
前言
- 在
Android开发中,性能优化策略十分重要 - 本文主要讲解性能优化中的绘制优化,希望你们会喜欢。
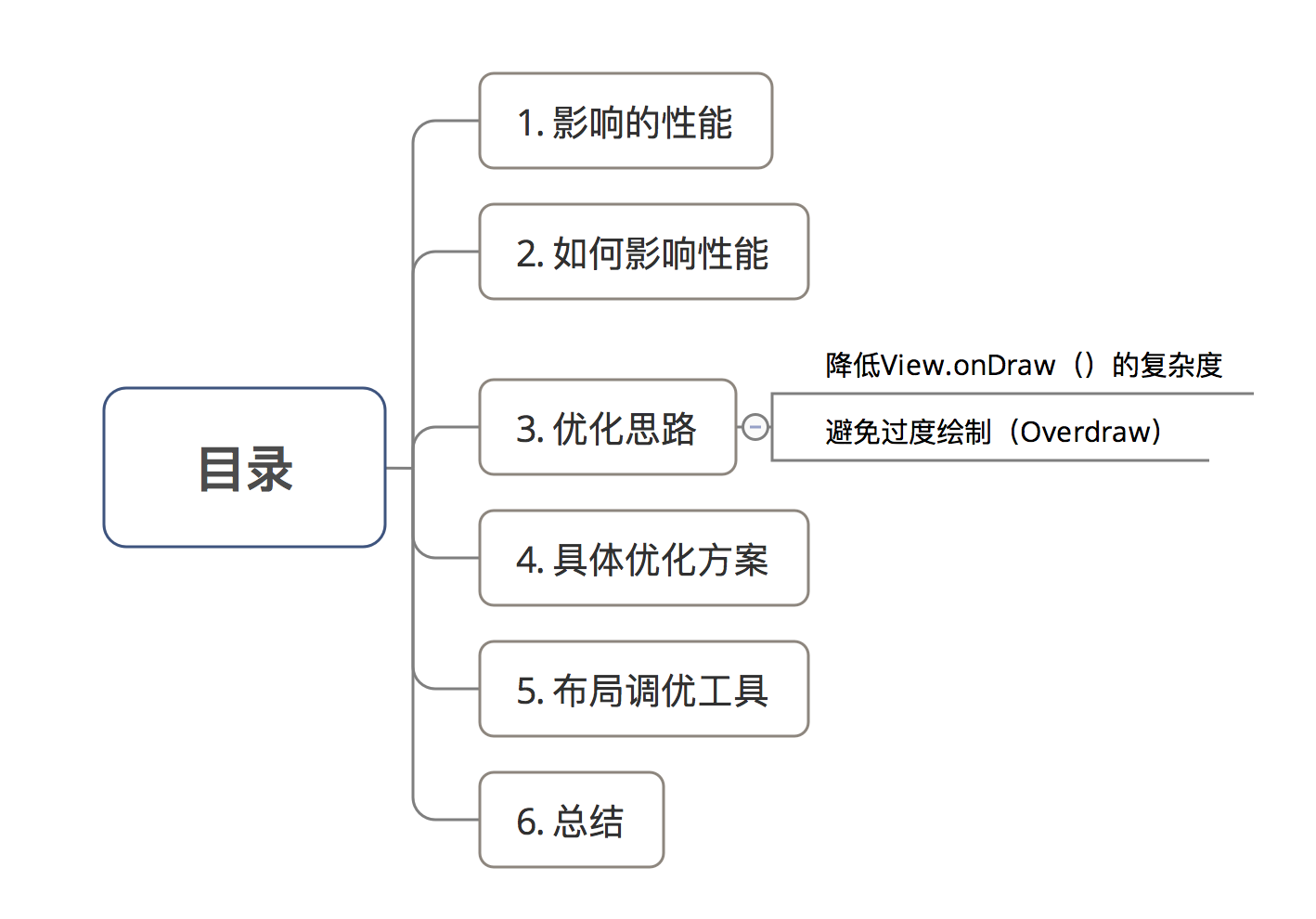
目录
 示意图
示意图
1. 影响的性能
绘制性能的好坏 主要影响 :Android应用中的页面显示速度
2. 如何影响性能
绘制影响Android性能的实质:页面的绘制时间
1个页面通过递归 完成测量 & 绘制过程
3. 优化思路
主要优化方向是:
- 降低
View.onDraw()的复杂度 - 避免过度绘制
(Overdraw)
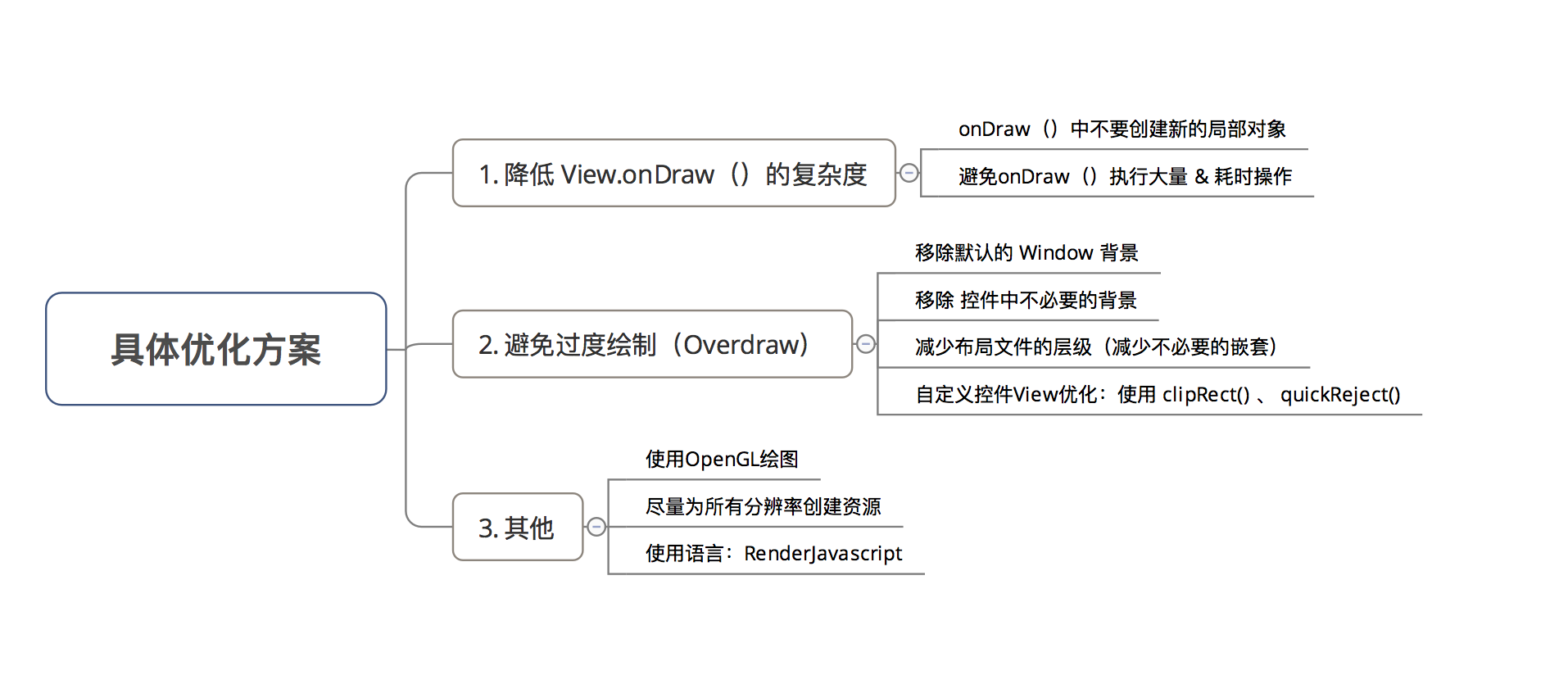
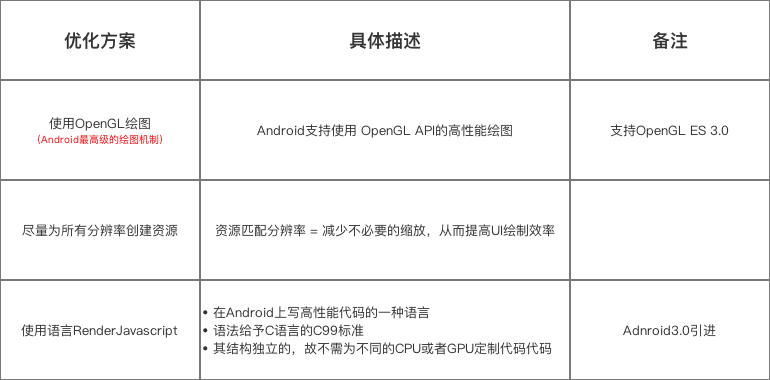
4. 具体优化方案
- 具体如下
 示意图
示意图
- 下面,我将详细分析每种优化方案
4.1. 降低View.onDraw()的复杂度
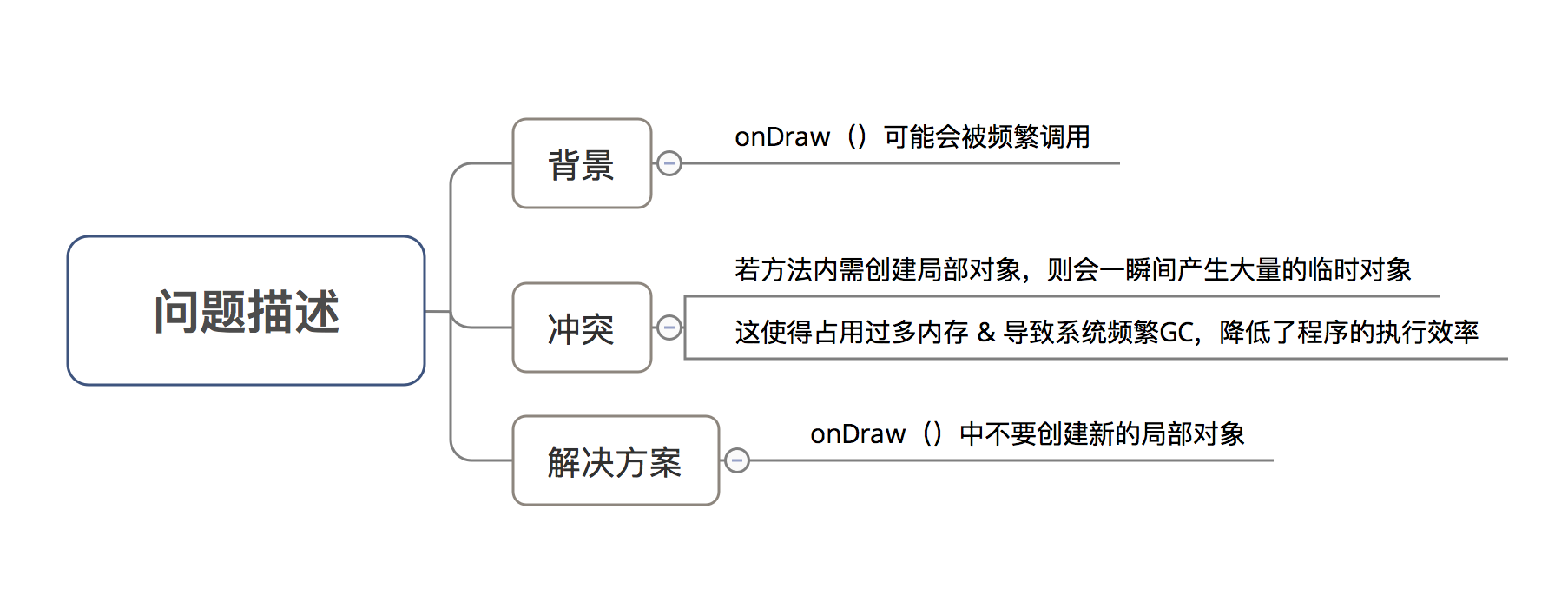
4.1.1 onDraw()中不要创建新的局部对象
 示意图
示意图
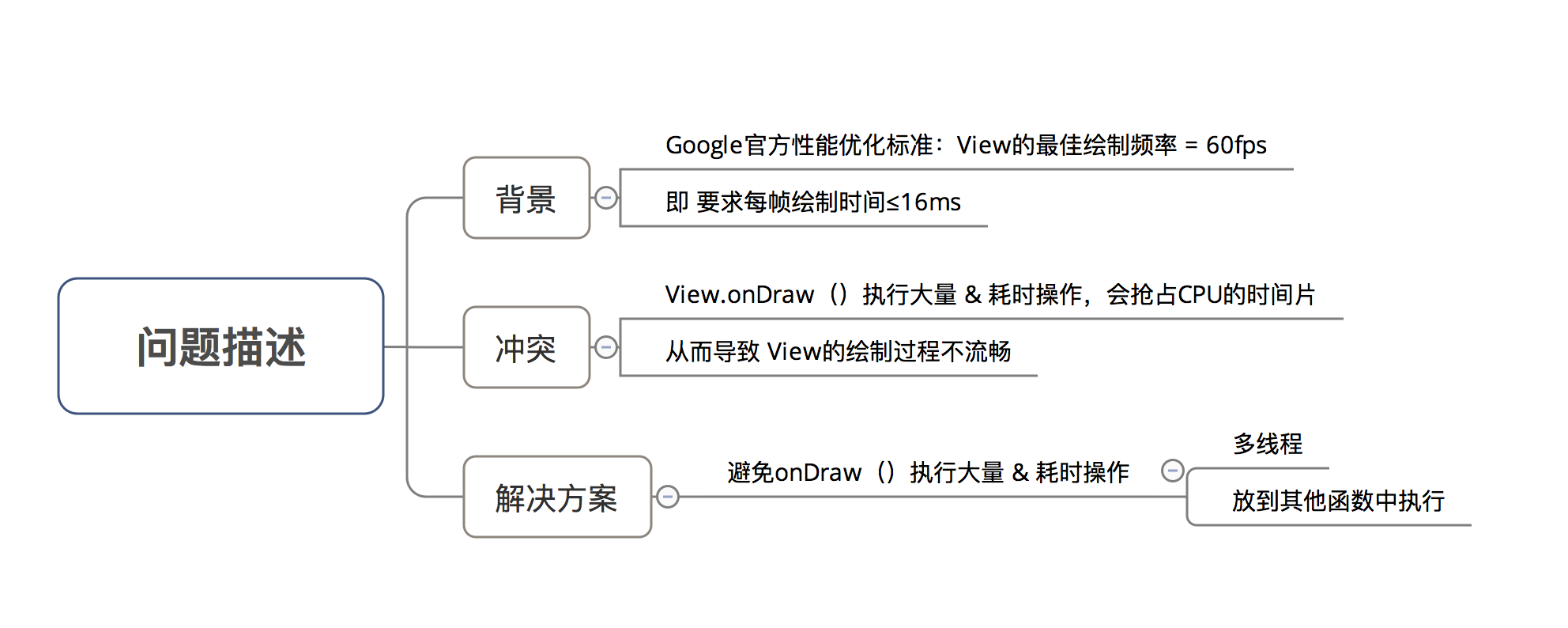
