之前的教程我们做了『单页面联动』、『多页面跳转』,一个产品中,除了这两个交互以外,还有一个重要的动效:Loading动画
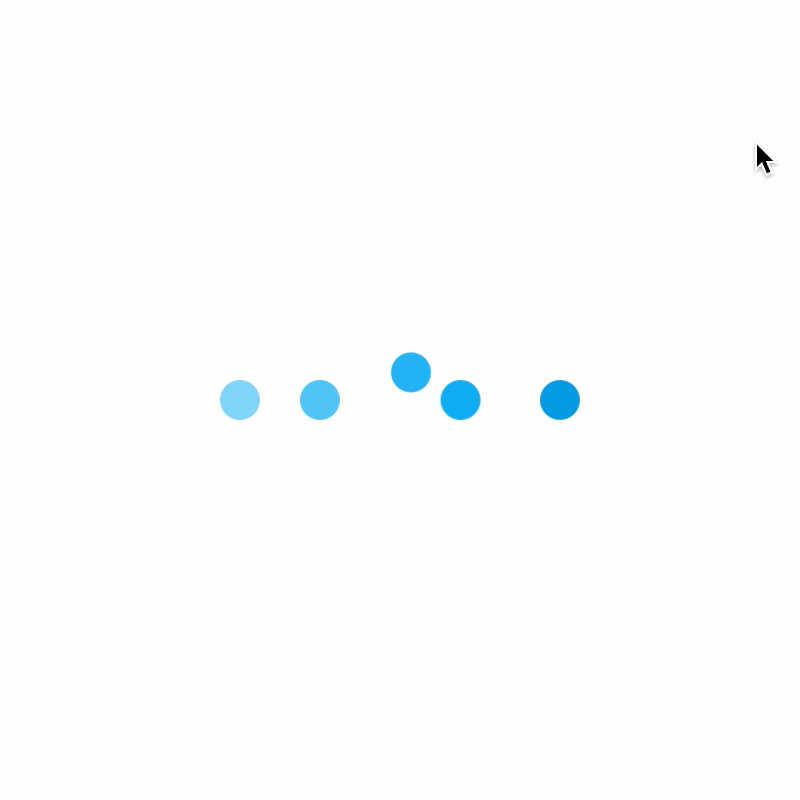
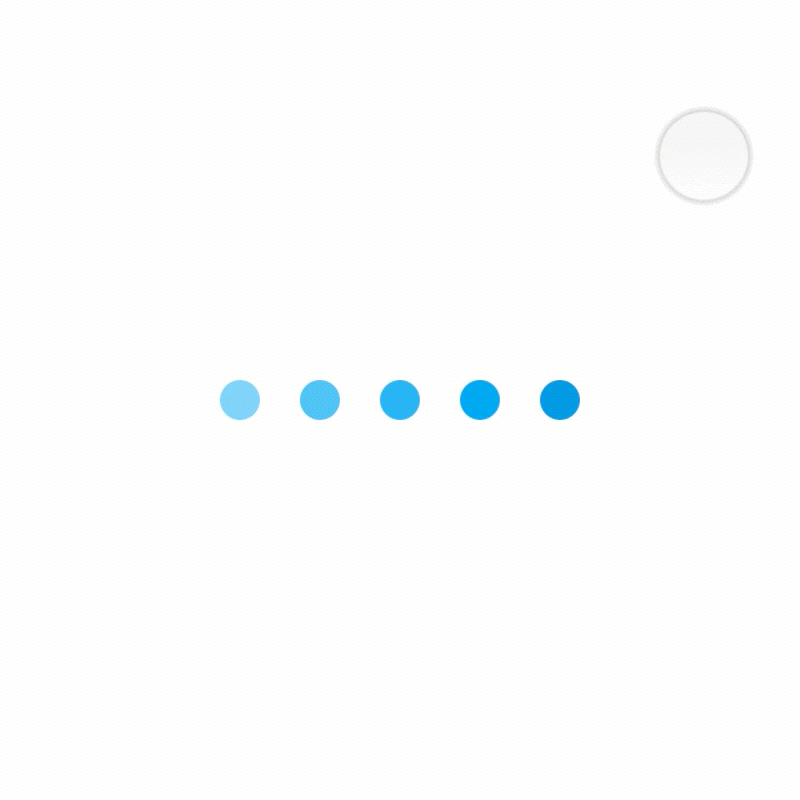
今天要做的Loading效果如下:

