什么是 Feature Policy?简而言之,这是一个允许 Web 开发人员有选择地启用和禁用各种浏览器功能和 API 的规范。这个规范有点类似 CSP,不同的是 CSP 控制安全,而 Feature Policy 则是控制功能。
通过 Feature Policy,开发者可以设置一组策略以便浏览器强制执行网站中的特定功能,这些策略限制网站可以访问的 API 或者修改浏览器对某些功能的默认行为,比如限制网站使用相机或麦克风这样的敏感 API,比如阻止网站使用像 document.write 这样过时的 API 等等。
有两种方式使用 Feature Policy。
-
Feature-Policy HTTP header
-
"allow" 属性
Feature-Policy 头部

Feature-Policy 是头部名称,<feature> 是功能名称,<allow list origin(s)> 是属性策略。举个栗子:

上面这个策略就阻止网页使用 Geolocation API。
allow 属性
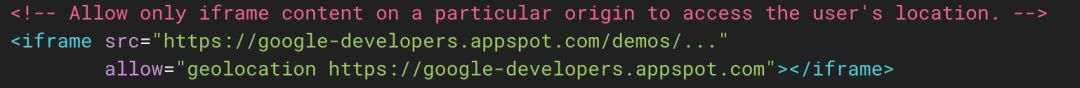
在 iframe 中添加 allow 属性来设置 iframe 中功能策略。

这里设置的策略可以使得 iframe 只有在 "https://google-developers.appspot.com/" 下才能使用 Geolocation API。
目前关于 Feature Policy 的文档还不完善,但仍然还是有些文档可以参考:https://feature-policy-demos.appspot.com/ 上可以查看部分 feature 的介绍以及 Demo。