4.1.2 避免onDraw()执行大量 & 耗时操作
 示意图
示意图
4.2 避免过度绘制(Overdraw)
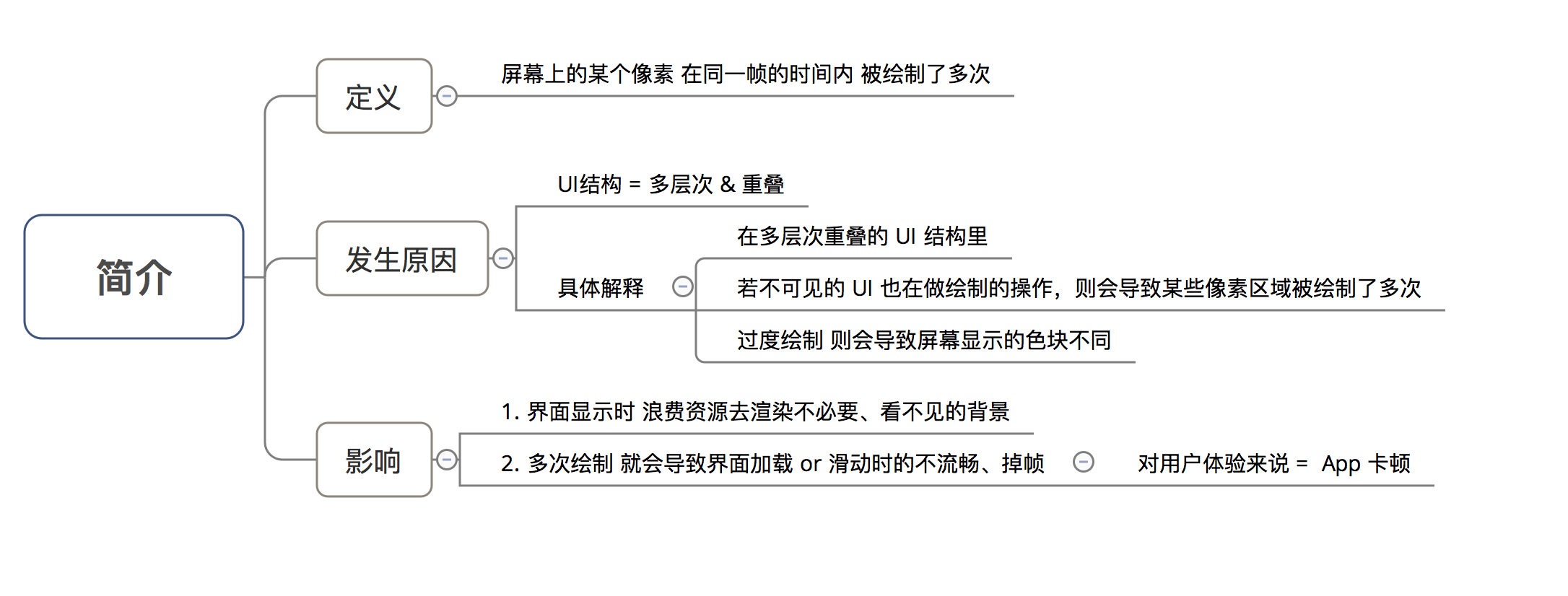
4.2.1 过度绘制的简介
 示意图
示意图
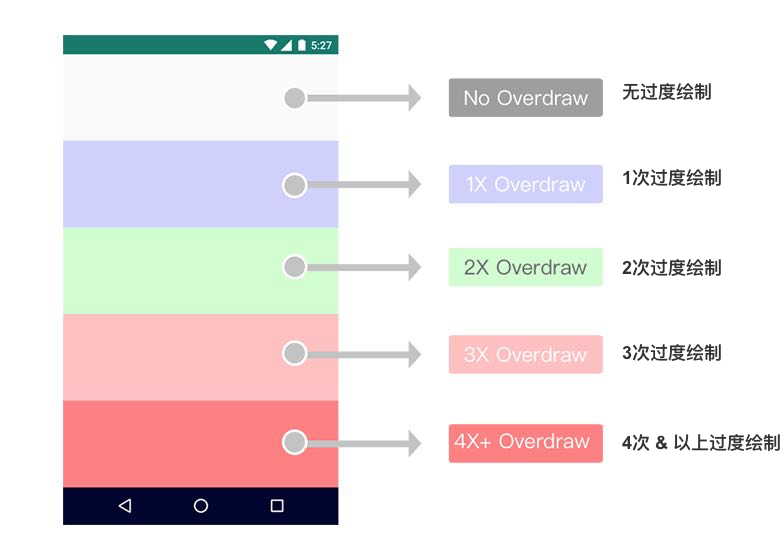
4.2.2 过度绘制的表现形式
过度绘制 会导致屏幕显示的色块不同,具体如下
 示意图
示意图
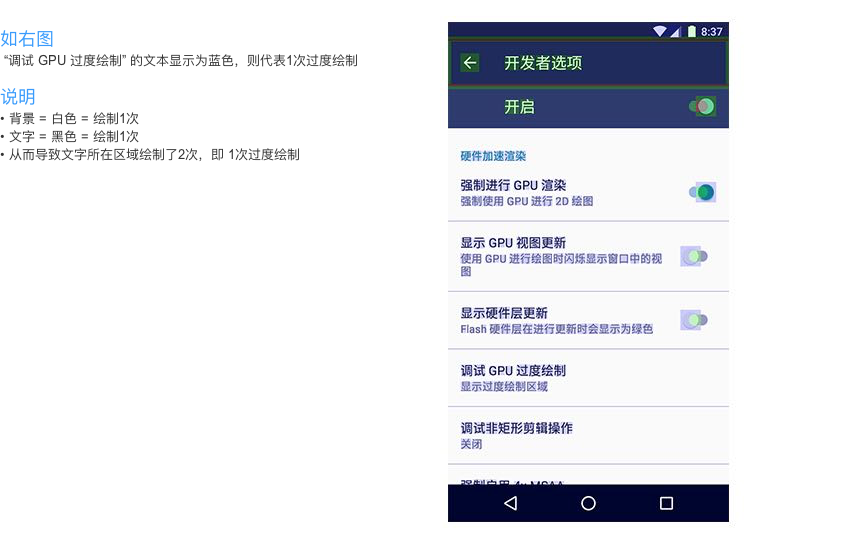
附:示例说明
 示意图
示意图
4.2.3 过度绘制的优化原则
很多 过度绘制是难以避免的,如 上述实例的 文字 & 背景导致的过度绘制;只能尽可能避免过度绘制:
- 尽可能地控制 过度绘制的次数 =
2次(绿色)以下,蓝色最理想 - 尽可能避免 过度绘制的粉色 & 红色情况
- 不允许 3 次以上的过度绘制(淡红色)面积 超过 屏幕大小的 1/4
4.2.4 优化方案
- 移除默认的
Window背景 - 移除 控件中不必要的背景
- 减少布局文件的层级(嵌套)
- 自定义控件View优化:使用 clipRect() 、 quickReject()
优化方案1: 移除默认的 Window 背景
- 背景
