 作者|华为快应用团队
编辑|覃云
1. 快应用技术架构
快应用介绍及其特点
作者|华为快应用团队
编辑|覃云
1. 快应用技术架构
快应用介绍及其特点
2018 年 3 月华为与小米,Oppo,Vivo 等 9 家手机厂商,联合发布快应用联盟标准。快应用是一种基于手机硬件平台的新型应用形态,无需安装,即点即用,又兼具原生应用体验(性能、系统整合、交互等)。同时,快应用在诞生之初就在开发规范、能力接入、开发者服务等层面实现了手机厂商间的标准化统一,极大地降低开发者的适配成本。
与传统应用相比,快应用具备如下特点:
-
Instant:即点即用,用户无需等待
-
Everywhere:与手机的使用场景深度整合,入口无处不在(搜索,智能助手,智能推荐,应用市场,浏览器 ……)
-
Efficient:准前端的开发方式,效率高

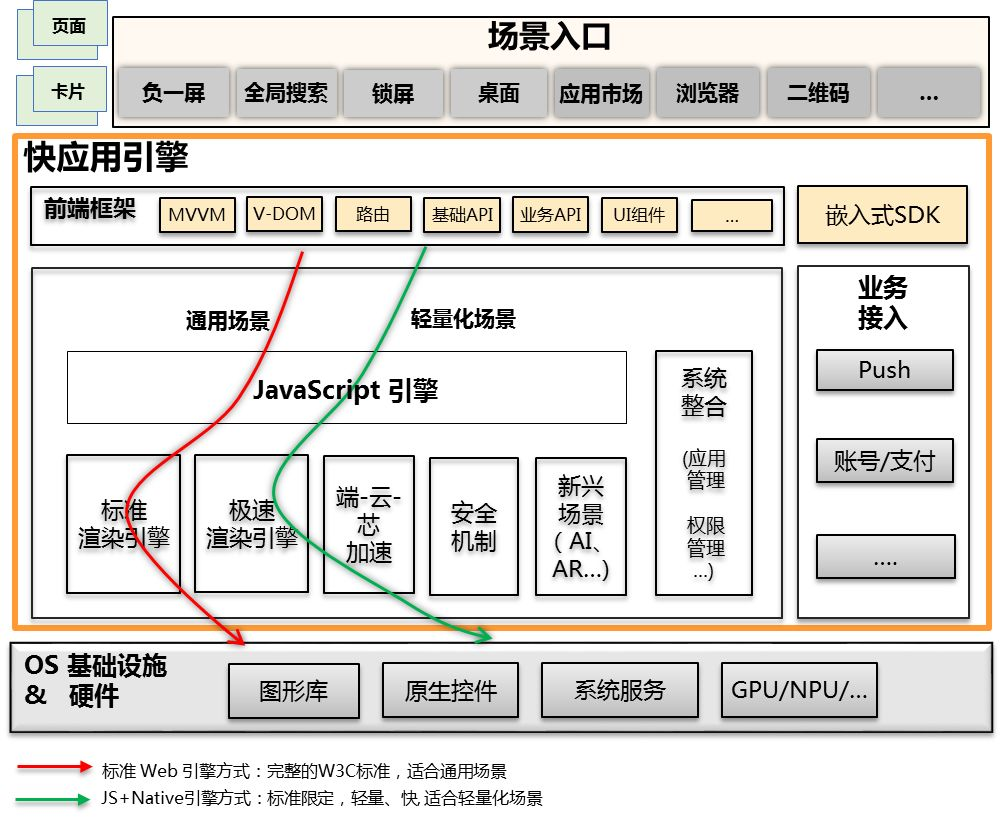
上图是快应用的总体框架示意图。最上面是应用形态以及场景入口,中间是快应用引擎,底下是 OS(操作系统) 的基础设施及其硬件。从执行路径层面,有标准的 HTML5 方式支撑通用的 Web 场景(一般通过系统的 Webview 组件或定制的 Webview), 以及 JS(JavaScript)+Native 的方式,支撑更轻量、更快速的体验。 下面将按 3 个层面方面简要介绍快应用引擎的架构。
应用开发(前端框架 + 组件 & API 能力)快应用的前端设计借鉴并整合了主流前端框架(Vue,React 等)的设计思路:以组件化的方式构建应用,以数据绑定为核心的 MVVM 设计模式,以 V-DOM 的方式提升性能,同时选择了简洁清晰的类 Vue 的模板。同时对布局方面做了相应精简。从新的应用形态、映射原生 UI、能力开放的角度,需要定义一套组件与 API 规范,方便开发这快速开发应用。
系统整合(应用管理,卡片 - 嵌入式 SDK,安全机制等等)快应用作为完整的应用形态,可以与系统深入整合,如同原生应用一样运行,以及和系统交互。快应用目前有两种形态:全屏方式的独立应用形态与嵌入方式的卡片形态。在独立应用的形态下,给用户的体验就像原生的应用程序,有完整的生命周期管理,页面管理,路由等。快应用可以寄生于安卓的 Activity,页面寄生于 Fragment,并通过独立的后台 Service 进行实例的管控。卡片则是另外一种形态,通过嵌入式 SDK 作为一个独立的局部控件嵌入到系统的各个角落,轻量化的展现动态内容。在安全隔离方面,可通过沙盒机制,进程隔离,权限控制,并结合操作系统层的支持做到较好的安全保障。
性能体验 & 新兴场景 (JavaScript 引擎,渲染引擎,端 - 云 - 芯加速,新兴场景)在交互体验、资源开销和稳定性等方面,快应用通过引入原生渲染路径,进而实现前端开发方式 + 原生渲染与平台能力有效组合。
不同于其它的应用层的跨平台框架,快应用植根于手机系统,可实现从芯片<-->操作系统<-->云的深度整合。端和云的结合以启动性能加速为例,通过云和端的协同渲染,网络链路层的优化可以大大加速快应用启动速度。同时可以整合硬件平台的特有能力,进一步提升体验。例如可以结合华为手机 AI 芯片,将 NPU 的算力整合到快应用引擎中来,使得 AI 场景(人脸识别、图像超分等)在端侧可以低延时、高性能的执行,同时又有效保护了用户的隐私,并节省带宽。
下面以启动加速作为案例,分享一下体验优化方面做的一些工作。
秒开的用户体验是快应用的核心竞争力之一。Google 的统计表明,页面打开时间超过 3 秒用户会流失 13%,超过 6 秒用户会流失 60%。反过来,打开时间每减少 1 秒可提升 27% 的转化率。目前快应用从用户点击到首页内容完全展示基本需要 2 秒左右甚至更久。
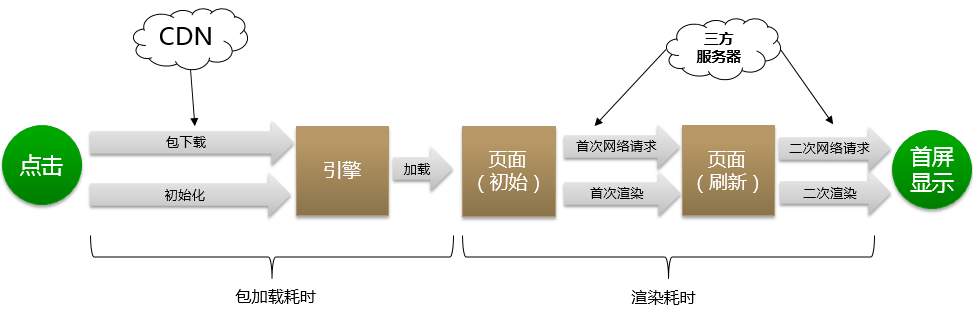
启动流程:

