主题:新发布的iPhone对UI设计师有哪些影响
本文共 2304 字 10 图 ,预计阅读时间:6分钟
「科技圈“春晚”」苹果秋季新品发布会于昨天已经落幕,会上发布了几款新的iPhone(爱疯疼艾斯麦克斯...)及全新的 Apple Watch,正可谓几家欢喜几家忧,由于新产品尺寸与以往又不同,那可能会有小伙伴疑惑需不需要重新计算呢?
其实在发布会不久,苹果开发者中心 就更新了各种机型的适配信息(也是最权威的)。那今天小二哥就为大家归纳整理来说说一下,新发布的 iPhone 对 UI设计师有哪些影响?
一、设计如何进行适配?该使用几倍图?
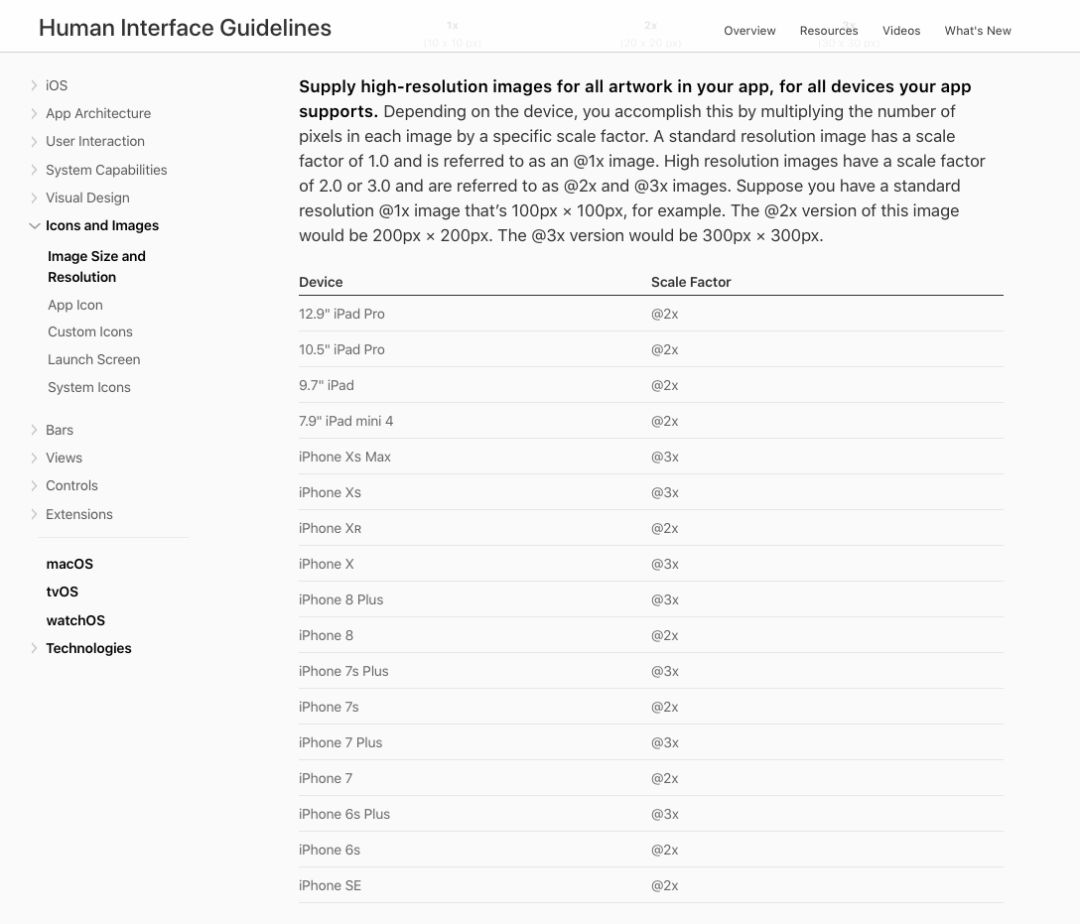
