在web设计中,有时候我们需要添加一些放大镜效果的需求, 比如, 查看缩略图的时候,希望鼠标悬浮的时候, 能看到放大效果,这个UI/UX场景下,往往需要一个放大镜的javascript类库,在今天这篇文章中, 小编我精心挑选了12款相关图片方法的类库,希望大家喜欢!
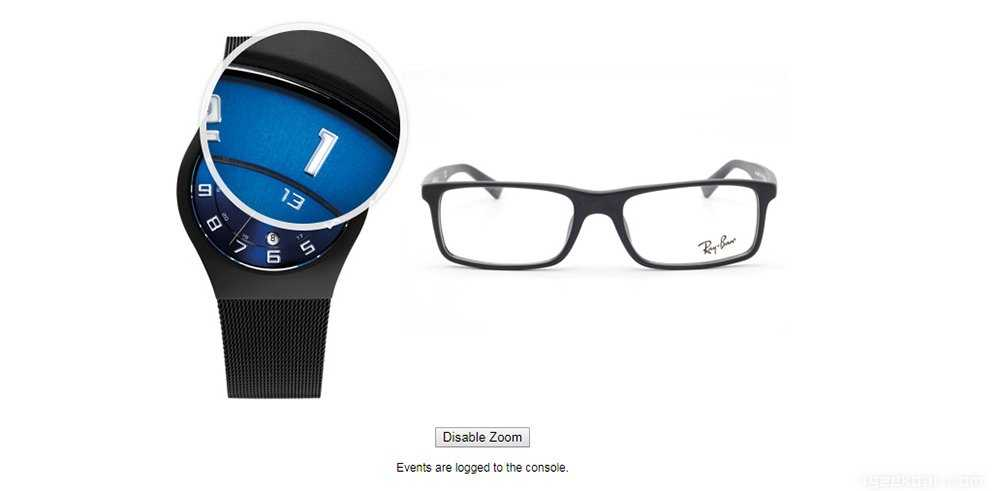
Magify JS
一个超轻量级的悬浮放大效果, 这个插件在鼠标悬浮的时候自动触发, 无需用户去点击, 这个插件可能是你能找到的功能最完整的放大镜插件了
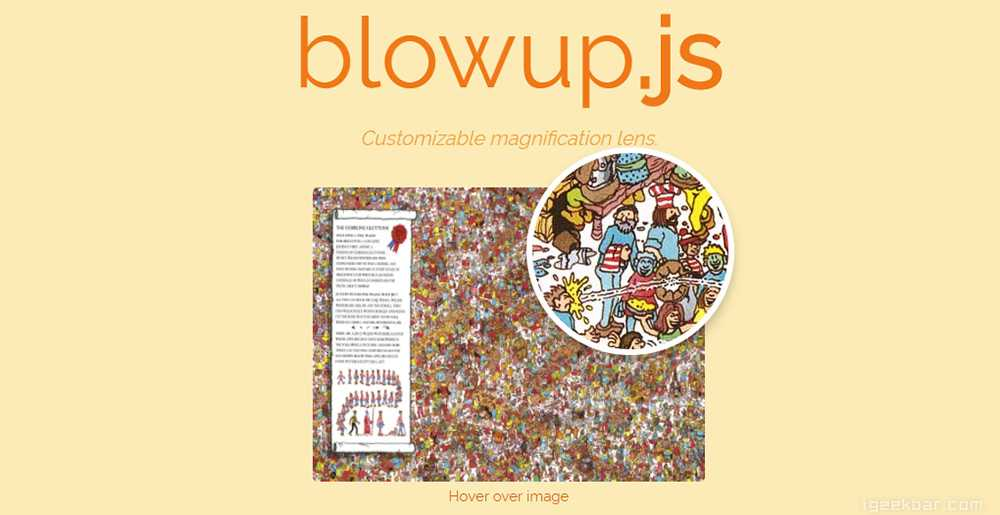
