
前言
由于之前发的适配文章关注的人比较多,而之前的方案存在较多坑,但这已经被我这一周来仔细琢磨找到了最优的解决方案,担心大家还停留在之前的适配方式,所以在掘金只能靠分享链接来提醒你们查看最新更新版本,为之前还未成熟的适配深表歉意,烦请大家一起再次阅览一遍下文吧。
一个月前看了今日头条新的屏幕适配方案,这是传送门,对此不禁拍案叫绝,为此我想把这种方案融入到我工具类中直接一行代码即可适配,如今最新 1.19.0 版 AndroidUtilCode 已有其最新的适配方案,其相关函数在 ScreenUtils 中,相关 API 如下所示:
adaptScreen4VerticalSlide : 适配垂直滑动的屏幕
adaptScreen4HorizontalSlide: 适配水平滑动的屏幕
cancelAdaptScreen : 取消适配屏幕
isAdaptScreen : 是否适配屏幕效果
UtilApk 中的 ScreenAdaptActivity 以设计图为 360dp 宽度 来做适配,我们设置两个 view 宽度为 180dp,代码如下所示:
public class ScreenAdaptActivity extends BaseActivity {
private TextView tvUp;
private TextView tvDown;
public static void start(Context context) {
Intent starter = new Intent(context, ScreenAdaptActivity.class);
context.startActivity(starter);
}
@Override
public void initData(@Nullable Bundle bundle) {
if (ScreenUtils.isPortrait()) {
ScreenUtils.adaptScreen4VerticalSlide(this, 360);
} else {
ScreenUtils.adaptScreen4HorizontalSlide(this, 360);
}
}
@Override
public int bindLayout() {
return R.layout.activity_screen_adapt;
}
@Override
public void initView(Bundle savedInstanceState, View contentView) {
}
@Override
public void doBusiness() {
}
@Override
public void onWidgetClick(View view) {
}
public void toggleFullScreen(View view) {
ScreenUtils.toggleFullScreen(this);
}
@Override
protected void onDestroy() {
ScreenUtils.cancelAdaptScreen(this);
super.onDestroy();
}
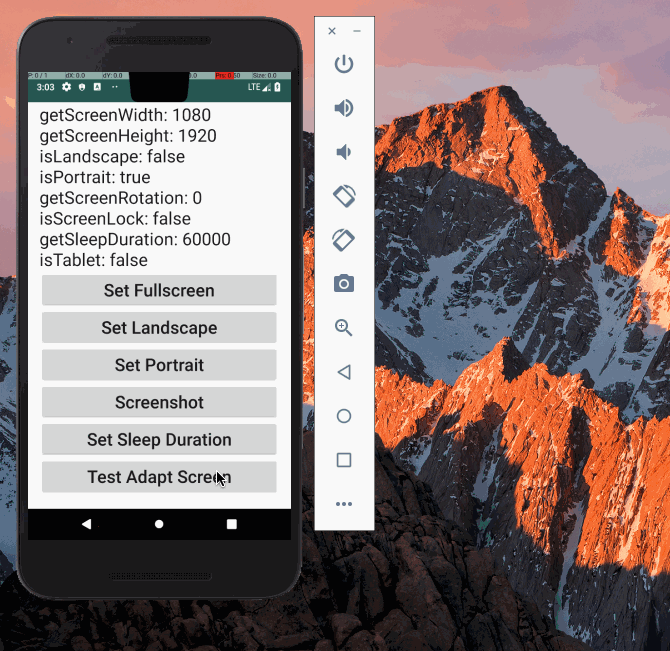
}其在 1080x1920 420dpi(xxhdpi) 下的效果如下所示:

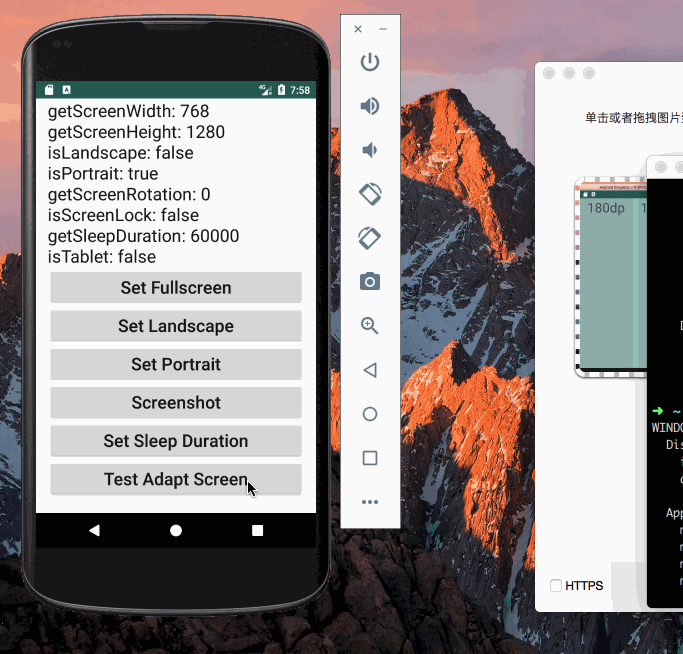
其在 768x1280 320dpi(xhdpi) 下的效果如下所示:

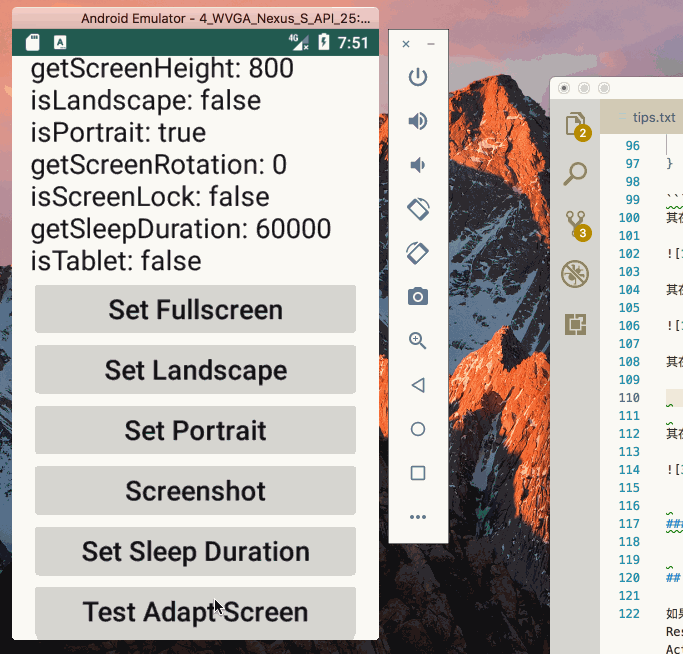
其在 480x800 240dpi(hdpi) 下的效果如下所示:

其在 320x480 160dpi(mdpi) 下的效果如下所示:

如上就是竖屏以 360dp 为宽度和宽屏以 360dp 为高度的适配效果。
原理
如果看了上面今日头条的那篇适配文章,那么你可能已经知道其原理了,不明白的话可以继续看下我的解释:
我们知道 px = dp * density,我们要适配的话需要确保 dp 不变去修改 density,而安卓默认 density = dpi / 160,其意思就是 1dp 有多少 px,也就是像素密度,我们开发是按照一份设计稿来做的,那么有没有什么办法来让 density 和设计稿尺寸做联系呢?假设我们设计稿是宽度是 1080px,资源放在
xxhdpi,那么我们宽度转换为 dp 就是 1080 / 3 = 360dp,要在不同设备上宽度都表现为 360dp,那么就需要修改其 density = screenWidthPx / 360,这样就满足了上述条件,而和 density 相关的还有 densityDpi、scaledDensity,我们根据 density 等比修改 densityDpi、scaledDensity 即可。