1)首次启动时,用户点击触发快应用包的下载,同时做引擎初始化相关工作。当整包下载与校验完成后,需要展示的第一个页面的 JavaScript 文件才会被加载并开始渲染。这个过程中包下载是瓶颈,从实测数据看,正常网络下 200K 左右的包下载时间至少要 400 毫秒以上,2M 包要 2 秒以上。
2)页面渲染包括 JavaScript 加载、页面与 JavaScript 框架逻辑的执行、布局的运算,最终到原生 UI 控件的绘制。其中,页面内逻辑执行时会有一次或多次的到应用自己的三方服务器的网络请求,请求返还的数据驱动页面的再次渲染,直至首屏内容完全展示。
这里网络请求、JavaScript 执行、排版与绘制并非简单的串行关系,而是并行化地交织在一起影响着整个页面的渲染性能,并与页面设计的逻辑、网络状况与设备运行的状态强相关。
启动性能的优化涉及到的内容较多,这里主要介绍两种优化方案:
流式加载 -- 解决网络延时问题
快应用首次启动需要从云端下载快应用的程序包(RPK),整包下载完成才能进行解压与校验,之后加载并执行相应的 JavaScript 文件。排除服务器端响应速度与网络状况的影响,下载延时与文件包大小成正比。我们引入了端云协同的流式加载方式以减少包延时。
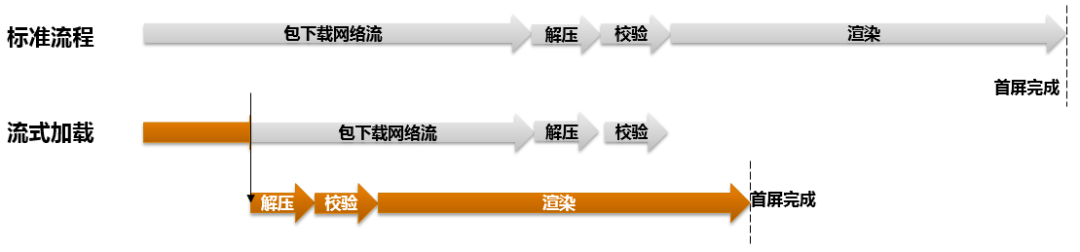
流式加载:

流式加载是将启动所需要的资源在网络流中优先传输,这部分资源传输完后并进行解压与校验,首页的渲染就可以立即执行了。网络流的后续传输仍在持续进行直至下载过程全部完成。首次渲染所需资源往往很小,所以流式加载能明显降低下载延时,包越大效果越明显。流式加载需要解决如下问题:
1)如何决定哪些内容要优先下载?
正常情况下启动所需资源比较固定(公共资源、全局的配置文件、首页 JavaScript 文件与图片等等),这些在应用打包的时候排在文件的前部即可;当首次打开是某个非首页时,我们就需要在传输时将该页面所需资源排列到网络流前部。
2)访问到了某个未下载的资源怎么办?
网络状况是不可控的,存在一定的概率出现延时较高的情况。如果此时从首次打开的 A 页面跳转的 B 页面而 B 页面所需的资源尚未下载完成,则需要在页面跳转的过程进行等待,并向服务发起优先调度 B 页面资源。等 B 页面资源下载完成后,继续页面跳转的过程。
3)签名问题如何解决?
原始的签名方式是对整包进行签名,待整个包下载完成后才能执行校验,这是无法满足流式加载的需求的。为此我们引入了二级校验的方式:对包的不同片段单独生成 hash 值,将所有的 Hash 值拼接成一个 Hash 文件,对该 Hash 文件进行签名。下载时 Hash 文件被优先传输,传输完先校验 Hash 文件的合法性。之后流式加载过程中,无论哪个片段下载完成后,可以立即计算 Hash 值,并与 Hash 文件中相应的 Hash 值进行比对,校验合法性。
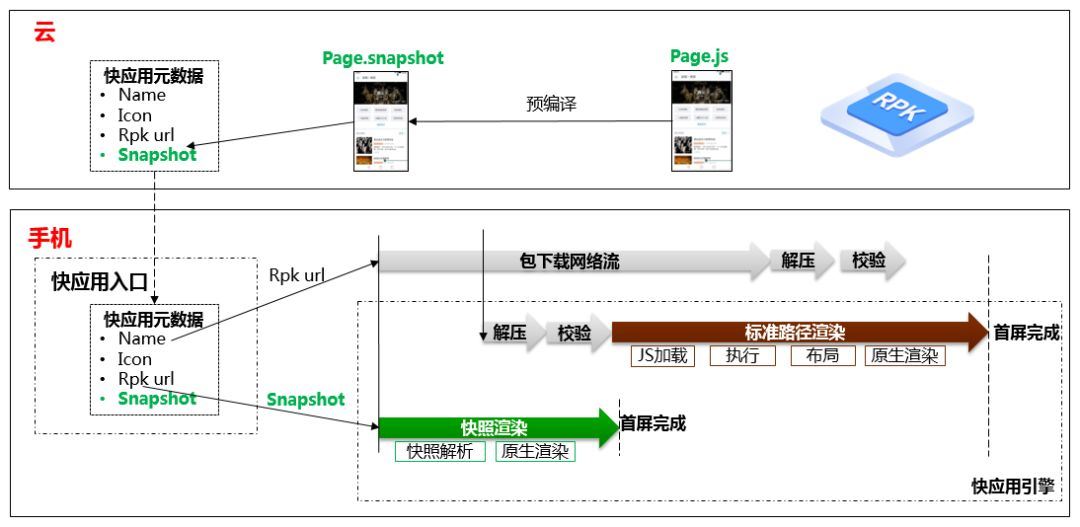
快照 -- 解决首屏渲染问题
首页的渲染也是一个比较耗时的过程,要经过 JavaScript 加载、页面与 JavaScript 框架逻辑的执行、布局的运算,最终到原生 UI 控件的绘制。这里我们引入一种快照机制,来加速渲染过程。
快照:

