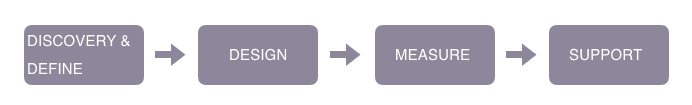
UX工作流程大致分成如下4步骤:发现并定义、设计、设计验证环节、设计支持输出
以下我在介绍着4个环节中,会穿插讲述每个环节的一些常用设计方法知识。

UX precess embedding_UX设计环节的流程/
1. 发现并定义阶段

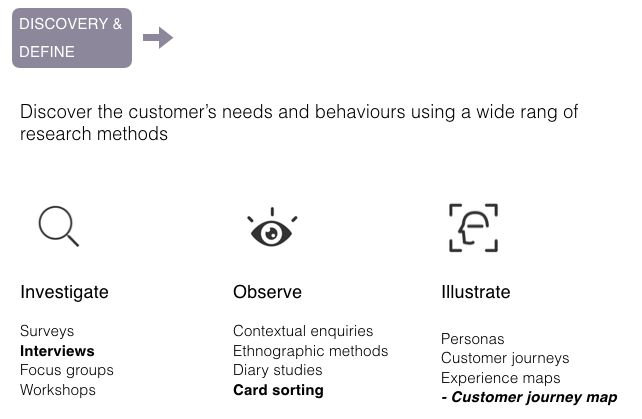
Discovery &Define_发现&定义
通过大量的调研及需求汇总,使用广泛的研究方法来发现用户的真实需求及行为。在这个环节,我们会常常应用到用户访谈、焦点小组、卡片分类、用户画像及用户体验地图等。
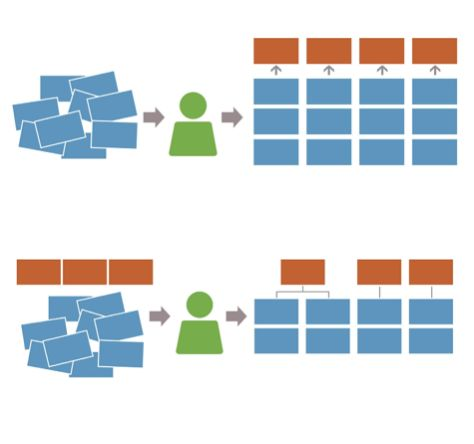
卡片分类方法:
如下图所示例,当UX设计师在进行电商平台的信息架构时,如何对商品品类等进行归类划分?这个时候就需要应用到卡片式分类方法。卡片分类方法通常会包含开放式卡片分类和封闭式卡片分类方法。如下图所示。

电商品台应用卡片分类方法进行前期信息架构

开放式卡片分类&封闭式卡片分类
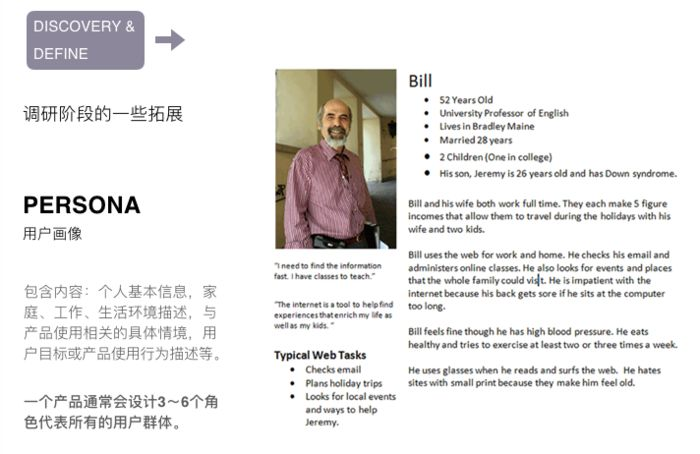
用户画像分析法(Persona):
1.1 人物角色(persona)是什么
指针对产品的目标群体进行真实特征的勾勒,是真实用户的综合原型——代表了一群真实的人物——它描述的是一个群体的特征,也就意味着不是具体的某一个人,而是一群人的特征综合,它是一个虚拟的画像(是产品目标用户的典型用户,而不是极端情况下的个别人)
1.2 为什么要创建人物角色
persona概括了用户研究(产品使用者的目标、行为、观点等)的发现,并形成栩栩如生的画像,以此来辅助产品的决策和设计——才能做出更好的符合用户体验的产品
1.3 创建人物角色的前提
团队认同以用户为中心的设计理念。人物角色创建出来以后,能否真正发挥作用,也要看整个业务部门/设计团队/公司是否已经形成了UCD的思路和流程,是否愿意、是否自觉不自觉地将人物角色引入产品设计的方方面面,否则,人物角色始终是一个摆设、是一堆尘封的文档,纸上画画,墙上挂挂。
1.4 什么时候能够应用
什么时候可以用到人物角色?在制定产品策略时、在讨论产品需求时、在项目优先级排序时、在进行任务分析时、在琢磨交互流程时、在选择设计风格时、在用研项目招募用户时、在锁定推广目标时、在完善运营方案时。总之,在各种讨论、脑暴、pk时,在我们想冲口而出”用户xxx”的时候,人物角色都可以派上用场。
如图所示为一个用户画像的包含的基本内容。

