
“ 图表动效设计思路”
本文针对三類型圖表:折线图、直线图、圆饼图分享动效设计过程,并附带移动端的交互场景动效。网上有许多的图表设计作品,部分也会添加动态的展示,而本文则以团队移动端产品的图表为参考,参考理论、学术依据等来创造有理有据的动效。
01
—
前置参数
好的动效添加应是“无形”的,而这个无形并非用户看不见,而是自然且符合逻辑的感知,同时具有助于功能的价值并符合现实世界物理材质特性。也参考研究数据人类对事物的感知时间为230毫秒(参考文章:How fast should your UI animations be?),将动效组件时间、运动曲线(风格)确立如下:
-
秒數:
-
长(轻):450ms,用于面积较大、有强功能性、让用户清楚感知等动效
-
中:300ms,用于具有功能性或强装饰性(如水波纹)、让用户感知的动效
-
短(重):200ms,教弱装饰性,不需要用户感知的(可忽略却亦可精致组件)的动效。
-
运动曲线:
-
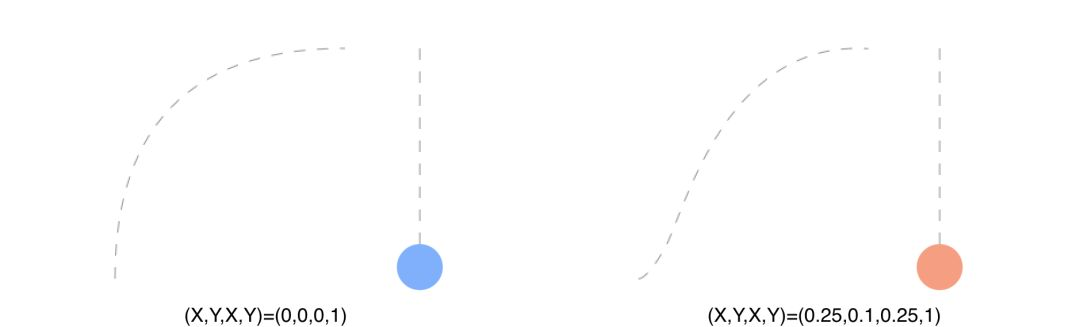
(X,Y,X,Y)=(0,0,0,1):具功能性且可感知(大于230ms)的动效。
-
(X,Y,X,Y)=(0.25,0.1,0.25,1):装饰型动效。

