(阅读时间: 大约 7 分钟)
原文: Enterprise design stack: the tools we use to design the datacenter operating system
作者: Lee Munroe
我喜欢阅读其他设计团队分享的文章,想知道他们是如何一起工作的,他们正在使用哪些工具。如果那些我崇拜的团队和我使用了相同的工具,我会感到非常欣慰。但如果他们正在使用我完全没听说过的工具,或是那些听说过但还没来得及尝试的工具,我总会忍不住想去试一试。
说起企业级软件设计,人们往往有些不好的印象。眼观为实,我们已经习惯了一些用户体验极差的企业级软件。我不打算在这里指名道姓。但想一想你在工作当中用过的企业内部工具,比如,工资表、人事管理系统、企业内部网、专有软件等。我相信你可以找出一堆用户体验非常糟糕的地方。你可能会像我一样产生疑问:“他们的设计师在想什么呢?” 或者 “他们究竟在用什么工具设计这么个玩意儿?”。可以合理地假定,提供这些企业软件的公司,正在使用过时的设计工具,甚至压根儿就没有一个专门负责用户体验的团队。
不过这几年来,情况已有所改观。企业逐渐理解了用户体验的重要性,因此说服老板或管理层在用户体验上投入更多的精力也变得容易多了。像 Enterprise UX 这样的大型会议把企业设计界的创意人士聚集起来,分享他们的经验、洞见和能让公司买账的策略。IBM 和 Salesforce 等大公司正在加大对设计的投入,并将其作为公司的竞争优势。与此同时,设计工具正瞄准企业市场,它们的 企业级功能越来越多。
企业级软件市场已经迈入了一个新的阶段。此类公司意识到差劲的软件会使生产力下降,而见多识广的用户们,也渐渐的不愿继续忍受这些糟糕的设计。企业软件公司发现他们因为糟糕的设计而失去了部分客户。随着那些从小就接触数字技术的人 (也就是 “千禧一代”) 进入劳动力市场,这种 “IT 消费化” 的进程加快了。相比之前的用户,他们对技术有着更高的预期。这意味着,企业领域正在加大对设计的投入。
《设计组织的组织设计》
Org Design for Design Orgs
Mesosphere 的设计团队
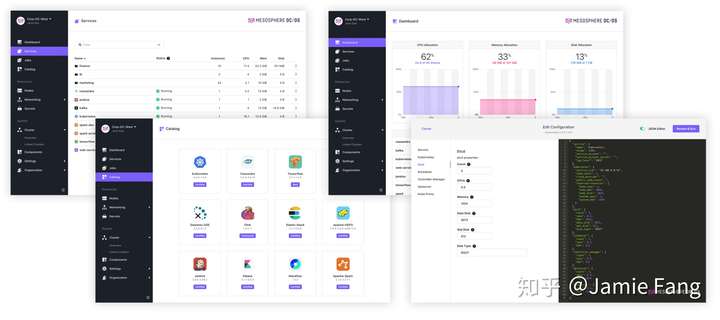
在 Mesosphere,我们有一个设计师的小团队。我们是一家五岁的公司。我们打造了 Mesosphere DC/OS 这款产品。财富 50 强的企业中有 30% 的公司 (以及像 Verizon、Uber 和 Netflix 这样的公司) 都用它来管理他们的工作负载,容器和大数据服务。我们有机会为今天或将来能在日常生活中发挥作用的公司 (大银行、自动驾驶和人工智能等) 设计软件。

