【回复“1024”,送你一个特别推送】

是的,我开发了一款超好玩的小程序,不多说,看过我朋友圈的朋友都应该知道了,我经常用它抽奖,但是它又不仅仅是一款抽奖工具。这款产品是我自己画原型图,画设计图,写前端界面做出来了,从想法到成型用了两周时间。现在我从头跟大家讲讲,希望对大家以后开发产品能够有所帮助。
产品想法的来源
大家都知道,前一段时间我经常用冯大公司开发的抽奖助手这个小程序给大家发送奖品。然后有一次在去青岛出差回来的路上,跟我的朋友聊天,说:我感觉应该开发一款考勤助手,基于地理位置的,设置范围,方圆100米以内的算打卡成功之类的。你看看抽奖助手,虽小但是好用,解决了痛点。那为何不开发一款类似的考勤助手呢?
但是在小程序上一搜考勤,签到等关键字,太多类似的小程序了,我朋友说:那不如开发一款签到加抽奖的小程序。我说:什么意思?他说:比如,开会的时候,为了让大家来开会,发起签到,签到成功后可以抽奖,是不是就很有意思了?那么我们再来延伸一下,比如举报车展活动,还有一些干销售的举办活动,可以用它创建活动,通过微信小程序进行邀请,在签到,签到成功后,抽奖,是不是可以让销售活动吸引很多人呢?