点击『小生知道』关注我
我会分享一些我的产品、设计、开发经验给你
流程图是思考的具象化,是评审的最简依赖。
为什么需要流程图?
1、整理思路
2、抽象化,专注于业务
3、相比于原型,修改成本小
4、记忆力不可靠
如何画流程图呢?
流程图实际上也分好几种。(目前我也没有进行确切的分类,尽量解释清楚。)
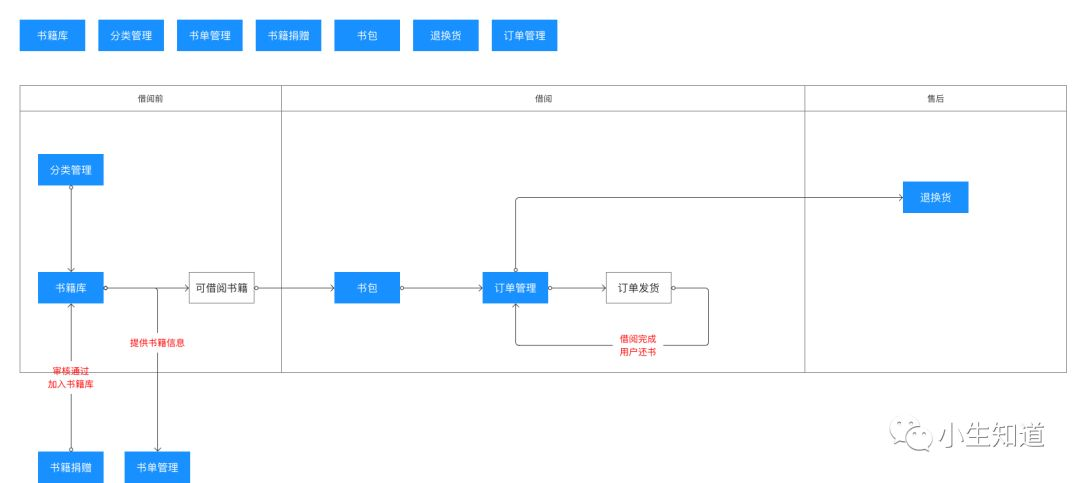
1、业务逻辑图
业务逻辑图的效果是用来展示整个业务是怎样流转的。业务的起终点在哪,中间会涉及几个业务。

画业务逻辑图时,最好能事先列一个逻辑路径,即你的业务需要一个类似『时间』的一个推进依赖。
比如:
1、电商可以以『商户进驻 - 店铺管理 - 商品上架 - 售前 - 售中 - 售后』为参考。
2、校园产品以『开学前 - 学期进行中 - 放假前 - 学期结束 - 毕业』为参考。
以上只是建议,按符合你节奏的来。