由于 API 26 及以上的 Activity#getResources()#getDisplayMetrics() 和 Application#getResources()#getDisplayMetrics() 是不同的引用,所以在 API 26 及以上适配是没有影响的,但在 API 26 以下 Activity#getResources()#getDisplayMetrics() 和 Application#getResources()#getDisplayMetrics() 是相同的引用,导致适配有问题,这里要感谢 @MirkoWu 提出的问题,后面会有解决之法。
但是由于之前传入的是设计图 dp 尺寸,比如 xxhdpi 的 360dp,那样如果你曾经写的一个按钮宽度是 36dp,那么为了适配还需要改为 36 / 3 = 12dp,而且字体大小也需要都修改为除以 3 的尺寸,这样就并不能达到一步接入,所以我改成了直接传入以 mdpi 为特例来适配,比如前面说到的 xxhdpi 的 360dp,那么在 mdpi 下就是 360 * 3 = 1080dp,这样我们新建一个宽为 1080px 的 mdpi 设备,然后切换为该设备来预览布局就完美解决了以上问题,我们在写布局的时候设计图是 36px,那么我们直接就写 36dp 即可,设计图字体是 24px, 我们直接就写 24sp 即可,这样便可达到和设计图一致的效果。
不仅如此,上面说到的问题如果在接入第三方 SDK 带有界面或者 View 的话会导致它的尺寸全然不对,因为我们那样适配后界面宽度只有 360dp,而第三方 SDK 中很有可能写的布局会超出 360dp,这便会引发新的问题,而我上面的改动也顺便解决了这个问题。另外,图片资源放在需要适配的最高 dpi 下面即可,比如 drawable-xxhdpi 或者 drawable-xxxhdpi,这样在高清屏上也不会导致失真。
但是这样会导致获取状态栏和导航栏高度有问题,其获取状态栏高度代码为如下所示:
public static int getStatusBarHeight() {
Resources resources = Utils.getApp().getResources();
int resourceId = resources.getIdentifier("status_bar_height", "dimen", "android");
return resources.getDimensionPixelSize(resourceId);
}由于使用的是 Application#getResources,这会导致最后计算状态栏高度使用的是修改过后的 density,在这里也要感谢 @magic0908 无意间提到的 Resources.getSystem() 来获取系统的 Resources,果不其然可以获取到正确高度的状态栏高度,代码如下所示:
public static int getStatusBarHeight() {
Resources resources = Resources.getSystem();
int resourceId = resources.getIdentifier("status_bar_height", "dimen", "android");
return resources.getDimensionPixelSize(resourceId);
}同理获取导航栏高度也可以这样。
考虑到了 Resources.getSystem(),那么我们在适配上岂不是可以更方便,不用区分版本什么的 Activity#getResources()#getDisplayMetrics() 和 Application#getResources()#getDisplayMetrics(),也不需要什么中间变量来记录适配前的值,那些值我们直接在 Resources#getSystem()#getDisplayMetrics() 中获取 density、densityDpi、scaledDensity 即可,而且在修改系统字体的时候,Resources#getSystem()#getDisplayMetrics() 也会相应地改变,这样也就不需要注册 registerComponentCallbacks 来监听系统字体的改变,所以最终的源码很是简洁,但其中间遇到的问题很是复杂,光工具类我这些天就更新了很多版本来解决其问题,从1.18.0 到 1.18.7,有六个版本都是和这个适配有关系,但最终还是完美地找到了解决方案,也要感谢大家的帮助,其最终源码如下所示:
/**
* Adapt the screen for vertical slide.
