截图,是一个挺简单的事,现在能截图的工具一抓一大把。但是用来截取代码,大部分工具的效果还不够好,比如要截取大段多屏幕高度的代码时,就非常困难。下面聊两个
小而美的工具,专门为代码截图而生。
在今天这个日子里,推荐代码截图工具不是重点,重点是要用到实处。
又到了每年一次的七(虐)夕(够)节了,终于可以好好地跟女神(男神)表白了,对于一个在写(代)字(码)楼(地)里努力赚(搬)钱(砖)的白(工)领(人)来说,肯定要拿出自己的看家本领了。不管你是买买买,还是吃吃吃,只要能让女神(男神)开心,都是好方法。
下面介绍一个不一样的表白方法,带着一颗饱含深深的爱意的心,还有一段替你表白的富含心意的代码,也许能让女神心头一热,喜笑颜开呢。
工具篇
首先,工欲善其事必先利其器,上工具。
Polacode
Polacode (https://github.com/octref/polacode) 是一个 Visual Studio Code 的插件,你可以用它将代码片段生成一个高清图片。它有一个很棒的特性,是可以完全按照你在 VS Code 中选择的 字体 和 主题 来生成图片,你可以通过更改字体和主题,来很轻松地根据自己的喜好来指定样式。
下面拿 React 中的一个函数来看下效果。

安装:
-
打开你的
Visual Studio Code -
打开菜单栏的
View(查看)==>Extensions(扩展) -
在输入框输入
Polacode,搜索并安装即可
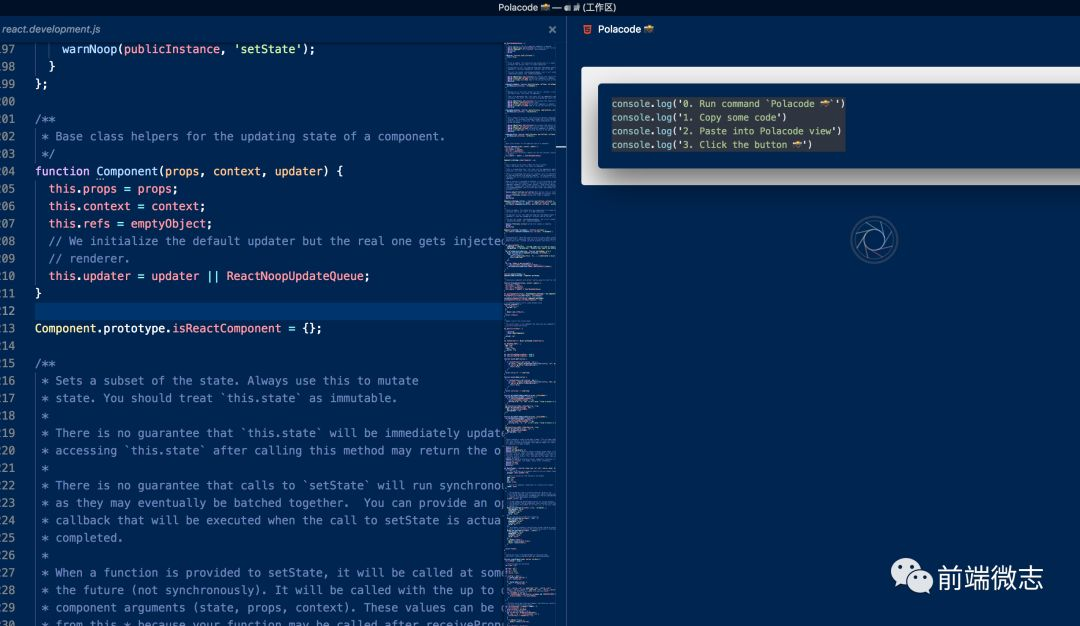
使用:
-
通过快捷键
Cmd + Shift + P(或者 windows系统Ctrl + Shift + P) 打开命令面板 -
输入
Polacode,按回车(Enter),会看到下面这样