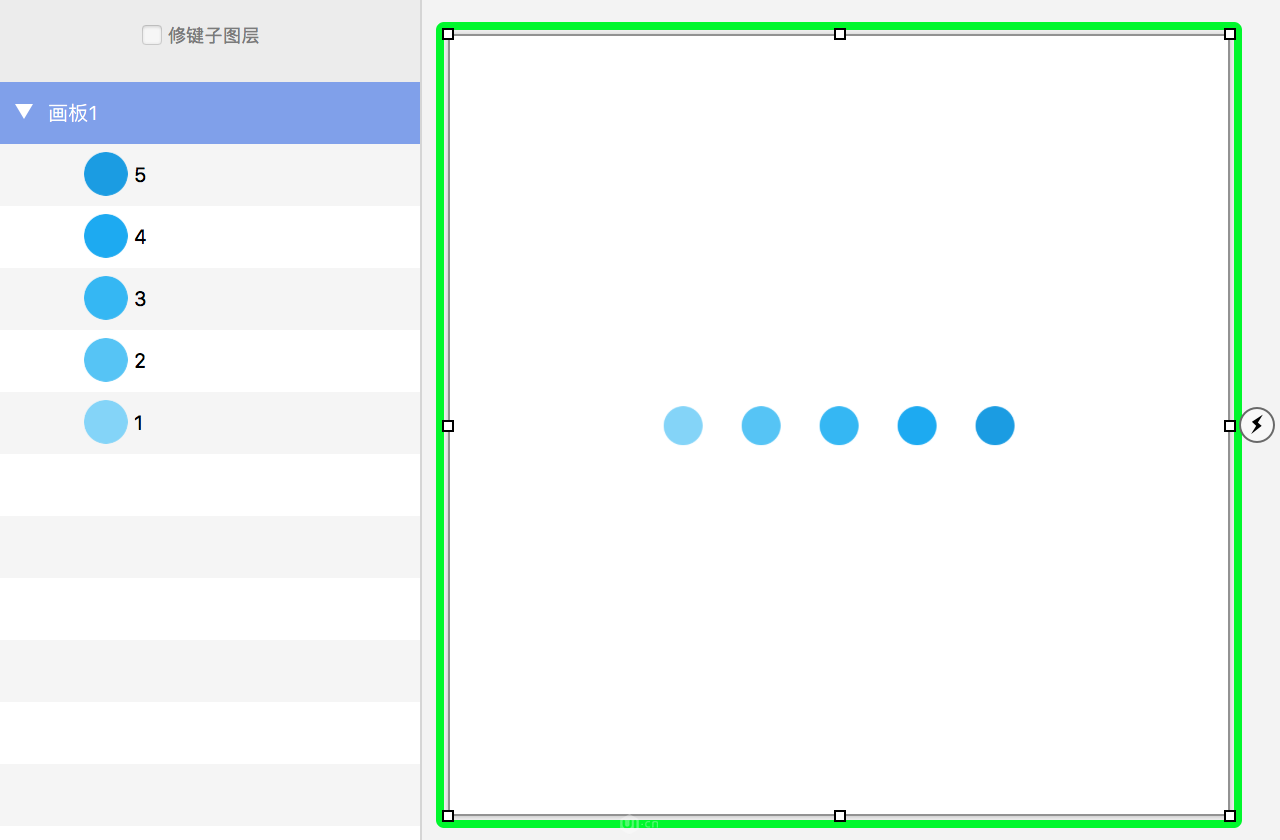
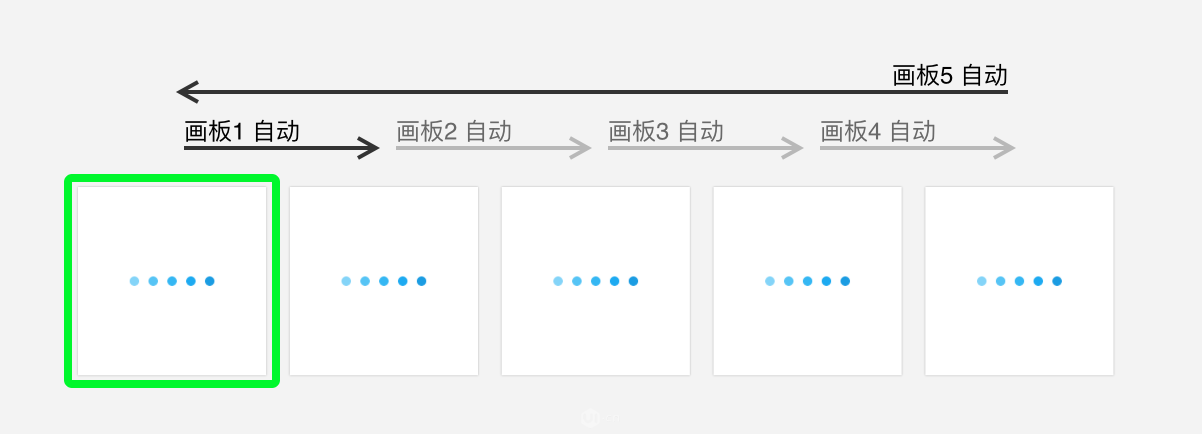
第一步:准备画板和内容
使用快捷键『R』,创建5个方块,然后调整圆角,变成圆形,上渐变色。