我们使用一个现代化的设计堆栈 (design stack)。作为一个团队,这些都是我们平时鼓励使用的工具。我们总是乐于评估团队成员发现的新工具,并一起决定是否要更换或使用新的工具;但最重要的是,我们大多数情况下都使用相同的工具,以便于随时分享作品、协作和切换项目。
非技术性工具
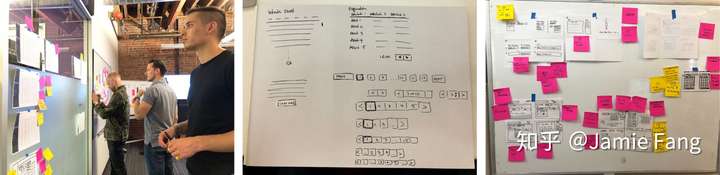
让我们把非技术性的东西先列出来。笔、纸、便事贴,这些都很重要。团队的每位成员最好都有一套针管笔、 Pilot Razor Point 钢笔、 Prismacolor 马克笔和用于画草图的 大号笔记本。

Sketch
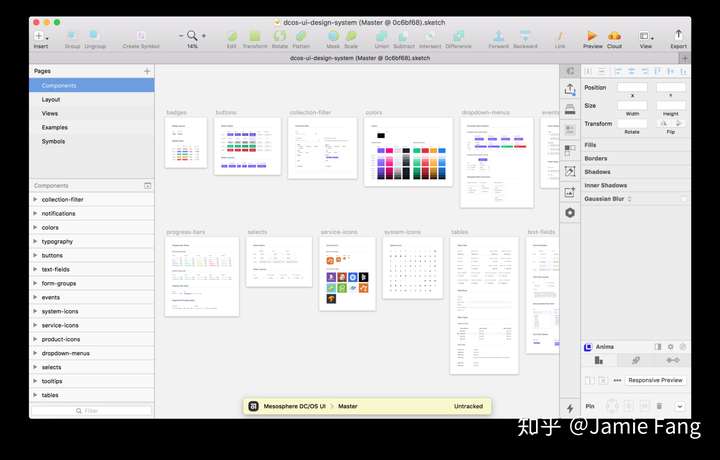
我们用 Bohemian 的 Sketch 来设计界面。我们为产品和网站各维护了一套 UI 组件库,它们可以帮助我们快速打造原型并保持一致性。

Abstract
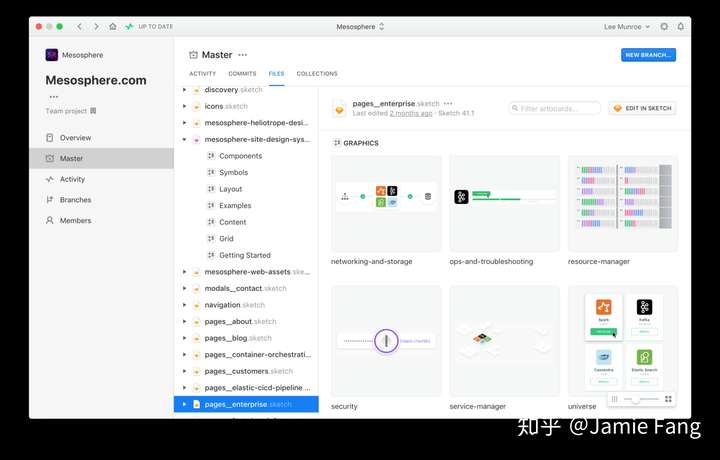
Abstract 是 Sketch 的版本控制工具。如果要新建项目或对原有项目进行迭代,我们会创建一个新分支,最后再合并到 Master 。Abstract 给我们提供了一个不错的文件中心,让设计文件有唯一的真相来源。

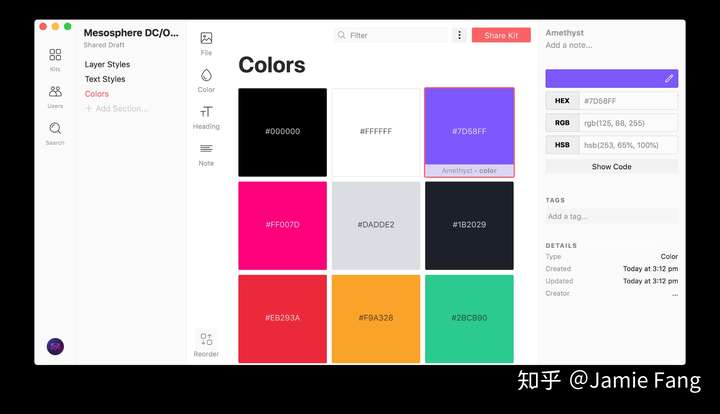
Lingo
尽管我们使用 Sketch 和 Abstract 来维护我们的 UI 组件库,但 Lingo 可以帮助我们管理字体、图层样式和颜色。