事前准备完成,接著就以圖表们來研究吧。
02
—
图表分析
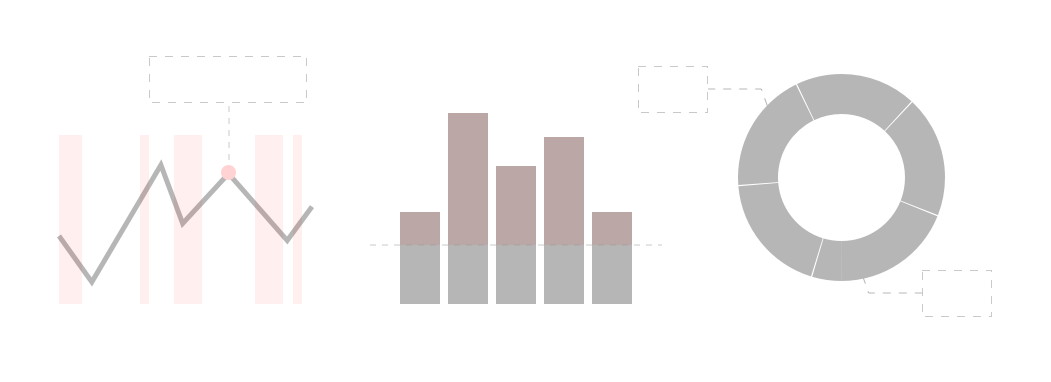
由圖可見,折線圖為一或多條主折線表現數據趨勢,並搭配輔助設計(例如红色区间标示异常部分、虚线辅助标示重点数据等),部分曲线图会设定读取最新数据,或透过操作获取数值。而在柱状图部分,可见同折線圖含主柱状图表搭配其余辅助设计(如图之警告线),交互设计上为点击各柱状可查看数据详情。圆饼图为主图展示,区块比例意指不同占比,同样透过点击区块或相应列表查看数据详情。
03
—
动效实现
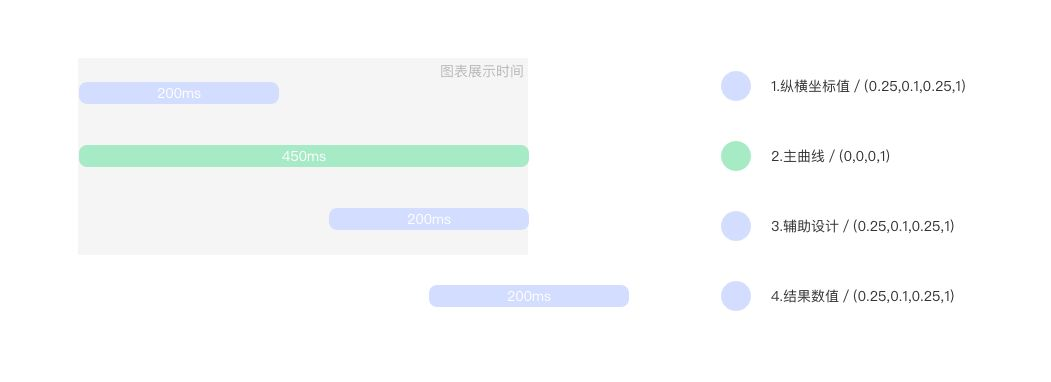
在了解各图表组成后,我将图表拆解如下并依照逻辑上的出现顺序排列:1.纵横坐标值2.主曲线3.辅助设计4.结果数值。为明确展现图表出现效果,使用时间最长之450ms搭配动效曲线(X,Y,X,Y)=(0,0,0,1),为符合自然,逻辑性而不做图片变形,由左至右遮罩方式呈现。其余辅助效果使用200ms搭配颜色渐变,依照顺序展现。详见下方图解  说明完大体设计思路,以下独立说明每一图表其余细节内容。
说明完大体设计思路,以下独立说明每一图表其余细节内容。
-
曲线图

辅助底色与图表展示一同结束,搭配交互操作,点击某时间点浮现改详细讯息,使用200ms渐变带位移标示点击与说明版之关联
-
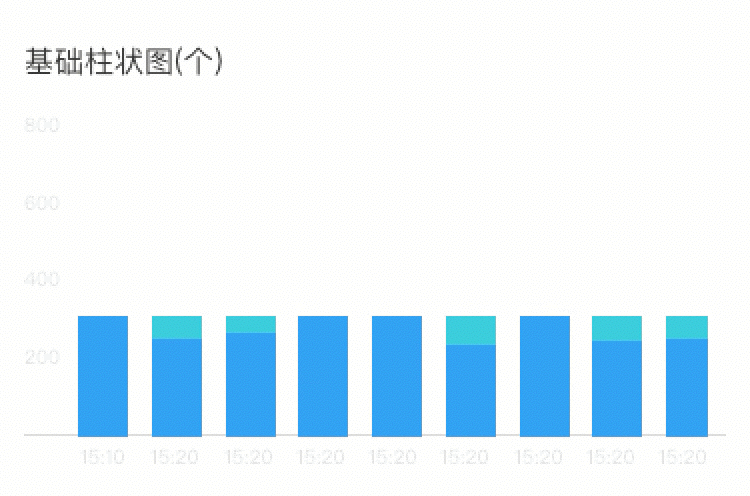
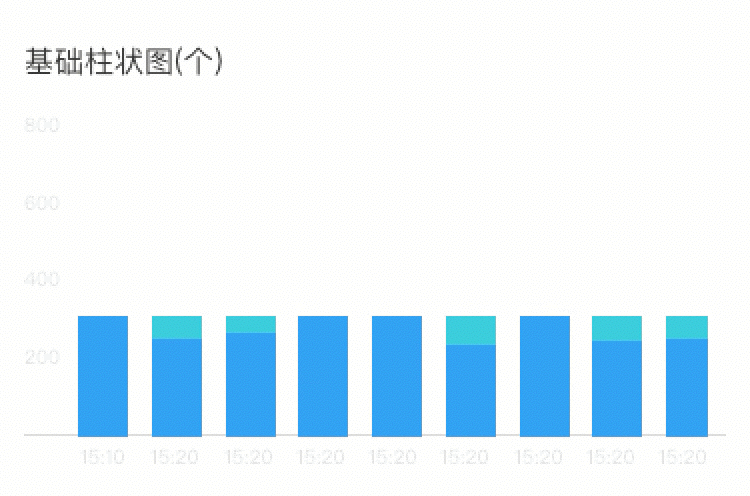
柱状图

