UX之動畫設計小撇步
Sudden changes don’t exist in the real world — Glen Keane

迪士尼有一套自己的十二項動畫設計準則,雖然應用在UX上並不是所有準則都適用於軟體產品,但是可以提供UX Designer大略的方向,可知在UX Design時使用動畫會讓產品的各個資訊之間的關係清楚表達,並且讓產品使用起來更貼近現實生活,讓使用者使用起來更為流暢,在適當的時機下使用動畫也可以讓使用者更清楚產品的使用狀態,各資訊間的關係。( 十項使用者體驗設計優化原則-明確顯示系統狀態)
為何要寫這篇?
Wei並非公司的Motion Designer或Animation Designer,在較小型的project和新創公司時一般也常常並不會有Animation Designer,動畫在軟體產品卻是影響產品使用者體驗的一大因素。小編以工作到現在的所見來做經驗分享,小編只是剛入行不久的UX設計師,希望若不知道我在工三小或有想法可以一起來討論。
背景
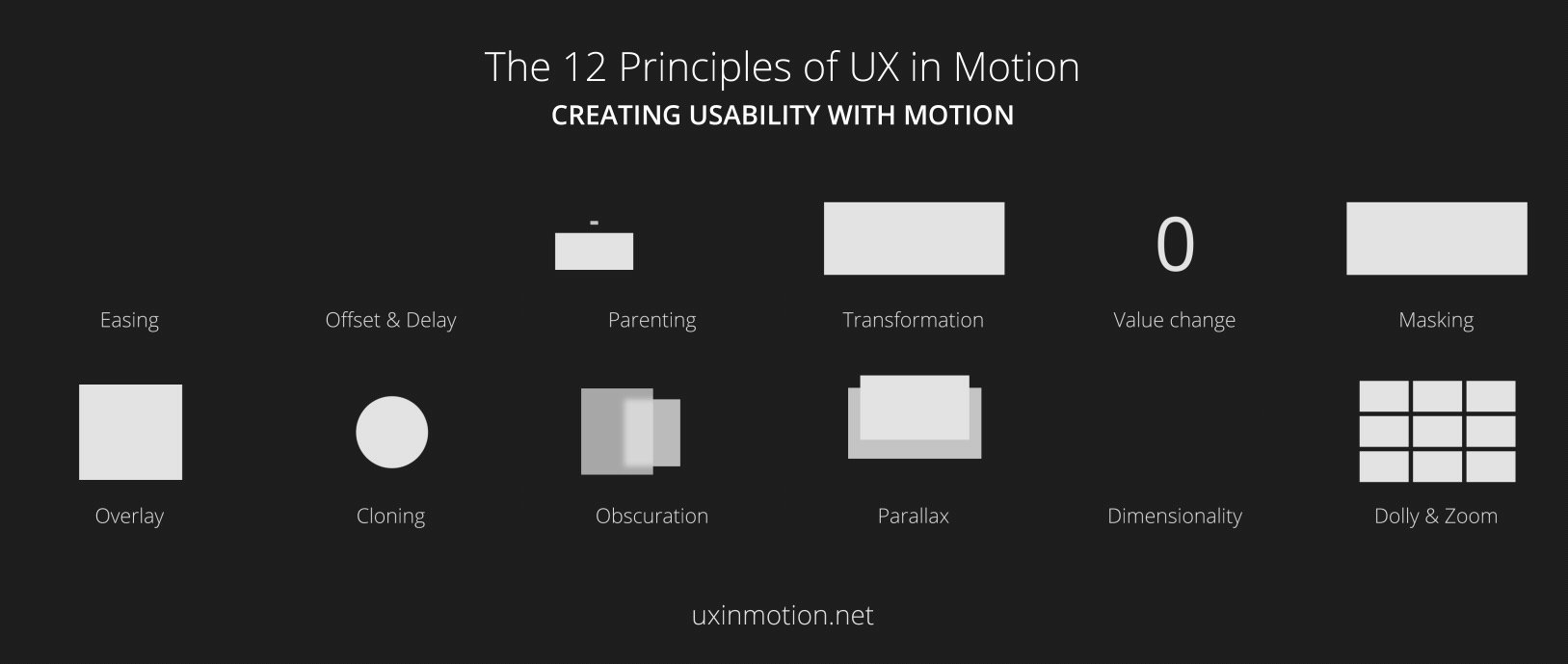