-
这时候,先把你要截取的图片复制好,点击一下上图中右边的代码区域
-
直接
Cmd + V(或者 windows系统Ctrl + V) 搞定,你可以拖动图中中间部分来调整截图内容的跨行等布局问题 -
然后点击
代码块下的按钮,就可以导出成图片了
Carbon
Carbon(https://carbon.now.sh/)是一个在线的代码块截图工具,不需要安装,直接通过网址访问即可。它提供了很多选项,你可以自己选择编程语言、颜色主题、背景色、字体等,快速自定义成你喜欢的样子。而且,可以快速发推(自备梯子),可以导出成 svg、png 等格式的图片。
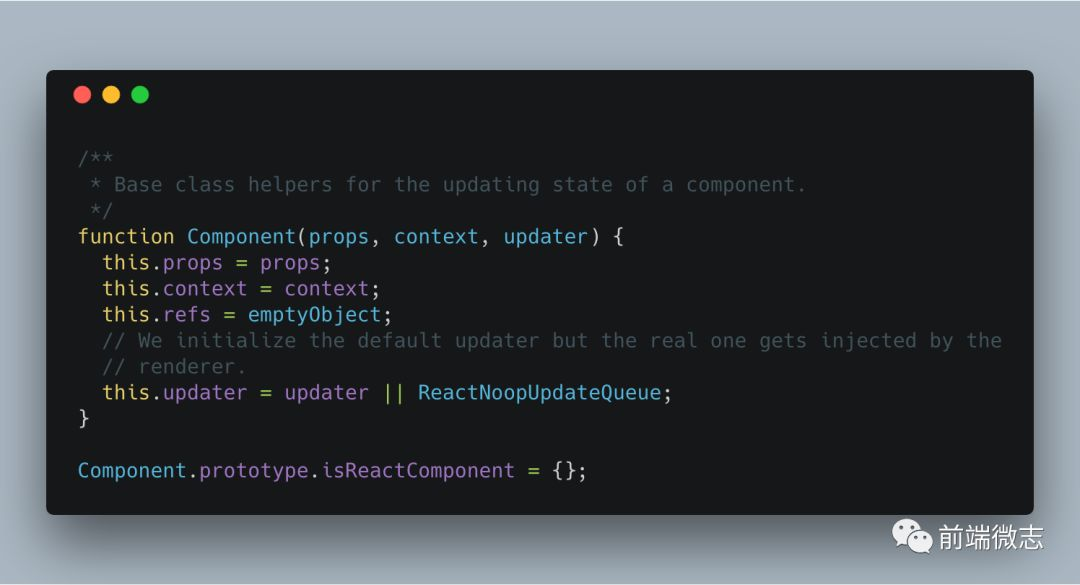
相对于 Polacode 来说,无需安装,配置灵活,定制型非常强。还有一点,就是左上角加了三个 MacOs 的小按钮样式,顿时显得有设计感了,有木有。
还拿上面那个例子,用默认的设置来看下效果:

操作:
-
打开网站,把你的代码粘贴进输入框
-
选择对应的编程语言,选择字体、主题,选择颜色......
-
点击
Save Image导出图片
实战篇
在咱搬砖工人的眼中,砖(code)是最美的,要把最美的东西写成诗送给最爱的女神(男神)。
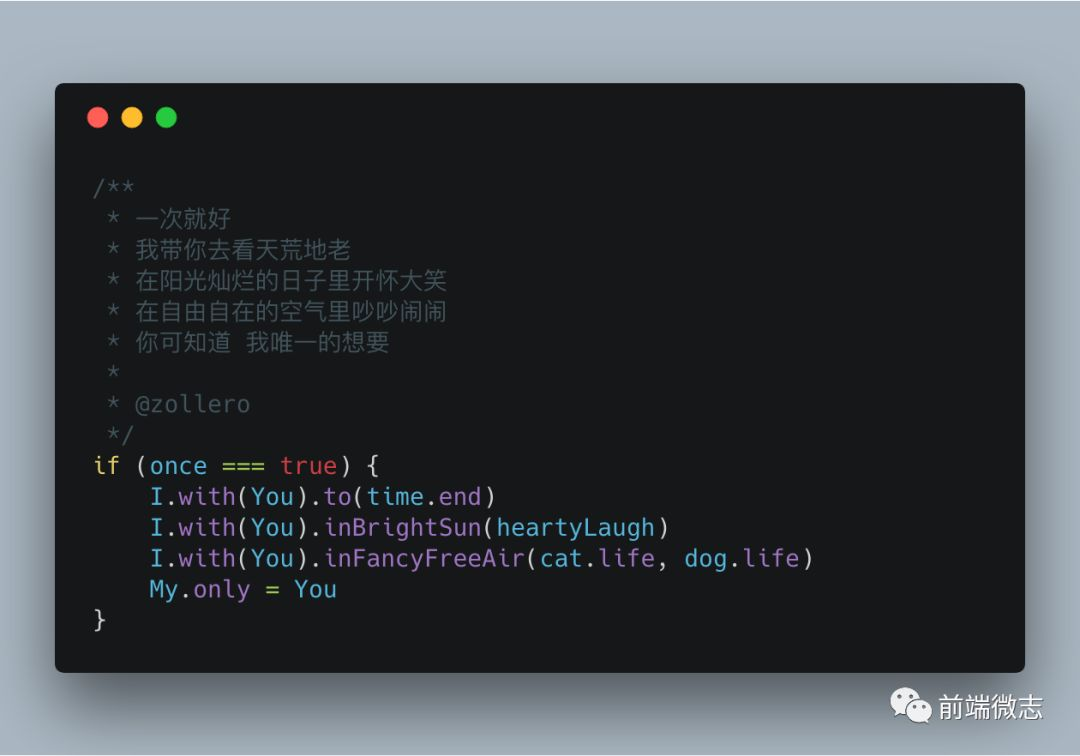
接下来,实战来写几篇 代码情诗 ,使出你的洪荒之力吧。

「 终于等到你,还好我没放弃 」

「 一次就好 」

「 陪伴是最长情的告白 」

「 勇气 」

「 小情歌 」
欢迎在下方留言,写出你的代码告白情诗吧~,也许你的女神(男神)会看到呢~。
以上仅供参考,如果没用(女/男神不喜欢),赶紧去买花、买巧克力、买口红、买包包、买…….,也许时间还来得及。

- The End -
