extremes of the three axes, and the orange glyphs represent the corner positions.
The whole cube represents the design space we have access to if we use this three-axis variable font. It’s a cube only because the font has three dimensions (weight, width, optical size). With fewer axes, we would move downwards towards a rectangle (2-axis) or a line (1-axis) and with more axes, we would move upwards into a multi-dimensional hyperspace.
And of course, a real-life 3-axis variable font wouldn’t necessarily be a cube but more likely a rectangular cuboid, as the different axes in most cases don’t have the same length.
Named Instances
Variable fonts still allow type designers to define named instances—specific font variants among the unlimited number of options. For instance, Adobe’s Variable Font Prototype contains two axes (weight and contrast) and eight named instances (Extra Light, Light, Regular, Semibold, Bold, Black, Black Medium Contrast, Black High Contrast).
Named instances are more important if we want to use a variable font with design programs such as Adobe Illustrator. On the web, we can easily generate any instance (named or unnamed) with CSS (e.g. in the Adobe Variable Font, the Extra Light named instance takes the minimum value of both the weight and contrast axis).
Adding Variable Fonts to a Web Page
We can add variable fonts to a website using the @font-face rule at the top of the CSS file.
For instance, we can add the Avenir Next variable font with the following CSS rule:
@font-face {
font-family: "Avenir Next Variable";
src: url("AvenirNext_Variable.ttf") format("truetype");
}You can find more variable fonts on the Axis Praxis website (it also has a playground for variable fonts), on the GitHub pages of different type design companies (e.g. MonoType,
Type Network), and Typekit has also started to publish the variable font versions of their most popular Adobe
Originals families.
Note: not every OpenType font you’ll find on the web is a variable font (they were introduced only with version 1.8).
Setting Font Variations With CSS
To define font variations, we can use the font-variation-settings CSS property introduced with the CSS Font Module Level 4.
This is a low-level property that allows us to control variable fonts by specifying a value for each axis.
Example 1: Avenir Next
The Avenir Next variable font contains two design axes: weight and width—both are registered axes. Avenir Next also has eight named instances (Regular, Medium, Bold, Heavy, Condensed, Medium Condensed, Bold Condensed, Heavy Condensed).

The full CSS (belonging to a random unnamed font variation) looks like this:
body {
font-family: "Avenir Next Variable";
color: rgb(0, 0, 0);
font-size: 148px;
font-variation-settings: 'wght' 631.164, 'wdth' 88.6799;
}We can use any value (even float numbers) for the axes between the min and max values. In case of Avenir Next, we can use the [400, 900] range for weight and the [75, 100] range for the width axis.
Where to find the ranges? The font files contain the font variation (fvar) tables that hold the necessary data. However, to access that information, we need to view the contents of
the font file with a tool such as FontView. Sometimes the documentation of the font contains the ranges, but unfortunately this is not always the case. The good news is that the Axis Praxis
website contains the min-max values for all the variable fonts it features.
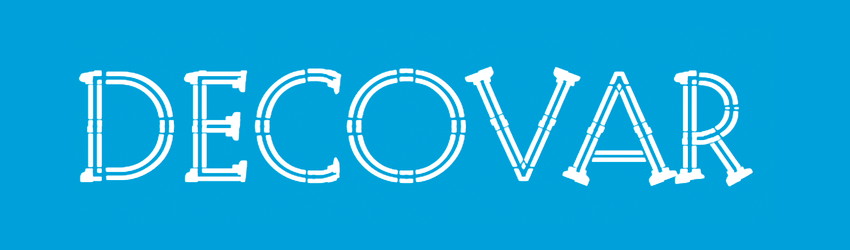
Example 2: Decovar
Decovar is one of the most versatile variable fonts that currently exists. You can find it on Axis Praxis, on GitHub, and it also has a demo page on TypeNetwork’s website. Decovar contains one registered (weight) and fourteen custom axes, and also has seventeen named instances.
From Decovar’s GitHub docs, here are some variants we can achieve with this 15-axis variable font:

The CSS we need to use is similar to the previous example. Here, we have to define all the fifteen axes (inline, sheared, rounded slab, stripes, worm terminal, inline skeleton, open inline terminal, inline terminal, worm, weight, flared, rounded,
worm skeleton, slab, bifurcated).
div {
font-family: Decovar;
color: white;
background-color: rgb(0, 162, 215);
font-size: 157.12px;
text-align: left;
padding-top: 20px;
font-variation-settings: 'INLN' 285.094, 'TSHR' 346.594,
'TRSB' 786.377, 'SSTR' 84.268, 'TWRM' 200, 'SINL' 84.268,
'TOIL' 0, 'TINL' 91.983, 'WORM' 0, 'wght' 400, 'TFLR' 0,
'TRND' 0, 'SWRM' 0, 'TSLB' 277.155, 'TBIF' 0;
}Note: we have to specify a value for all the axes in the font-variation-settings property—even those we don’t want to use.
In case of Decovar, we can use 0 as value for the axes we are not interested in; these will be rendered with the default value. This isn’t always the case though, as it depends on the ranges the font uses for the different axes. Decovar
is easy, as it uses a 0-1000 range for all axes, and 0 is the default value for all.
You can generate similar font-variation-settings declarations with Axis Praxis, you don’t have to calculate the values on your own. The CSS above generates the following
font variant:

High-Level CSS Properties
The font-variation-settings property is a low-level property and according to the W3C recommendations it should only be used if other methods are not
available. What does this exactly mean?
According to the CSS 4 specifications, we will be able to control registered axes with higher-level CSS properties in the future, namely:
-
font-weight(will control thewghtaxis) -
font-stretch(will control thewdthaxis)
-
font-style(will control theslntanditalaxes)
-
font-optical-sizing(will control theopszaxis)
The first three properties exist since CSS2, however the CSS4 specifications expand their usage. We will be able to use them not only with predefined keywords (e.g. normal or bold for font-weight) or round
numbers (e.g. 400, 600, 800, etc.), but also with all numbers on a predefined scale (for instance, font-weight will range
between 1 and 1000 & font-stretch will range between 50% and 200%).
These features are still in the experimental phase, though. So for now, the reasonable thing is to keep using font-variation-settings, as currently this is the most stable property for accessing the axes of variable fonts.
Support
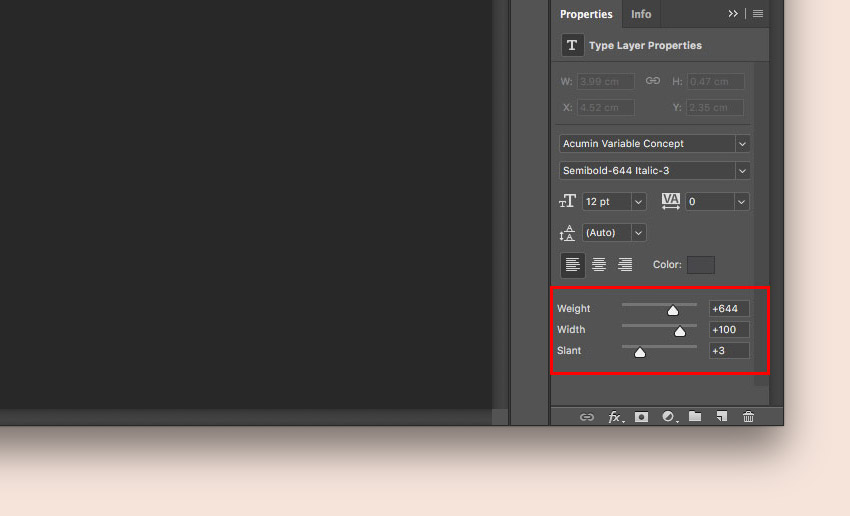
As variable fonts are still very new, browser support is not yet perfect. The latest versions of Chrome and Safari already support them, but Edge and Firefox still lag behind (however variable fonts are already available in Firefox Nightly and Firefox Developer Edition). Since the Oct 2017 release, Photoshop and Illustrator also support variable fonts.

Learn More About Variable Fonts
We can expect variable fonts to bring incredible changes into the world of web typography. As it’s getting more and more support, it’s time to take a plunge into learning and experimenting. Check out the following resources:
- Announcement video of variable fonts at the ATypI conference in Warsaw in 2016, with five notable speakers.
- Typekit Blog’s announcement post by Tim Brown, Head of Typography at Adobe, detailing the problems variable fonts can solve and future
plans.
- Lea Verou has a great online playground on Codepen; it uses the Amstelvar variable font.
- Nick Sherman’s curated Variable Fonts news on Twitter @variablefonts.