大家最关心的应该就是如何进行新机型的适配了,目前在我们设计界面时, 最主流的方式是基于iPhone8(7、6S、6等同)(分辨率750*1334)来进行设计,以@2x为基准做设计稿,然后 提供@2x、@3x的切图 给到程序猿。手机适配采用几倍图与PPI(也就是像素密度)有关系,所以我们可以理解为什么iPhone4、5、6之间分辨率和屏幕尺寸不一样,但是同样采用@2x二倍图的原因,是因为 它们有同样的PPI(326ppi) 。
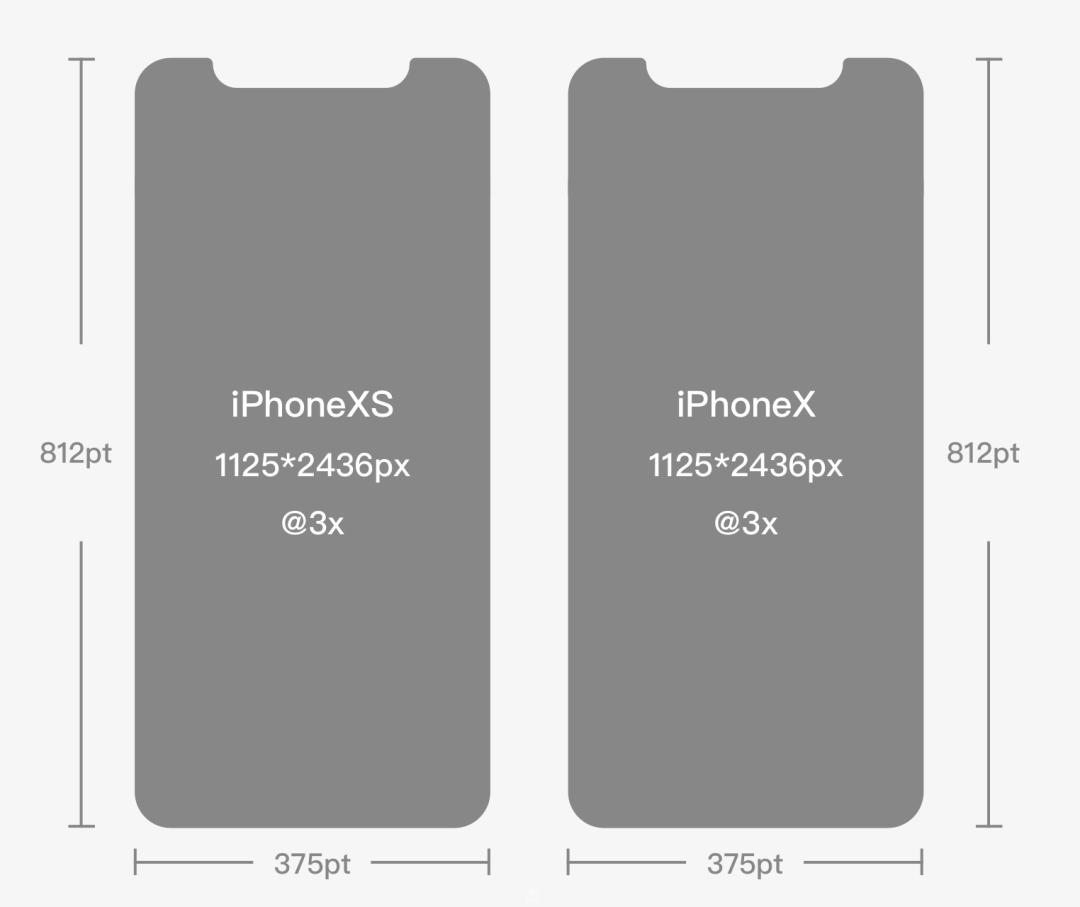
iPhone XS
新发布的 5.8英寸的 iPhone XS(458ppi) ,分辨率为1125*2436px,与iPhone X(@3x三倍图)的数据是一致的,所以我们可以得出 iPhone XS 也是使用的@3x三倍图。

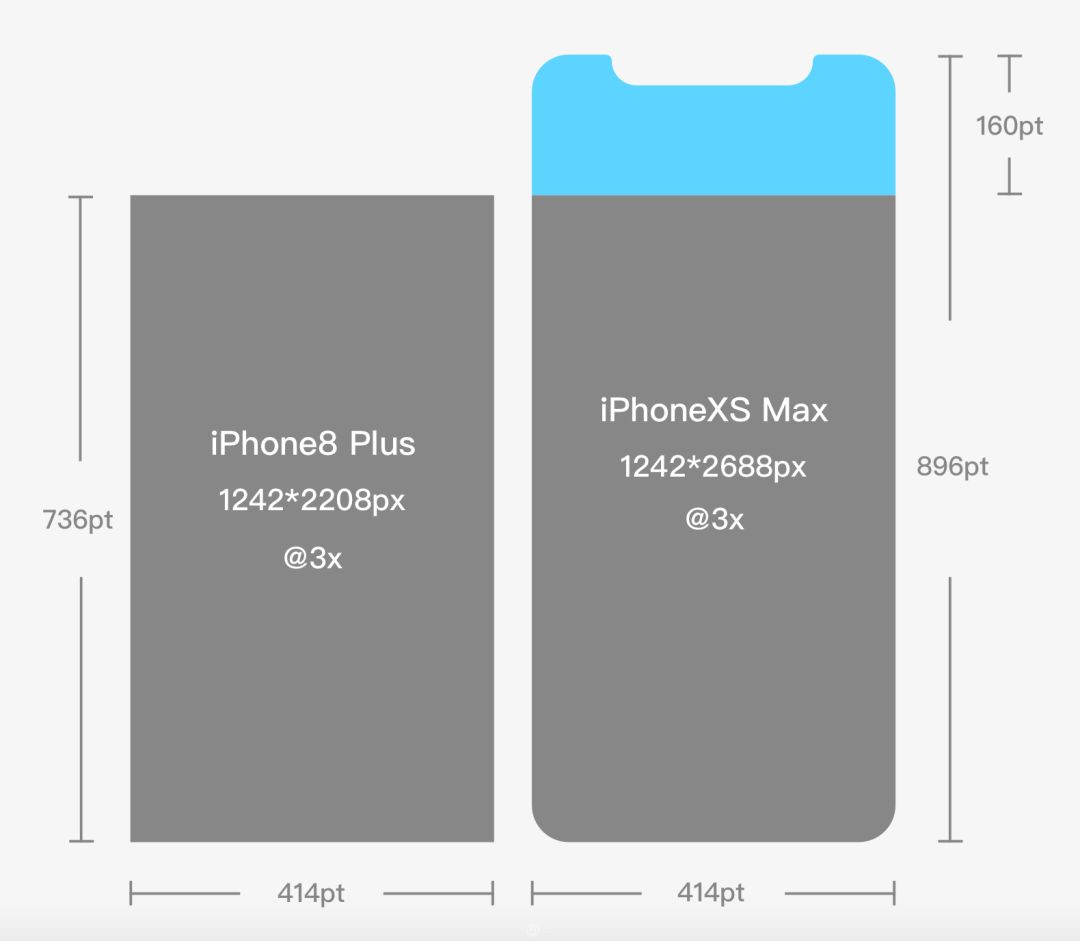