首先,在云端对所需要的页面进行预渲染处理,生成一种渲染的中间格式 -- 快照。它不需要 JavaScript 的运算,解析后可以直接快速地进行页面数据请求、UI 的排版与绘制。快照格式压缩后也非常小,50K 左右的 JavaScript 文件生成快照的大约 3K。
由于快照文件非常小,可以作为快应用的元数据的一部分分发到对应的快应用启动入口。例如应用市场,用户在应用市场搜索到快应用时,快照已经随着快应用的名字,包下载链接等信息一起加载完成。
当快应用首次加载启动时,包的下载地址与快照文件一起传给快应用引擎。引擎在请求下载快应用包的同时,加载解析快照,渲染出首屏。当包下载完成后, 标准的渲染流程在快照的基础上继续执行。
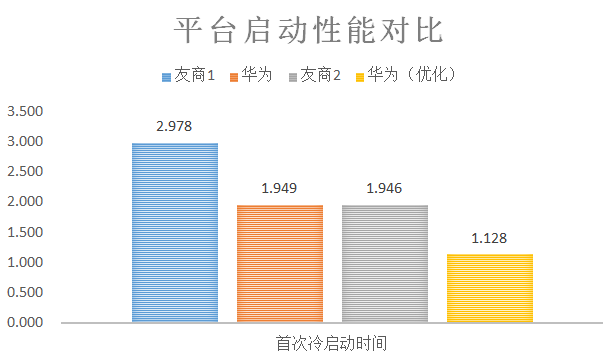
优化效果展示
以“快看漫画”为例,通过这些优化,目前评测下来应用的冷启动时间降低将近一半(从~2 秒到~1 秒),后续会逐步上线并扩展更多场景。

即点即用是应用和服务的趋势。快应用作为一种新型的应用形态,通过结合动态化前端框架,原生渲染能力,以及操作系统和芯片级整合,达到较好的用户体验。当然体验优化,场景扩展永无止境,我们会持续努力,不断探索优化来支撑更好的体验。
2. 如何快速开发一个快应用华为快应用 IDE 是由华为推出一款针对快应用的集成开发环境,基于快应用厂商联盟标准,提供了快应用开发、构建、调试、测试、发布等能力。
快应用开发流程:

-
准备一台手机、一台 PC(Windows、苹果都可以)
-
安装快应用 IDE:http://developer.huawei.com/consumer/cn/service/hms/catalog/fastapp.html?page=fastapp_fastapp_devprepare_install_tool
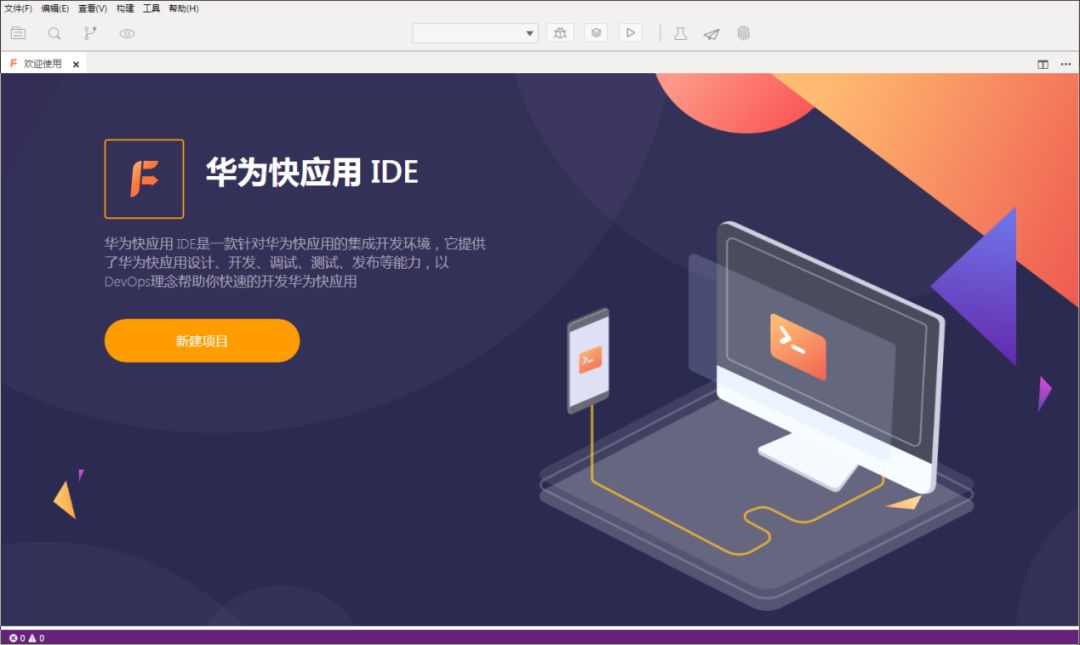
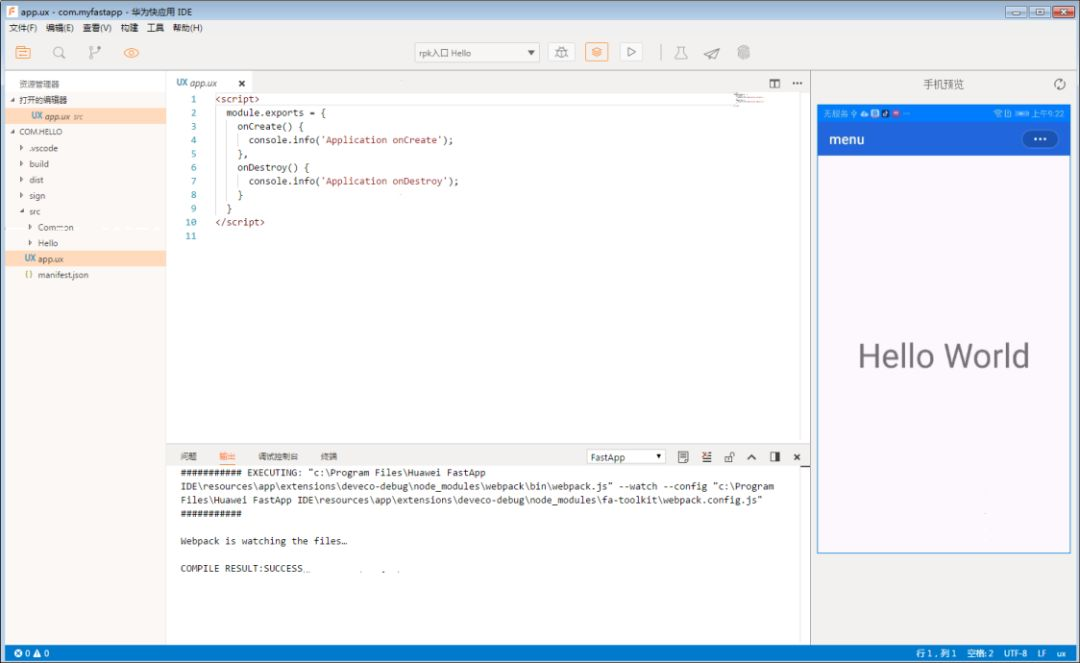
安装完成以后,支持启动 IDE 会看到如下界面:

可以看到,这是典型的 IDE 结构,之后就开始开发一个快应用。
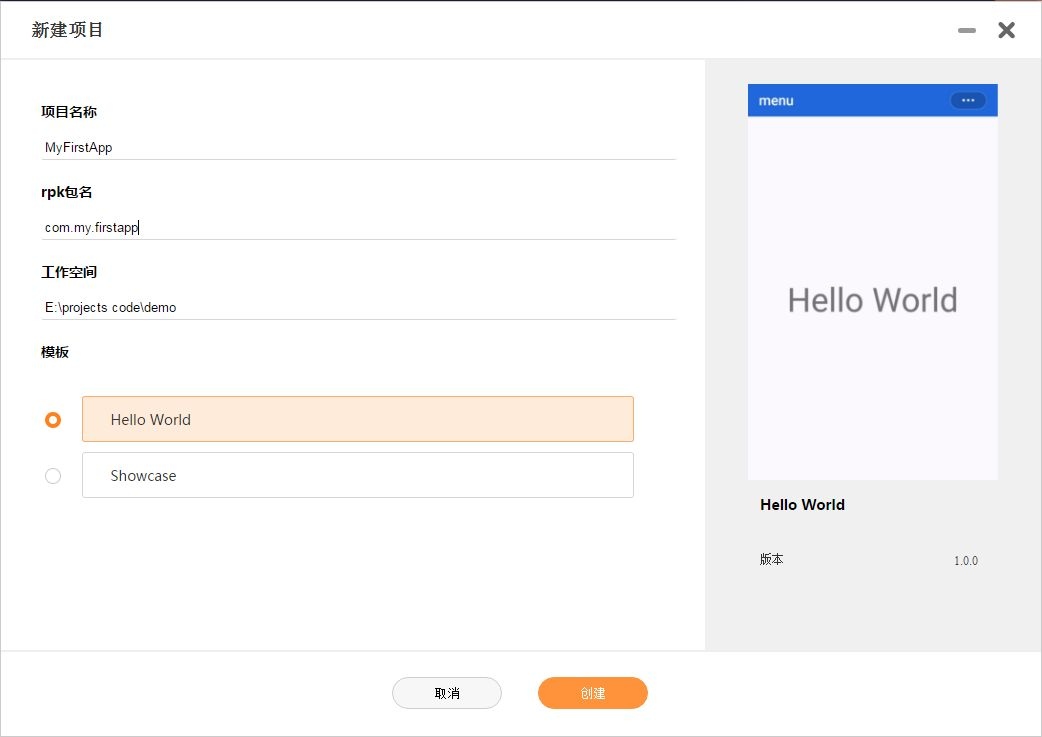
开发一个影评的快应用新建一个快应用工程,我们使用最基础的 HelloWorld 模板,点击菜单“文件 ->新建项目”,输入项目项目信息即可完成创建。

项目创建完成后,可以看到 IDE 的主要功能布局。这是一个典型的常见 IDE 布局结构:菜单栏、控制栏、资源管理区、代码编辑区、预览区、控制台区,这些都是开发者比较常见的,都很容易上手使用。