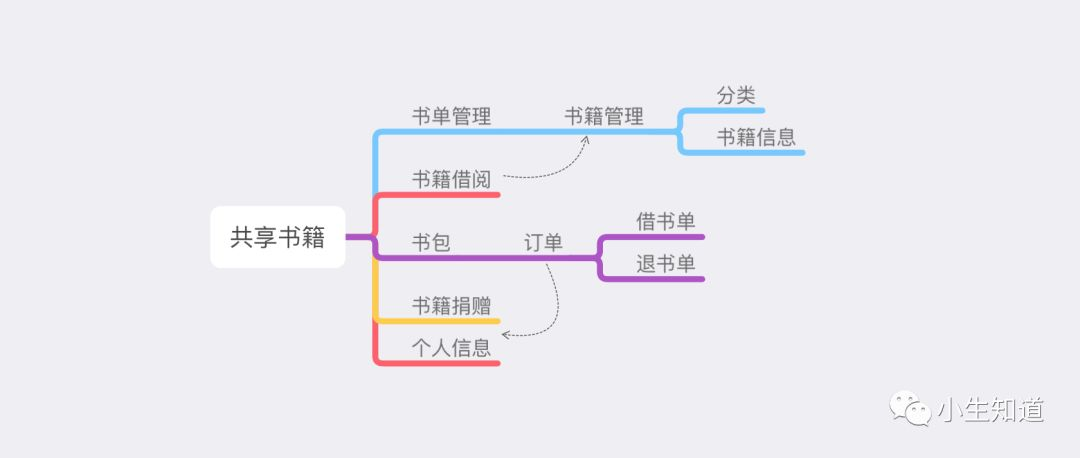
画『业务逻辑图』的前提是对业务足够的了解,并把业务模块抽象出来。所以,在画『业务逻辑图』前,你可以先用思维导图、手绘的方式,简要的整理一下,这样有助于你更快的整理出流程。

PS:我在画业务流转图的时候,不涉及逻辑判断、不涉及角色权限、不涉及数据。
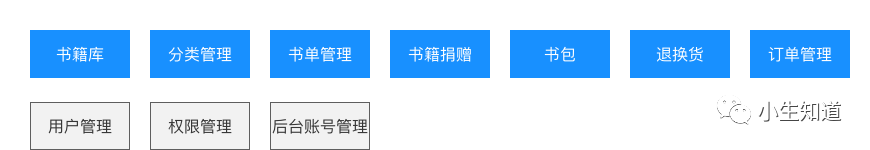
2、业务流转详情图
业务流转详情图是对业务逻辑图的补充:
1、补齐非逻辑模块『用户管理』『权限管理』等
2、补全数据说明:业务之间的数据如何流转
3、补充业务产出物:衍生出二级模块。
4、第三方对接说明


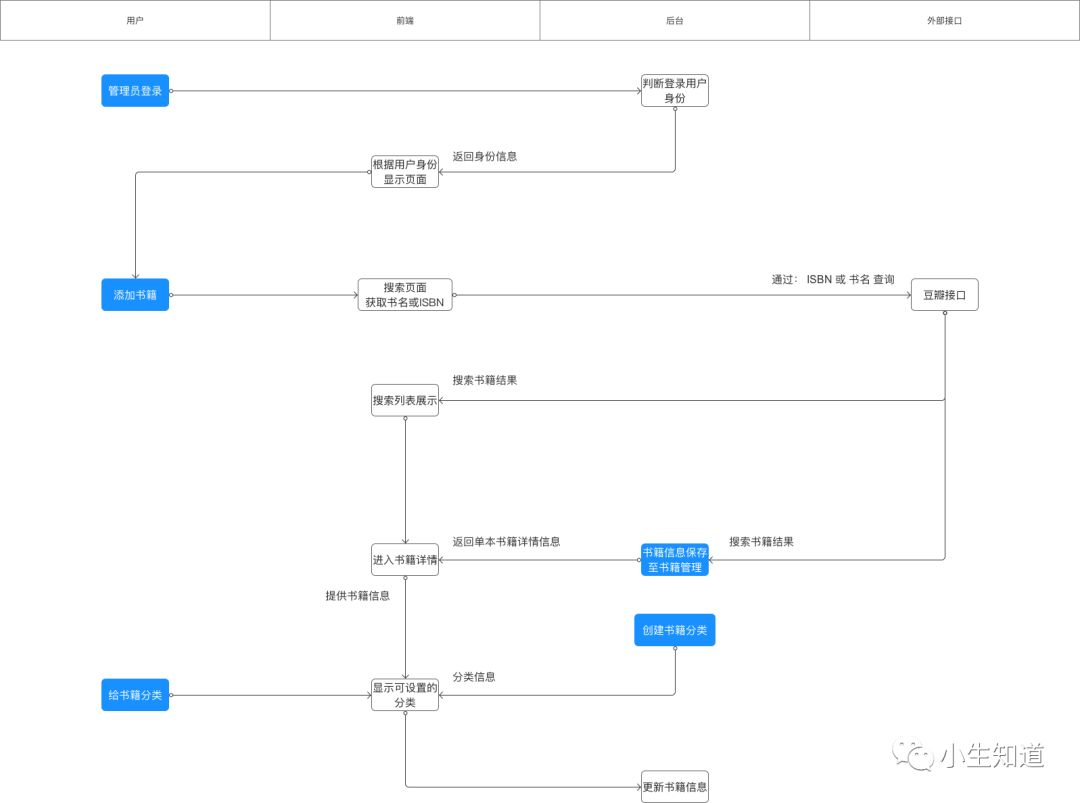
管理员添加书籍并更新书籍所属分类
如何业务少的话,可以整体画出来。如何业务模块特别多的话,可以设定节点,分开画。