iPhone XS Max
6.5英寸的iPhone XS Max(458ppi) ,分辨率为1242*2688px,而iPhone8 Plus(@3x三倍图,401ppi),分辨率为1242*2208px,iPhoneXS Max比iPhone8 Plus的PPI仅多了50多,跟iPhoneX(@3x三倍图)的PPI一致,所以 iPhoneXs Max使用的同样是@3x三倍图。
从页面宽高比例来看:
iPhone XS Max 宽度1242/3=414pt,iPhone 8 Plus宽度1242/3=414pt,两者的宽度一致;
iPhoneXS Max 高度2688/3=896pt,iPhone 8 Plus 高度2208/3=736pt;
iPhoneXS Max 比 iPhone 8 Plus 长一截,多了160pt。
由此可见,iPhone XS Max 的适配与去年设计师适配 iPhone X 的套路相差无几。

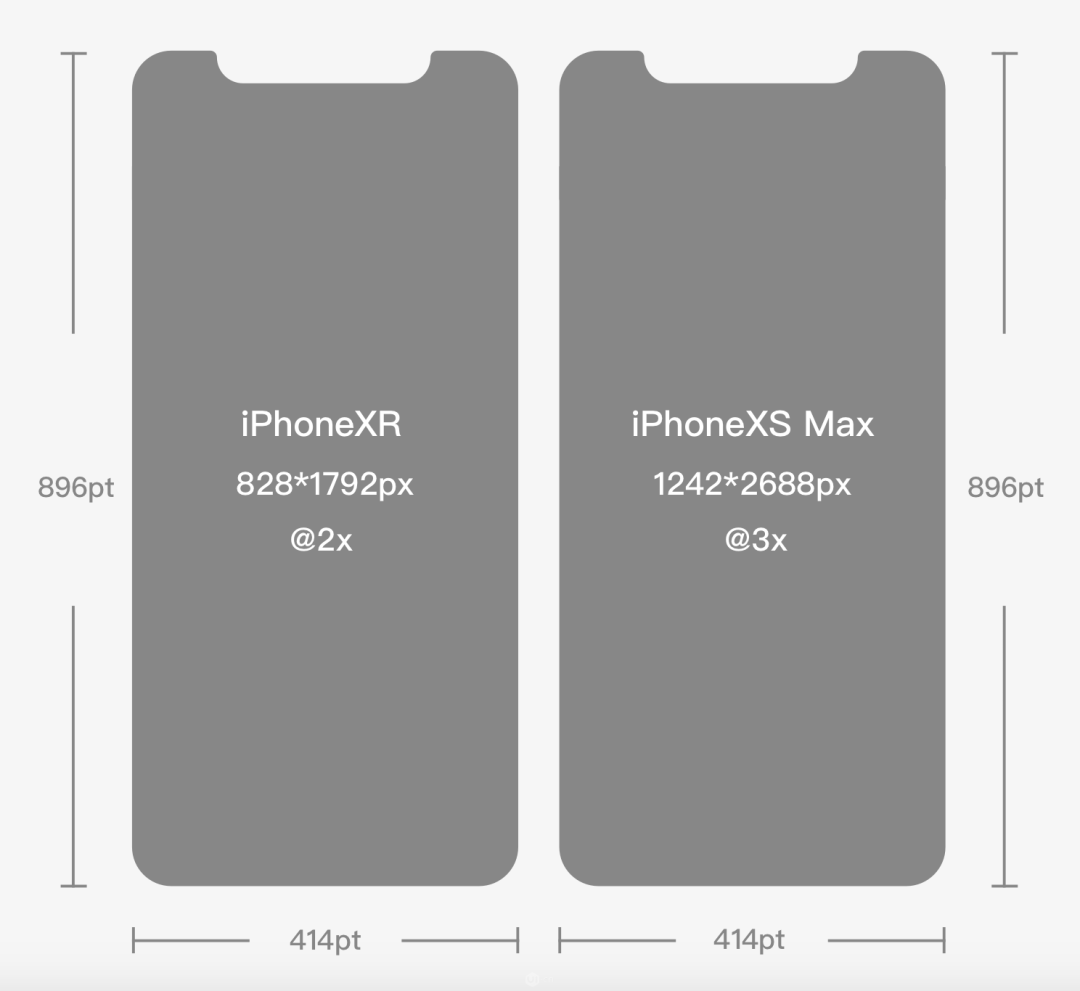
iPhone XR
最后我们来看 6.1英寸的 iPhone XR(326ppi) ,分辨率为828*1792px,可以看到 iPhone XR 与苹果二倍图的PPI(326ppi)一致,可以推论出iPhone XR 使用的是二倍图@2x。
从页面宽高比例来看:
iPhone XR 宽度828/2=414pt,iPhone XS Max 宽度1242/3=414pt;
iPhone XR 高度1792/2=896pt,iPhone XS Max 高度2688/3=896pt;