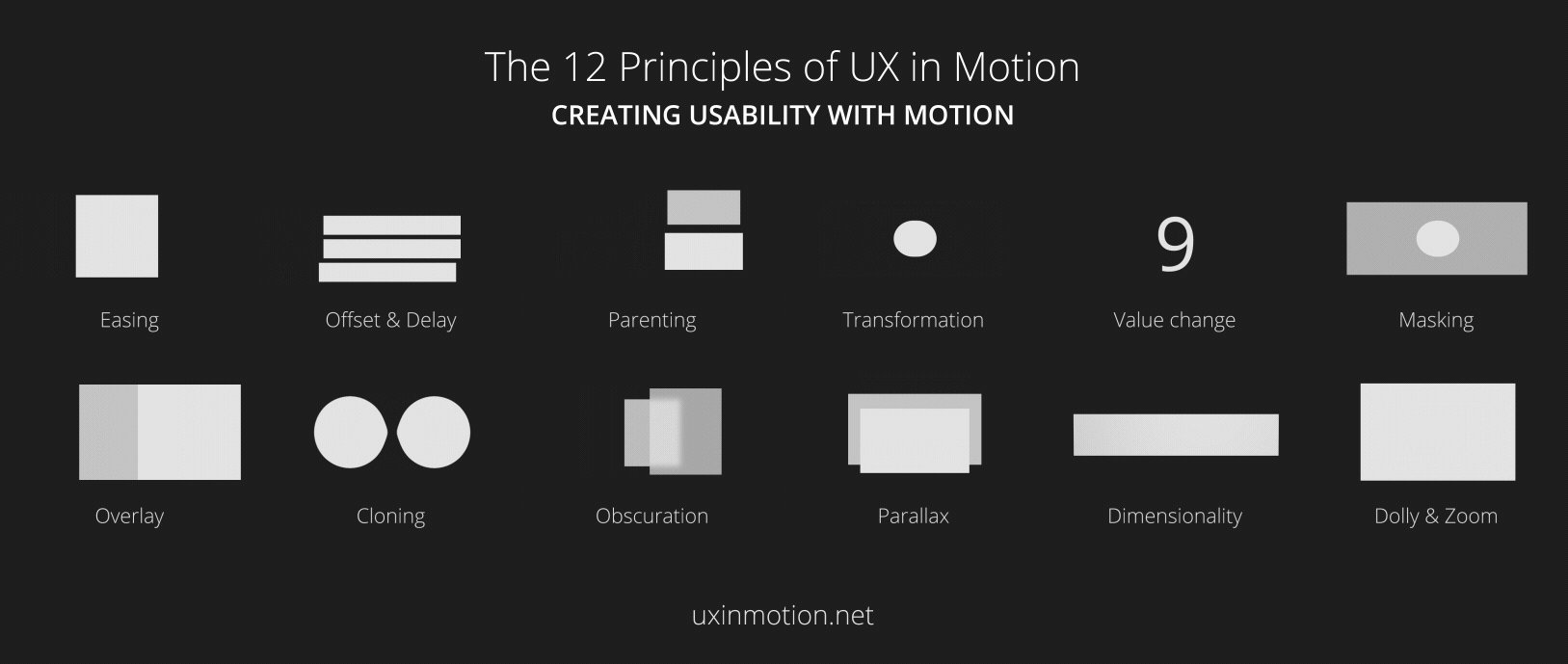
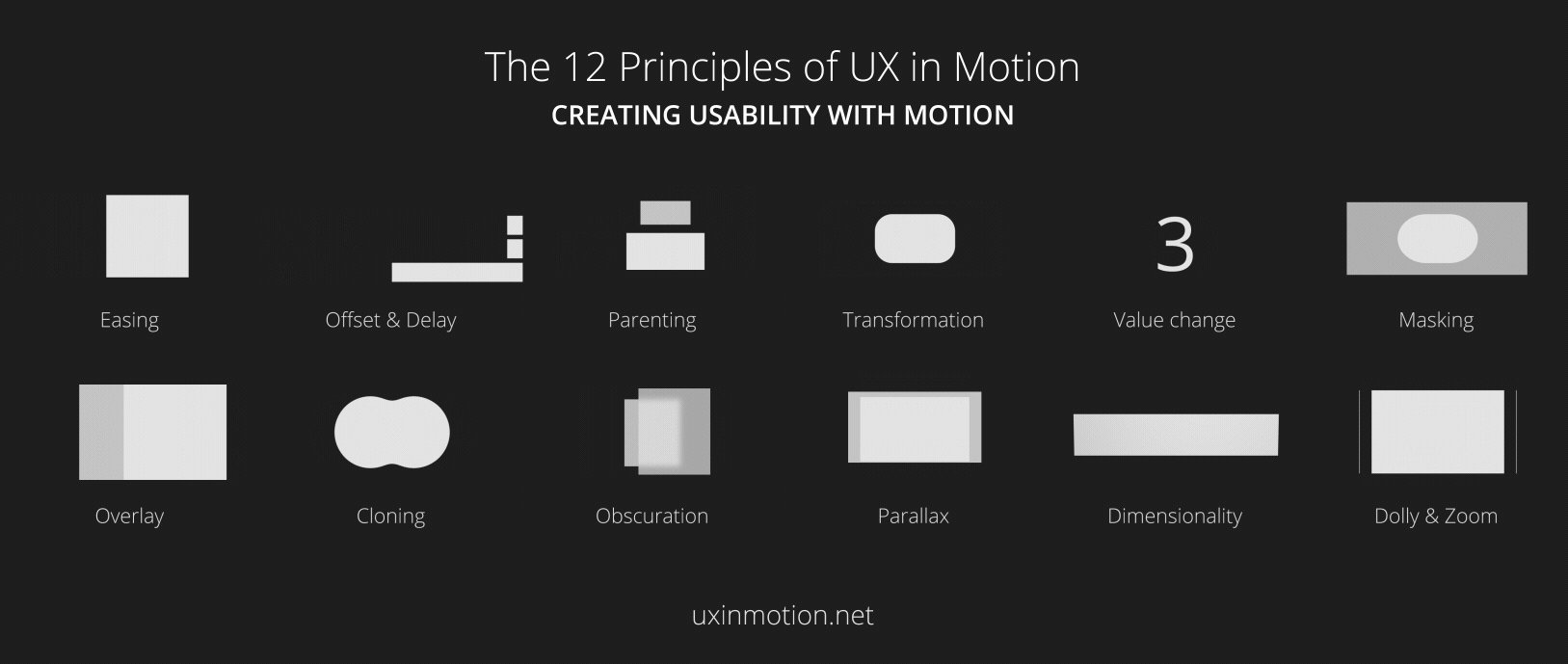
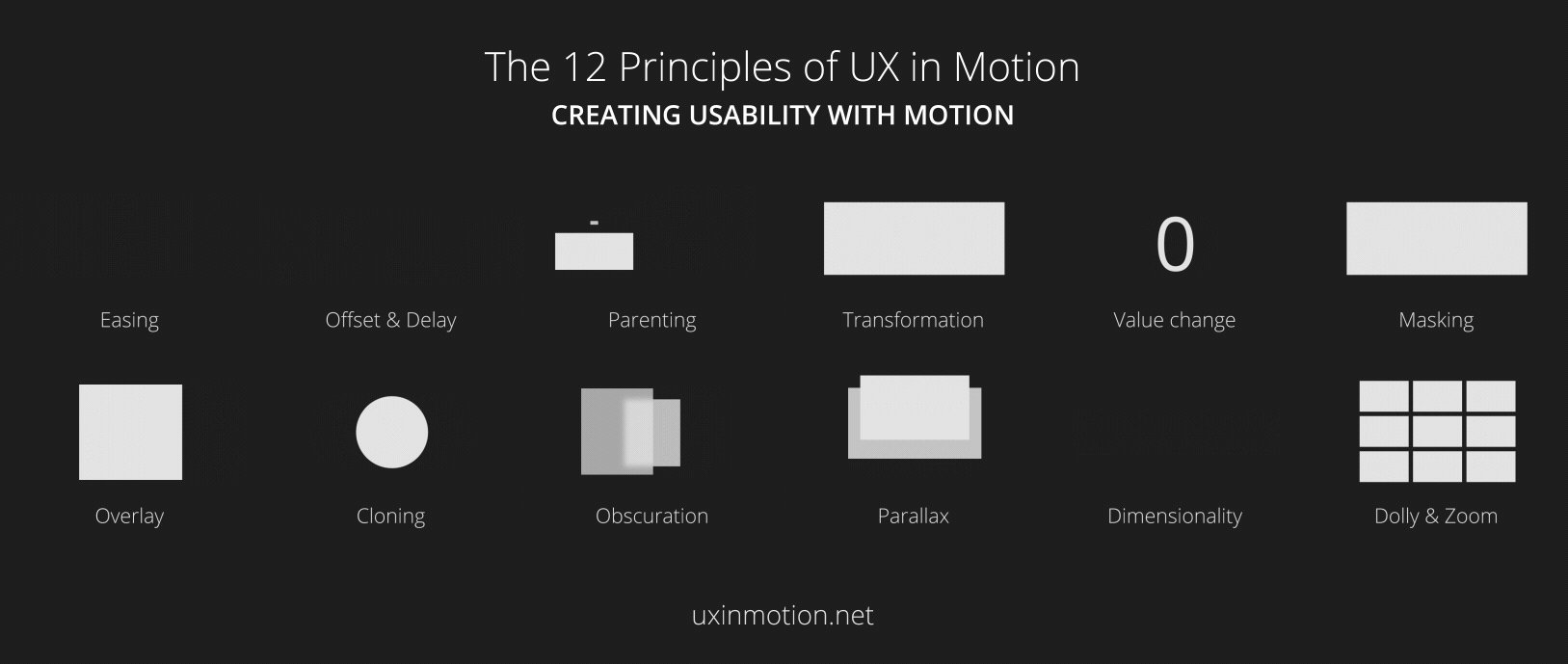
根據根據Issara Willenskomer的文章,他整理出十二個動畫設計的準則,這篇文章非常清楚的提出這些動畫準則在實際上如何去增加使用者體驗,來強調各個資訊間的關係讓產品更佳清楚,小弟非常推薦有弄一定要閱讀 這篇文章!

在實際工作上時,設計師常常有許多動畫上的想法,最後八九成卻石沉大海在產品產出時消失匿跡,我認為原因如下:
- 設計師常常認為動畫是軟體產品設計時的附加功能,做出來時很酷炫,但常常無法合理化(Rationalize)其重要性,最後被devloper歸類成”有空再做”的Jira ticket等等,然後就慢慢的被丟到後面去了。
- 使用太多動畫時常會讓產品太過”玩味”(Playful),也就是活潑而造成使用者體驗有極大的反差。
- 做產品原型和設計都來不及了,我還跟你弄動畫?