一:分作两阶之柱状图表在展示动效中不做压缩,保持自然遮罩呈现,点击操作同折线图二说明。

二:辅助告警标准线与底色与图表展示一同结束,借此区隔用户感知凸显告警标准讯息
-
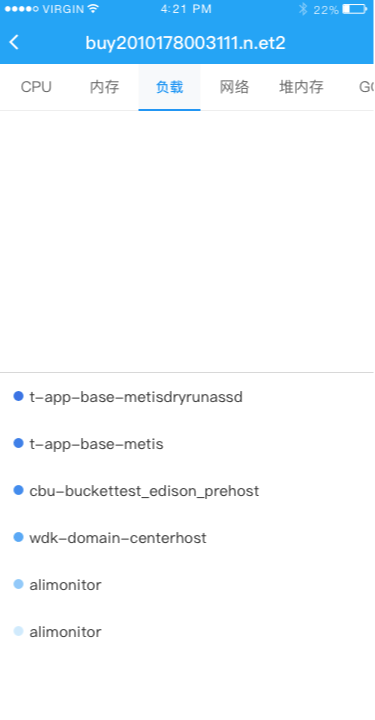
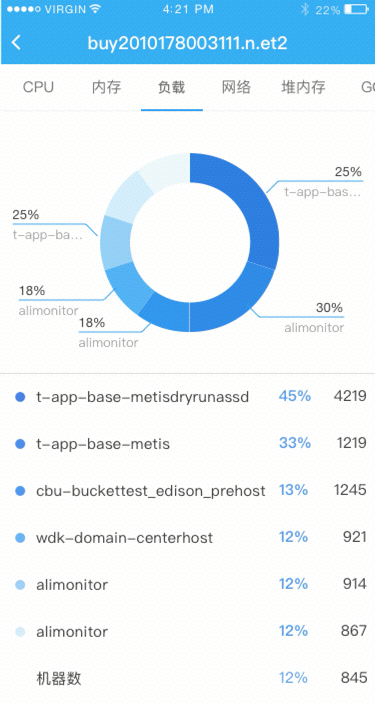
圆饼图

一:分作多区块之圆饼图在展示动效中不做压缩,保持自然环形遮罩呈现

二:可搭配下列表格、或直接点击图表区块做选取操作,查看该区块讯息详情,并以表格选中状态底色标示当前选中项。
04
—
心得总结
起初展示时间的长度讨论许久,450ms对部分人来说过于快速,尝试过800ms等较长数值后还是保持原速,因将该次动效设计定位于加载辅助效果,考量该产品主为监控报警系统,动效的展示难成为其特点。本次尝试后在动效思路上更加清晰,设计没有绝对的标准答案,然透过理论依据、尝试而产出的成果更加使人信服并具价值。

关注查看更多原创内容