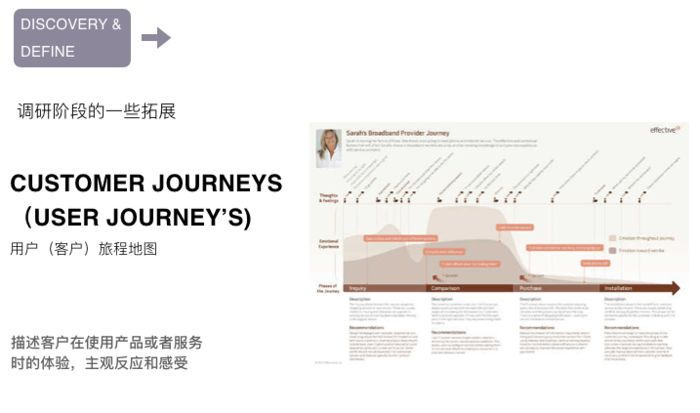
用户体验地图(Customer Journey Map)
用户体验地图,世描述用户在使用产品或服务时的体验,主观感受和反应。绘制客户旅程地图,一般包含操作流程,即在这个流程过程中,用户在关键节点的需求和用户感受。一个产品中,可能会有多个客户旅程图(一个客户角色,对应一个客户旅程),每一个图要更加完整呈现内容,不宜将重点放置在图本身的设计上。
如何创建用户体验地图?
首先在时间框架下填入用户的目标和行为,随后填入用户的感受和想法,当用户故事逐渐完善,再通过视觉化的方式予以呈现,最终服务于团队交流与设计洞察。


用户体验地图的一些案例
延伸阅读:
用户体验地图的一些工具推荐(7 Tools to Uncover Customer Needs & Map the Customer Journey to Create Better Experiences)
http://www.toprankblog.com/2016/04/7-tools-customer-journey/
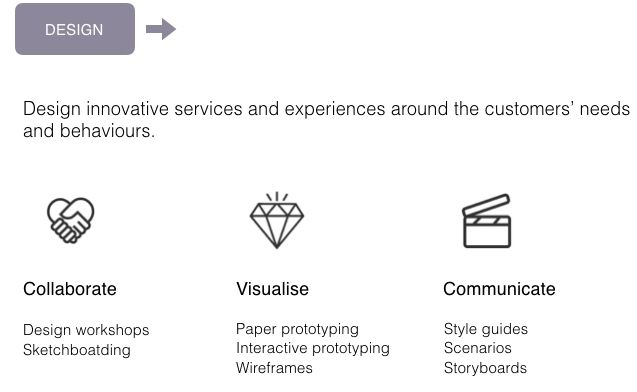
2. 设计环节
当前期需求及相关用户调研结束后,既可以根据结果来实际上升到设计环节。把抽象的定义层转换为可视的设计效果。这个环节也就是我们大多数人眼中的设计师职责所在。但是前期调研定义阶段是最重要与核心的,就如冰山一样,浮在水面上的可视的冰山一角只是很小的一层,而水面下的庞大冰山根基才是最重要的。
在进行设计环节,我们也会有诸如头脑风暴和设计工作坊,把抽象的需求整理成稍具象的一些设计概念,之后接下来会通过一些草图、纸质原型、交互线框图等具化。最后一步才是UI设计环节,通过视觉表现把抽象的概念转化为最终看到的产品界面设计。
所有的这些都是依据于用户的真实需求和行为而进行设计。

