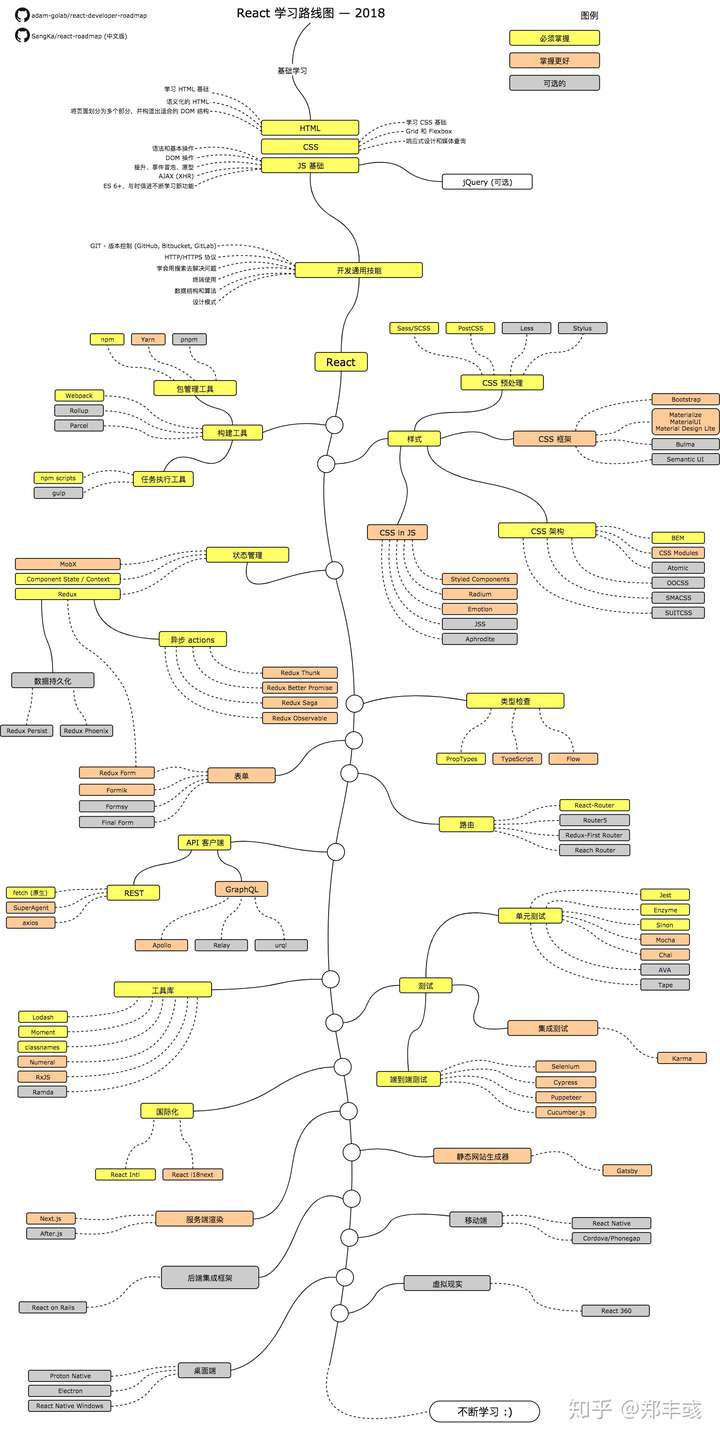
这个 React 学习路线的思维导图来源自 Adam Gołąb 的 react-developer-roadmap 。截止至本文发布时,原仓库已经有了中文版,大家可自行选择查阅,由于是 roadmap 的聚合类列表,所以翻译方面差异不会很大。
学习路线图

相关资源
- 基础
- HTML
- 学习 HTML 基础
- 学习 HTML 基础
- CSS
- 学习 CSS 基础
- 在上一步练习的基础上为页面添加样式
- 使用 grid 和 flexbox 为页面布局
- JS 基础
- 熟悉语法
- 学习 DOM 的基础操作
- 学习 JS 中的经典机制 (提升、事件冒泡、原型)
- 发起一些 AJAX (XHR) 请求
- 学习新功能 (ES 6+)
- 此外,熟悉下 jQuery 库
- 开发通用技能
- 学习 GIT ,在 GitHub 上创建一些仓库,并与其他人分享你的代码
- 了解 HTTP(S) 协议,请求方法 (GET, POST, PUT, PATCH, DELETE, OPTIONS)
- 别害怕使用 Google Google 的强力搜索
- 熟悉终端,配置 shell (bash、zsh、fish)
- 读一些数据结构和算法的书
- 读一些设计模式的书
- 在官方网站上学习 React ,或者看一些教程
- 熟悉一些将会用到的工具
- 样式
- CSS 预处理
- CSS 框架
- CSS 架构
- CSS in JS
- 状态管理
- Component State/Context API
- Redux
- 异步 actions (副作用)
- 数据持久化
- Redux Form
- MobX
- 类型检查
- 表单
- 路由
- API 客户端
- 工具库
- 测试
- 单元测试
- 端到端测试
- 集成测试
- 国际化
- 服务端渲染
- 静态网站生成器
- 后端集成框架
- 移动端
- 桌面端
- 虚拟现实
仓库地址:
SangKa/react-roadmap