之前发过WingST的文章~对,就是那位腾讯的高级交互设计师~新系列走一波~
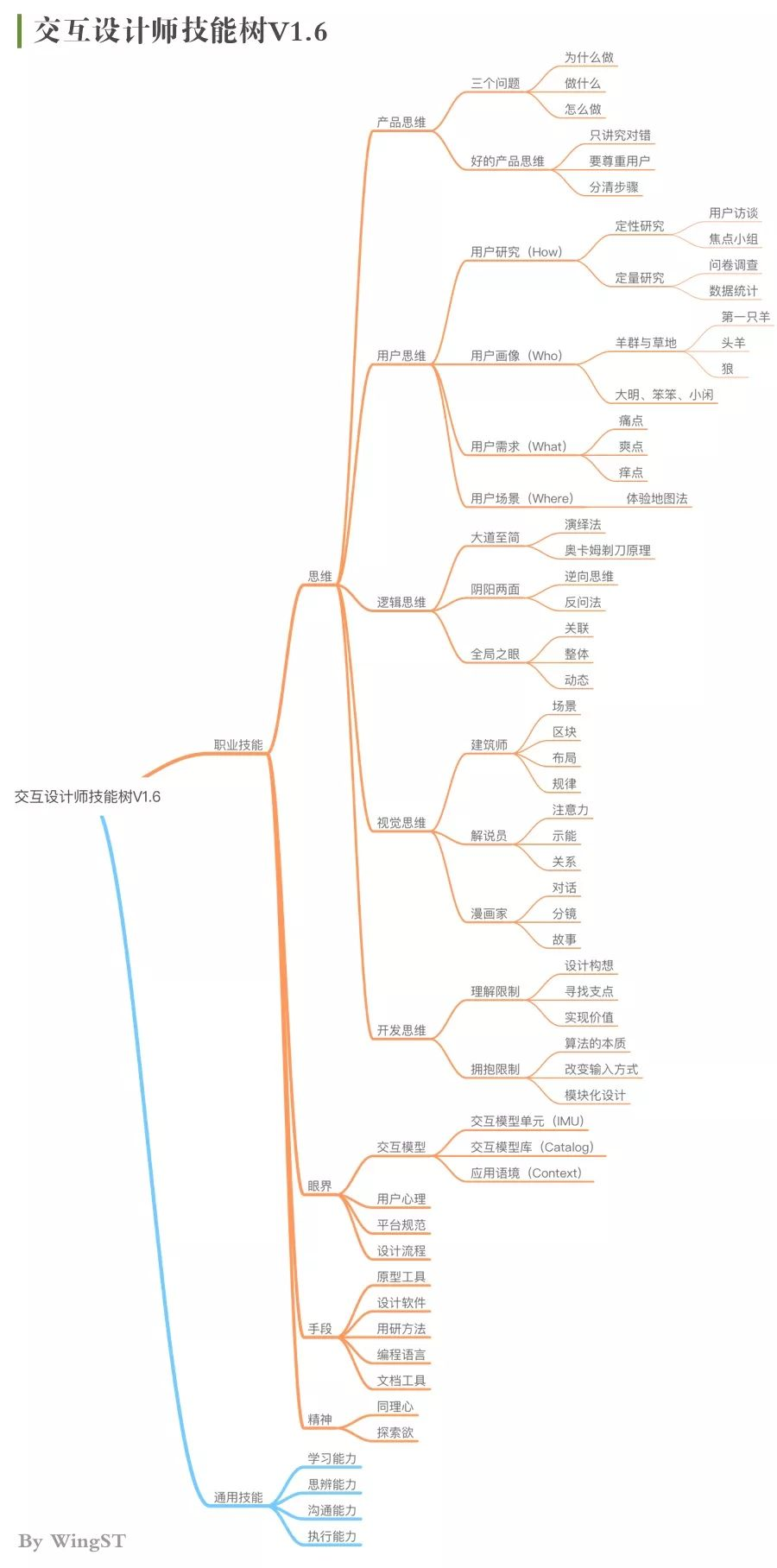
之前我把交互设计师职业技能的第一部分——思维部分讲完了,之后我开始讲「眼界」这部分。老实说,我只是作为一个设计师在写些总结性质的文章,不是专业的学者或作家,因此所写到的内容并不一定就是全的,甚至应该说一定有不少遗漏的地方,你在阅读的时候,还需要自己多做思考,辩证地看待我提到的观点。