以下将通过一些案例来简单介绍下设计环节中的一些关键节点。

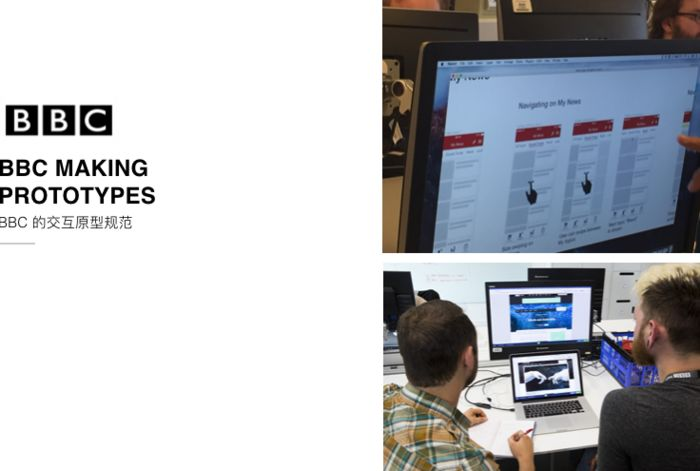
BBC交互原型规范
_延伸阅读:常用的一些交互设计工具介绍及推荐,如__Xmind思维导图、_proto.io、 inVIsion 、marvel、flinto等,接下来我会在其他章节详细跟大家介绍。

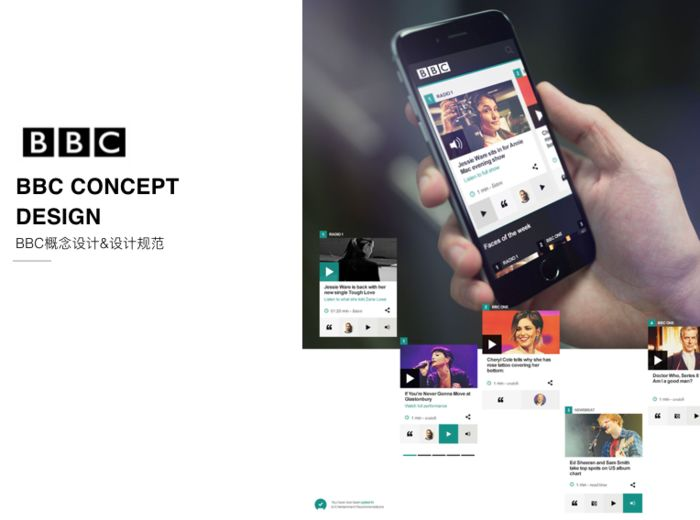
BBC视觉UI概念设计
针对设计规范,不同的公司都会有专业的规范文档说明。其中BBC的 GEL平台,汇总了BBC的全套设计语言。值得大家仔细阅读学习。
BBC GEL_Global Experience Landuage:http://www.bbc.co.uk/gel/
Great UI Design Requires Smart Style Guides: https://www.uxpin.com/studio/blog/great-ui-design-requires-smart-style-guides/
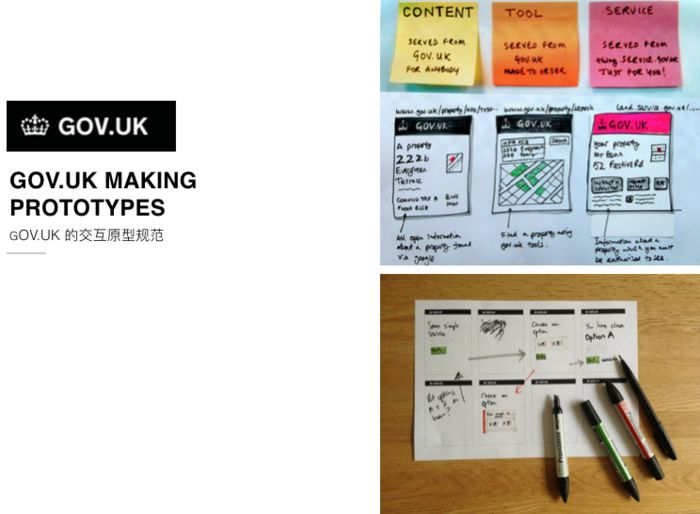
做为UK最大的服务于政府机构的设计平台,GOV.UK也是有规范化的设计语言,大家如有兴趣可深入阅读:https://www.gov.uk/service-manual/design
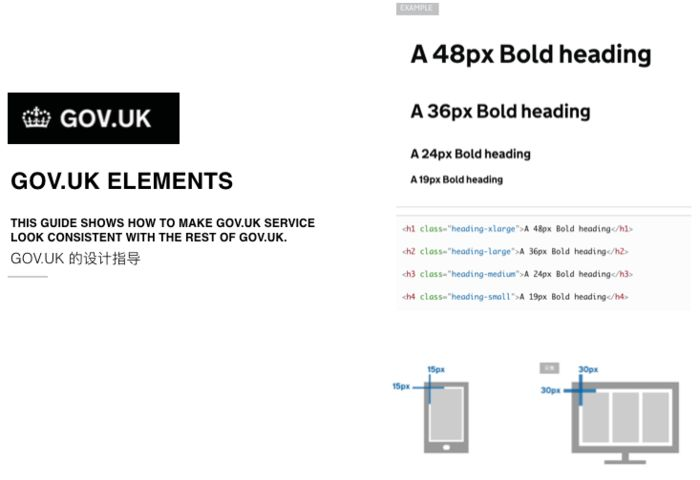
GOV.UK在排版布局、字体、Layout、Typography、Colour、Icons and images、Data、Buttons、Form elements、Errors and validation、Alpha and beta banners等方面都有严格的设计语言,详情可查阅——GOV.UK 的设计规范: https://govuk-elements.herokuapp.com/