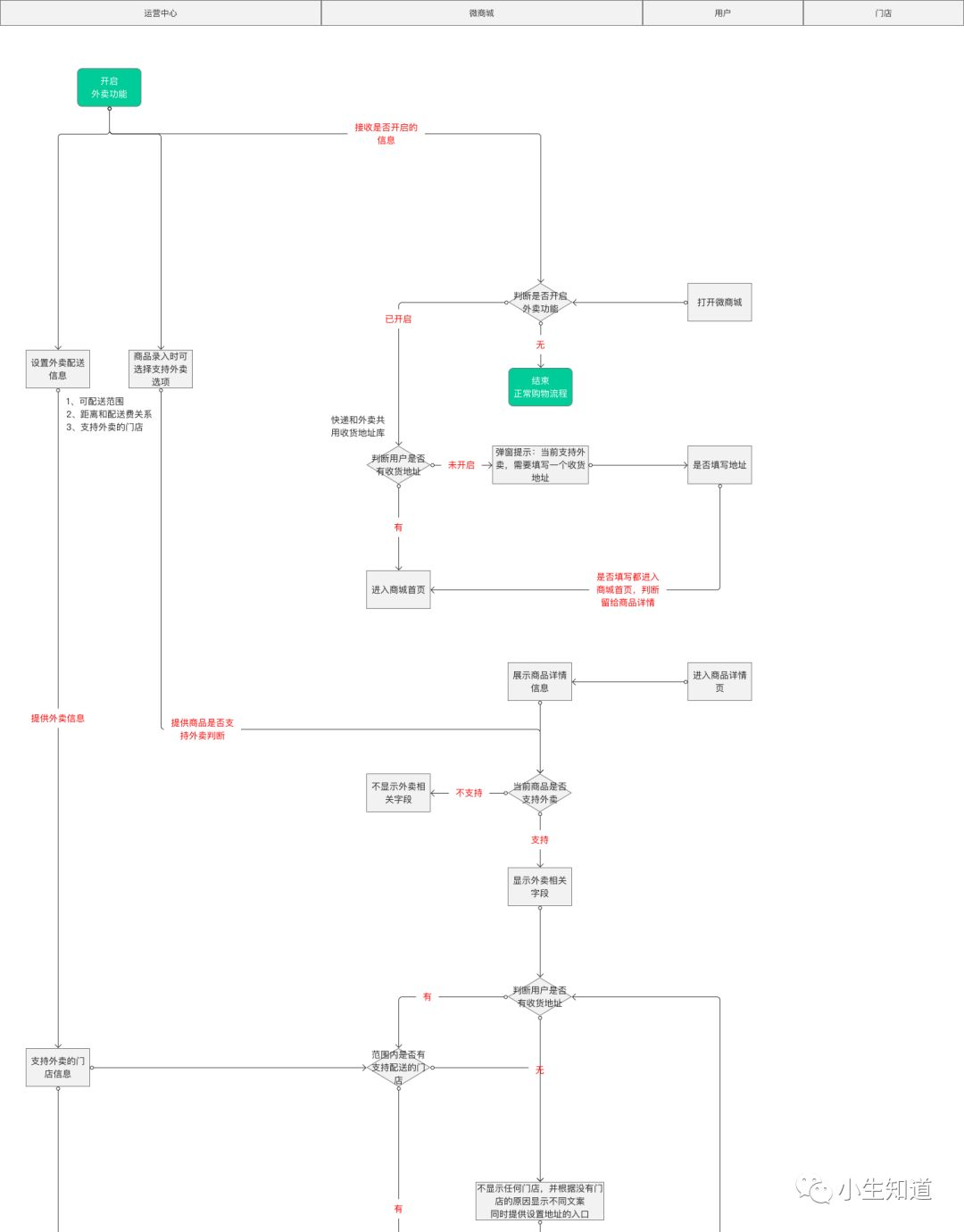
3、功能流程图
一个业务会涉及到多个功能,通过『功能流程图』你可以看到单一的功能是如何完成的,涉及多少个角色,有多少判断,正确和错误的情况是如何处理的。

由于保密协议,之前的图都是临时想的案例,到这一步有点卡住了,就截取了目前手上在做的需求的截图。
除了以区块的方式展示以外,流程图还可以配合原型进行制作。
PS:功能和功能之间经常会有数据关联,功能流程图默认前置功能业务传过来的数据是正常,技术层面需要校验数据类型是否正确。
总结
流程图是一门重要的技能,我本身有时候是个马大哈,依赖流程图,除了可以帮助我记忆完整的业务以外,日常工作中也能帮助我兼顾到很多细节的思考。
用开篇的话做个收尾:流程图是思考的具象化,是评审的最简依赖。
附言:
这篇文章只讲了如何画流程图,没有讲太多产品思维的东西,像如何考虑公司战略、如何打造产品卖点这些,之后会专门写一篇讲解。
以上