我们发现,iPhone XR 与iPhone XS Max 宽高比是一致的, 意味着苹果的iOS开发者做完 iPhone XS Max 的适配后,直接进行等比例缩放2/3就得到 iPhone XR了,不用重新进行修改布局(顺序相反也可以) 。

懒人请直接看这
我们来做一个总结:
iPhone XS、iPhone XS Max 使用的是@3x三倍图;
iPhone XR 使用的是@2x二倍图。
懒人请直接看下图:

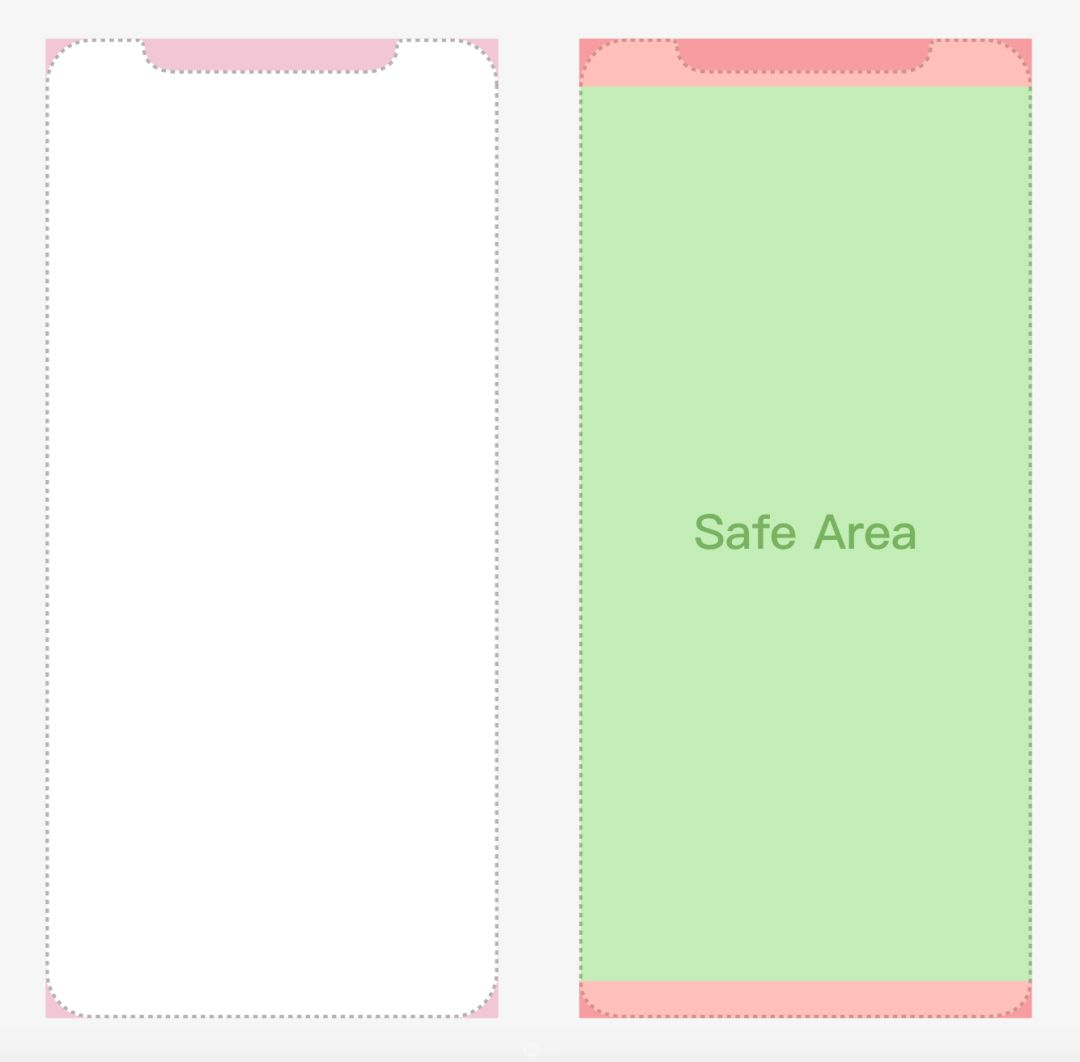
新尺寸对布局的影响
新发布的 iPhone XS、iPhone XS Max、iPhone XR 都采用了全面屏设计,因此我们必须保证布局填满屏幕,并且考虑到交互操作,要留出安全区域,才不会被圆角、刘海影响使用 ,布局的左右边距可根据产品自定义,这些点与 iPhone X 是相同的。