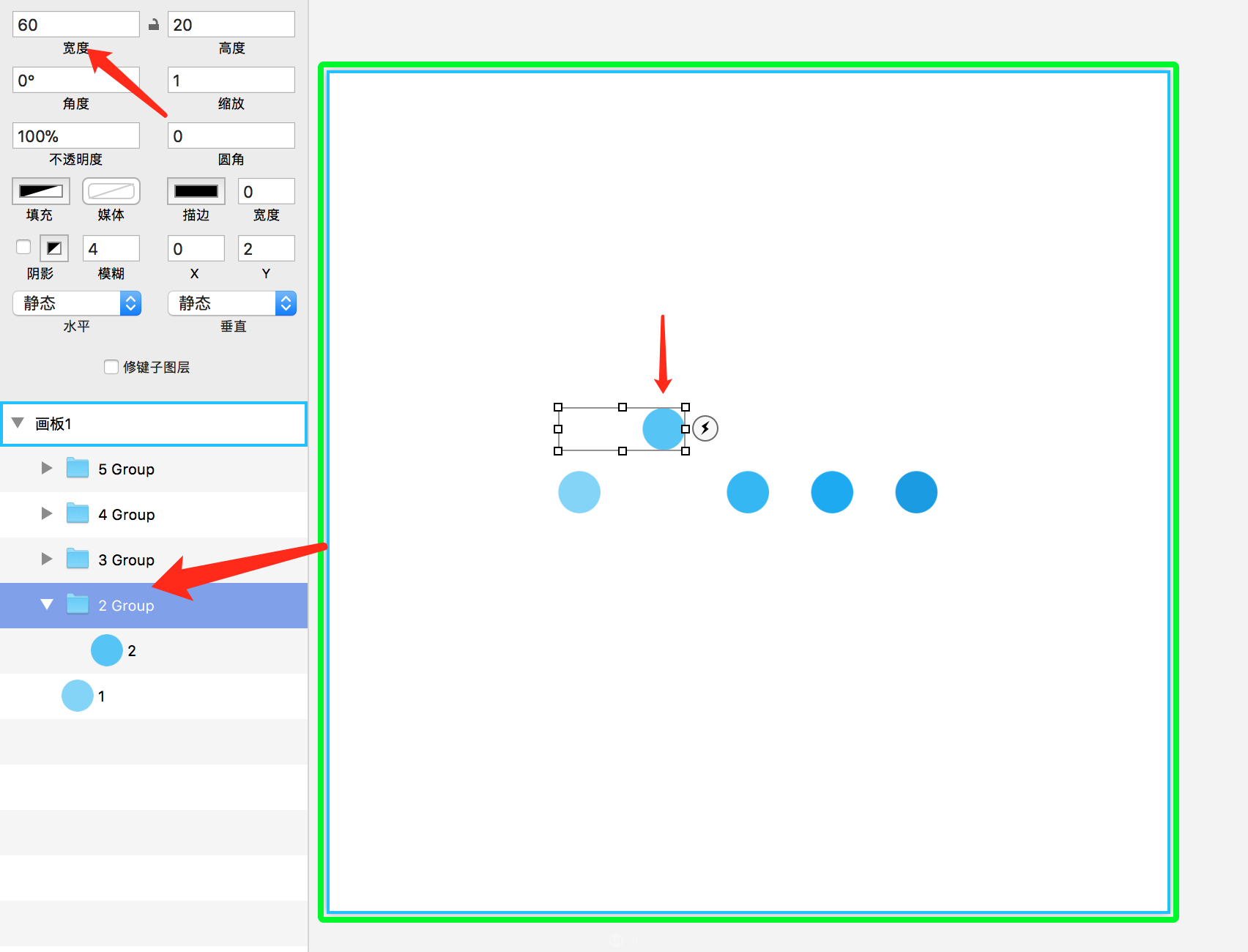
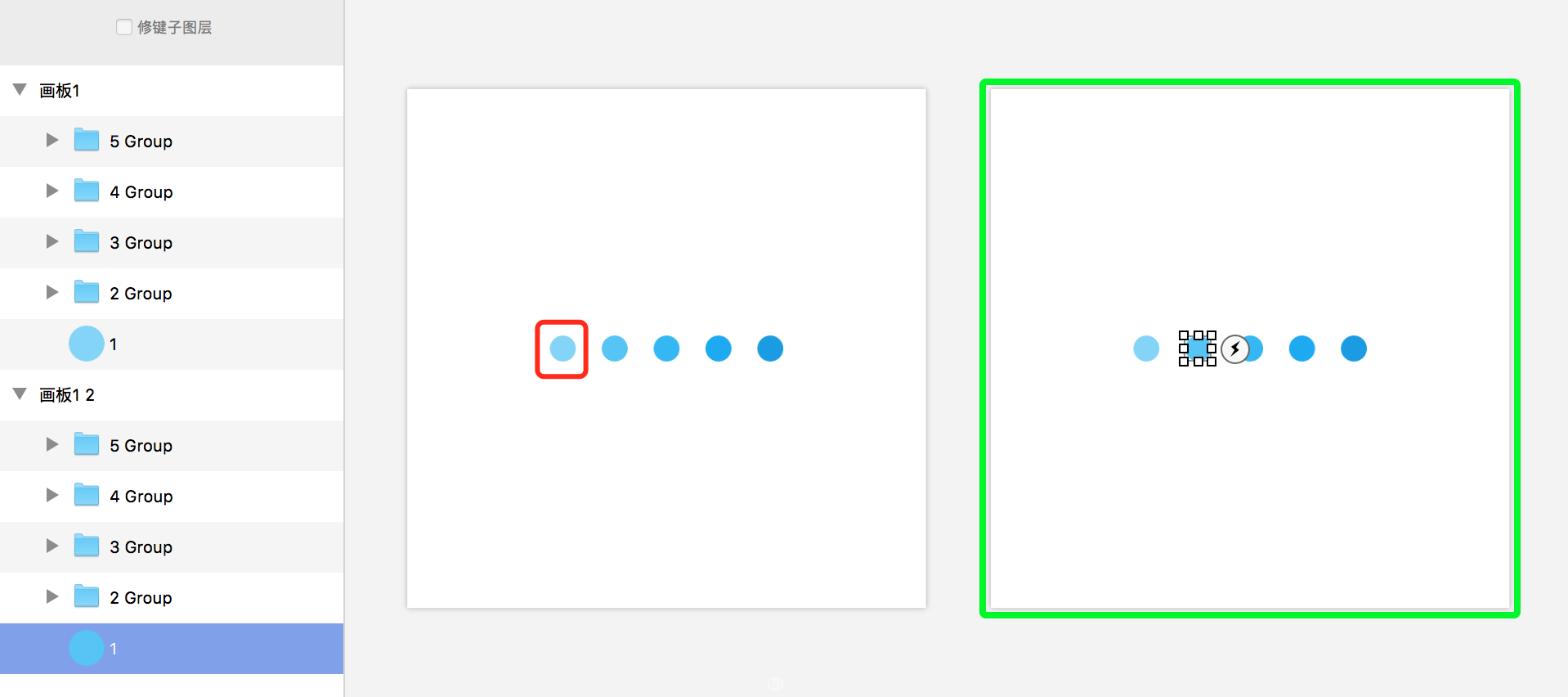
第二步:将2、3、4、5进行编组,然后设置组的宽度。
设置『2 Group』的宽度时,建议直接向左拉宽,然后让小球留在框的右边,这很重要。