- 交給開發者的設計規範(Design Spec)
小編整理做UX到現在覺得在做設計時動畫在什麼時候最適合加入和須考慮的因素
一、產品空間架構
在做產品原型設計時,必須把整個產品的3D空間、資訊架構考慮進去。例如:這個介面是主要介面,那我點這個次要資訊他要怎麼去呈現?他是屬於這個介面z軸之下?或是從下方slide in覆蓋整個介面?有沒有跟其他介面的相對位置重複?這些東西在早期做產品原型時就要想清楚個資訊彼此之間的關係。
以下Google Material Design的影片非常清楚地闡述他們在做出這個系統設計時的想法-以3D空間,每個Component就像是骨架一層一層堆疊在主要資訊上。
Navigation Transition是影響整個產品體驗優劣的非常大因素,若設計師沒有考慮好每個介面的關係,會造成整個資訊架構混亂,使用者無法清楚辨別功能的位置,清楚地表達個介面的關係、Navigation可以幫助使用潛意識上記住個介面間的關係,讓產品使用更為直覺化。

二、提供使用者反饋
根據Jakob Nielsen的10 Heuristics for User Interface Design之明確顯示系統狀態(Visibility of system status),適當的動畫可以提供使用者許多資訊,像是“現在正在進行”和”需要使用者注意”的狀態,譬如在loading時使用progress bar可以讓使用者明確知道他們大概還需要等多久,若只是以static的UI來顯示則會讓使用者有不安全感,即無法明確瞭解現在正在”Loading”當中。
工作到現在發現合理化自己的設計是非常重要的一部份,在做設計時也比須自己瞭解哪些事比較重要的動畫,哪些並不是那麼重要,然後去溝通跟devloper、pm去說明為何這個動畫比較重要,他的目的是什麼是個非常重要的技能之一。

三、品牌及產品定位
適當的使用動畫不僅會給使用者帶來使用上的愉悅,更可以給使用者產生感情上的連結,加強品牌的印象。在做動畫時必須考慮產品品牌定位,是否符合品牌要呈現的感覺?是否符合公司的品牌設計準則?
下例是Yelp在loading時出現的動畫,Yelp是美國找餐廳、酒吧和各種店家的APP。Yelp品牌定位活潑、有趣,而增加這些動畫更可以加深這些印象。

而IBM就是另外一個例子,IBM定義了一套他們自己的動畫設計準則,他們定義了他們的動畫設計原則是”直接且有目的性的”(Direct and Intentional),風格也跟他們的硬體息息相關,以下的loading animation的動畫隱晦地呼應了他們磁帶的動作。

四、系統化設計
不只是為了產品其中一個介面的有趣而做動畫,要構思如何讓這些動畫可以應用在其他產品上,讓許多產品有一致化的使用者體驗。這樣不僅讓不同產品有相近的設計語言,也可以讓Developer和你自己的工作輕鬆些。
五、設計規範
小編也在試著尋找哪些是比較好的動畫設計規範。找到一些還不錯的例子如下:
- 將每個物件的動畫以時間軸視覺化
範例如下,動畫物件中的每個物件的動作方式(Easing: Spring、liner…etc)、時間、位置移動等等以時間軸標出
如過你有用過After Effect或是Principle這些時間軸應該不太陌生

2. 敘述化
也可以在設計規範詳盡地以文字寫出動畫時間、Easing、位置移動、透明度變化等等
3. 自己Code
若你用Framer(要寫程序語言的prototyping工具)或是自己寫前端的話可以直接交給devloper,這種方式讓前端工程師非常快速理解動畫到底怎麼動作的。
六、做易用性測試
最重要的還是要驗證你設計的動畫到底有沒有幫助使用者惹。Principle、Framer、Axure、 Proto.io或是自己寫前端出來等等都是容易視覺化你的想法的方式,一定要不斷地去重複循環自己的設計流程,不斷地去prototype、test、iterate去發現使用者不瞭解的地方,或是哪些地方更需要去加強去驗證自己的設計,畢竟你並不是使用者。
好的動畫可以讓你的產品使用者體驗不僅僅是侷限在各個固定的介面之內,更可以讓產品互動性提高,與使用者產生更緊密的連結。UX不只是介面、調研、心理學等等,更是整個產品的編舞藝術(Choreography)。
感謝大家閱讀,希望自身的經驗分享可以幫助大家,若有任何想法歡迎一起來討論!
-Wei
Inspired by:
The Principles of UX Choreography — Rebecca Ussai Henderson、 Creating Usability with Motion: The UX in Motion Manifesto - Issara Willenskome、 How Functional Animation Helps Improve User Experience - Nick Babich、自己。