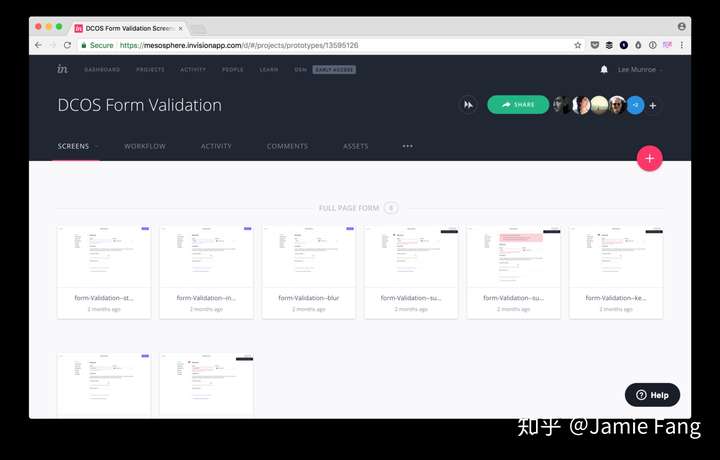
InVision
InVision 是我们首选的原型工具。我们先在 Sketch 中设计,然后上传到 InVision,创建热点并分享原型。我们使用 Craft 来同步 Sketch 和 InVision 之间的数据。

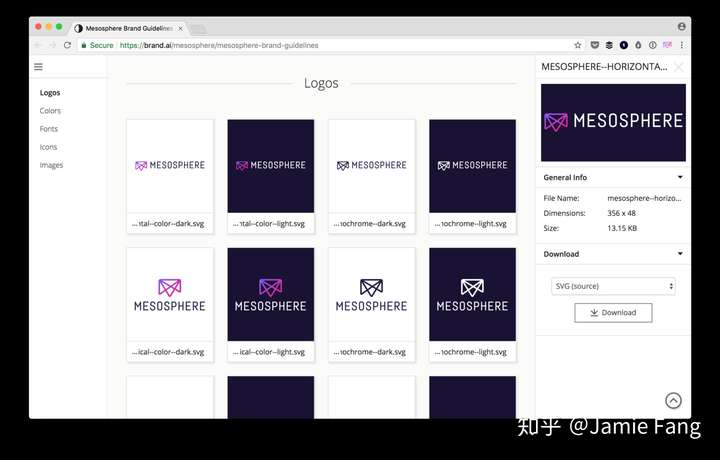
InVision 还收购了 Brand.ai。我们用它来管理品牌规范和品牌资产。当其他团队成员需要寻找正确的 logo 或颜色值时,这会非常有用。

VS Code
设计团队不为产品的新功能写代码,但是我们会用代码来解决一些组件样式,文案和用户体验方面的问题。当我们写代码时,VS Code 现在是团队的首选编辑器。我们的代码仓库存在 GitHub 上 (其中大部分是开源的)。