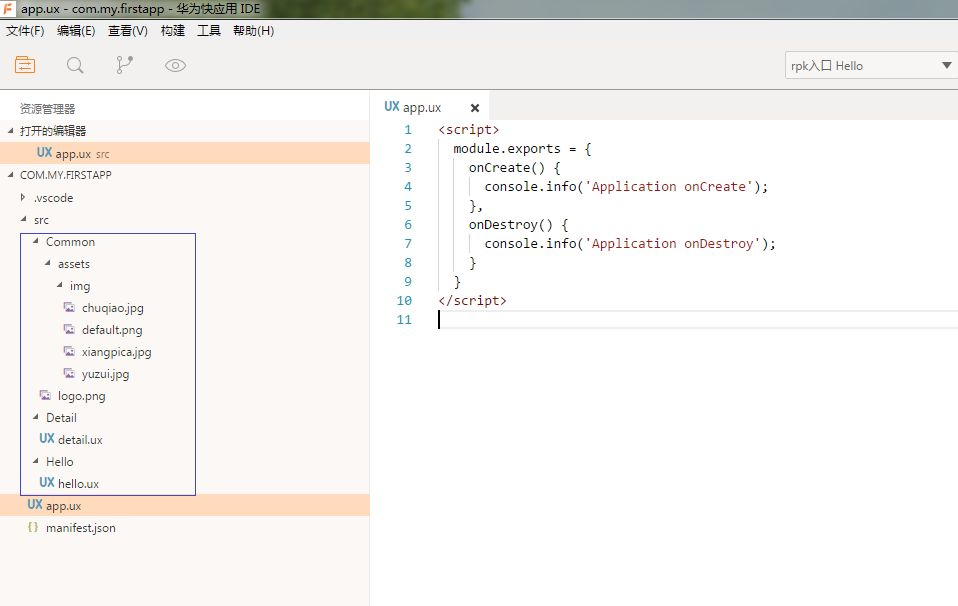
开始具体的编码了。这里设计了一个简单的影评应用业务逻辑:应用的首页是电影的列表,点击进去以后,可以查看到相应影评。首先是首页电影列表的开发,我们直接将模板中的 hello.ux 为影评首页,然后新增一个影评的详细子页面,命名为 detail.ux。将所需的图片资源放在 Common 目录下。影评文本写在 ux 源码文件里。这些动作可以通过在资源管理区使用右键中完成。

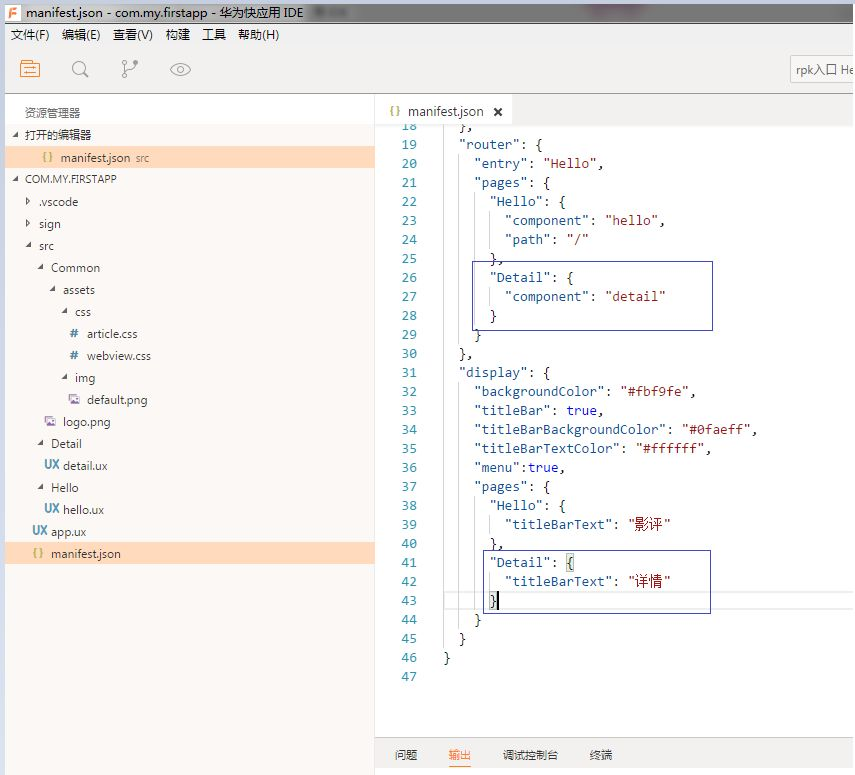
接下来配置页面与路径,参考标准规范,在工程的 manifest.json 文件的 router 和 display,添加 detail 页面,把 Hello,改成“影评”,同时添加“详情”。