一般应用程序 默认 继承的主题 =windowBackground,如默认的 Light 主题:
<style name="Theme.Light">
<item name="isLightTheme">true</item>
<item name="windowBackground">@drawable/screen_background_selector_light</item>
...
</style>
-
问题
一般情况下,该默认的 Window 背景基本用不上:因背景都自定义设置
若不移除,则导致所有界面都多 1 次绘制 -
解决方案 移除默认的 Window 背景
// 方式1:在应用的主题中添加如下的一行属性
<item name="android:windowBackground">@android:color/transparent</item>
<!-- 或者 -->
<item name="android:windowBackground">@null</item>
// 方式2:在 BaseActivity 的 onCreate() 方法中使用下面的代码移除
getWindow().setBackgroundDrawable(null);
<!-- 或者 -->
getWindow().setBackgroundDrawableResource(android.R.color.transparent);
优化方案2:移除 控件中不必要的背景
如2个常见场景:
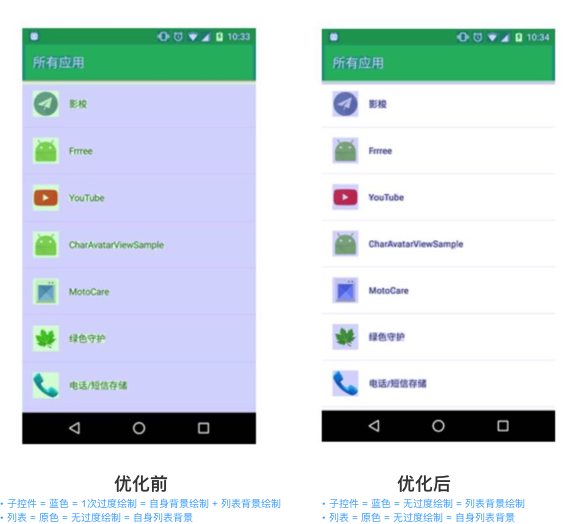
- 场景1:
ListView与Item
列表页(ListView)与 其内子控件(Item)的背景相同 = 白色,故可移除子控件(Item)布局中的背景
 示意图
示意图
- 场景2:
ViewPager与Fragment
对于1个ViewPager+ 多个Fragment组成的首页界面,若每个
Fragment都设有背景色,即 ViewPager 则无必要设置,可移除
 示意图
示意图
关于更多场景,可使用工具 Hierarchy View 查看,具体请看文章: 过渡绘制的使用工具:Hierarchy View
优化方案3:减少布局文件的层级(减少不必要的嵌套)
- 原理:减少不必要的嵌套 ->> UI层级少 ->> 过度绘制的可能性低
- 优化方式:使用布局标签
<merge>& 合适选择布局类型
具体请看文章:
优化方案4:自定义控件View优化:使用 clipRect() 、 quickReject()