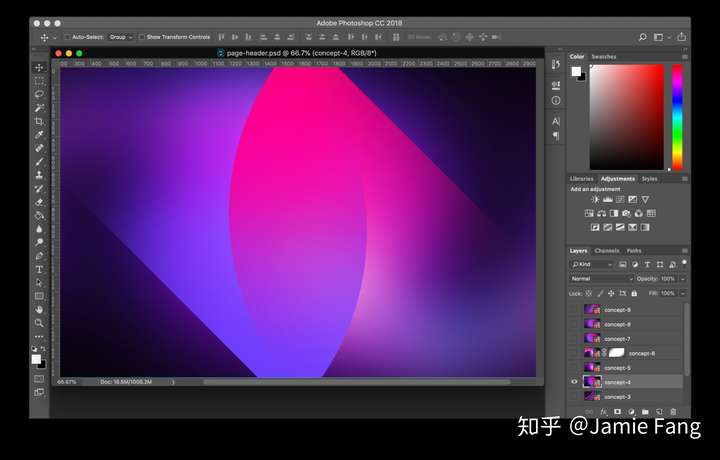
Adobe CC
虽然我们用 Sketch 进行界面设计,但我们都有 Adobe CC。我们用 Photoshop 编辑照片或设计图形,用 Illustrator 设计插图、图标和印刷品,用 InDesign 设计数字和印刷文档。

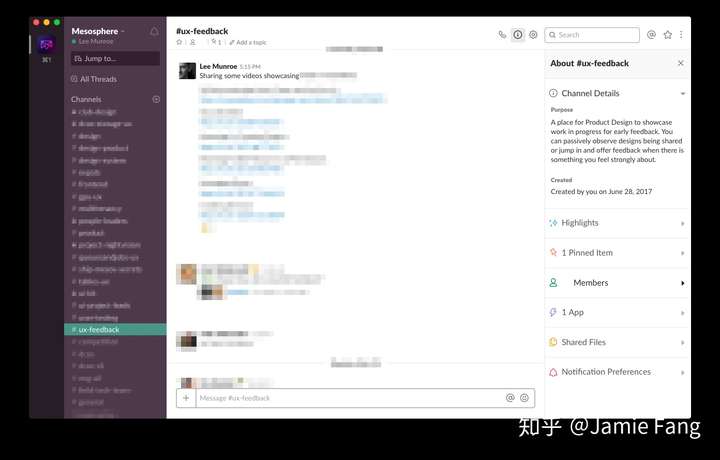
Slack
Slack 是我们公司首选的通信工具。我们有一个私密的设计频道用来做团队的内部讨论和反馈,还有一个公共的设计频道用来和公司分享设计相关的内容,我们也会为独立的项目设置临时频道,以帮助利益相关方进行反馈。

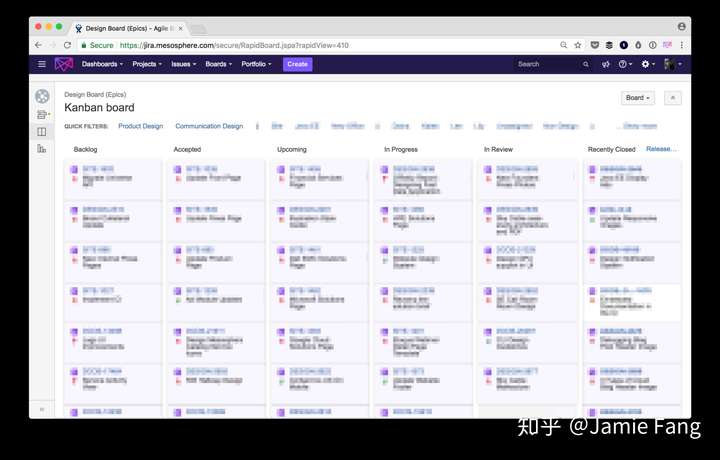
JIRA
JIRA 是我们公司首选的项目管理工具。 我们为项目创建 Epics,然后在 Epic 下面创建任务。 这些 Epics 通常与产品 backlog 上的功能点和工程师的 Epics 相绑定。虽然每个团队成员都只负责管理自己的任务,但这个看板给团队 (和公司里的其他人) 提供了透明度。