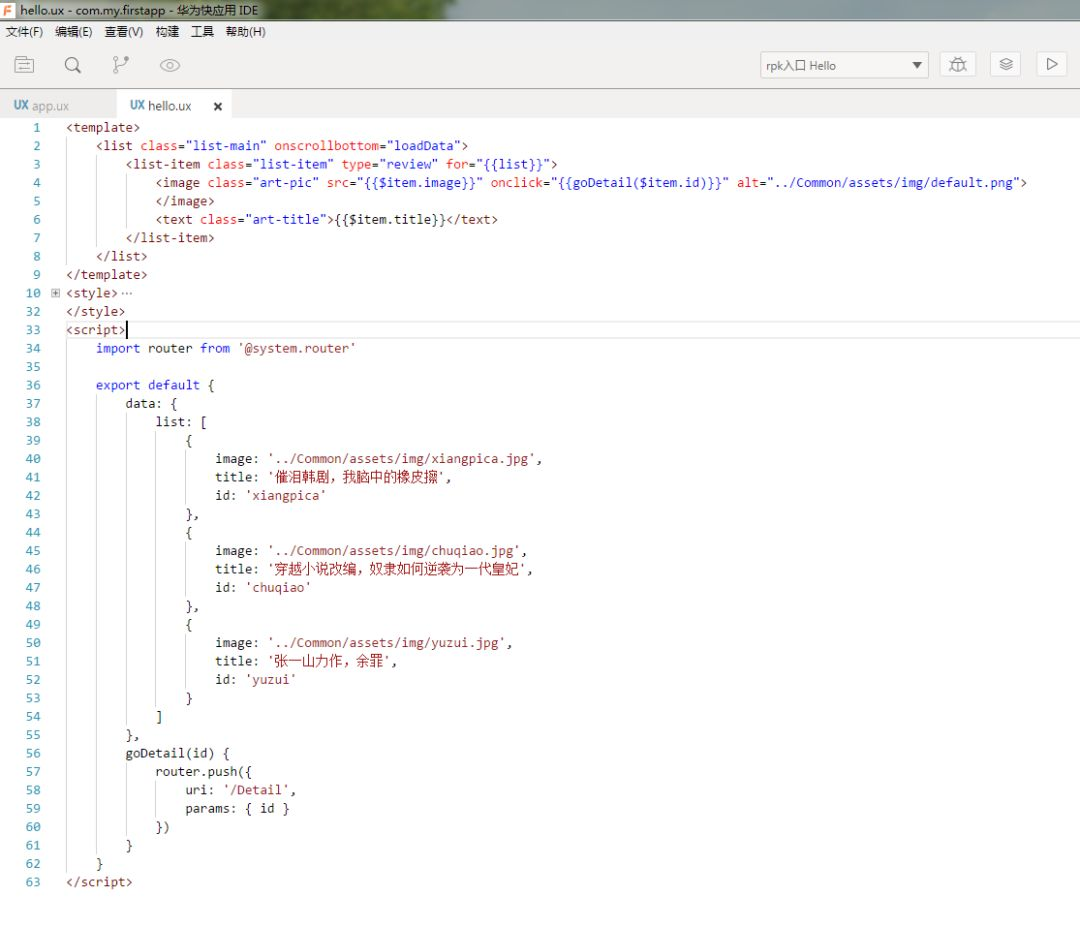
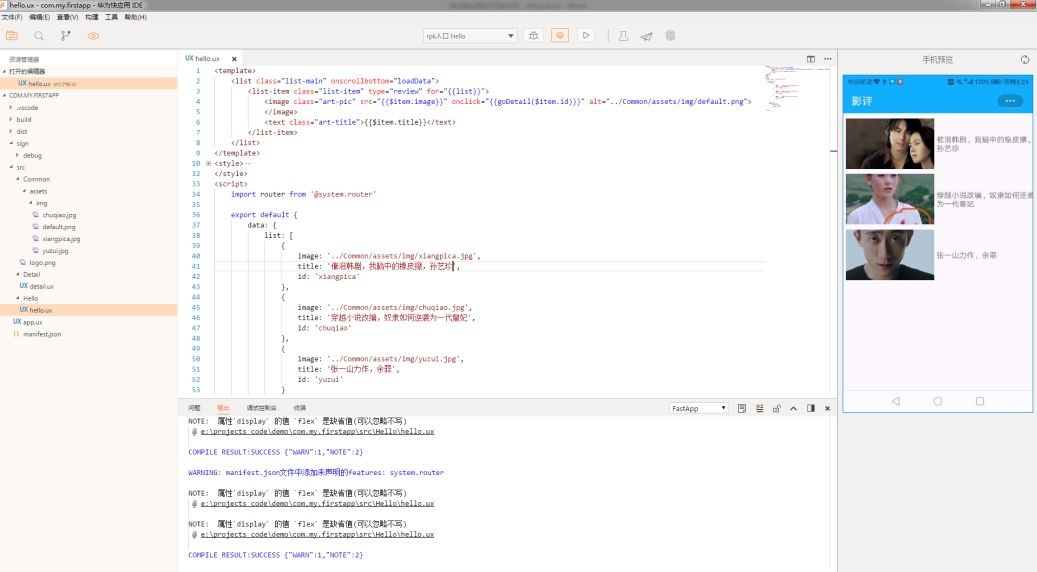
到这里,整个应用的结构已经完成了,下面就是具体的编码了。首页需要展现电影列表,我们这里使用 List[] 数组,使用快应用的 list 组件循环显示影评的图片 $item.image 和标题 $item.title。goDetail() 函数在点击时跳转到影评详情页 detail.ux。这里有惊喜,IDE 的编码辅助上提供了很不错的支持,基于快应用标准,代码的联想、补齐、语法检测与修改意见、定义与引用跳转,都很好的支持了,省去了不少标准语法 check 的工作。