眼界,是交互设计师的眼睛和藏书库。有句话说得好,「道理我都懂,却依然过不好这一生。」思维方式有了,你还需要有一定的专业知识、行业案例的积累才行,否则就算你想得很好,但是真到你要动手设计的时候,你会发现还是无从下手,因为你看得不够多。就像你想要成为一名文学作家,首先就得有十年以上的阅读量,涉猎古今中外各种文学名著和各种文体,你才有可能写出文笔流畅、故事生动的散文或者小说来。就算你只想当一名野生的网文写手,那也得先看他个几千万字的各类网络小说不是么?

作为交互设计师,第一种需要具备的眼界当然就是和交互相关的——交互模型。
交互设计模型是捕捉和积累有效的设计方案,并将其应用于类似问题的方法,这是尝试将设计理论形式化,记录最好的实践方式,它可以帮助我们:
-
节省新项目的设计时间和精力;
-
提高设计方案的质量;
-
促进设计师与程序员的沟通;
-
帮助设计师成长。
这种模型化的设计概念源自建筑设计,克里斯特福·亚历山大(Christopher Alexander)撰写了两本影响力巨大的著作《模式语言》和《永恒的建筑设计方式》,书中首次描述了建筑设计模式这一概念,用以描述那些给居民带来幸福感的建筑设计精华。
而交互设计模式和建筑设计模式有一个重要的区别,它不仅关注结构和元素的组织,还关注相应用户活动的动态行为和变化。——Alan Cooper,《About Face 4:交互设计精髓》
我在自学交互设计的过程中,自己发现了交互模型的这种规律,然后一直使用这种方式积累经验和辅助设计,这对我的转行过程帮助很大。后来我才看到原来 Alan Cooper 早就在书中提到了类似的交互设计模式,一方面遗憾没有早点看到,另一方面也算是和大师不谋而合了,很开心。
一、交互模型单元

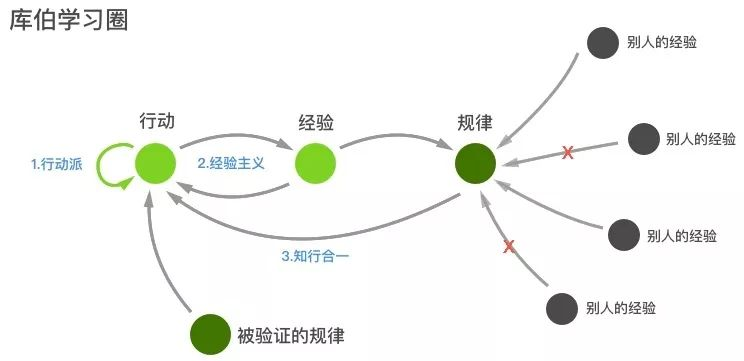
美国心理学家、体验式学习大师大卫·库伯(David Kolb)认为,不能用经验指导行动,应该从行动中归纳出经验,把经验升华为规律,再用规律指导行动。这就是他提出的库伯学习圈 ,我们同样可以用这种方式来学习和总结交互设计中的规律。

1. 行动中归纳经验
我们平时都会使用一些电脑软件和手机 APP,你有留意到它们的界面和操作吗?
比如 iPhone 的系统设置里,有一个 WiFi 设置界面,相信大家都很熟悉。

在现实世界中,我们是使用按下按钮和拨动开关来启动和关闭电器的,那在手机里我们如何开关 WiFi 呢?其实也是模拟拨动开关的效果,我们点击界面最顶部的绿色开关,就会有一个拨动的小动画,开关会从绿变白,WiFi 也就关掉了。
我把软件交互中这种简单的交互操作叫做交互模型单元(Interaction Module Unit),简称 IMU。比如开关操作,这种左边有开关操作的功能名称,右边有一个点击会切换的开关控件,就构成了一个 IMU。