说实话,真是越聊越感觉非常的有前途,好玩。思维真的是越碰撞,灵感就越多,思路就越开阔。我感觉每周定时来一个头脑风暴,还真是有必要。
心动不如行动
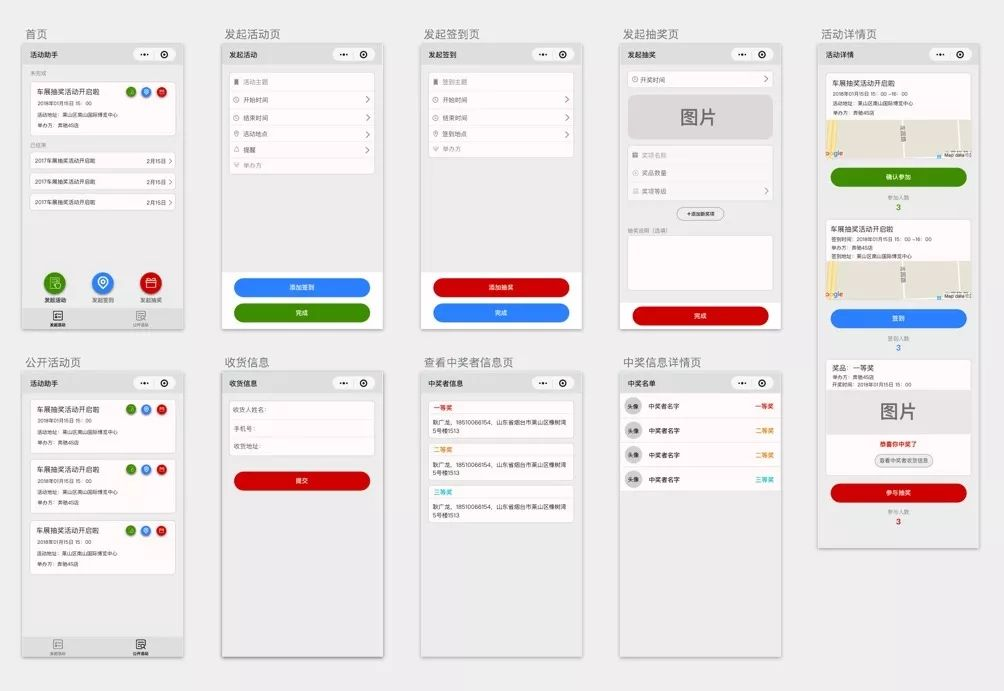
说时迟,那时快,心动不如行动,周六出差回来,星期天在家就把思维导图画好了,捋顺了整个逻辑。周一到公司,和几个哥们一聊,就开干了。周一下午,我就开始用 Sketch 画效果图了,用时近一天的时间,就完成了效果图的设计。如下图:

知识普及:作为不会设计的程序员来说,强烈推荐大家使用 Sketch 这款软件设计效果图,这款软件简直就是设计神器,傻瓜式的操作,不需要你懂太多的 PS ,很容易就能够设计出效果图来,而且且图标很方便,Android 和 iOS 的几倍图都可以很快切出来。(以后单独给大家介绍这款软件)
这款软件其实难点不在于设计,也不在于前端界面,是在于后台的逻辑以及数据库的设计,因为我们要求他可以单独发起活动,发起签到,发起抽奖,而他们之间又可以自由组合,可以直发起活动和签到或者签到和抽奖,又或者活动,签到,抽奖一起发起。所以整体的逻辑判断很复杂。