*
* @param activity The activity.
* @param designWidthInPx The size of design diagram's width, in pixel.
*/
public static void adaptScreen4VerticalSlide(final Activity activity,
final int designWidthInPx) {
adaptScreen(activity, designWidthInPx, true);
}
/**
* Adapt the screen for horizontal slide.
*
* @param activity The activity.
* @param designHeightInPx The size of design diagram's height, in pixel.
*/
public static void adaptScreen4HorizontalSlide(final Activity activity,
final int designHeightInPx) {
adaptScreen(activity, designHeightInPx, false);
}
/**
* Reference from: https://mp.weixin.qq.com/s/d9QCoBP6kV9VSWvVldVVwA
*/
private static void adaptScreen(final Activity activity,
final int sizeInPx,
final boolean isVerticalSlide) {
final DisplayMetrics systemDm = Resources.getSystem().getDisplayMetrics();
final DisplayMetrics appDm = Utils.getApp().getResources().getDisplayMetrics();
final DisplayMetrics activityDm = activity.getResources().getDisplayMetrics();
if (isVerticalSlide) {
activityDm.density = activityDm.widthPixels / (float) sizeInPx;
} else {
activityDm.density = activityDm.heightPixels / (float) sizeInPx;
}
activityDm.scaledDensity = activityDm.density * (systemDm.scaledDensity / systemDm.dens
activityDm.densityDpi = (int) (160 * activityDm.density);
appDm.density = activityDm.density;
appDm.scaledDensity = activityDm.scaledDensity;
appDm.densityDpi = activityDm.densityDpi;
}
/**
* Cancel adapt the screen.
*
* @param activity The activity.
*/
public static void cancelAdaptScreen(final Activity activity) {
final DisplayMetrics systemDm = Resources.getSystem().getDisplayMetrics();
final DisplayMetrics appDm = Utils.getApp().getResources().getDisplayMetrics();
final DisplayMetrics activityDm = activity.getResources().getDisplayMetrics();
activityDm.density = systemDm.density;
activityDm.scaledDensity = systemDm.scaledDensity;
activityDm.densityDpi = systemDm.densityDpi;
appDm.density = systemDm.density;
appDm.scaledDensity = systemDm.scaledDensity;
appDm.densityDpi = systemDm.densityDpi;
}
/**
* Return whether adapt screen.
*
* @return {@code true}: yes<br>{@code false}: no
*/
public static boolean isAdaptScreen() {
final DisplayMetrics systemDm = Resources.getSystem().getDisplayMetrics();
final DisplayMetrics appDm = Utils.getApp().getResources().getDisplayMetrics();
return systemDm.density != appDm.density;
}坑点
在原理里都已经说完了哈。
建议
新老项目都可以用这套方案,老项目中如果有新的 Activity 加进来,那么可以对其使用该方案来适配,然后在启动其他老的 Activity 时候 cancelAdaptScreen 即可。新项目我建议采用我工具类中的使用,可以让你爽到极致,在 BaseActivity 中 setContentView(xx) 之前调用适配代码即可,记得第二个参数一定要传入设计图的实际像素尺寸,不再是曾经的 dp 尺寸了。
有了固定的尺寸,那么我们百分比是不是就很好实现了,计算后直接写 xxdp 即可,这样在所有设备上也都是一定的比例,哪里还需要什么百分比布局什么的来做?是不是 so easy,更多风骚的操作可待你解锁。
结语
如果我的工具类对你的适配造成了影响,欢迎到 AndroidUtilCode 提 issue,感谢今日头条的方案,让我可以站在巨人的肩膀上装一次 13。
最后
记得屏幕适配一定要用 1.19.0 版本及以上
记得屏幕适配一定要用 1.19.0 版本及以上
记得屏幕适配一定要用 1.19.0 版本及以上
给大家带来了麻烦,sorry。