当你记住了这个 IMU 可以作为功能开关之后,下次需要自己设计功能开关的时候,你就可以用上。比如 QQ 音乐中就有同样的控件:

看到了吧?上图中的「定时关闭」、「仅 WiFi 联网」和「流量提醒」就是和刚刚的 WiFi 开关同样的功能开关式的 IMU。

可能你会有疑问了,为什么你要称它为交互模型单元(IMU)呢?它明明就是一个简单的控件而已,叫控件就好了嘛。
控件当然是一种 IMU,但是 IMU 并不是仅仅包含控件这种单位,它还包含更多的内容。
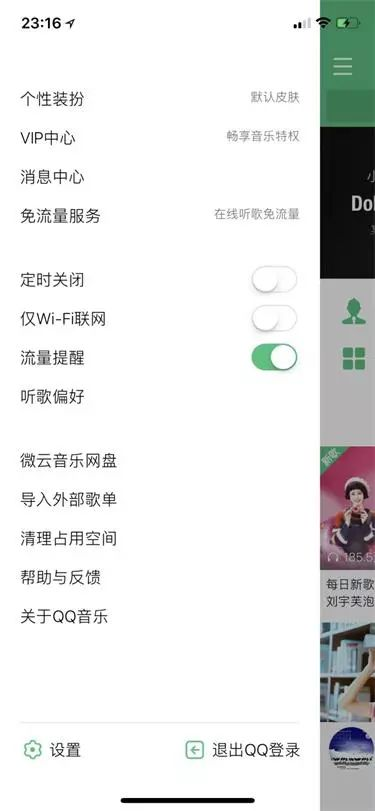
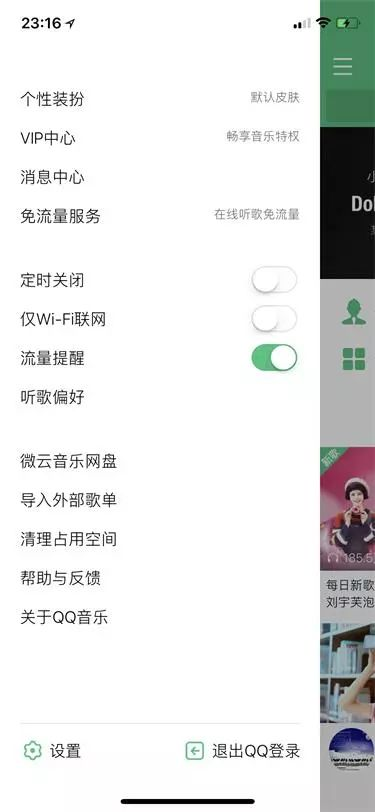
比如在下图 QQ 音乐的首页中,你应该在哪里放入一个里面包含个人中心和各种设置的系统菜单呢?它的交互操作是怎样的?内容该如何布局比较好?

于是你就发现了,QQ 音乐的设计师在界面最左上角放了个三条横线的按钮,点击之后就能展开菜单了。

也就是刚才看过的包含三个开关的那张图,它其实是从界面的最左边滑出来的一整个菜单,菜单里是从上到下的列表式布局,每一项都可以点击跳转到下级界面进行选择或者是直接进行开关操作,最下面还有设置界面的入口和退出登录按钮。