GOV.UK 的纸质交互原型&故事版

GOV.UK 的针对字体的设计规范
-
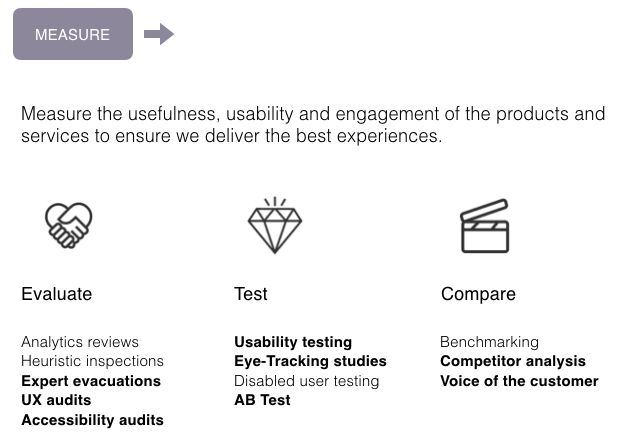
Evaluate 设计评估环节
当交互设计及UI设计都相继完成后,产品已经几乎全部可视化,高保真demo已经准备完毕。那么接下来我们就要进行在开发前的最后一步了_设计测试环节。
上线前进行可用性测试&AB测试;上线后进行产品数据&用户反馈

其中有以下几点需要着重强调:
Disabled user testing>针对残疾人的产品测试(红绿色盲、视力障碍、孩童、老人、特殊群体)——除了常人使用我们的产品,我们也不能忽视残障人士群体。
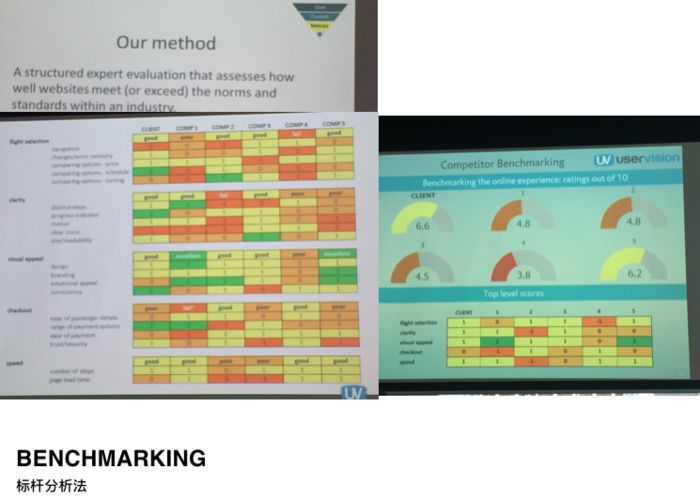
Benchmarking> 本公司的业务流程和性能指标与行业最佳实践者进行的比较
(基准测试是将业务流程和性能指标与其他公司的行业最佳实践进行比较。 在项目管理中,基准测试还可以支持项目的选择,计划和交付)