iPhone XS 与 iPhone X 寸大小完全一致,所以页面布局也是一样的 。我们只需要懂得怎样适配到 iPhone XS Max 以及 iPhone XR 的布局就可以了(两者的的逻辑像素是一致的,均为414*896pt,区别在于一个是@3x三倍图,一个是@2x两倍图)。
方式有多个,接下来主要介绍两种:
方法一:
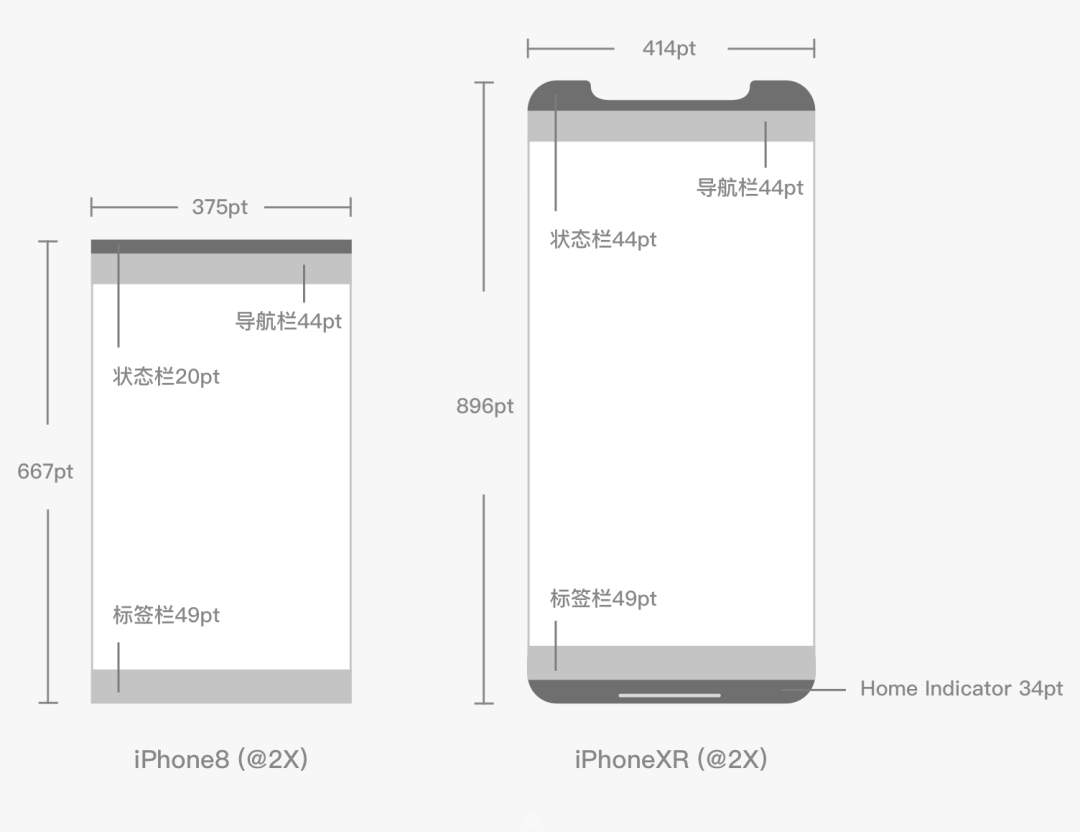
如果我们在设计的时候以 iPhone8 (7、6S、6等同)(375*667pt)为基准做设计稿,先得到iPhone XR :由于都是@2x,首先需要将画板宽度拉宽为414pt,高度拉高为896pt(与我们做 iPhone5 到 iPhone6 