2. 经验升华成规律
于是你就可以把那个三条线的菜单按钮和上面的这整个滑出的菜单作为一个 IMU,把它作为菜单的一种展示形式存进你的交互知识库里。
存进去之前,你还需要思考几个问题:
-
什么情况下使用这个菜单 IMU 比较合适?(菜单中需要展示的内容比较多的时候)
-
这个菜单 IMU 适合展示什么类型的内容?(从上到下的列表式结构比较合适)
-
它有什么局限性?(占用面积比较大,过场动画幅度大,更适合沉浸式的操作)
-
如果不用从左滑入的动画,换成从上往下滑入会怎样?(可以改成从上往下或者从下往上滑入,但是也要相应地把菜单右侧的留白改成在下面或者上面)
只有把这几个问题思考清楚了,下次等你需要用到这个菜单 IMU 的时候,你才能使用得好。
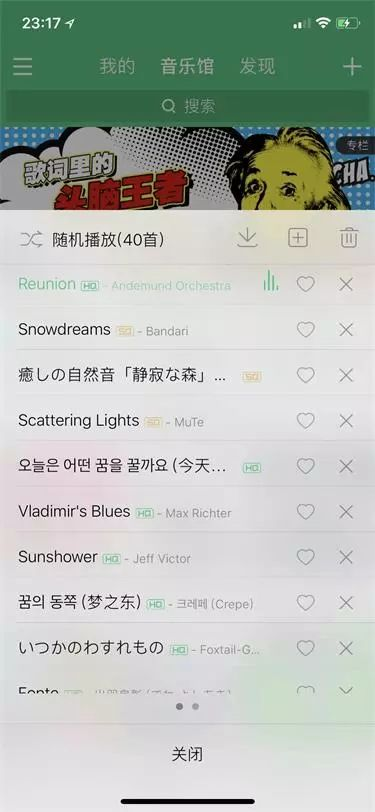
比如问题4,如果你想明白了,你就完全可以做出下面的这种菜单:

看起来好像和刚才那个菜单 IMU 不一样,但是不就是换成从下往上滑入的方式嘛!里面的内容同样还是列表式结构,留白改为放上面了,下面还多了一个「关闭」按钮。
为什么下面要多一个关闭按钮?
刚才那个左侧的菜单 IMU 并没有「关闭」按钮,只要点击右边的空白区域就可以关闭菜单了。想想看,这个为什么不能点击上面的空白区域来关闭菜单?
因为这是手机上的 APP 界面,而在手机屏幕的上方,手指是不太好点的。所以在下面加一个「关闭」按钮使用起来会更方便。
于是你又得到了一个底部菜单 IMU,它是从底部向上滑入的,内容是列表式,下方多了一个「关闭」按钮。
是不是很有意思?
你完全可以继续思考,这个新的菜单 IMU 真的只能是列表吗?还能用来放其他类型的内容吗?如果把纵向的列表改成横向的图标会怎么样?
当然可以,然后你就又会得到一个新的底部菜单 IMU:

当你需要分享歌曲的时候可以打开这个菜单,它可以放很多社交 APP 的入口,用来选择你要分享的平台,如微信、QQ 和微博等。
下面的「关闭」怎么变成了「取消」?
因为刚才那个是歌曲的播放列表,上一个操作是「打开」,所以对应的操作是「关闭」。而这个是你点击「分享」按钮触发的分享菜单,于是对应的操作就变成了「取消分享」,简称「取消」。
是不是很神奇,明明我们最开始看到的只是一个菜单 IMU,怎么想着想着就变成了三个?
不止如此,你完全可以把任何一个你看到的 IMU 都进行如此的思考和改造,根据你的应用场景制作成合理的新 IMU,这就是 用规律指导行动。
二、交互模型库
作为一个交互设计师,我在刚入行的时候,每天都在按照上文说的思考方式,把所有见到的 APP 界面进行截图、分析和拆解,然后存入我脑海中的 IMU 库里。不仅仅是手机 APP 、电脑软件、网页还有游戏里全都有大量的 IMU 供你参考,这真是一个令人兴奋的积累过程。
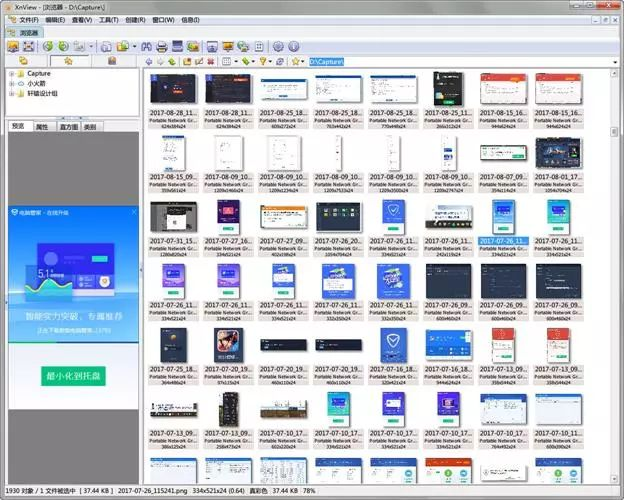
1. 我的 PC 截图库
这里不仅包含所有 PC 端竞品的截图,还包含我们自己软件的各种截图,甚至各种 Tips 和安装的过程我都有截图,当然还有各种我觉得做得不错的网站,可以说是非常全了。