3、4、5 执行同样的操作。
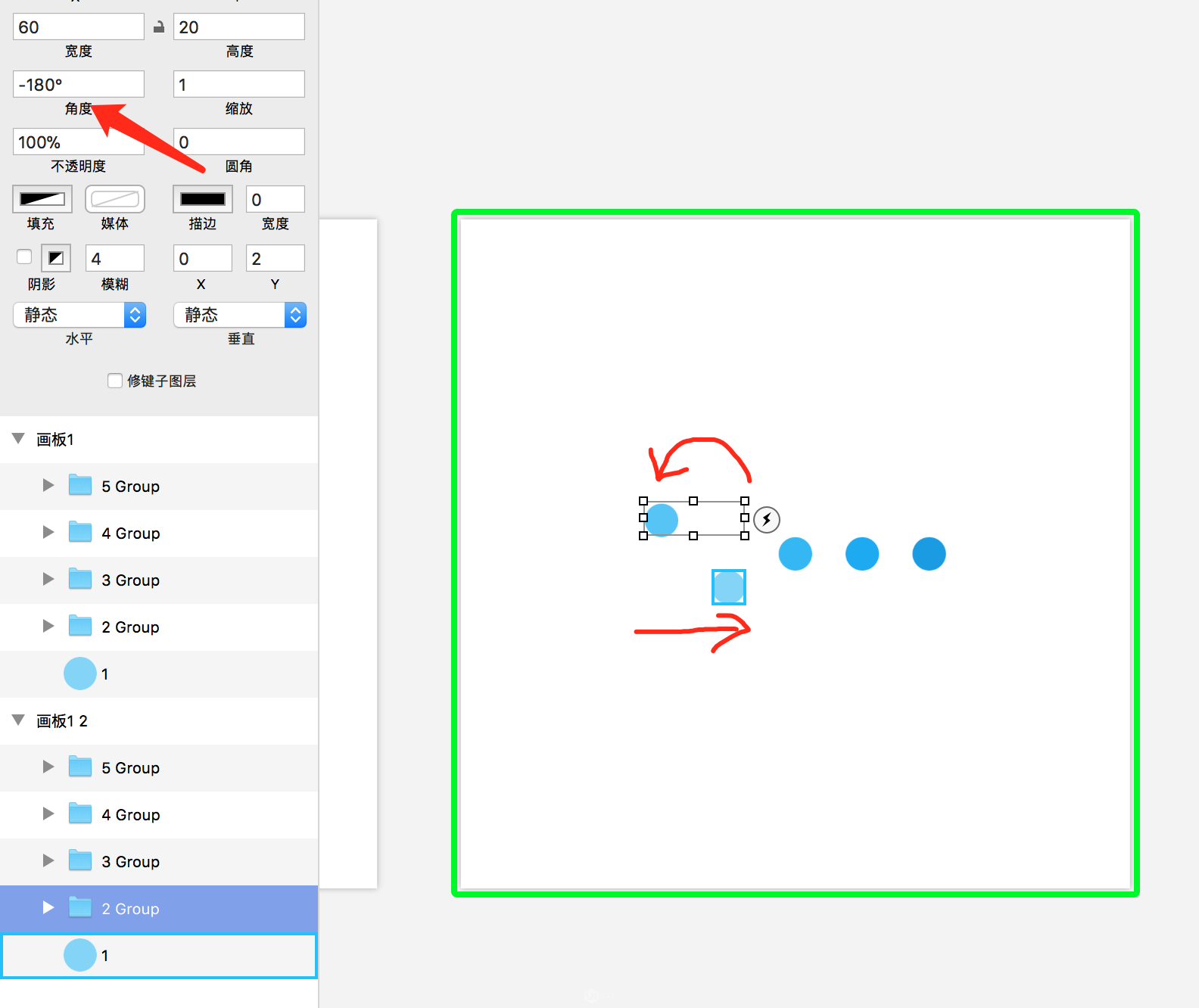
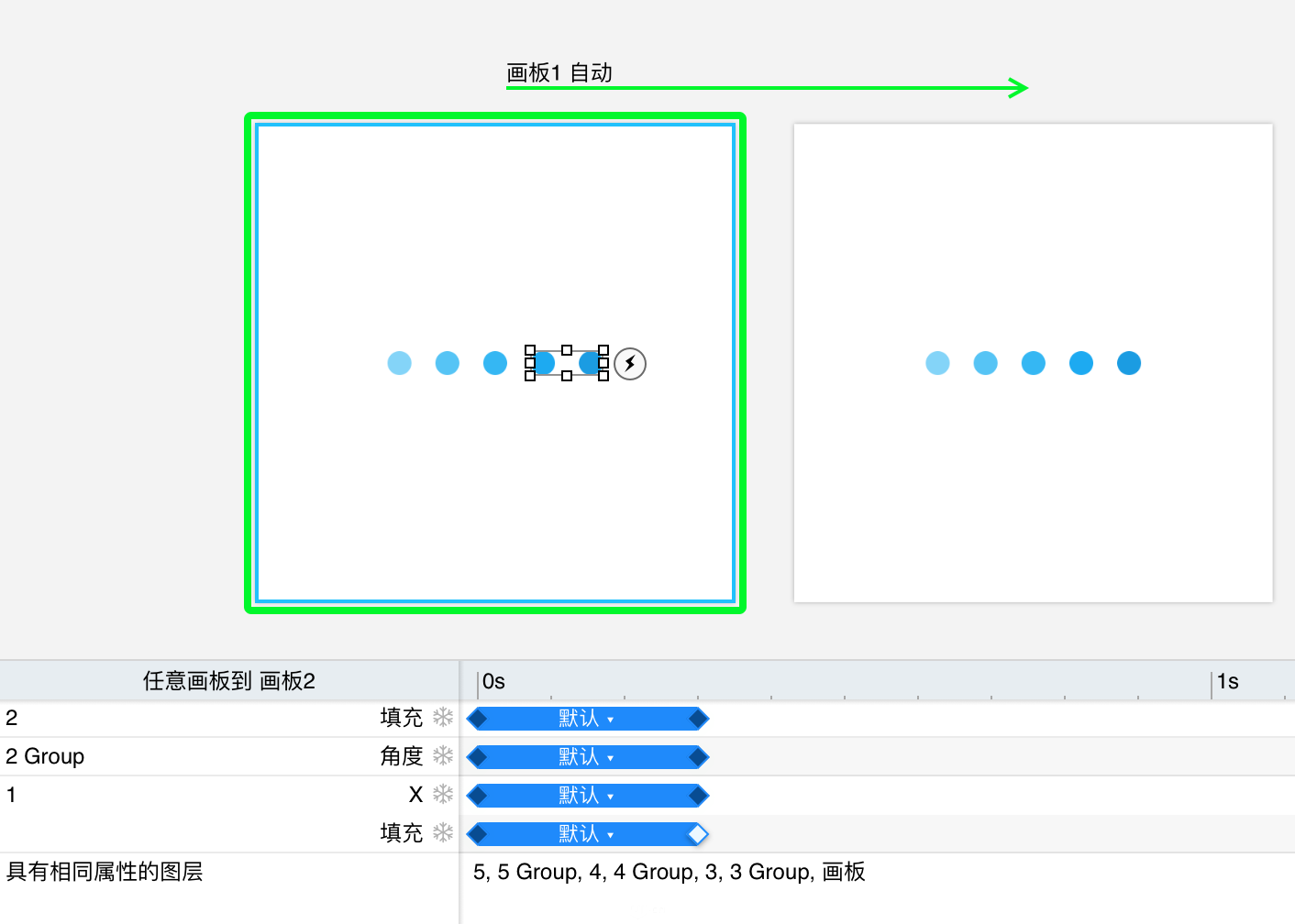
第三步:旋转『2Group』,移动『1』
特别注意的是:『2小球』到了『1小球』的位置,是『2Group』旋转了180度,『1小球』移动到『2小球』的位置,是向右移动了40个单位。(为了看的明白我错开了位置)