-
clipRect()- 作用:给 Canvas 设置一个裁剪区域,只有在该区域内才会被绘制,区域之外的都不绘制
- 实例说明:
DrawerLayout布局 = 左抽屉布局
 示意图
示意图
@Override
protected boolean drawChild(Canvas canvas, View child, long drawingTim
// ...仅贴出关键代码
// 1. 遍历 DrawerLayout 的 child view,拿到抽屉布局
for (int i = 0; i < childCount; i++) {
final View v = getChildAt(i);
if (v == child || v.getVisibility() != VISIBLE
|| !hasOpaqueBackground(v) || !isDrawerView(v)
|| v.getHeight() < height) {
continue;
}
// a. 若是左抽屉布局
// 则取抽屉布局的右边界作为裁剪区的左边界、设置原主布局的裁剪区域,如上图裁剪区域
if (checkDrawerViewAbsoluteGravity(v, Gravity.LEFT)) {
final int vright = v.getRight();
if (vright > clipLeft) clipLeft = vright;
// b. 若是右抽屉布局
// 则取抽屉布局的左边界作为裁剪区的右边界、设置原主布局的裁剪区域
} else {
final int vleft = v.getLeft();
if (vleft < clipRight) clipRight = vleft;
}
}
// 2. 通过clipRect()设置原主布局的显示范围 = 裁剪区域,使其仅在上图中的红框区域(即不阻碍抽屉布局的区域)显示
// 从而避免过度绘制
canvas.clipRect(clipLeft, 0, clipRight, getHeight());
}
......
}
-
quickreject()- 作用:判断和某个矩形相交
- 具体措施:若判断与矩形相交,则可跳过相交的区域,从而减少过度绘制
4.4 其他优化方案
 示意图
示意图
总结
 示意图
示意图
至此,关于绘制优化的方案讲解完毕。
5. 布局调优工具
- 背景
尽管已经注意到上述的优化策略,但实际开发中难免还是会出现布局性能的问题 - 解决方案
使用 布局调优工具