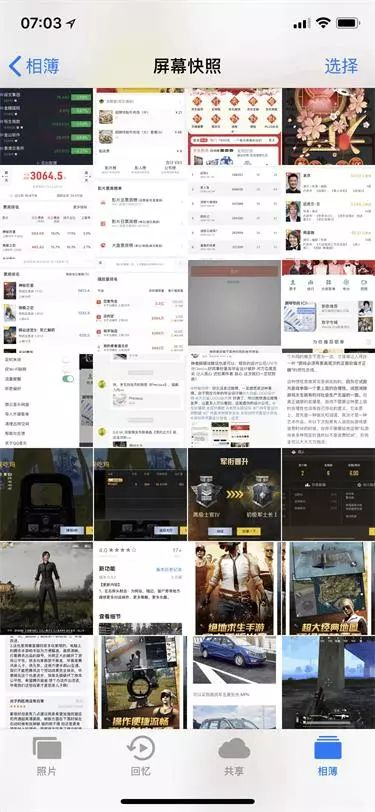
2. 我的手机截图库
手机上的 APP 那就更多了,但不知多少人会有这种随手截图的习惯。APP 虽然一直都在那里,但是随着设计版本和时间的变化,它们也会各种变样。如果你看到有趣的交互方式不妨趁早截下来,等你真的要找的时候可就没有了。

但是请注意,截图库 ≠ 交互模型库。
还记得吗,所谓的交互模型单元(IMU)是需要你对界面中的交互展示方式、操作方式进行分解和分析,思考每个 IMU 的作用、使用条件、环境以及各自的优劣,才算是真的完成了收集,截图仅仅是帮助你记忆的一个环节。
所以请别再问我交互模型库的存储方式,它当然应该存在你的大脑里。
IMU 这个概念其实也是《刻意练习》这本书里提到的心理表征的一种:
心理表征是一种与我们大脑正在思考的某个物体、某个观点、某些信息或者其他任何事物相对应的心理结构,或具体或抽象。——安德斯·艾利克森(Anders Ericsson)
所以做交互设计也和围棋、象棋大师在下棋的时候的思考模式很像,在这种情况下,我应该用哪一种走法(也就是IMU)来应对呢?他们心中正是有足够多,理解足够深刻的心理表征,才有可能在非常短的时间内在脑海中进行大量的「检索」,从而得出最合适的走法。

只有当你积累了足够多的 IMU,建立了自己的交互模型库之后,你才有可能随心所欲地设计新产品和新应用。而对这些 IMU 的理解深刻与否,则决定了你做出来的东西是生搬硬套的,还是达到了「重剑无锋,大巧不工」的境界。
3. 收集类软件推荐
俗话说「工欲善其事必先利其器」,我就顺手推荐一下自己平时在使用的图片收集类软件吧。