『2小球』和『1小球』移动后,需要改变颜色。
『画板一』种的红色圈起来的就是『1小球』的位置和颜色,到『画板二』,就移动了第二个位置,颜色也变成了相对深的蓝色。
乍一看好像没变化一样。

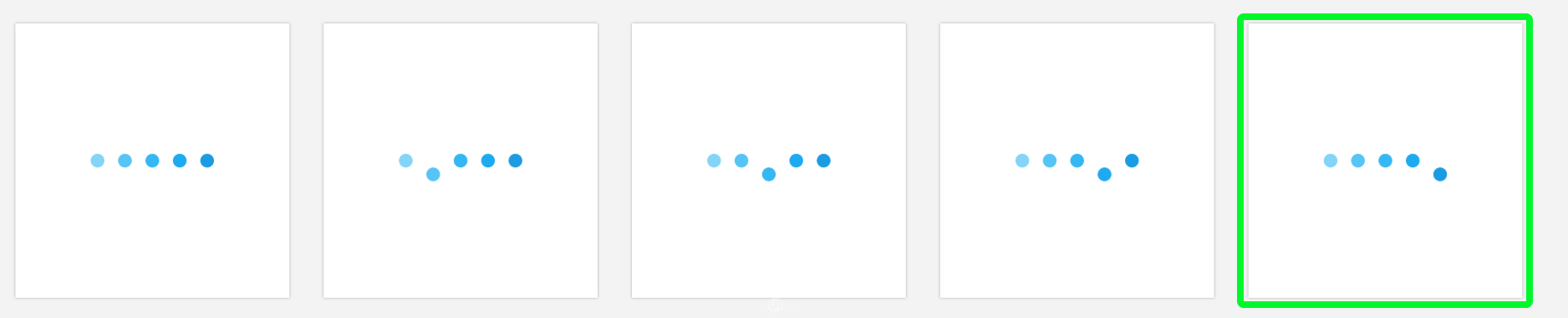
第四步:将其他几个画板的效果补齐
为了效果明显,我讲小球的变化位置给错开了,一次可以看出,小球不断往右进,然后颜色同时发生变化。

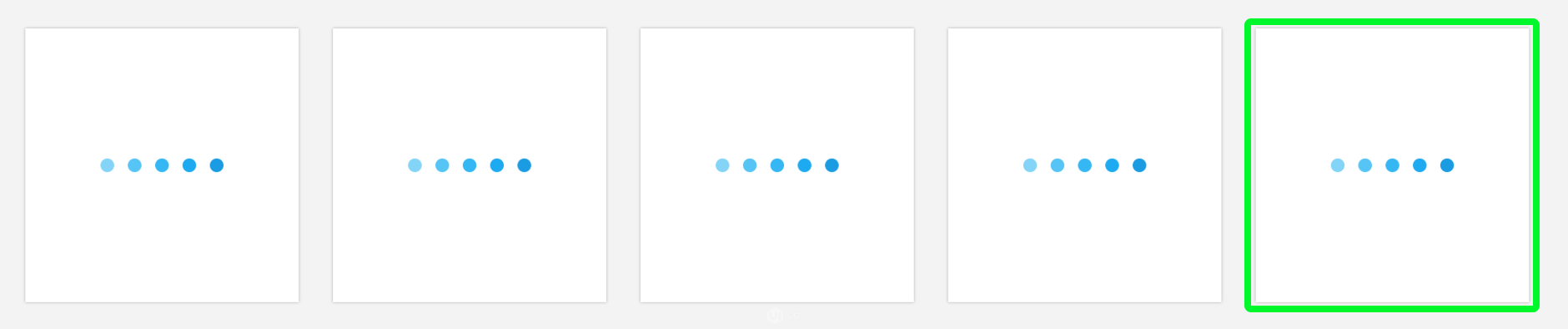
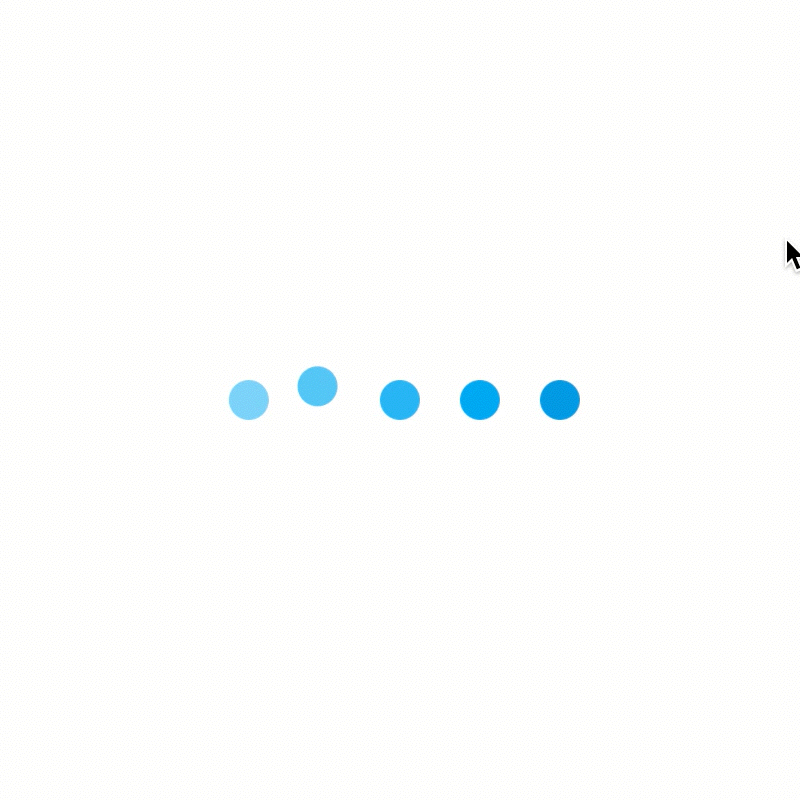
把错开调整好就是下图的样子,好像什么变化都没有。