当然,前端界面详情页也是共用的一个,加了很多逻辑判断,在 wxml 文件中的条件语句多的你都脑袋大。但是这都阻碍不了我们想做出它来的决心。又一次周二晚上,我们为了赶紧做出来,在周四发布,加班到了半夜三点,走通了所有的整体逻辑,才回家睡觉。
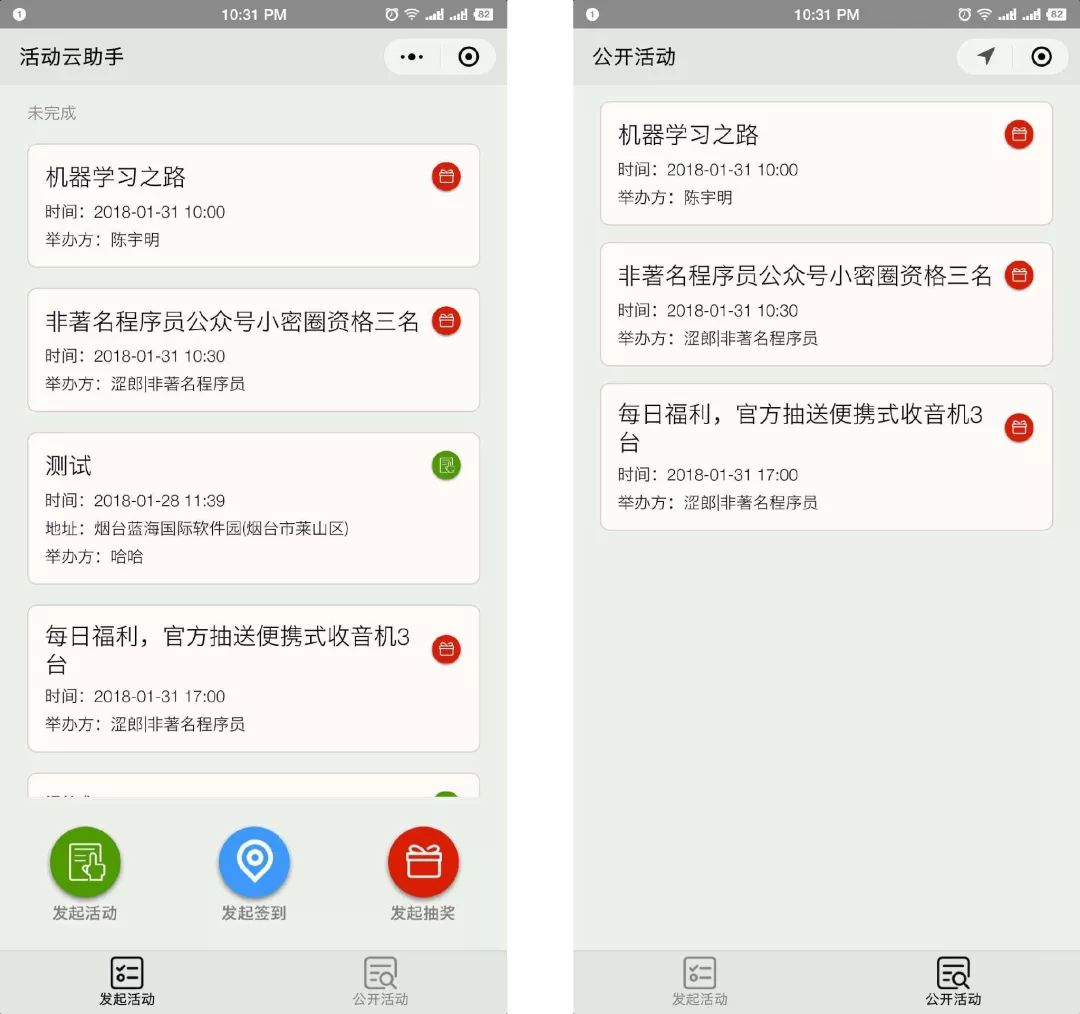
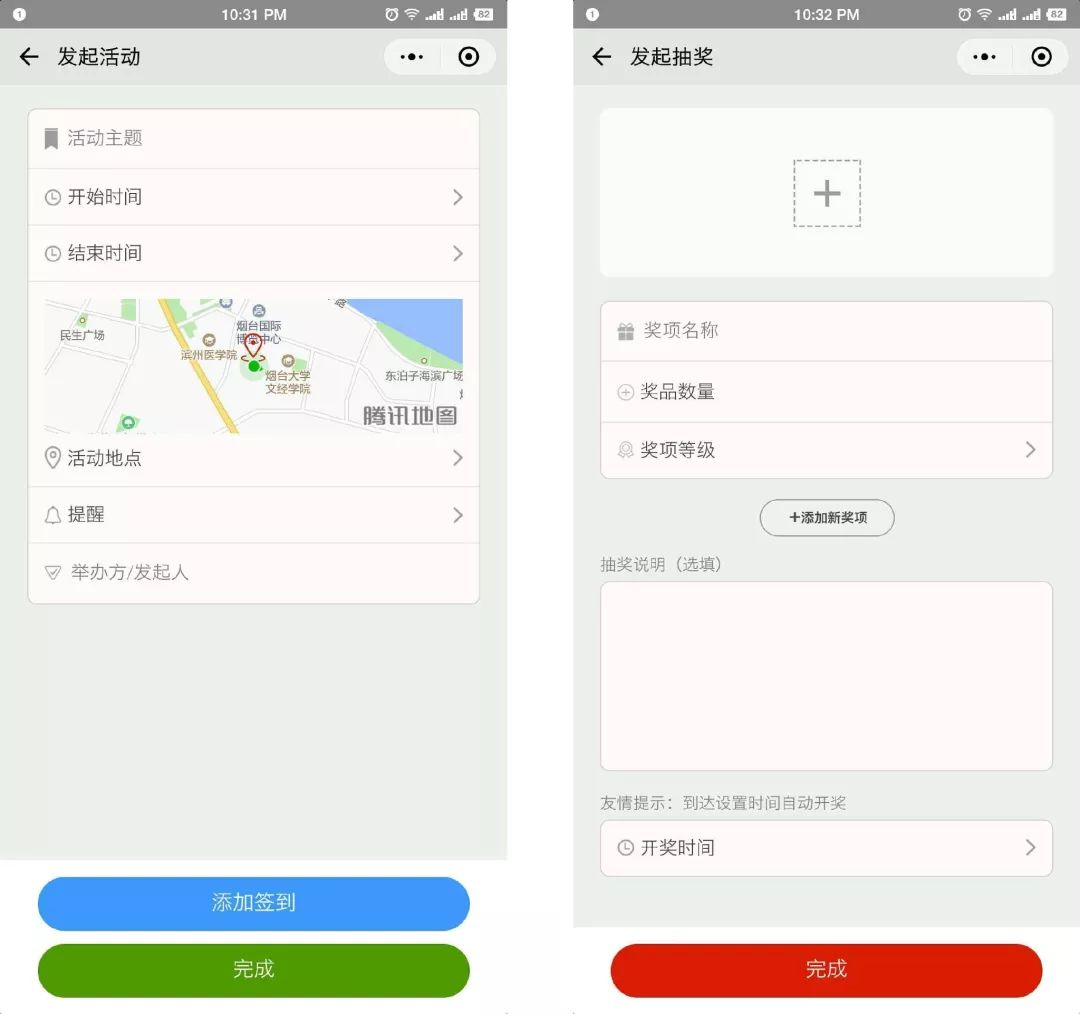
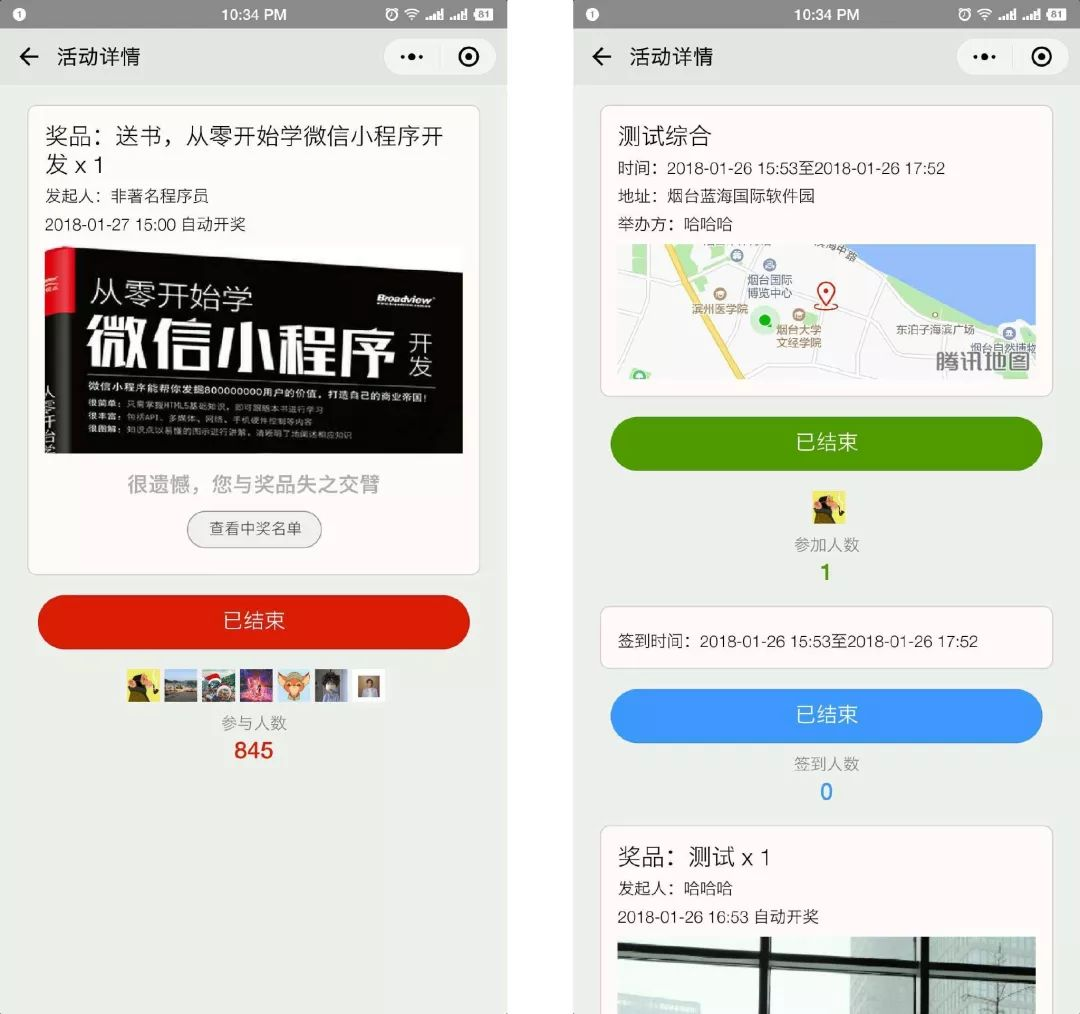
产品展示



怎么样?看起来还行吧?说实话,作为一个程序员,我感觉设计成这样已经很不容易了。虽然不是很美观,但是已经足够简约和简洁了。作为一个非著名程序员,我最喜欢的产品经理是乔布斯,他就喜欢简约和简洁;作为一个非著名程序员,我最喜欢的工程师是沃兹。就是乔布斯和沃兹他俩创建的苹果,嗯,就是这样的。
产品开发经验分享
