by zhangxinxu from www.zhangxinxu.com/wordpress/?…
本文可全文转载,个人网站无需授权,只要保留原作者、出处以及文中链接即可,任何网站均可摘要聚合,商用请联系授权。
一、CSS Scroll Snap简介
CSS Scroll Snap是CSS中一个独立的模块,可以让网页容器滚动停止的时候,自动平滑定位到指定元素的指定位置,包含scroll-*以及scroll-snap-*等诸多CSS属性。
注意:
- 虽然Scroll Snap最后的定位效果是平滑的,但是Scroll Snap的作用不是平滑滚动,而是元素定位增强。要想实现平滑滚动,请使用CSS scroll-behavior属性。
- 老的属性是scroll-snap-points-x/scroll-snap-points-y,规范已舍弃,本文不做介绍,本文全程使用新的推荐规范。
二、scroll-snap效果体验
例如,试试水平滚动下面的容器(Chrome 69+,Safari 11+):





可以看到,图片左边缘会和滚动容器的左边缘进行吸附。
这就是scroll-snap的作用,可以让你的页面滚动停留在你希望用户关注的重点区域。
上面这个简单的体验效果代码如下:
<div class="scroll-x">
<img src="./mm.jpg">
<img src="./mm2.jpg">
<img src="./mm3.jpg">
<img src="./mm4.jpg">
<img src="./mm5.jpg">
</div>.scroll-x {
width: 300px;
scroll-snap-type: x mandatory;
white-space: nowrap;
overflow: auto;
}
.scroll-x img {
scroll-snap-align: start;
}容器scroll-snap-type,子元素scroll-snap-align,两个CSS属性,效果就实现了,很简单的吧~
三、Scroll Snap模块中的CSS属性简介
Scroll Snap模块相关CSS属性可以分为两拨,一拨作用在滚动容器上,一拨作用在你希望有滚动定位点的子元素上。具体参见下表:
| 作用在滚动容器上 | 作用在定位子项上 |
|---|---|
其中,作用在容器上的scroll-padding相关属性以及作用在子元素上的scroll-margin相关属性都是用来调整定位点的位置的,与定位效果没有必然关系,本文不做介绍。因此,我们主要看scroll-snap-type,scroll-snap-stop,以及scroll-snap-align这3个属性。
1. scroll-snap-type
scroll-snap-type作用就是确定是水平滚动定位,还是垂直滚动定位。支持的属性值如下:
- none
- 默认值。表示滚动时候忽略捕捉点,也就是我们平时使用的滚动。 x
- 捕捉水平定位点。 y
- 捕捉垂直平定位点。 block
- 捕捉和块状元素排列一个滚动方向的定位点。默认文档流下指的就是垂直轴。 inline
- 捕捉和内联元素排列一个滚动方向的定位点。默认文档流下指的就是水平轴。 both
- 横轴纵轴都捕捉。 mandatory
- mandatory表示“强制”,可选参数。强制定位,无论是添加删除元素,或者滚动窗口较小,不足以放下子元素。 proximity
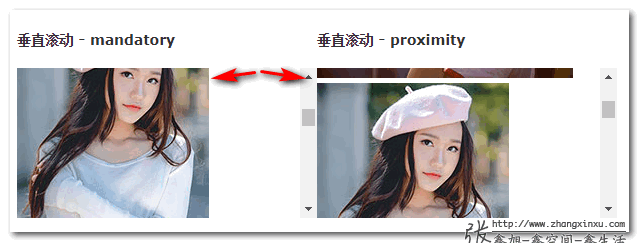
- proximity表示“大约”,可选参数。可能会定位。这个值的作用表现比较玄乎,时间有限,我也没有弄透。大家可以对比下面这个demo,感受和
mandatory属性值的不同。您可以狠狠地点击这里:mandatory和proximity对比demo
可以看到差异,左侧的mandatory是不可能像右侧的proximity那样放弃捕捉定位的。这种差异出现在窗口高度较小,比子元素高度还小的场景下。

2. scroll-snap-stop
scroll-snap-stop表示是否允许滚动容器忽略捕获位置。
其中,支持的属性值:
- normal
- 默认值。可以忽略捕获位置。 always
- 不能忽略捕获位置。且必须定位到第一个捕获元素的位置。
这个属性很有用,可以保证我们每次只能滚动一屏,或者一个指定元素,而不会一下子滚多屏或多个元素,只可惜,根据我的测试,还没有浏览器支持(虽然属性合法,但并无行为发生)。
下面是一个demo,什么时候有效果了告诉我一声!
您可以狠狠地点击这里:scroll-snap-stop不同属性值效果demo
3. scroll-snap-align
scroll-snap-align是作用在滚动容器子元素上的,表示捕获点是上边缘,下边缘,还是中间位置。
其中,支持的属性值:
- none
- 默认值。不定义位置。 start
- 起始位置对齐,例如,垂直滚动,子元素和容器同上边缘对齐。 end
- 结束位置对齐,例如,垂直滚动,子元素和容器同下边缘对齐。 center
- 居中对齐。子元素中心和滚动容器中心一致。
scroll-snap-align还支持同时使用两个属性值,例如:
scroll-snap-align: start end;此时,第一个属性值表示block元素排列方向(通常垂直),第二个属性值表示inline元素的排列方向(通常水平)。
三、别走,快结束了
别看上面属性,参数啥的说了那么多,我们实际使用,只需要:
scroll-snap-type: x/y
scroll-snap-align: start/end/center这几个组合就可以了。
其他一些属性,等以后羽翼丰满再了解也不迟。
虽然目前的兼容性让隔壁小孩都感动哭了,但用在内部实验项目中未尝不可。
对了,Scroll Snap有个polyfill:css-scroll-snap-polyfill
可以让Chrome 63,Firefox 57,Safari 11浏览器都有效果。

等以后移动端对Scroll Snap兼容很好了,什么那种一屏一屏滑来滑去的H5,纯CSS就能搞定了,哇哦,看上去很酷!只可惜,等真到了那个时候,时代不知道已经变成什么样子了,说不定早就不流行这种交互了,严重滞后的规范制定以及浏览器跟进,使得很多很好的想法日后成为过时的糟粕。
怎么办?
要指望CSS Houdini了,开发者自己在浏览器中创建布局或者交互规则,只要规范一出来,我们就在浏览器中自己实现,与时俱进,妙哉妙哉!
转头一看时间,卧槽,失误啊失误!本来计划今天早点睡的,为什么我就管不住我的手呢,又写到现在!为什么?