-
FastStone Capture(截图):极为小巧的截图工具(只有几M),功能却能满足一切需要。我最喜欢的功能是自动截取活动窗口(不用手动选定窗口)、滚动窗口截图(网页截图神器)、自动保存到文件夹(省时省力),它甚至还有屏幕取色器和屏幕标尺(测量屏幕上两点间的像素距离),可以用来走查开发的设计还原效果。更过分的是,它居然还有屏幕录像功能……
-
XnView(图片浏览):替代 ACDSee 的软件,也是只有二十几M,并且支持几百种图片格式(包括 PSD 和 PDF),还能随意调整窗口布局,查看大图片的性能也非常好,还可以对图片进行简单的编辑、批量重命名。
-
Eagle(图片浏览):最近新发现的图片收集类软件,对标 Inboard,却有比它更强大的图片预览(支持 GIF、视频)和筛选功能(标签分类、图片形状、颜色),最关键的是全平台,而且可以用一百多的价格买断终身 License。
上述的三款软件,前两种已经伴随了我职业生涯的全部9年时间,一直用得非常趁手,强烈推荐。唯一可惜的是只有 Win 版,随着我最近转战 Mac 平台,开始用得少了一些。第三款 Eagle 是最近发现的,确实比较好用,并且支持全平台,大家也可以试试看。
三、应用语境
语言环境(语境,Context)主要指语言活动赖以进行的时间、场合、地点等因素,也包括表达、领会的前言后语和上下文。——百度百科
有了这么多的 IMU,那我们就能随便拿来用了吗?
非也,交互设计模型永远不能脱离应用语境而像零件或是乐高积木一样机械地拼凑使用,提出建筑模式语言的亚历山大指出,情境在模式表现形式上具有决定性作用,因此,建筑模式是预制建筑的对立面。模式展开的环境极其重要,它的子模式、母模式以及相近的其他模式(比如上文说的 QQ 音乐的那几种弹出菜单)同样十分关键,在使用交互设计模型时也同样如此。
应用语境包含的几个因素:
-
时间(流程节点):用户是在什么流程中的什么环节打开这个界面的,这决定了是用一个新界面好,还是只需要在当前界面弹出一个选择控件;
-
场合(平台环境):当前平台是 Windows、Mac 这样的桌面平台,还是 iOS、Android 这样的移动平台,又或者是跨平台的 Web 环境?这决定了你要使用哪种类型的 IMU。如果你在移动端上用了一个 PC 上的下拉菜单,那用户体验将会很糟糕,手指根本就点不到那里面的选项。
-
地点(具体界面):同样是给页面分类,在 APP 的首页中,你应该优先使用下方的主导航;在 APP 的下级页面里,你就应该使用上方的 Tab。
我在知乎上发布《交互设计中的规律》文章之后,有朋友提出疑问说 IMU 的这种方式不合理,因为没有考虑到设计的实现模型和用户的心理模型的问题,也有前端同学提出这种方式没有考虑到前端开发,可能具体沟通的时候会有困难。
其实他们可能都没有仔细看完我的文章,我们当然不能孤立地看待每个 IMU,哪有可以不用考虑用户心理和应用场景的设计方式?
什么情况下使用这个菜单 IMU 比较合适?(菜单中需要展示的内容比较多的时候)这个菜单 IMU 适合展示什么类型的内容?(从上到下的列表式结构比较合适)它有什么局限性?(占用面积比较大,过场动画幅度大,更适合沉浸式的操作)如果不用从左滑入的动画,换成从上往下滑入会怎样?(可以改成从上往下或者从下往上滑入,但是也要相应地把菜单右侧的留白改成在下面或者上面)
只有把这几个问题思考清楚了,下次等你需要用到这个菜单 IMU 的时候,你才能使用得好。我并没有说每一个 IMU 要脱离于界面样式和用户的心理模型而存在,只是在基于我们对这种操作形式深刻理解之后,把一种常用的、被验证是可行的模块存进我们的知识库中,便于以后调用而已。
每一个设计除了样式本身,我们都需要考虑用户心理和具体的技术实现、应用场景,这些只是作为经验积累而存在,具体在应用的时候还是要分析这些模块是否适合当前产品和场景,才有可能设计好的。
正如同 Alan Cooper 所说的,「设计模式的运用,没有捷径,也没有立竿见影的解决方案」。珍妮弗·泰德维尔(Jenifer Tidwell) 在这本《设计交互界面》书中广泛收集了各种交互设计模式,她同样也发出了这样的警告:「模式不是拿来就能用的商品,每一次模式的运用都有所不同。」
所以想要理解这些交互模型和应用语境,真的没有什么捷径可走,唯有一步步地积累而已。
·End·
微交互 ∣细节设计成就卓越产品


长按,识别二维码,加关注
分享文章,让更多的人知道微交互