说实话,这一款产品开发完成之后,基本上微信小程序的组件和 API 基本上都让我研究透了。尤其是自定义生成图片,选择裁剪图片,调用图库,使用地图定位,以及 map ,模板消息,转发到群等等功能,已经都摸透了。其实微信小程序开发没有大家想想的那么难,超级简单。关于开发经验这块,我改天会单独写篇文章介绍。明天我会发一篇文章,介绍一些小程序开发用到的不错的第三方库,绝对超级好用,超值。记得来看哦。
总结
总结,我不想鼓吹大家开发小程序,学习小程序,因为小程序从根本上来讲,就不用学,一个懂点 JS 就能开发的小程序,这门技术不用特意学习,抽空看看文档,就能入门了。一个响应式的系统,就跟我们 Android 中的 databing 道理一样,加上会点 JS 就能完全掌握。就是这么简单,小程序在微信的热推之下,今年会持续火的,懂点这方面的知识,你不会吃亏。
另外,我想说,我的小程序的名字叫:活动云助手。最近持续一周都会在公开列表里发送书籍奖品,随机抽送,大家有兴趣的可以去参与一下,不要白不要,万一你中奖了呢?持续近两周吧,各种书籍,从小程序,到大数据,再到 Python ,机器学习等各种技术书。好了,点击下面的小程序,赶紧去看看,去参与一下吧!!!
点击我,打开小程序