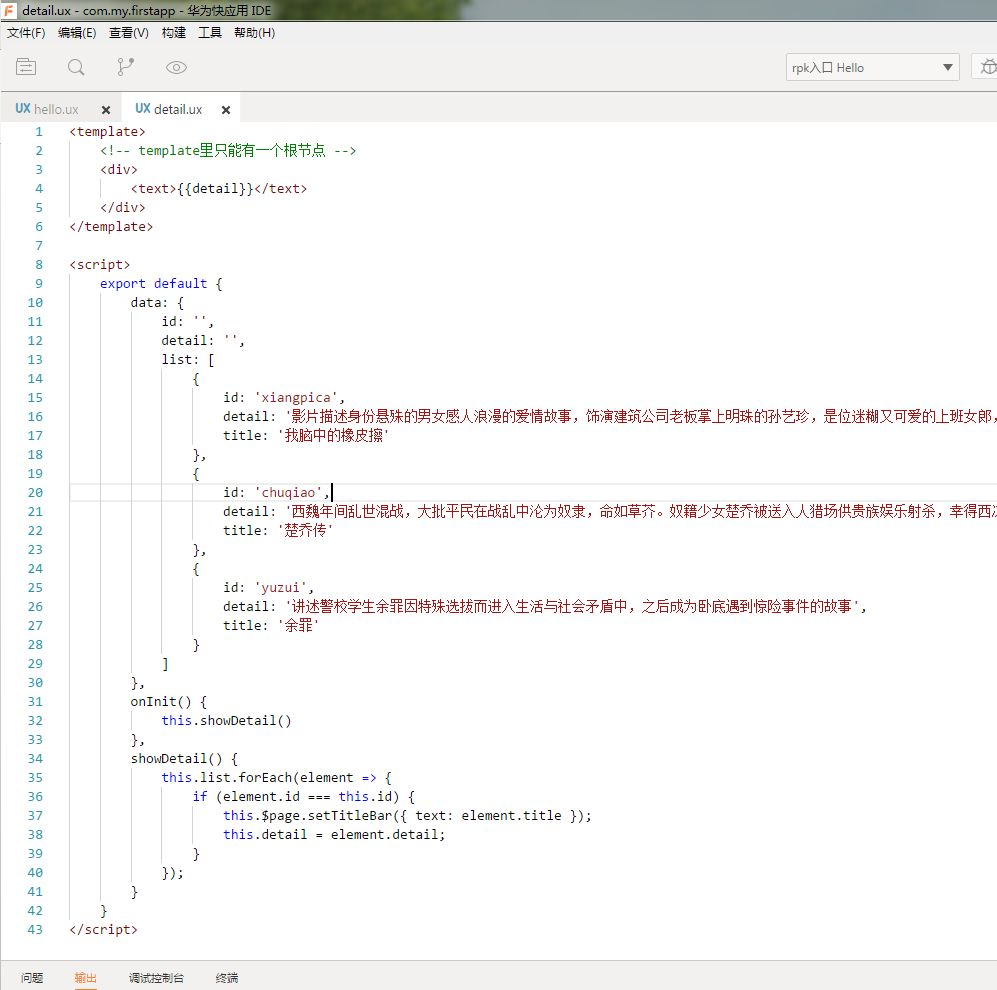
完成影评列表的首页开发,下面就是具体影评的详细页面了。detail.ux 作为详情页,这里使用简单 text 组件显示文本,当前也可以做更多的样式,可以添加图片或电影视频片段等等。我们这里直接写几个影评信息,就完成了详情页的开发了。

接下来就是看运行效果了,点击“预览”控制按钮,在预览区域就能看到运行效果了,可以一边写代码,一边看到实时的运行效果,这个功能很实用,也解决了之前被开发者抱怨没有预览,不便于开发的问题。

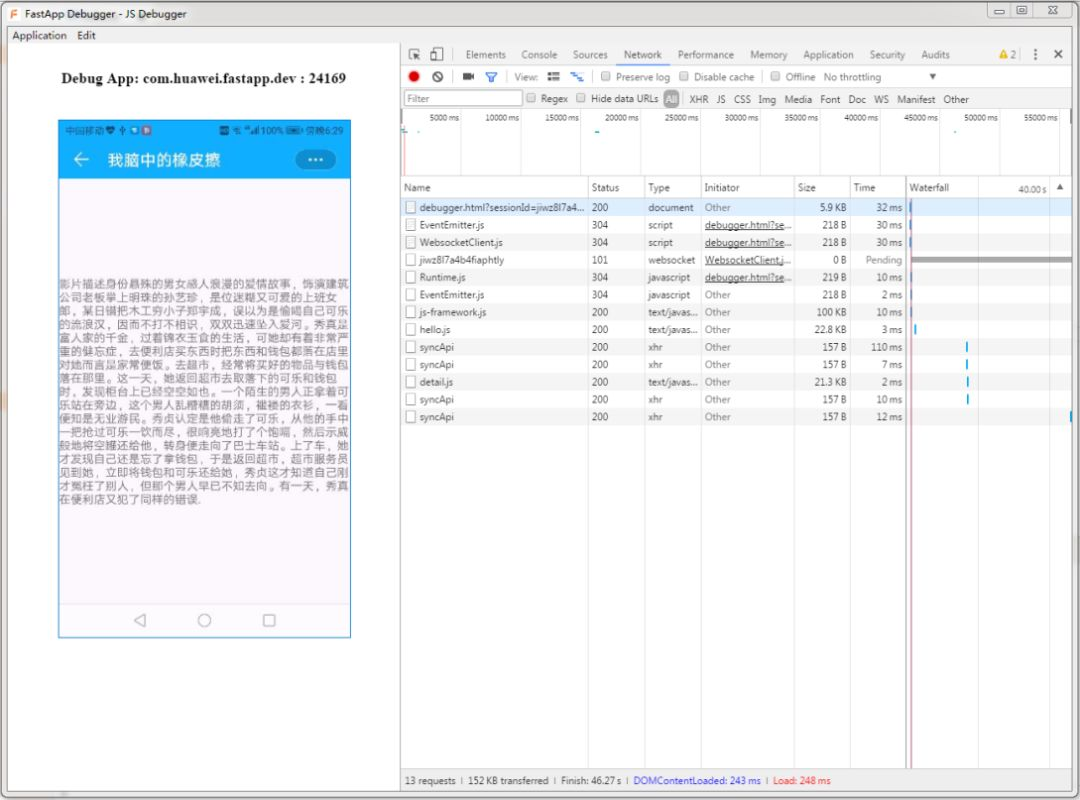
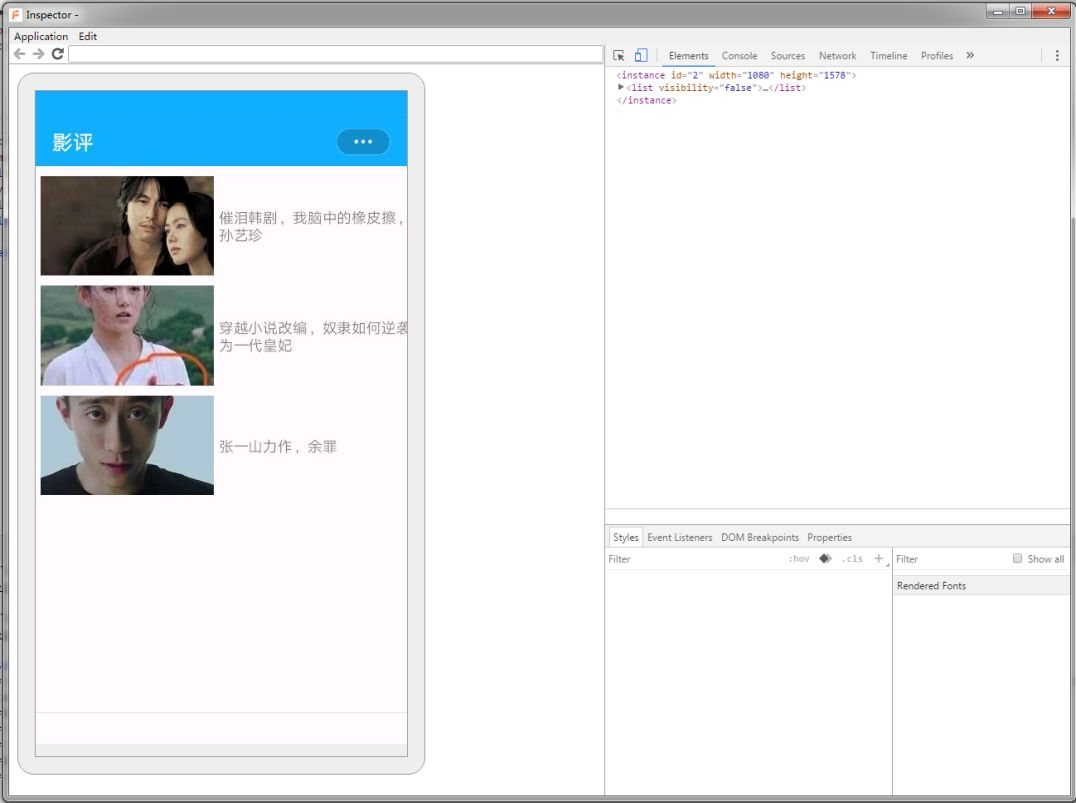
编码已经基本完成了,下面试一下调试功能,快应用 IDE 的调试功能提供了 Source 断点调试、Element 元素审查、NetWork 网络抓包、Log 分析等特性。点击调试按钮(快捷键 F5),启动调试进程,如下图,也是典型的 DevTools 方式,比较常用,这里尝试了断点调试与 Inspect。
直接在控制栏,点击“调试”按钮,进入调试。