此处主要介绍 常用的:
hierarchy viewer、Profile GPU Rendering、Systrace
5.1 Hierarchy Viewer
-
简介
Android Studio提供的UI性能检测工具。 -
作用 可视化获得UI布局设计结构 & 各种属性信息,帮助我们优化布局设计
即 :方便查看
Activity布局,各个View的属性、布局测量-布局-绘制的时间
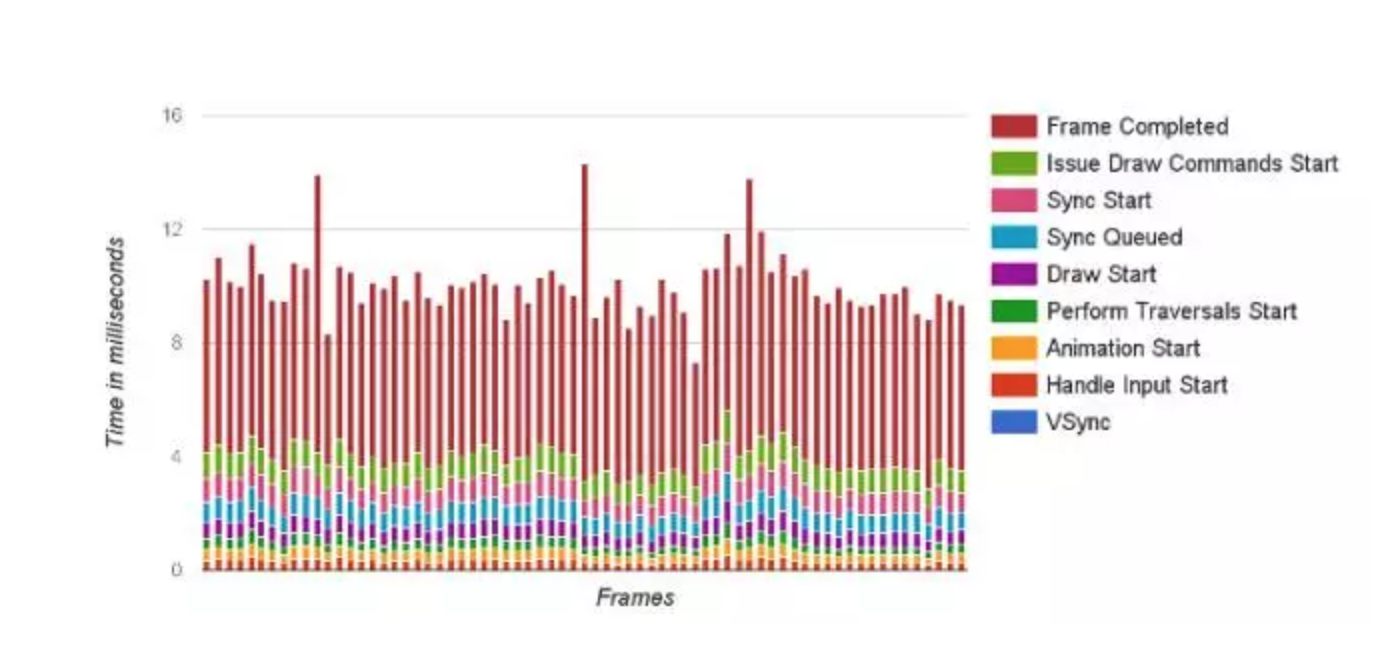
5.2 Profile GPU Rendering
-
简介 一个 图形监测工具
-
作用 渲染、绘制性能追踪
能实时反应当前绘制的耗时
- 具体使用
横轴 = 时间、纵轴 = 每帧的耗时;随着时间推移,从左到右的刷新呈现
提供一个标准的耗时,如果高于标准耗时,就表示当前这一帧丢失
 示意图
示意图
更详细使用请看: Profile GPU Rendering 使用指南
5.3 Systrace
- 简介
Android 4.1以上版本提供的性能数据采样 & 分析工具 - 作用
检测Android系统各个组件随着时间的运行状态 & 提供解决方案
- 收集 等运行信息,从而帮助开发者更直观地分析系统瓶颈,改进性能
检测范围包括:Android关键子系统(如WindowManagerService等Framework部分关键模块)、服务、View系统- 功能包括:跟踪系统的
I/O操作、内核工作队列、CPU负载等,在 UI 显示性能分析上提供很好的数据,特别是在动画播放不流畅、渲染卡等问题上
- 具体使用
Systrace 使用指南
6. 总结
- 本文主要讲解
Android性能优化中的 绘制优化
 示意图
示意图
- 下面我将继续深入讲解
Android中的性能优化 ,有兴趣可以继续关注Carson_Ho的安卓开发笔记
请点赞!因为你的鼓励是我写作的最大动力!
相关文章阅读
Android开发:最全面、最易懂的Android屏幕适配解决方案
Android事件分发机制详解:史上最全面、最易懂
Android开发:史上最全的Android消息推送解决方案
Android开发:最全面、最易懂的Webview详解
Android开发:JSON简介及最全面解析方法!
Android四大组件:Service服务史上最全面解析
Android四大组件:BroadcastReceiver史上最全面解析
欢迎关注Carson_Ho的简书!
不定期分享关于安卓开发的干货,追求短、平、快,但却不缺深度。