的宽高变化处理是一样的道理),状态栏由20pt变高为44pt,在底部加上主页指示器(Home Indicator)高度为34pt,导航栏以及标签栏高度不变。我们发现 iPhoneXR 内容呈现的比iPhone8 要多一些。

有了 iPhoneXR 后,直接等比例放大1.5倍就可以得到 iPhoneXS Max。
方法二:
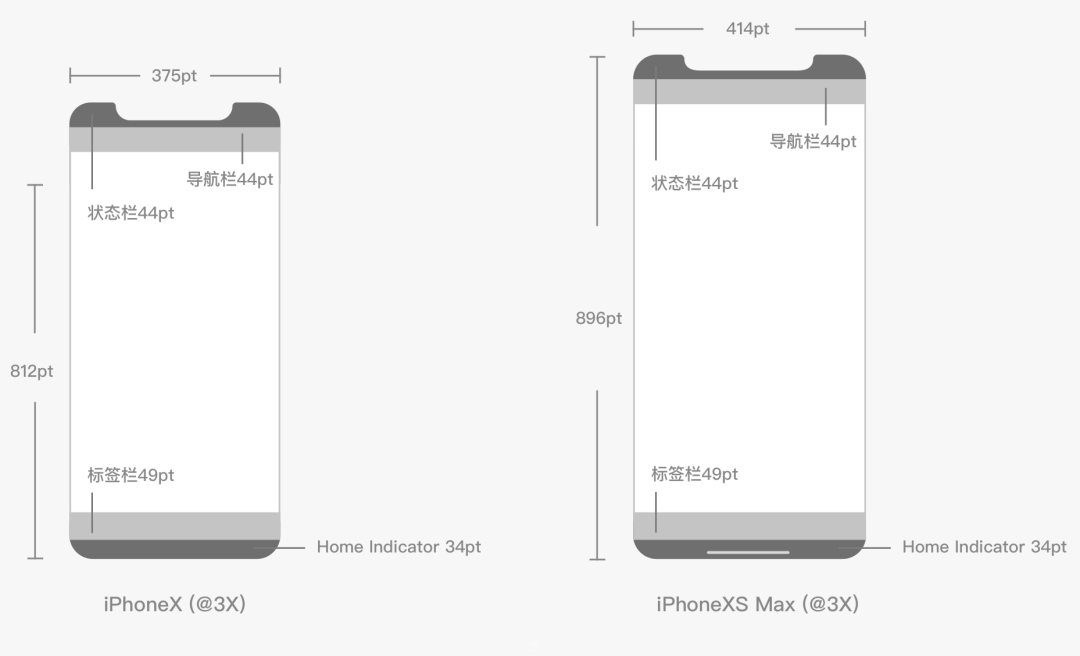
如果我们在设计的时候以 iPhone X (375*812pt)为基准做设计稿,先得到iPhone XS Max:由于都是@3x,首先需要将画板宽度拉宽为414pt,高度拉高为896pt(与方法一同理),状态栏、导航栏、标签栏、主页指示器的高度均不用更改。有了 iPhone XS Max后,直接等比例缩小2/3就可以得到iPhone XR。