Blowup.js
这是另外一个超酷的放大镜javascript, 也同样是悬浮展示效果,它是一个jQuery的插件,只需要一行代码就可以生成超炫的放大镜效果, 同样拥有很多不同的特性和选项
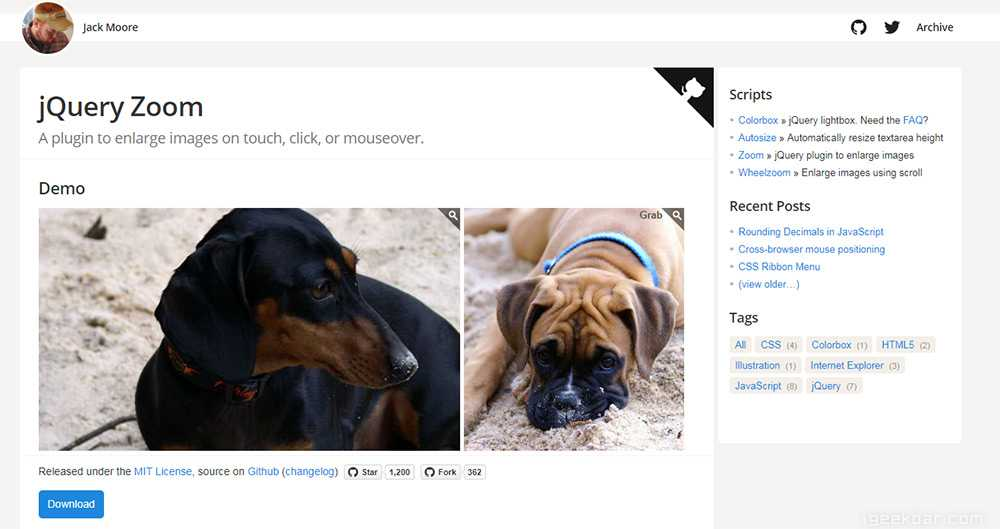
jQuery Zoom
这是另外一个jQuery的插件, 拥有不一样的界面和比较小的体积
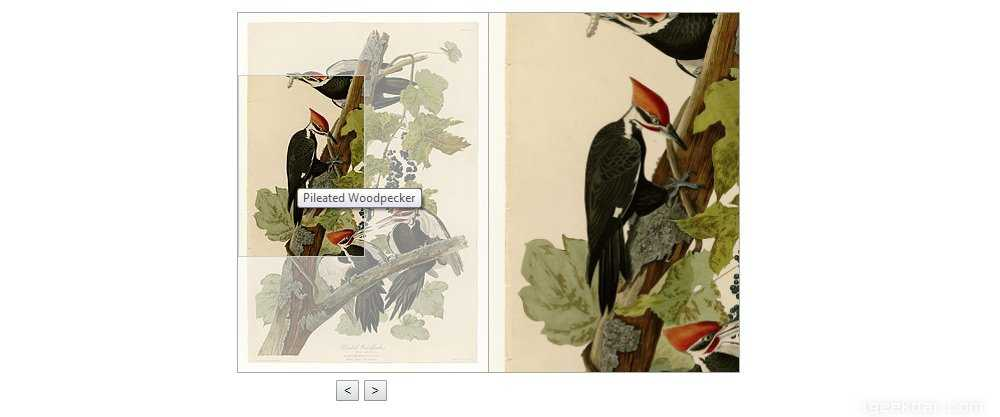
Leroy Zoom
一个只有4k的插件, 但这个插件能够让你放大任何网页部分,包括图片