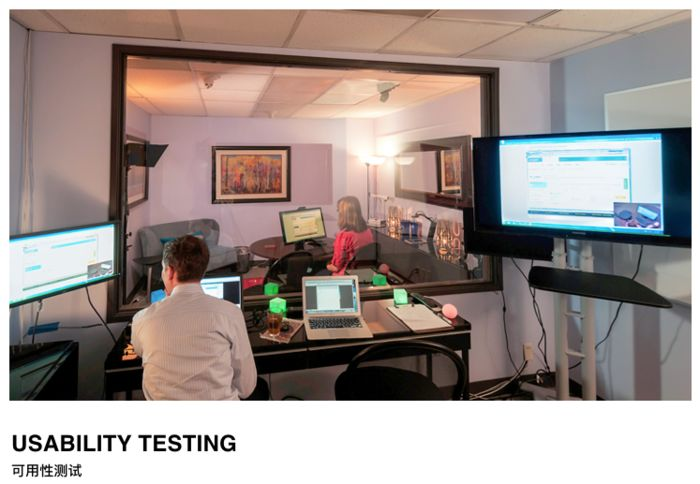
可用性测试

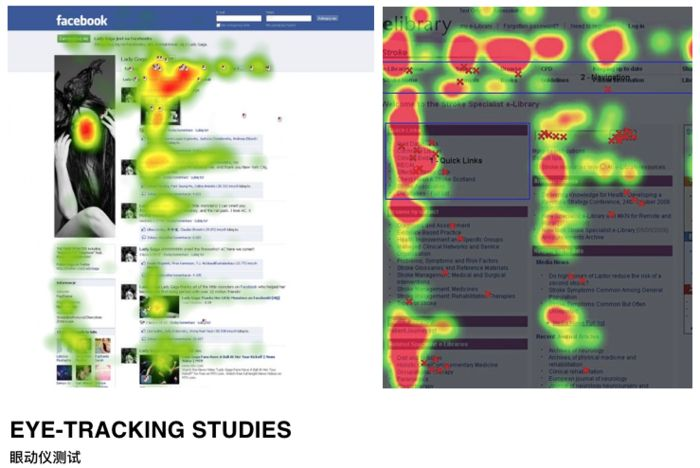
眼动仪测试

AB测试

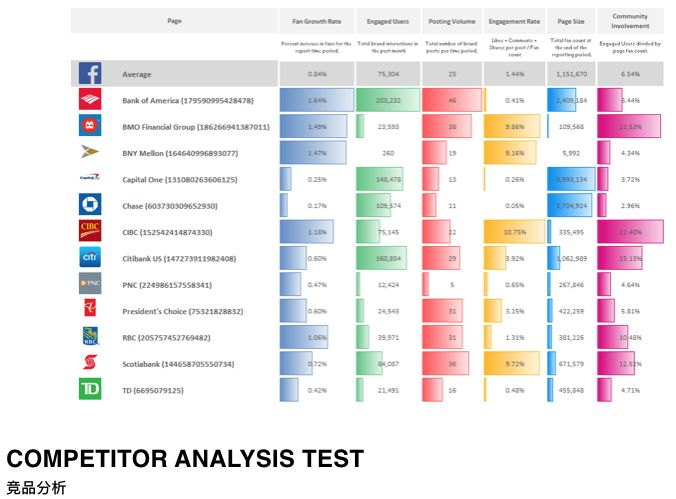
竞品分析
Test 用户测试常用工具推荐_17种移动端UX用户测试工具推荐 _17 Testing Tools for Mobile UX https://blog.kissmetrics.com/testing-tools-for-mobile-ux/