点击控制栏的“Inspect”,推送的手机运行,会在桌面弹出运行框,这个时候也是可以拔出手机继续使用的。

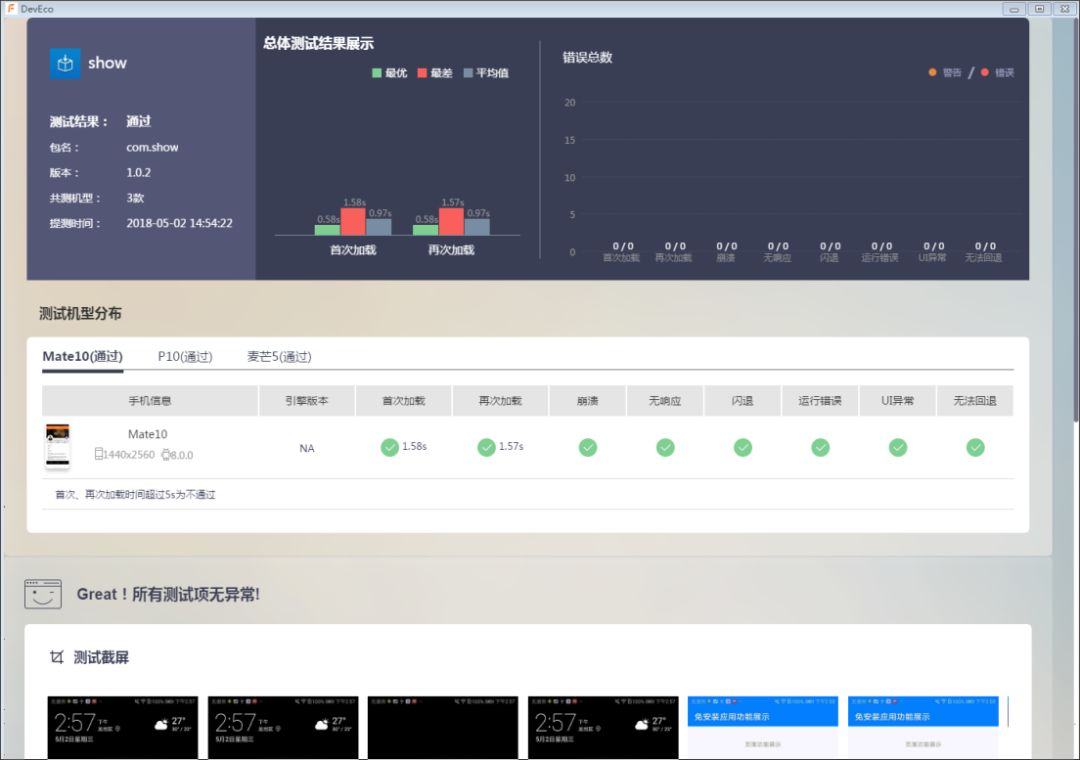
到这里我们影评快应用的开发已经完成了,继续看 IDE 其他特性。在控制栏有一个测试按钮。点击测试按钮,在登录成功后,在弹出的面板里,点击”按钮”就可以一键生成自动化测试任务。大概 10 分钟左右,测试就完成,还可以查看详细的测试报告。从测试报告可以看出,快应用的测试是在云端进行的,覆盖了主流的机型与安卓版本,测试项也很丰富,每一个测试页面都覆盖到了,可以在报告中看到详细的步骤。这样解决了没有手机覆盖兼容性、测试工作投入大的难题,很实用。

最后发布快应用,可以直接进入这个地址:https://www.quickapp.cn/ 即可在厂商联盟官网上发布这个快应用,绑定完各厂商的开发者帐号后,发布一次即可在所有的联盟的手机厂商上上架使用了。
作者简介华为快应用团队,负责快应用引擎,快应用 IDE 及云端快应用存储仓库的建设和研发工作,同时为华为的快服务提供基础能力支撑,在整个华为产品生态下全场景的为用户带来即点即用的服务提供支持。