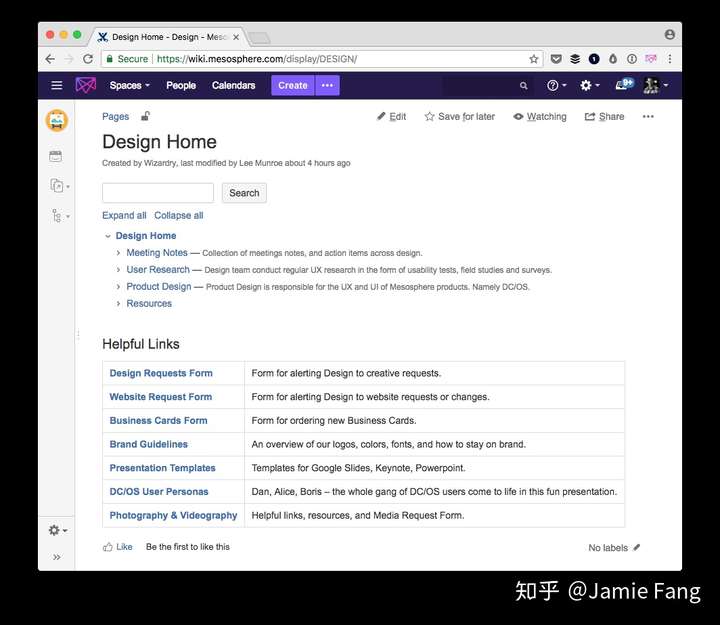
Confluence
Confluence 是我们公司首选的 wiki 工具。我们有一个设计团队空间。我们在上面记了很多事情,比如我们的工作流程、招聘流程等。对于每个项目,我们会创建一个单独的 wiki 页面。我们会把文档、最终的交互原型、用户故事和验收标准放在上面。

G Suite
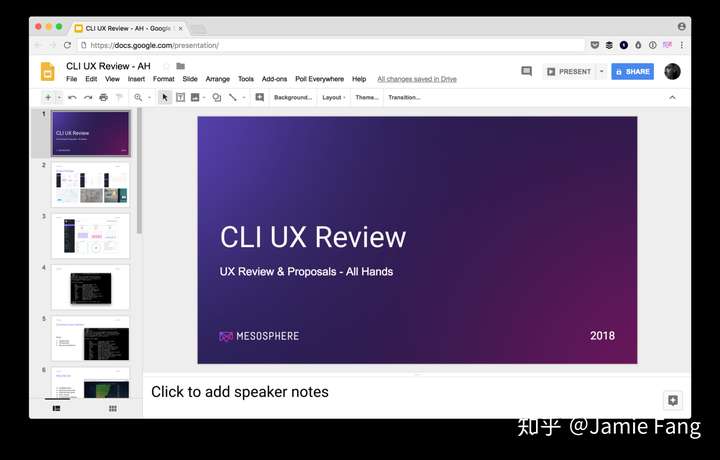
我们用 Google Docs 来协同编辑内容。比如,API 设计文档、博客文章。我们用 Google Slides 来完善并推销我们的设计理念和解决方案。我们用 Google Drive 来共享文件和设计资源。我们可以从任何地点访问 G Suite 并展开协作,而不是来回拷贝文件。

Dropmark
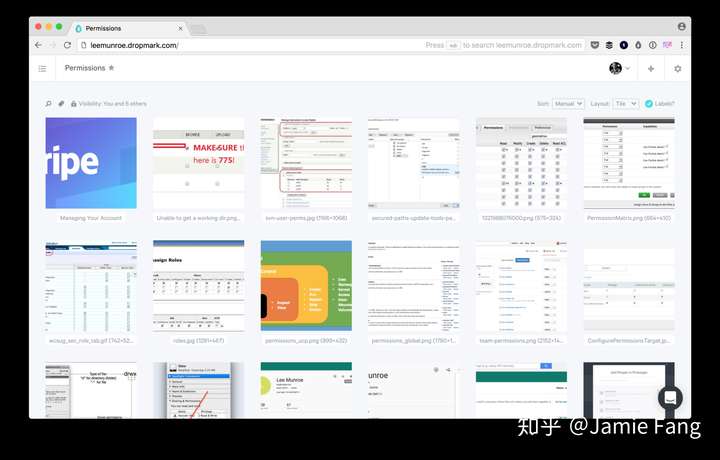
我们用 Dropmark 收集灵感并构建了一个知识库。Dropmark 的浏览器扩展很方便,可以收集网站和图片。每周我们会把收集的灵感资源在同步会上与团队成员分享。