Magnifier.js
支持鼠标滚轮的缩放功能,这个比较独特
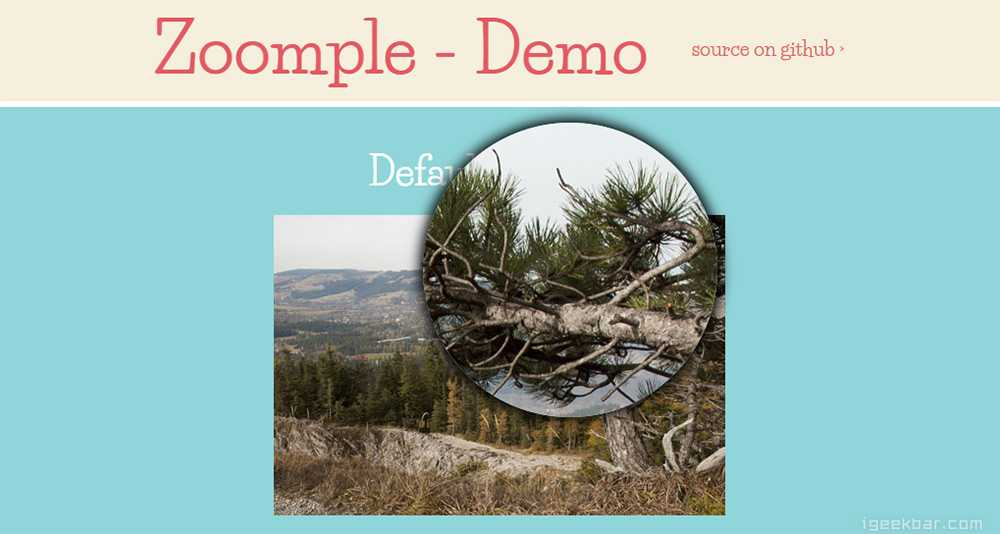
Zoomple
zoomple是非常特别的一个缩放插件, 拥有圆形和方形的放大样式, 支持悬浮缩放的功能,非常值得使用
EasyZoom
基于jQuery的一个超简单的缩放插件,能够支持触摸设备
Zoom.js
和其它的插件不太一样, 这个插件要求点击查看缩放
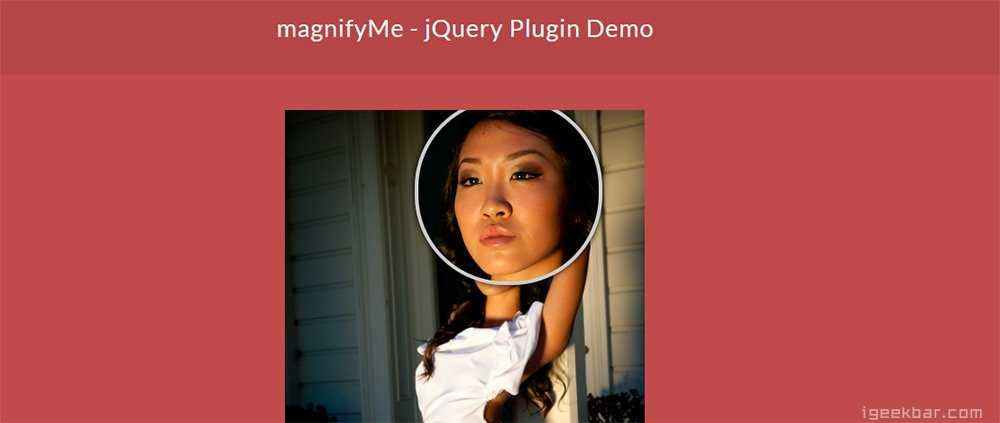
magnifyMe
这个插件使用经典的放大镜风格的效果,依赖于jQuery