Benchmarking标杆分析法
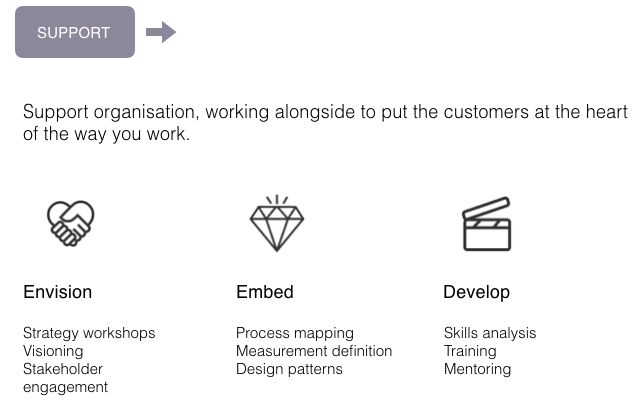
4. 技术支持阶段
上线前产品的各方面测试与评估都已经结束,最后一个阶段,即与开发配合,完成产品上线。

技术支持阶段
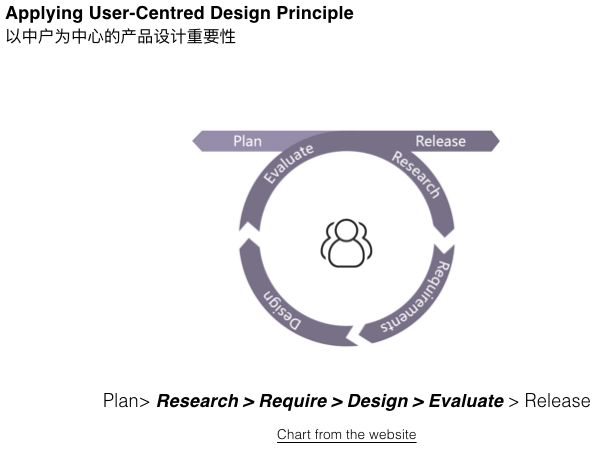
在所有的UX设计环节中,以上4个部分会重复循环。这也构成了互联网产品的迭代更新,产品通过一个版本和一个版本的演进,来更好的服务于用户,同时提升产品的商业价值。

以中户为中心的产品设计重要性
5. 中西UX用户体验设计及团队文化差异性分析

综上所述,在UX体验设计之旅章节,我分别从企业简介、团队搭建、UX设计流程及方法角度,向大家介绍了UX的一些基础知识。通过交流和参访,我觉得中西方在UX设计行业里,还是有一定差异的。
5.1 从团队搭建来说
像Facebook、Designit等公司,拥有150+用户研究员,200名UX设计师,他们非常重视研究、数据分析(UR & UX)——但反观国内,前期调研分析阶段很弱。一般需求都是从领导层发出指令,层级执行。
5.2 设计师职业规划上——轮岗制明显
Evernote设计师平均10年以上经验,每个设计师都能独档一面,很少初中级;BBC工程师&设计师——设计师能力综合全面、懂商业&技术
5.3 内部协同——尊重设计师的专业素养_设计团队间&跨部门团队合作愉悦
尊重设计师,懂得设计师的商业价值(BBC,设计师话语权大,与开发、媒体等都是平等的)人人都是用户体验设计师,思维意识层面较国内更成熟。
5.4 西方产品依然面临(APP & WEB) UX用户体验本地化问题
如Amazon、Skyscanner等在国际化道路上也经历了曲折。反观国内支付宝Alipay在开拓东南亚欧洲市场时遇到的问题类似。
5.5 注重故事诉说着,鼓励大家成为Story Teller
交流中,大家提到要善于做一名Story Teller。通过描述故事的方式讲述用户的需求,表达设计的价值。——这一点国内的设计师不善于讲述故事,把设计理念传达给受众及组内成员。
接下来,我会把UX 设计流程中的一些细节逐一进行文章汇总,如大家想进一步了解,可持续关注。
注:部分图片来源于网络,转载请注明出处!
作者:monsoon,毕业于江大设院,现从事Fintech领域的产品设计工作。早期UX体验设计布道者,设计领域涵盖品牌视觉、UI&UX体验设计等。曾主导过多个互联网产品的设计工作,如搜狗输入法等~
·End·
微交互 ∣细节设计成就卓越产品


长按,识别二维码,加关注
分享文章,让更多的人知道微交互