Cloudapp
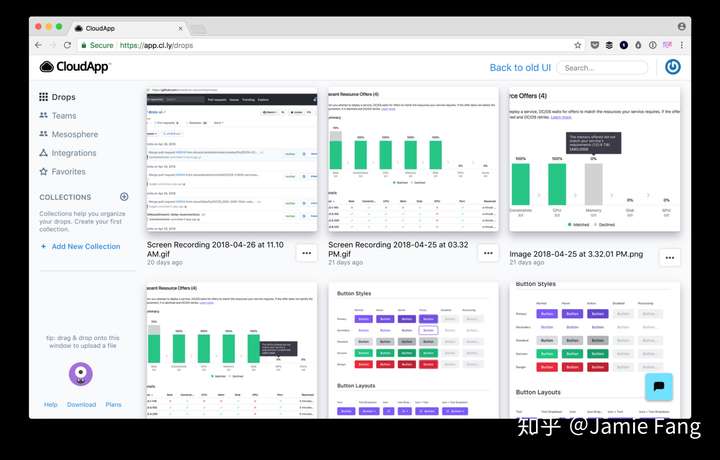
Cloudapp 非常适合用来分享截屏和 GIF。有时候,与其打开 Sketch,不如直接截图,用 Cloudapp 标注一下,直接分享到 Slack。

Screenflow
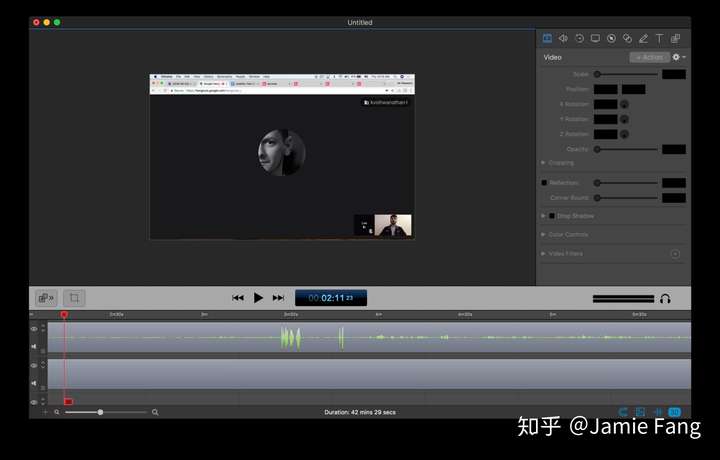
对于高品质的录屏,我们使用 Screenflow。 我们会用它来记录用户测试,然后把视频上传到 Google Drive。这些视频将作为用户测试报告的一部分。

Dribbble
我们用 Dribbble 来收集灵感并分享我们的作品。分享文化可以鼓励我们庆祝工作中的小胜利。我们发现它在招聘时也很有用。

待评估的工具
虽然我们今天已经使用了不少的工具,但我们还想在未来尝试更多。我们密切关注下列工具。我们已经让团队中的一些成员对它们做了一些深入研究,但我们还没做最终决定。
Principle (交互动画)
Figma (UI 设计)
InVision Studio (UI 设计)
Framer (交互原型)
UXPin (交互原型)
感谢 @eunice shen 和 @阿哈 对本文的校对和编辑!
DaoCloud 正在招聘设计师!
我们公司和 Mesosphere 很相似,不仅都专注于企业级云计算领域,而且也使用了相似的工具栈。比如,Sketch、Abstract、Adobe CC、JIRA、Confluence。我们正在招聘设计师 (全职 / 实习)。欢迎感兴趣的朋友加入!
欢迎关注我的专栏:
设计研习社如果觉得我的文章对您有点帮助,请打赏或点个赞吧。👍
您的鼓励是我前进的动力,谢谢支持!