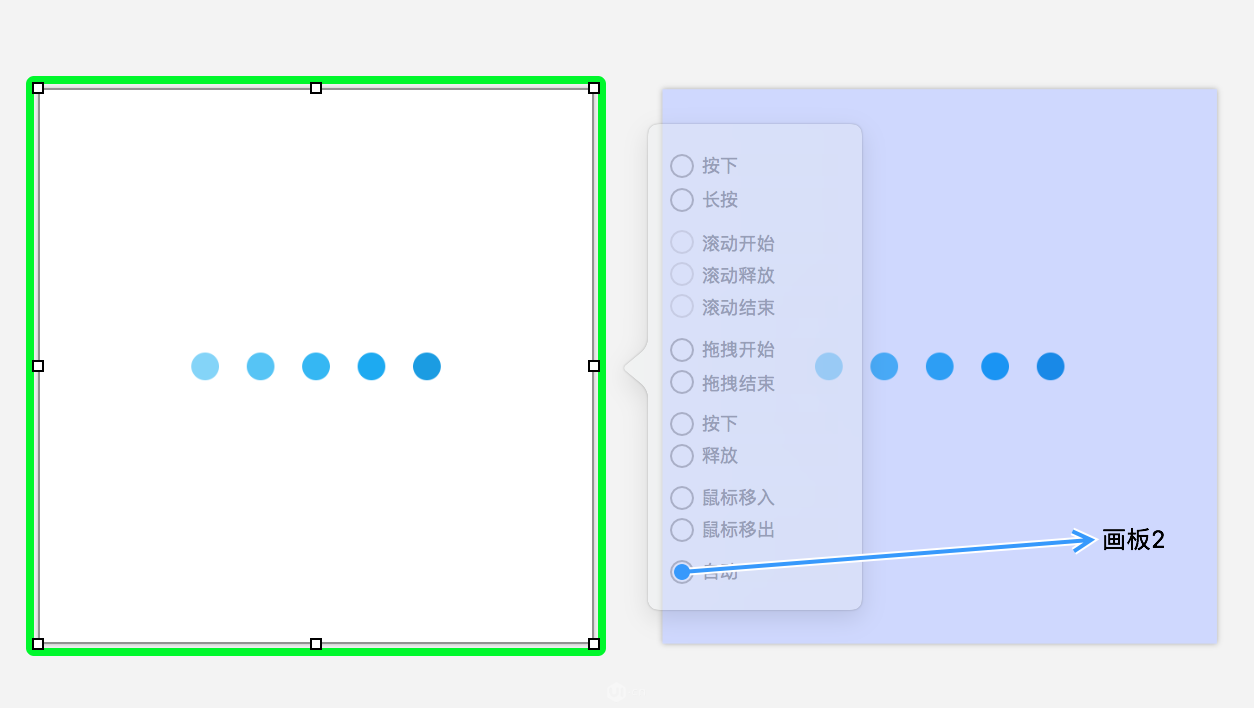
第五步:设置跳转
这里设置跳转用的效果叫自动。

如果你的设置正常的话,点击『画板1自动』那根线,显示的应该是这几个内容。

将其他几个跳转补齐,最后一个画面跳回第一个画面。

但是这个设置会有一个bug,看下面的动图,会多出一个效果,最后一个球跳回第一个位置,其他四个球往右挪了一下。

实际上我们要的效果是:

第六步:设置效果的变化时间
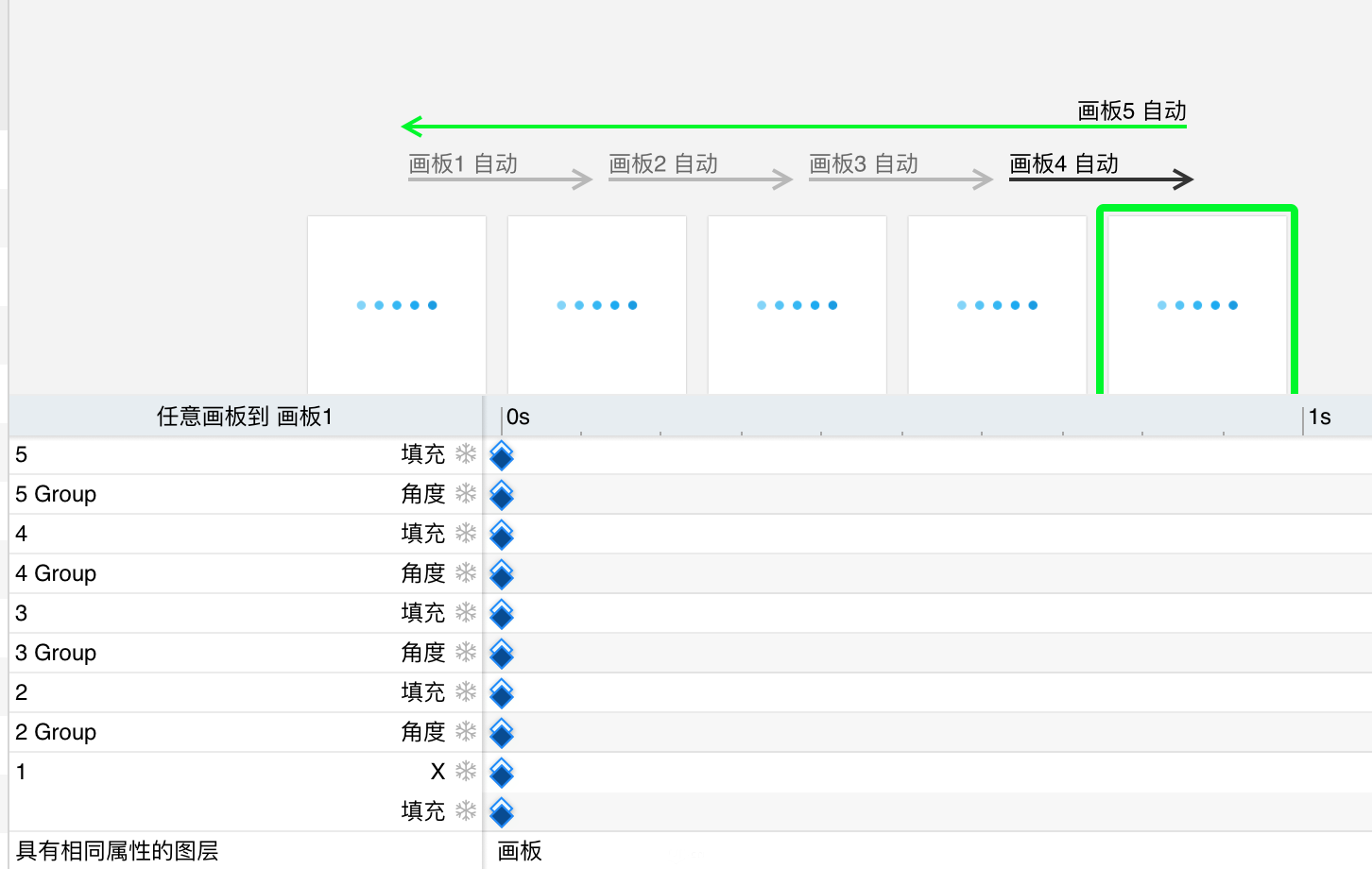
点击『画板5自动』显示的内容如下图:

我们要把这每个效果的变化时间调成0,即小球从『画板5』跳到『画板1』直接过度,不需要不任何动画。

到此,所有效果设置完了。
系统默认给的动效时间为0.3S,这个时间让loading显得特别急,所以我的效果把时间改成了0.5S,你们也可以按照自己的想法进行设置。期间对于动效的变化,我还设置了弹性的效果,也蛮意思,大家根据自己的喜好设置即可。

下一篇,Principle最终篇『下拉刷新激活Loading动效』。
学习 Principle 过程有问题,可以加我微信:tianlan1025