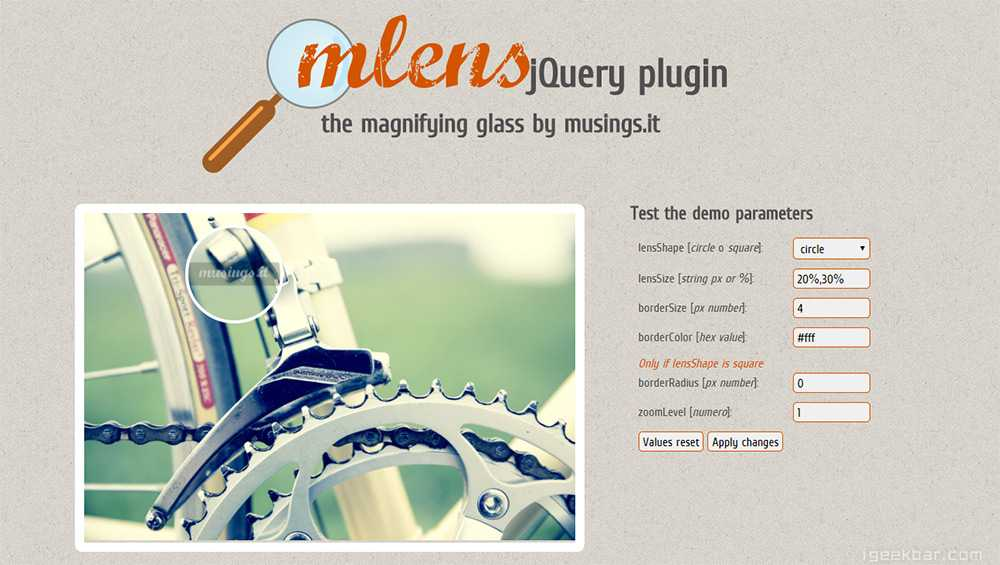
Mlens
提供了很多实用的功能,支持响应式和触摸式设备
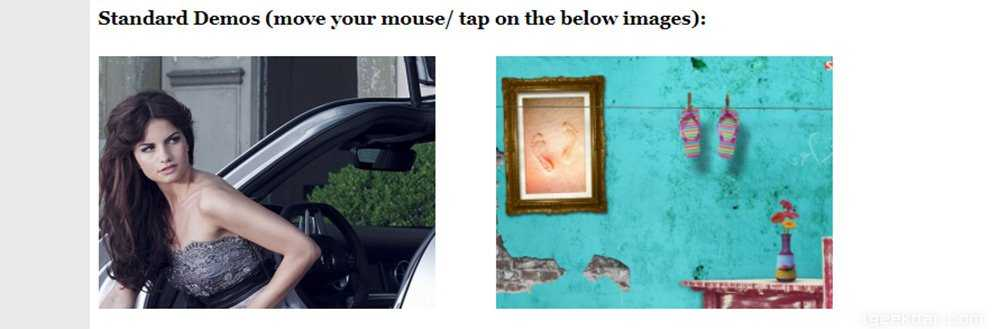
Zoomio
移动友好的图片缩放, 依赖于jQuery的,支持很多丰富的页面特性
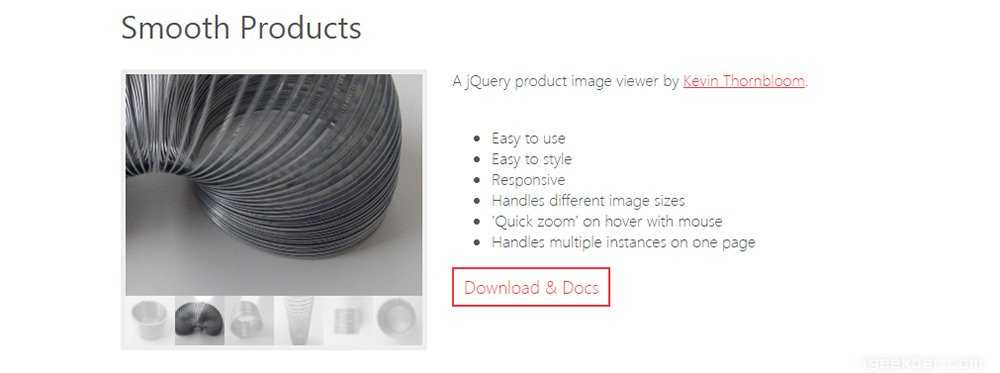
Smooth Products
一个免费的jQuery图片缩放插件,支持悬浮缩放的效果
以上就是小编今天我推荐的12款超棒的图片缩放插件,希望大家喜欢~