 *部分素材方法源自网络
*部分素材方法源自网络
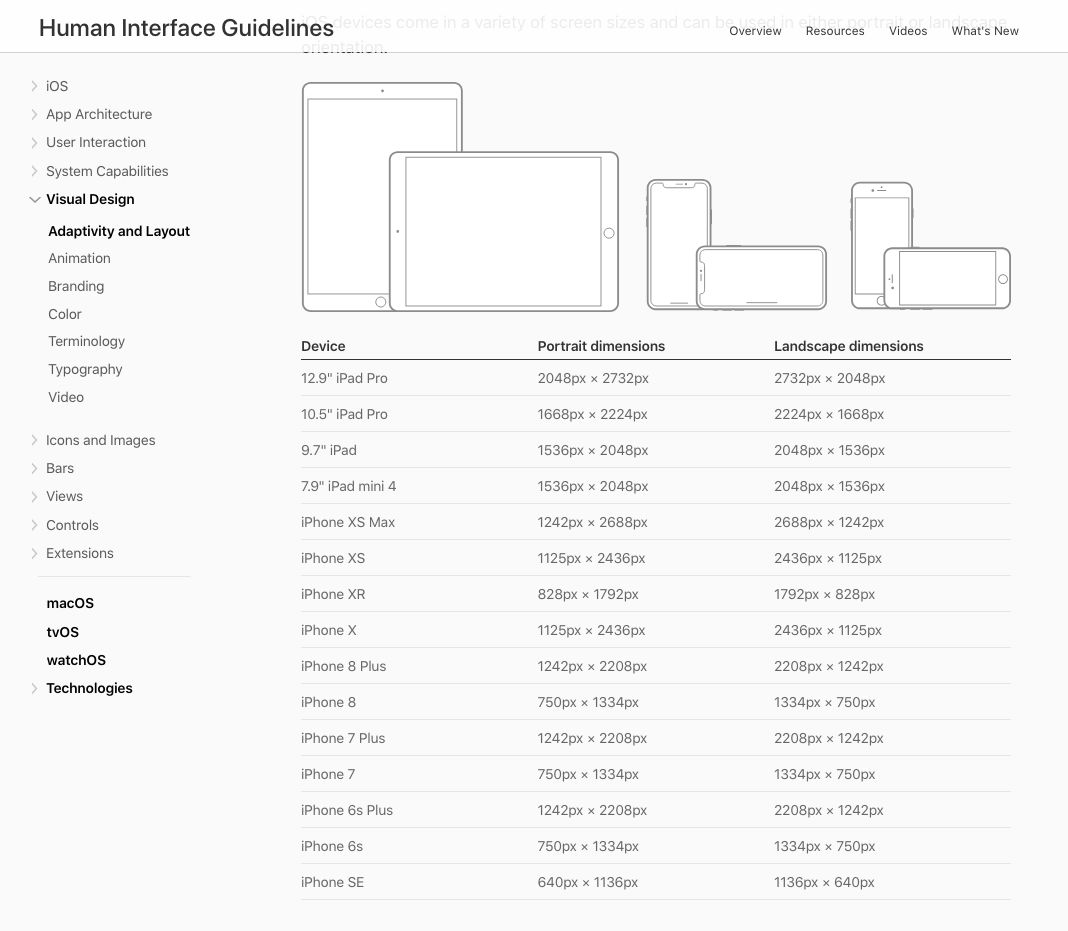
苹果开发者中心
苹果所有产品的设计规范都在这里,所以有任何的疑问都可以参考网站内的观点及内容。 (因为是英文的,可以用Chrome浏览器打开翻译功能查看)


网站链接:
https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/adaptivity-and-layout/
文章转自:如履薄冰
END
 MicroUX小铺 每天推荐一本好书
MicroUX小铺 每天推荐一本好书 小程序
·END·
微交互 ∣细节设计成就卓越产品


长按,识别二维码,加关注
分享文章, 让更多的人知道微交互