
往期文章索引:
1 / 入门基本概念、page的相关操作
2 / artboard 、NSFileManager 和 NSString 关于文件及文件夹的相关操作
5/ Shape 的一些操作,主要介绍 line 及 rect
上一期主要介绍 line 及 rect ,这期介绍 curve 。
sketch 的 curve 是通过 NSBezierPath 绘制的,通过3个点(每个点是一个 NSMakePoint 对象 ),绘制一条 bezier path 。

1
熟悉 NSBezierPath
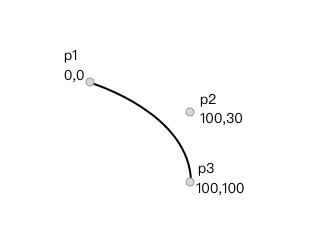
如上图所示的三点,绘制一条 bezier path 。
var doc=context.document;var page=doc.currentPage();var p1=NSMakePoint(0,0);var p2=NSMakePoint(100,30);var p3=NSMakePoint(100,100);//createBezierPathvar nsb=[NSBezierPath bezierPath];
nsb.moveToPoint(p1);
[nsb
curveToPoint:p3
controlPoint1:p1
controlPoint2:p2
];var lineShape= [MSShapeGroup new];
lineShape.setBezierPath(nsb);
lineShape.name=(new Date()).getTime().toString();// add bordervar lineShapeStyle = lineShape.style(),
borders = lineShapeStyle.borders();if (borders.count() <= 0){
lineShapeStyle.addStylePartOfType(1);
};// set border stylevar border = borders[0];
border.setColor(MSImmutableColor.colorWithSVGString('black'));
border.thickness = 2;
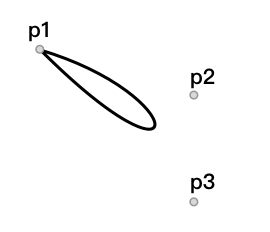
page.addLayers([lineShape])把点的顺序稍微调整下:

nsb.moveToPoint(p1);
[nsb
curveToPoint:p1
controlPoint1:p2
controlPoint2:p3
];
2
动手做实验
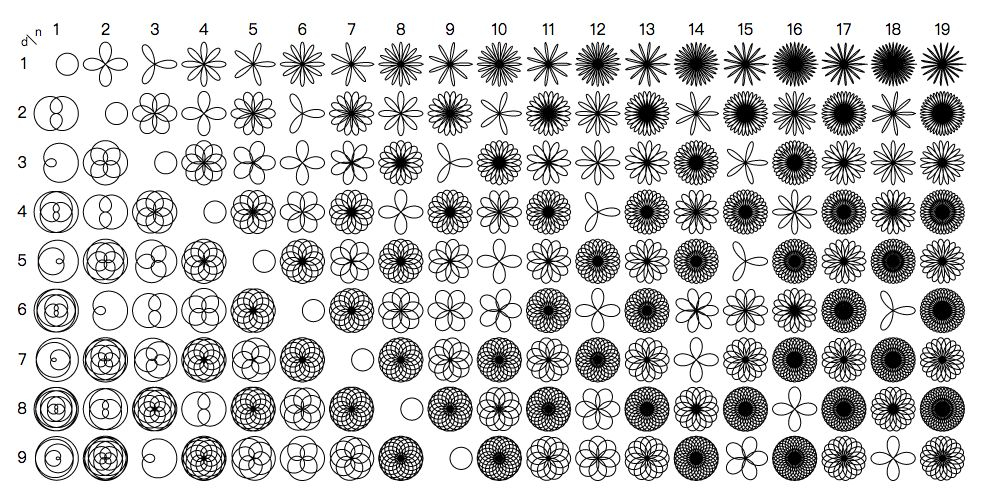
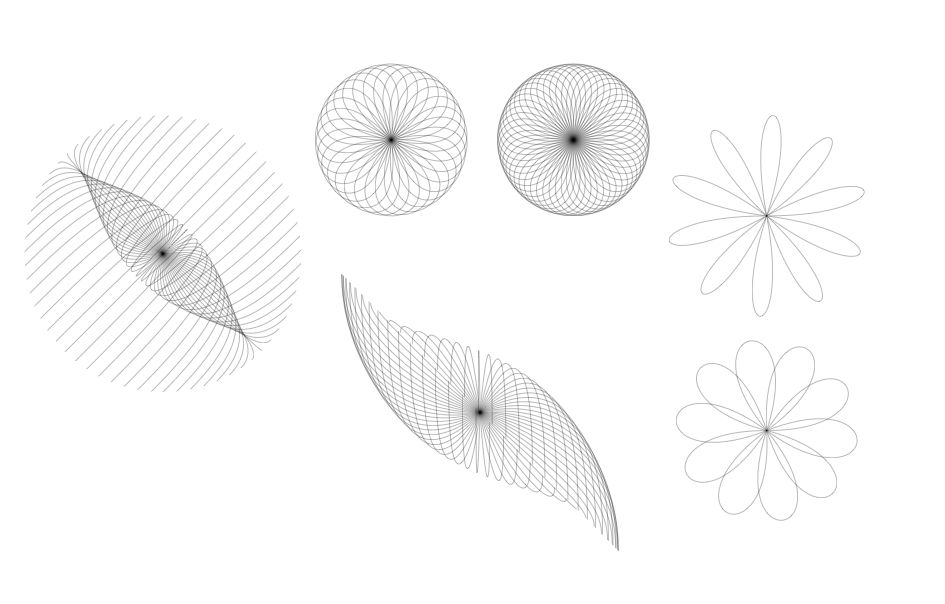
我们可以动手绘制玫瑰曲线 Rhodonea Curve:平面内,围绕某一中心点平均分布整数个正弦花瓣的曲线。

写一个 for 循环,把360度范围内的 x 与 y 的坐标求出,然后用 BezierPath 绘制出每个花瓣,实验结果如下:

*
知识星球
更多 sketch 插件的开发,代码的下载,可以在知识星球交流。还包括:
1 看到一些好案例,关键技术解决方案 ,写出文章又不成体系,发星球;
2 我会在知识星球发一些非常机密的研究心得;
3 一些非常有技巧的知识,给付费用户;
4 公众号的迭代版本,针对文章发更为升级、核心的内容。
5 当然,还有资深的专家在星球里。
*
热门文章
*
关于公众号:
本公众号定期更新人工智能&设计&科技内容。
谈点设计,敲点代码,偶尔创作点人工智能实验产品。
码字不易,开启新的打赏方式:
